
こんにちは、デザイナーの六川です。
私は今年の夏くらいから在宅勤務における環境整備をすすめています。作業机の周辺にあった本や書類などを目の届かない範囲に収納し、快適に作業ができるようになりました。
さらに机まわりをスッキリさせようと、9月頃にはモニターアームを購入したのですが、設置に手間取ってしまい、そのまま2ヶ月が経ってしまいました。年内には必ず取り付けようと思います。
さて今回は、私が普段利用している「Raindrop.io」というブックマークマネージャーをご紹介します。
デザインやコーディングをしていると、様々なサイトから情報収集をする機会は多いですよね。気に入った記事はサクッと登録して、いつでもすぐに見返せると便利です。
Raindrop.ioを使えば、ブックマークをより見やすく、管理しやすいものにしてくれます。
Table of contents
Raindrop.ioとは
仕事において参考になる記事や気になったサイトを保存するとき、皆さんはどうされていますか。おそらく、ブラウザのブックマーク機能を使っている方が多いのではないでしょうか。
ブラウザのブックマーク機能はとても便利ですが、使っていくうちに「どこにブックマークしたか分からなくなった」という経験は少なくないと思います。分類するためにフォルダの数を増やしたり階層化すると、次第に煩雑になり、記事を見つけるのに手間取ったという経験もあるかもしれません。
そんな方におすすめしたいのが、「Raindrop.io」。
