はじめまして。
デザイナーの池原です。
先日、社内でSEOについての勉強会に参加しました。
とても分かり易い内容でした。
今回は私の復習も兼ねて、教わった事をまとめてみたいと思います。
ご参考になれば幸いです!

Table of contents
そもそもSEOって?
「SEOってよく聞くけど、具体的にどういったものか分からない・・」といった方は多いのではないでしょうか。
SEOとは”Search Engine Optimization” の略称。
検索エンジン最適化 という意味で、「ウェブサイトを検索エンジンに拾ってもらえるように最適化してあげること」です。
今や、検索エンジンと言えばGoogleを利用されている方がほとんどだと思います。
Yahoo!の検索エンジンもGoogleに統合されました。
よってgoogleさんの検索基準に沿って、
ウェブサイトを最適化していかなければならないというのが現状です。
ホワイトハットSEOに至るまで
ホワイトハットSEOとは、簡単に言うと
Googleさんのガイドラインに従い最適化をし、検索順位を上げていきましょう!というやり方のこと。
少し前に、サイトの検索順位を上げるため
- 同じキーワードを多く使用する
- 被リンク(リンクを貼ってもらう)を稼ぐ
- とにかくページボリュームを多くする
など、悪質な技術を利用したブラックハットSEOという手法が流行りました。
こちらは、全く関係のないページに飛ばされる、同じキーワードを多く使うため支離滅裂な文章になる、
関連性のないページへのリンクが多い、など、大変多くの問題がありました。
こう言ったスパム行為などが横行したことにより、Googleからペナルティーを受け検索順位を落としてしまい
SEOに対して悪い印象を持った方も多かったのではないでしょうか。
そこで!Googleが対策をはじめたのが2012年頃のこと。
最初に行った「ペンギンアップデート」で、不自然なリンクとして判断しスパム認定されたサイトや、
明らかに他サイトからのコピペと分かる質の低いコンテンツなどを含んだサイトなどはガクンと検索順位が落ちます。
次に、主に専門性が低い・独自性がないサイトなども順位を落とし、
品質の高いサイトを上位に上げましょう!ということで「パンダアップデート」を行いました。
このパンダアップデートでウェブデザイナーが勉強せざるを得なくなったのが、コーディングガイドラインです。
それまで手軽にテーブルコーディングしていたものが、ソースの質まで見られるようになってしまったため
起承転結の取れたページをコーディングしなければならなくなりました。
更に、HTML5が登場したことにより、アウトラインという概念ができ、
そのページの見出しや、記事をsectionに分けるなどといったルールが出来ました。
品質がより問われる検索エンジンに変わったのです。
一度、目を通しておくと良いかもしれません。
参考:Google検索エンジン最適化スターターガイド
具体的にはどのように対策していけばいいの?
SEO対策は、内部対策と外部対策に分かれます。
「サイトに訪れたユーザーが、いかにコンテンツを理解し、満足したか」
その指標となるのが、ページの離脱率(ひとつのページにどれだけ滞在したか)や、検索結果から開いたページから、同じサイト内で他のページまで閲覧したか、など。
内部対策として、
- HTML5を使用した丁寧なソース
例えば、画像のaltをしっかり指定する、ナビゲーションをnavで囲う、引用をする際はblockquoteタグを使用する、といった事が挙げられます。 - 良質なコンテンツを掲載すること。
ブログであっても、こまめに更新をする。
記事も一言で終わってしまうより、ある程度バランスの取れた質の高い記事を書くこと。
一見すると、とても地道な事ですが、長い目で見ると検索結果に大きく関わってきます。また、「URLの名前を見ただけで、理解できるようになっているか」というところまで見られるようです。
下層ページはURLもしっかりと最適化してあげることで、クローラーにもユーザーにも優しいサイトになります。
外部対策としては、
- SNSなどで拡散しアクセス数を増やすこと。
良い記事は拡散されて、多くの人に見てもらえます。
外部対策のための内部対策、といっても良いでしょう。 - シェア出来るものを設けてあげる。
よく見る、TwitterやFacebookなどのシェアアイコンですね。
弊社では、ホワイトハットSEOを採用しております。
試しにひとつ、
「ウェブサイト制作 神戸」 で検索をしてみてください。

今では検索結果上位に出てくる弊社サイトも、
なんと当初は3ページ目にいたとのこと…!
これもコツコツとgoogleの検索エンジンを意識しながら良質なコンテンツを更新してきたからなのです。
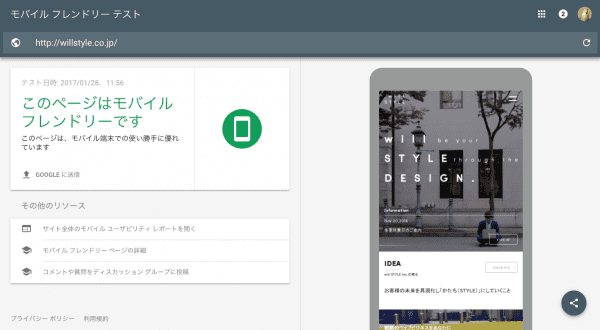
PCとスマホの検索順位は違う!モバイルフレンドリーへ
2015年、今後はデスクトップよりも圧倒的にスマートフォンからのアクセスが増えるだろうと予想したGoogleさんは、パソコンとモバイルの検索結果を分けることにしました。
スマートフォンに対応しているモバイルフレンドリーなサイトは、モバイル版の検索エンジンで優位になります。

レスポンシブ・ウェブデザインは、モバイルフレンドリーの前に提唱されました。
ワンソースでサイトを構築しますが、どんなデバイスで閲覧した場合でも、そのデバイスに準拠したページを表示させることができます。
このレスポンシブ・ウェブデザインで作られたサイトは、ほぼモバイルフレンドリーと認めてもらえます。
2015年以降、制作案件全てにレスポンシブ・ウェブデザインを導入している弊社で制作したサイトは、
全てがモバイルフレンドリーといっても過言ではありません。
もちろん、必ずレスポンシブである必要はなく、モバイルページを別に設ける事でも対応は可能です。
SEOのために、WEBデザイナーができること
UX(ユーザーエクスペリエンス)を意識してデザインすること、と考えます。
かっこいいデザイン!というだけでは、アクセス数は増えません。
サイトに訪れたユーザーにどれだけ満足してもらえるか、
そのためにはユーザーが使うためのインターフェイスを作ること。
例えば、スマホサイトでのメニューボタンは左より右にある方が押しやすいですよね。
このように、UIをしっかり考えることが、UXに繋がるのではないでしょうか。
まとめ
- 被リンクを稼ぐ、ページボリュームを多くするといったブラックハットSEOでは今のGoogle検索エンジンには通用しない。
- ホワイトハットSEO対策をするためには、良質なコンテンツを扱うよう意識し、ブログなどを活用しウェブサイトの更新頻度を上げる。
- モバイルフレンドリーのためのスマホ対応のウェブサイトは必須。