このアプリのポイントは、「タグ」による管理ができることです。フォルダでの分類にプラスして、タグにキーワードを持たせておくことで、必要な情報がより探しやすくなります。
使い方
Raindrop.ioには、アプリ版とブラウザ版があります。今回は、ブラウザ版を元に、その使い方や活用法をご説明します。
アカウントの作成と準備
まずは、下記公式ページよりアカウントの作成を行います。
無料版と有料版がありますが、無料版でもブックマークの件数に制限等はなく、十分な機能が備わっています(2021年11月時点)。
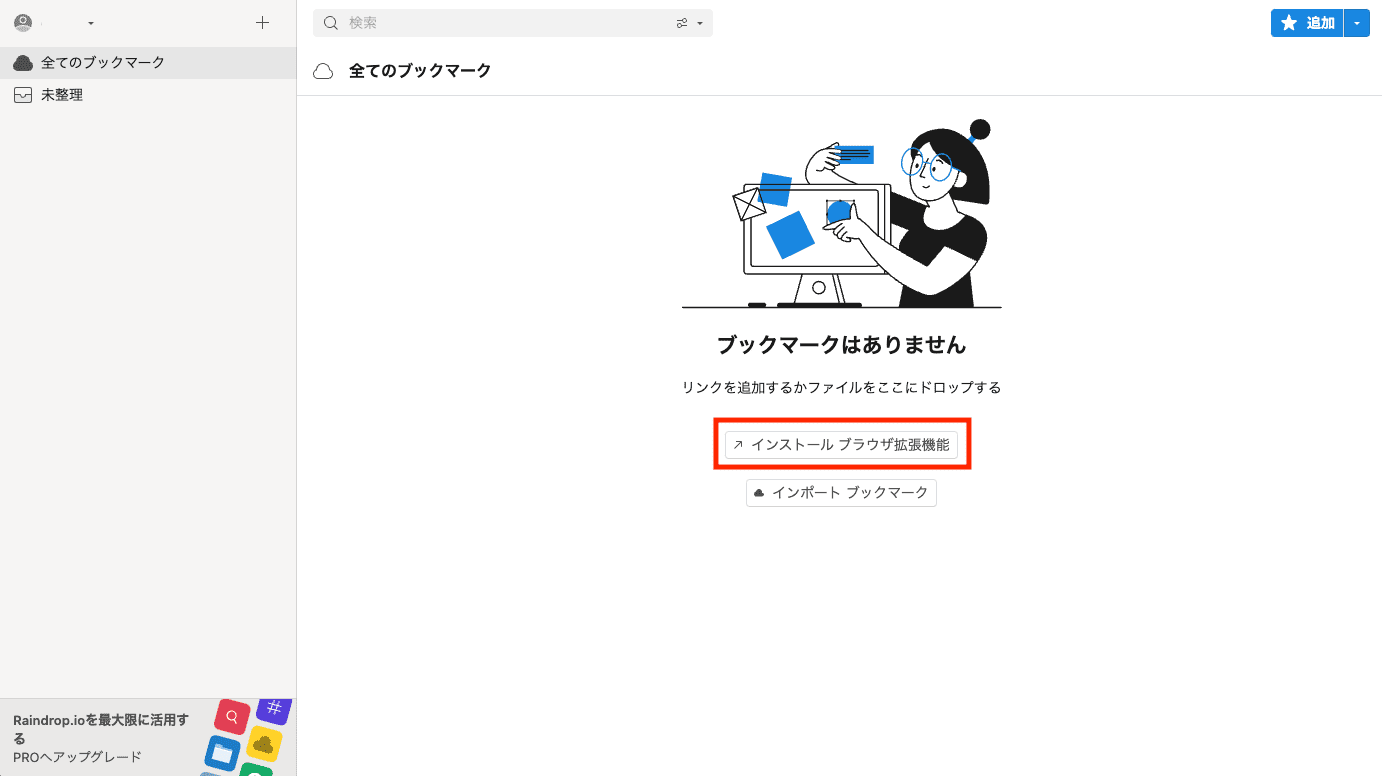
アカウント登録が完了すると、ホーム画面へ遷移します。
早速ブックマーク!…といきたいところですが、その前にブラウザの拡張機能をインストールしておきましょう。拡張機能をインストールしておくことで、開いているページをボタン一つでブックマークできるようになります。
画面中央の「インストール ブラウザ拡張機能」ボタンをクリックします。

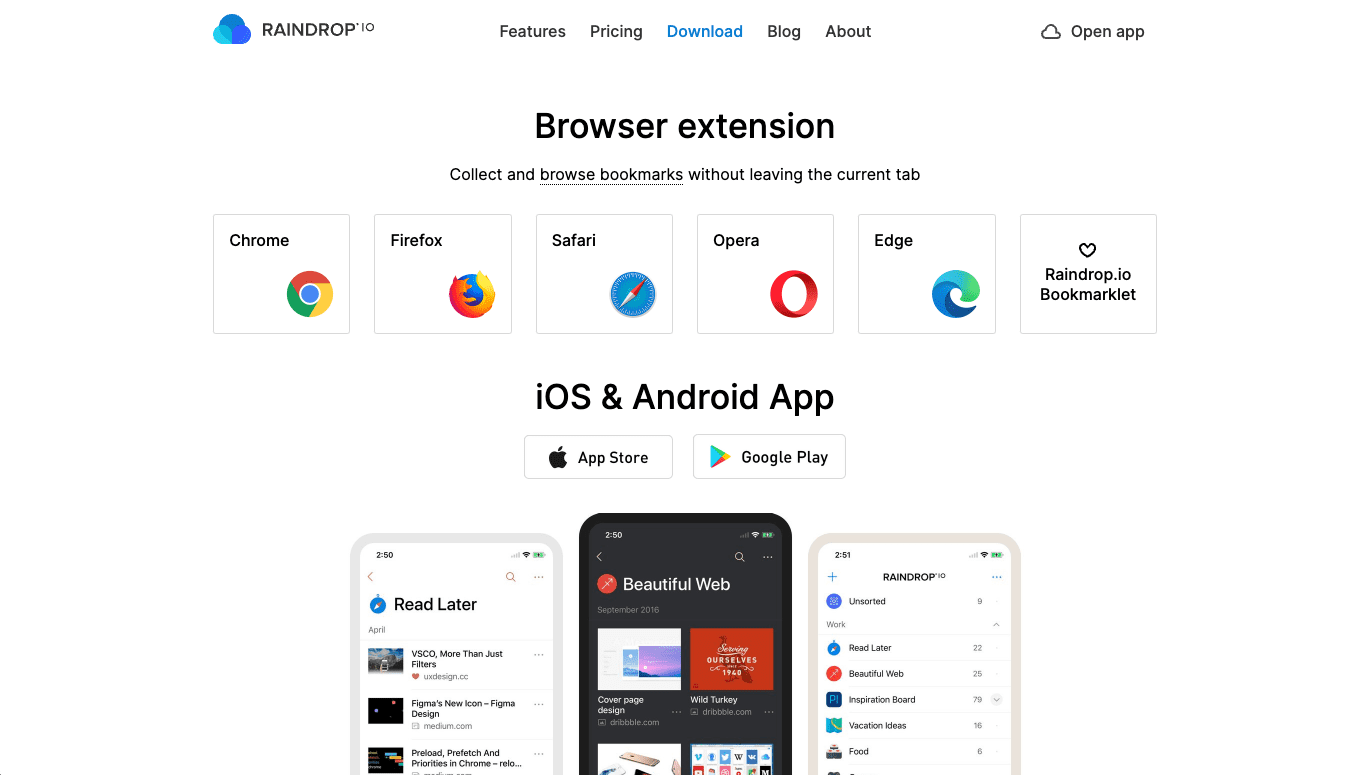
ご利用のブラウザを選択し、拡張機能を追加します。

拡張機能が追加できたら、ツールバーに固定表示しておきましょう。
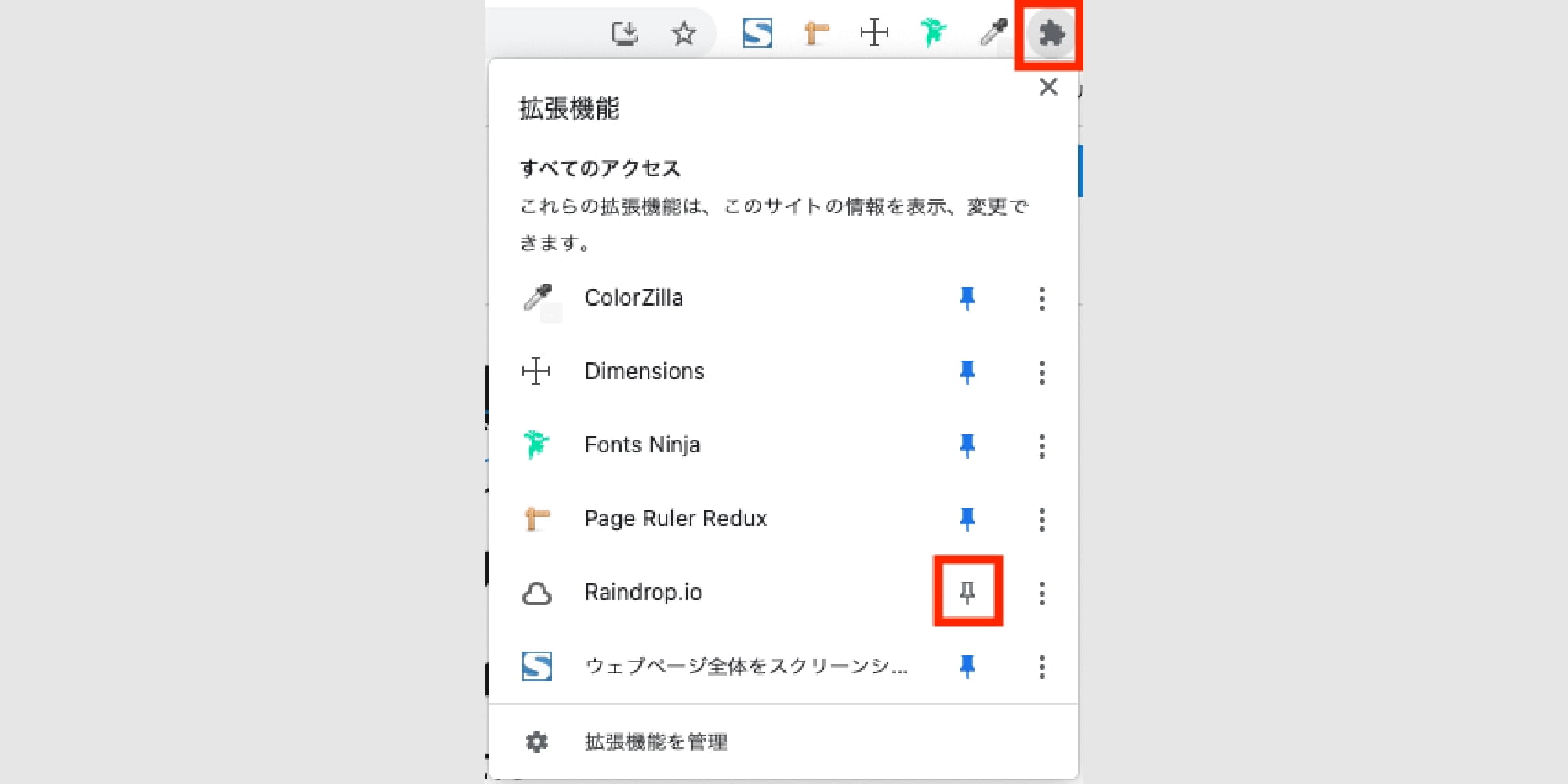
chromeの場合、ウィンドウ右上にあるパズルのアイコンを押すと、インストール済みの拡張機能一覧が表示されます。
画鋲マークをクリックすることで、ツールバーに固定表示されるようになります。これで準備完了です。

ブックマークの手順
それでは、ブックマークしていきましょう。
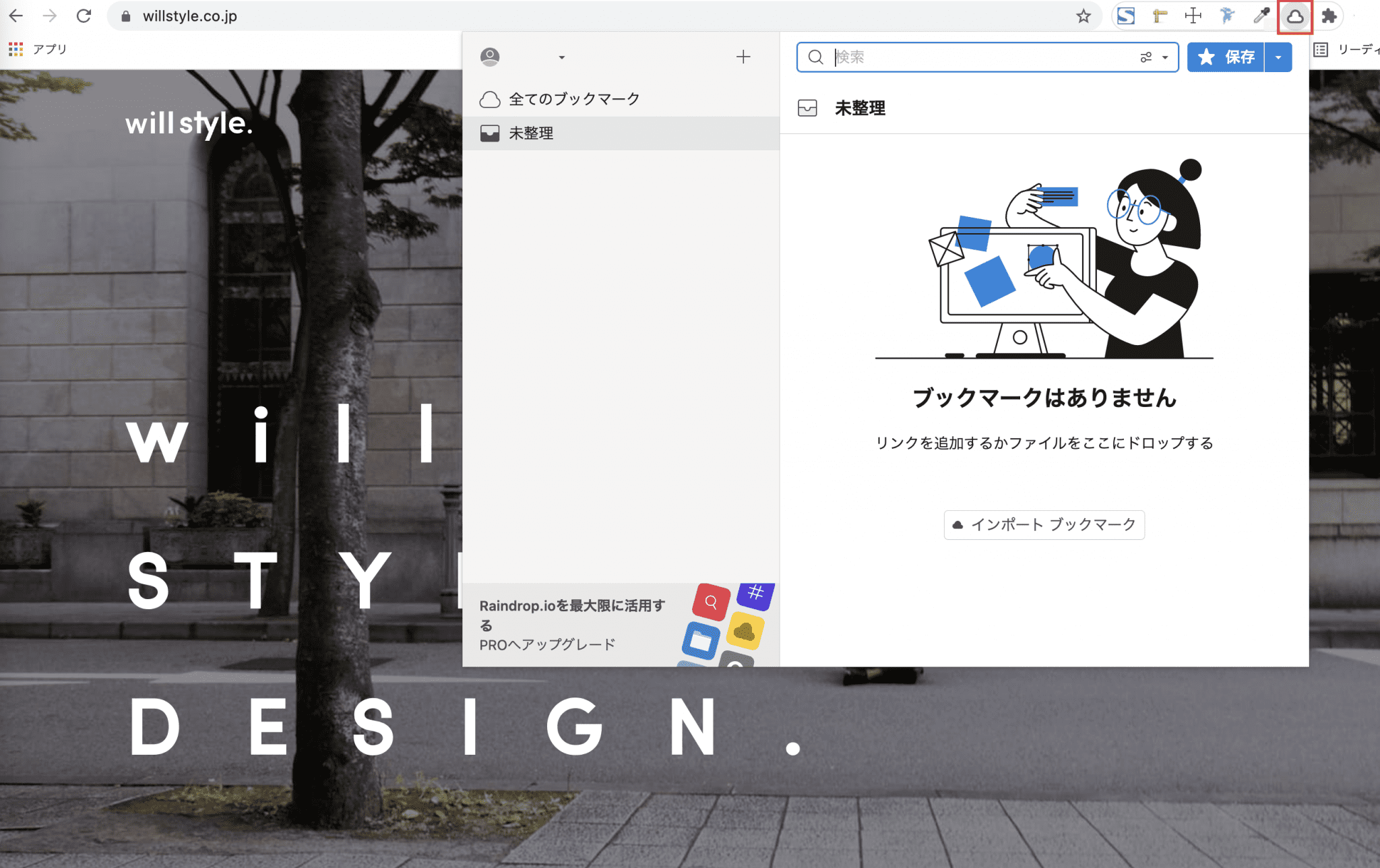
ブックマークしたいページに移動し、先程追加したツールバーの拡張機能アイコン(雲のマーク)をクリックします。
するとウィンドウが表示されるので、右上の星マークのついた青色の「保存ボタン」をクリック。

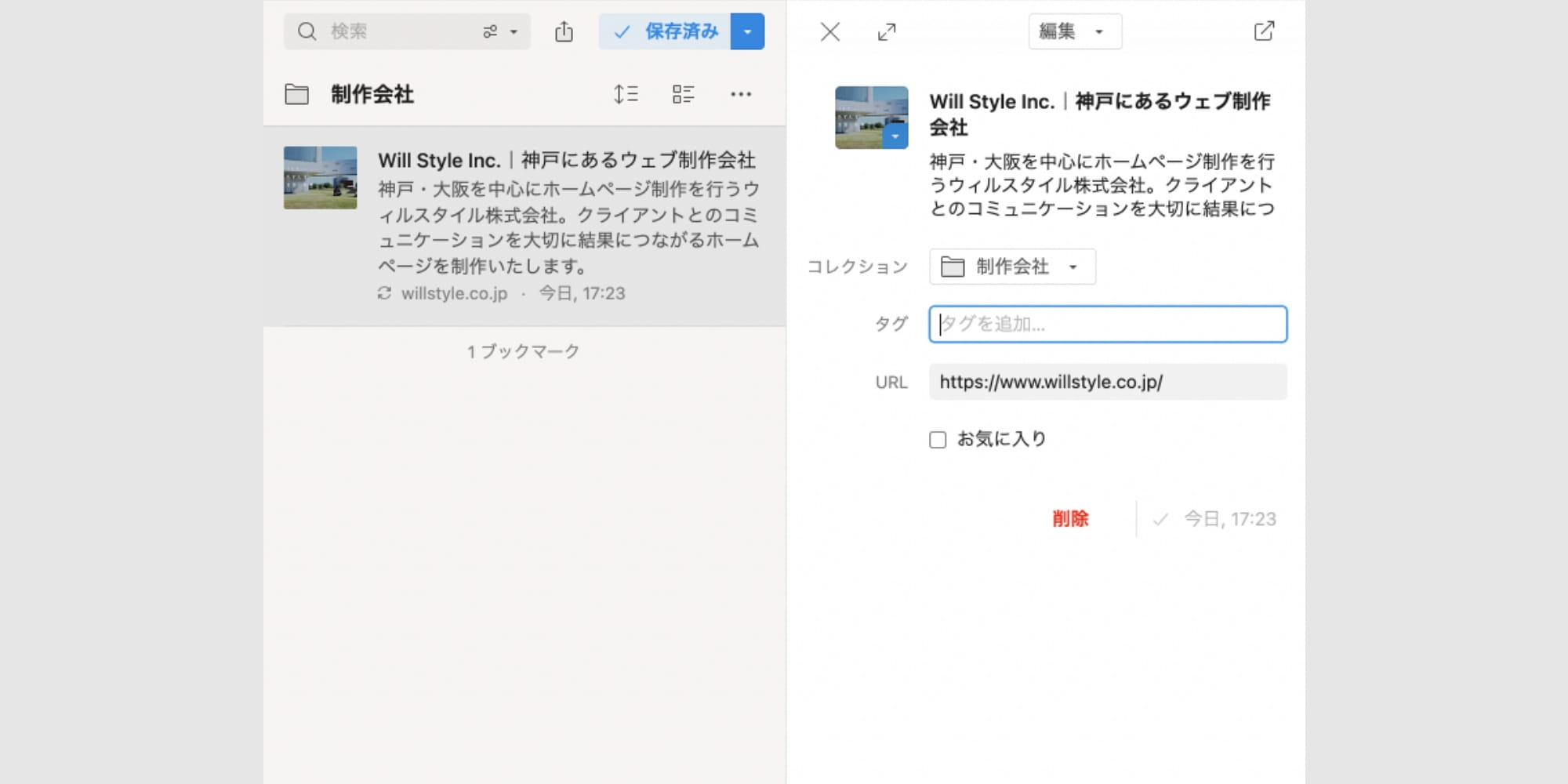
これでブックマークとして保存されました。
さらに、コレクション(フォルダ)の分類やタグを追加し、自分仕様にブックマークを整理していくことが可能です。

活用法
記事のブックマーク
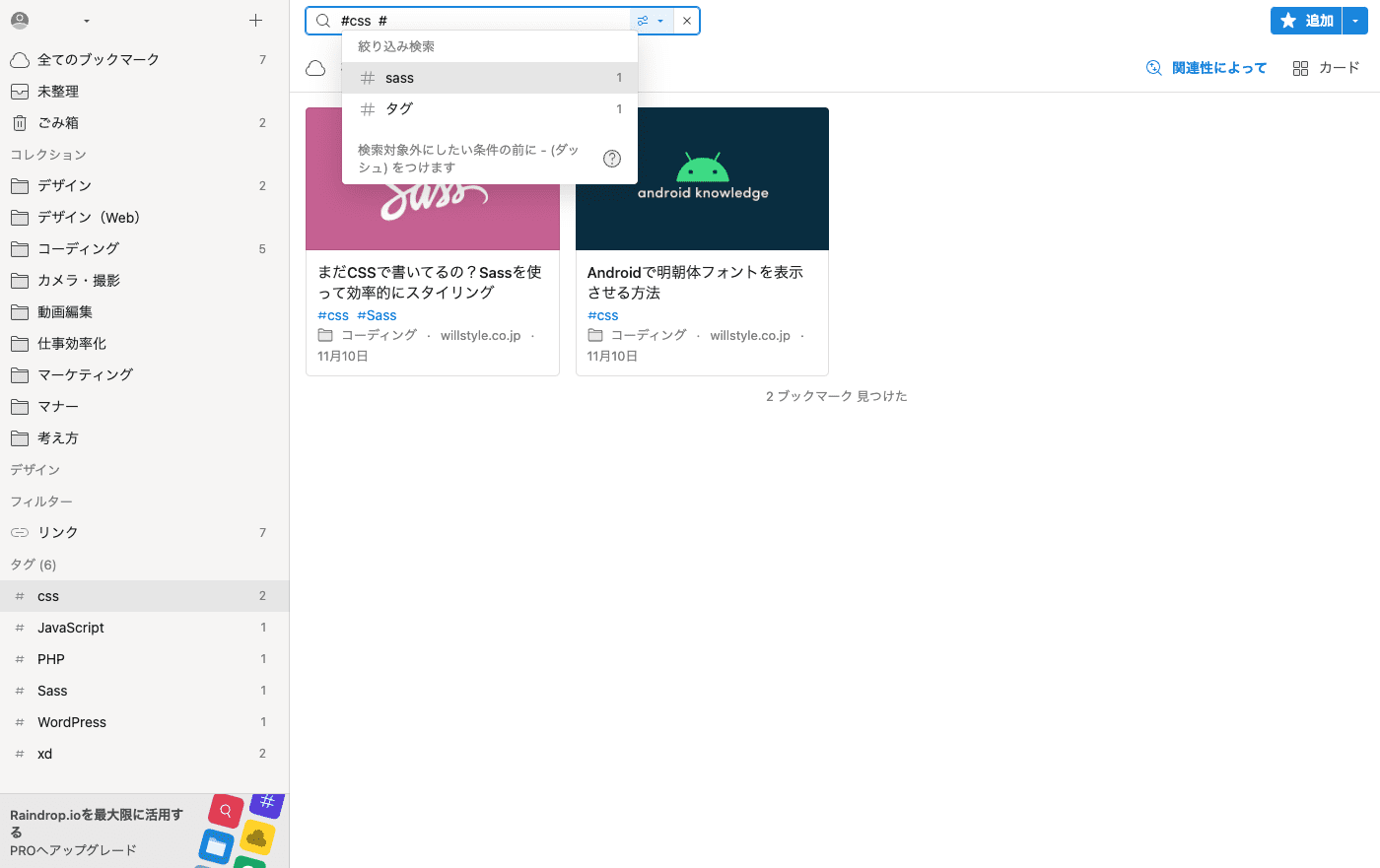
私は記事をブックマークする際、「デザイン」「コーディング」などの大きなカテゴリーをコレクション名に登録し、使用技術やツール名などの詳細な分類はタグを用いて管理しています。タグは1つのリンクに対し複数登録させることが可能です。
検索の際は、#(シャープ)を付けたタグを複数かけあわせて絞り込むこともできます。下記画像のように、絞り込み可能なタグは候補として自動表示されるのでひと目で分かります。

デザインのブックマーク
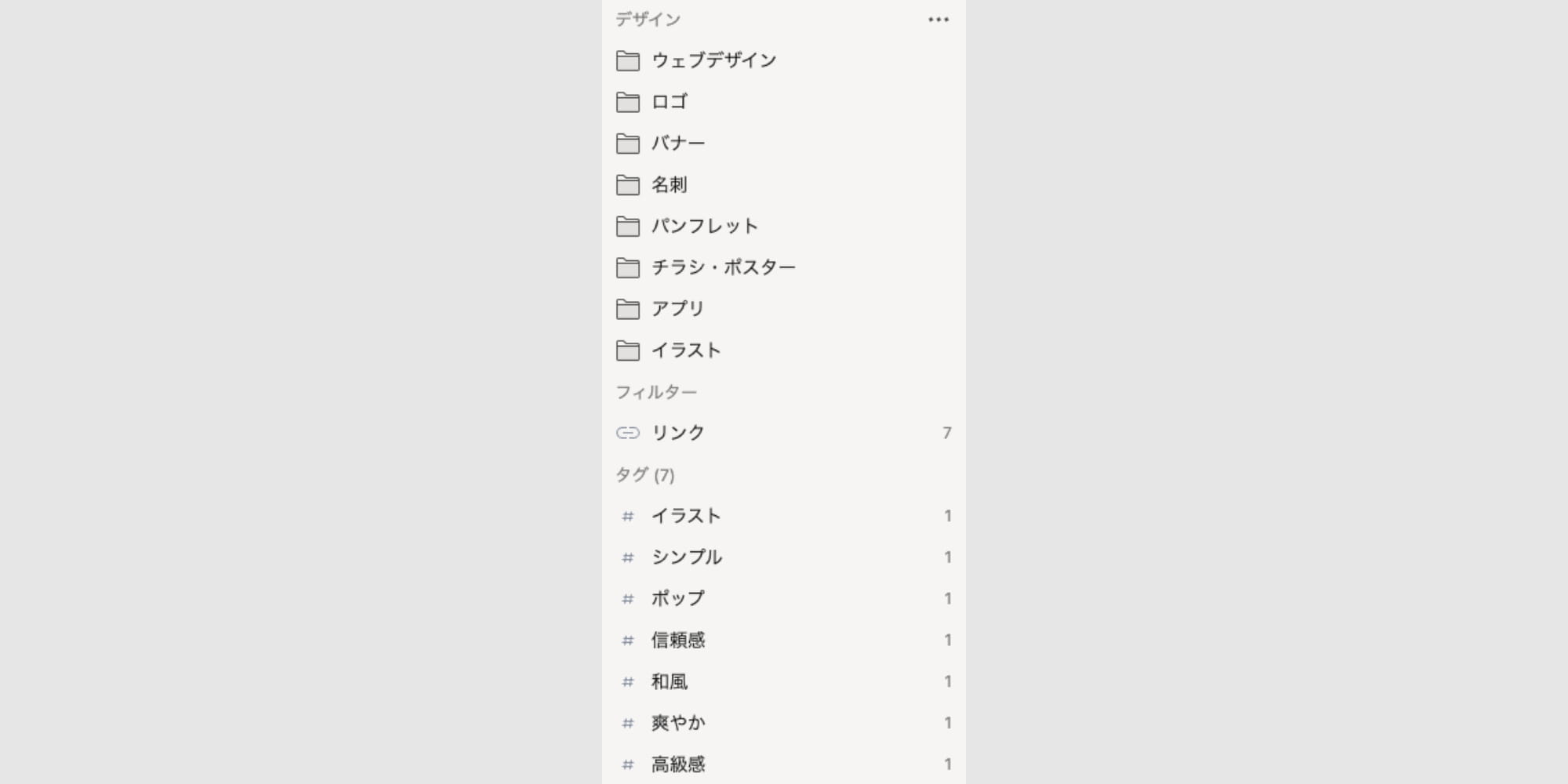
Raindrop.ioでは、リンク以外に、PDF、画像、ビデオを保存することができます(無料版では1ヶ月あたり100MBまで)。参考サイトや、Pinterest等から見つけたウェブサイトやバナーなどのデザインをまとめておくことで、自分だけのデザインアイデア帳としても使えますね。
下記は一例ですが、コレクション名にデザインの大まかなジャンル、タグ名にデザインから受けるイメージやカラー等を入力するのも良いのではないかと思います。

カスタマイズする
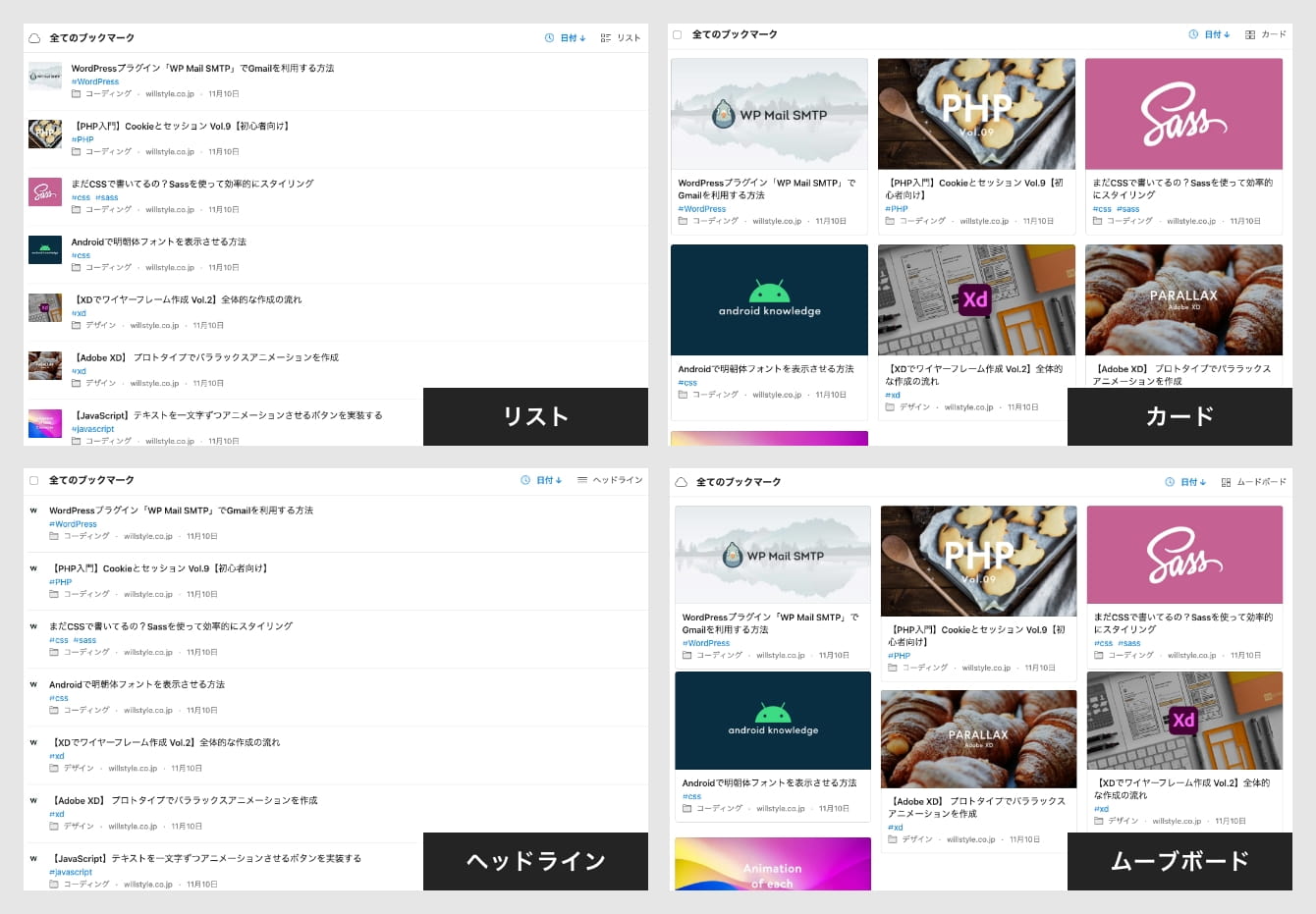
ブックマークの表示パターンは「リスト」「カード」「ヘッドライン」「ムーブボード」の4種類から選択することができます。コレクションごとに表示パターンを変更することが可能なので、デザイン関連は「カード」、技術系の記事は「リスト」のように、ジャンルによって切り替えることが可能です。

ブックマークを共有する
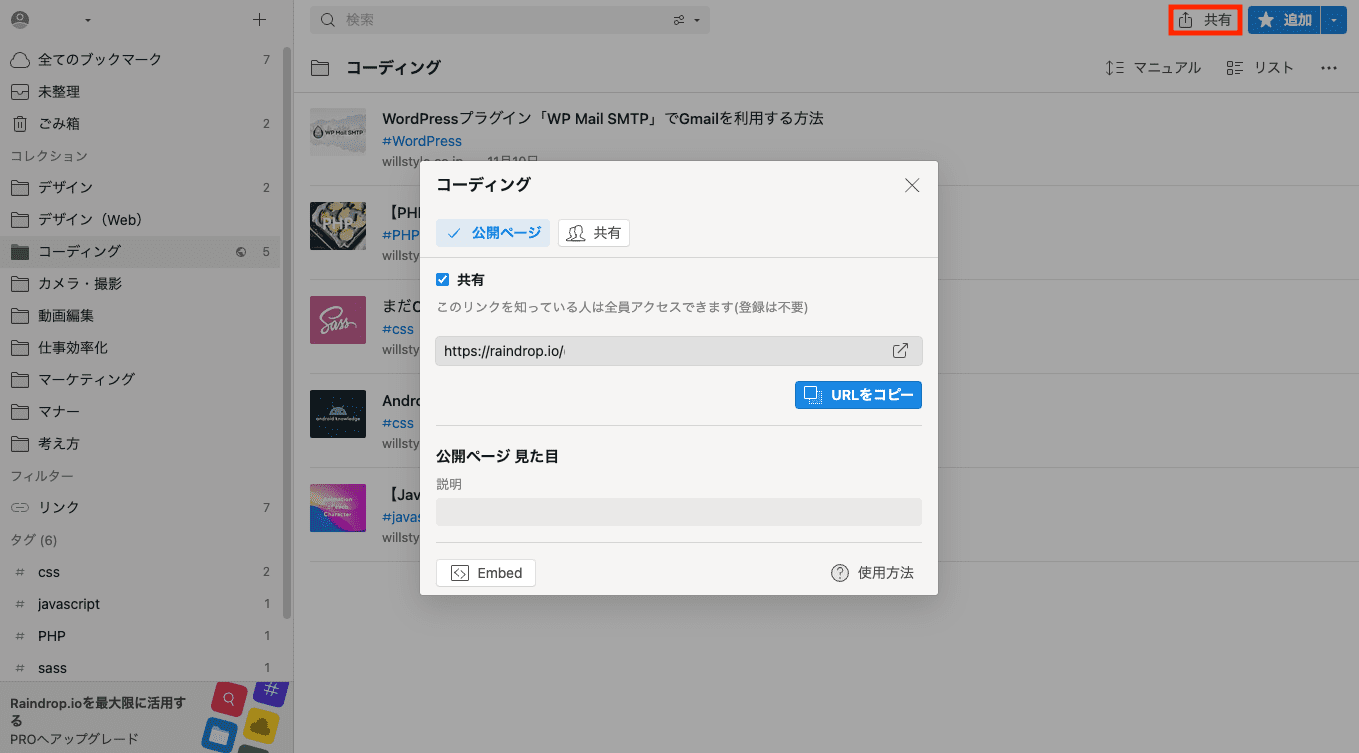
さらに、コレクションは自分以外の誰かと共有することもできます。
画面右上の「共有ボタン」をクリックし、生成されたURLをシェアしてください。メールアドレスを入力しコレクションに招待することで共同編集もできます。
社内チームやプロジェクトごとにコレクションを作成し、参考記事を共有しあうのも良さそうですね。


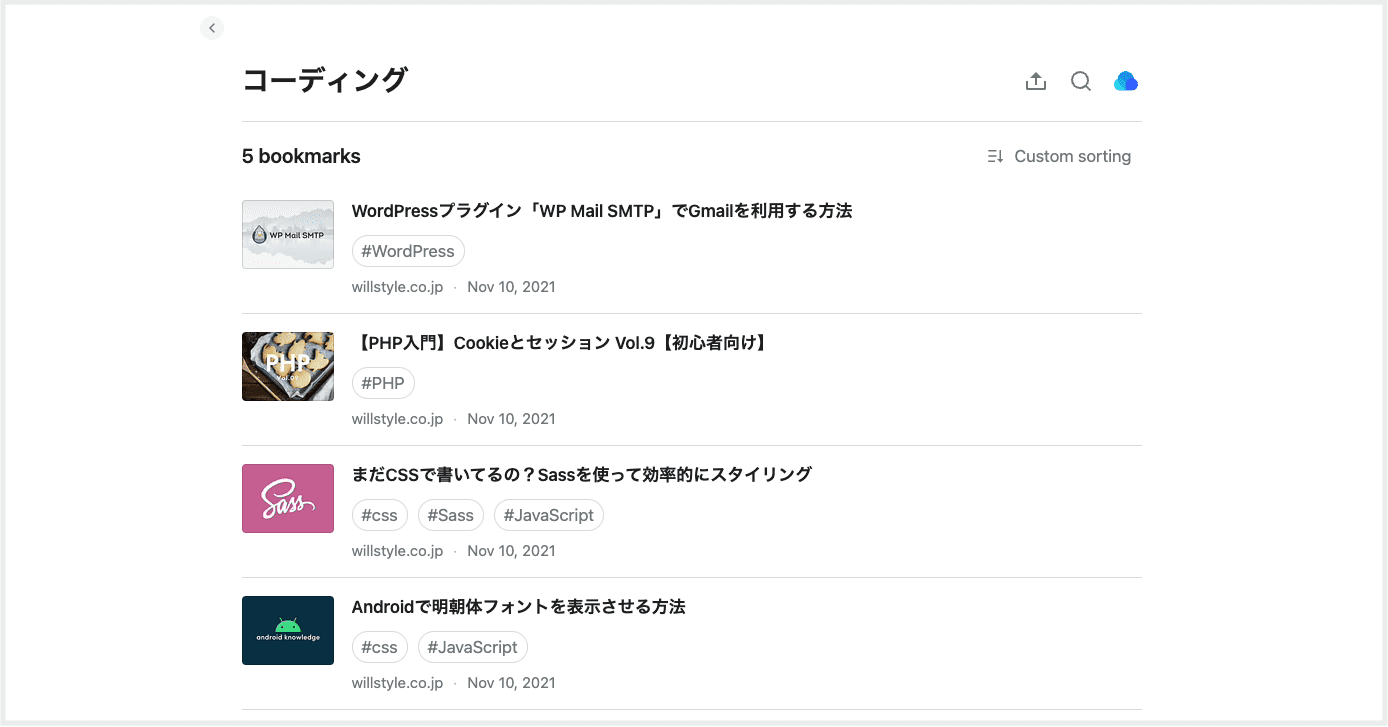
共有された公開ページ
終わりに
今回はRaindrop.ioという、ブックマークマネージャーをご紹介しました。
登録するだけで手軽に利用でき、操作も直感的で使いやすいので、気になった方はぜひお試しください。
この記事が少しでも皆様のお役に立てれば幸いです。
最後までご覧いただきありがとうございました。
