
こんにちは、デザイナーの山田です。
東京オリンピックが開催されました。
選手の方々が活躍されている様子は、日々の活力になりますね。
コロナ禍以降暗い雰囲気が続いていましたが、久しぶりに明るいニュースが世間を騒がせています。
今回は、Grid Layoutについてのお話です。
存在自体は以前から知っていたのですが、恥ずかしいことにしっかりと触ったことがなく、学習のまとめも兼ねて記事としてご紹介したいと思います。
Table of contents
CSS Grid Layoutとは
Grid Layoutは、blockやflexなどといった、CSSレイアウトのひとつです。
現代のWebデザイン・レイアウト手法はFlexboxが主流ですが、Flexboxでは複雑なレイアウトへの対応が難しかったり、HTML構造が複雑になってしまいがちでした。
Grid Layoutを用いることで、これらの問題を解消しやすくなります。
Grid Layoutの主なメリットは下記の通りです。
- レイアウト用の要素(Bootstrapでいえばrowやcol-*-*といった)を追加する必要がない
- 複雑なレイアウトにも対応しやすい
- グリッド間の余白をプロパティとして設定できる
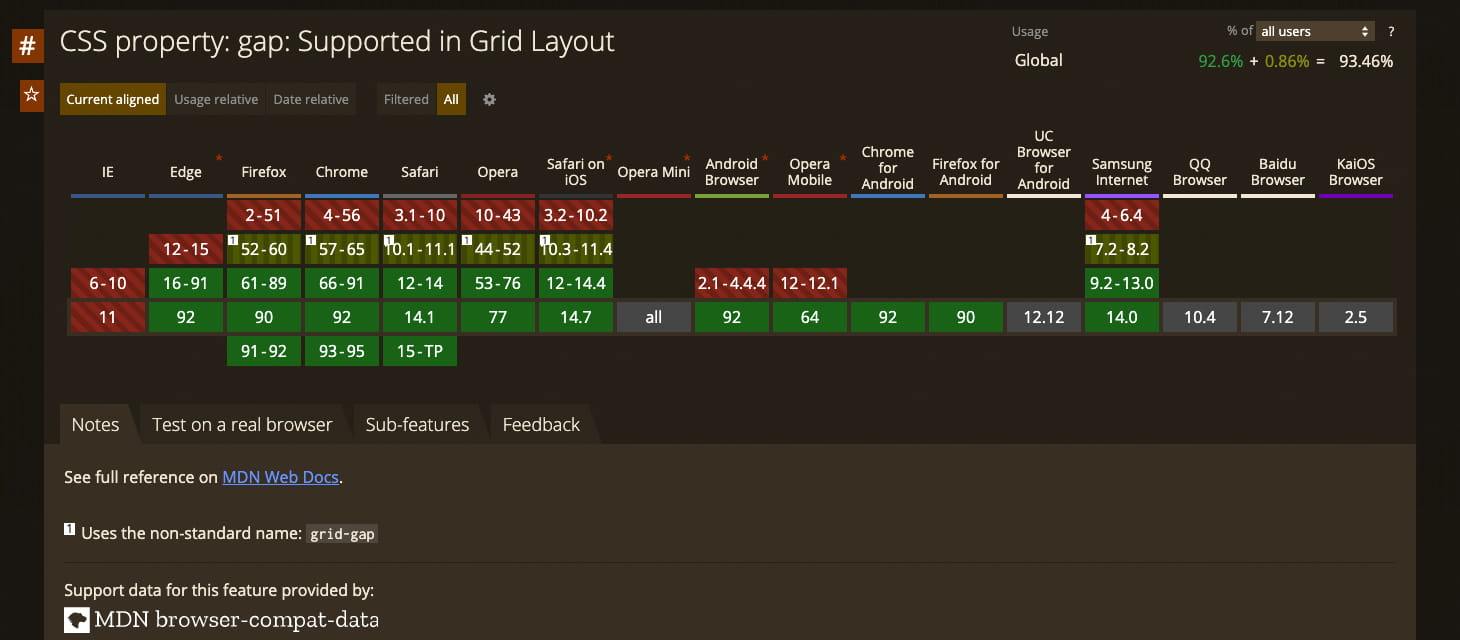
このように一見便利に見えるGrid Layoutですが、IE上での動作などブラウザの対応状況に問題があり、実務で使うタイミングが難しい代物でありました。

しかしながら先日、2022年6月にIE11のサポート終了が発表されたこともあり、これまで採用を躊躇っていたGrid Layoutも採択しやすい技術となりつつあると思います。
Grid Layoutは今後確実にWeb制作でよく使われるようになる技術なので、今回は基本的な使い方をおさえていきたいと思います。
基本的な使い方
Flexboxとの大きな違いは、子要素(Gridアイテム)のサイズを親要素(Gridコンテナ)で指定する点です。
どういうことなのか、実際に組みながら見ていきたいと思います。
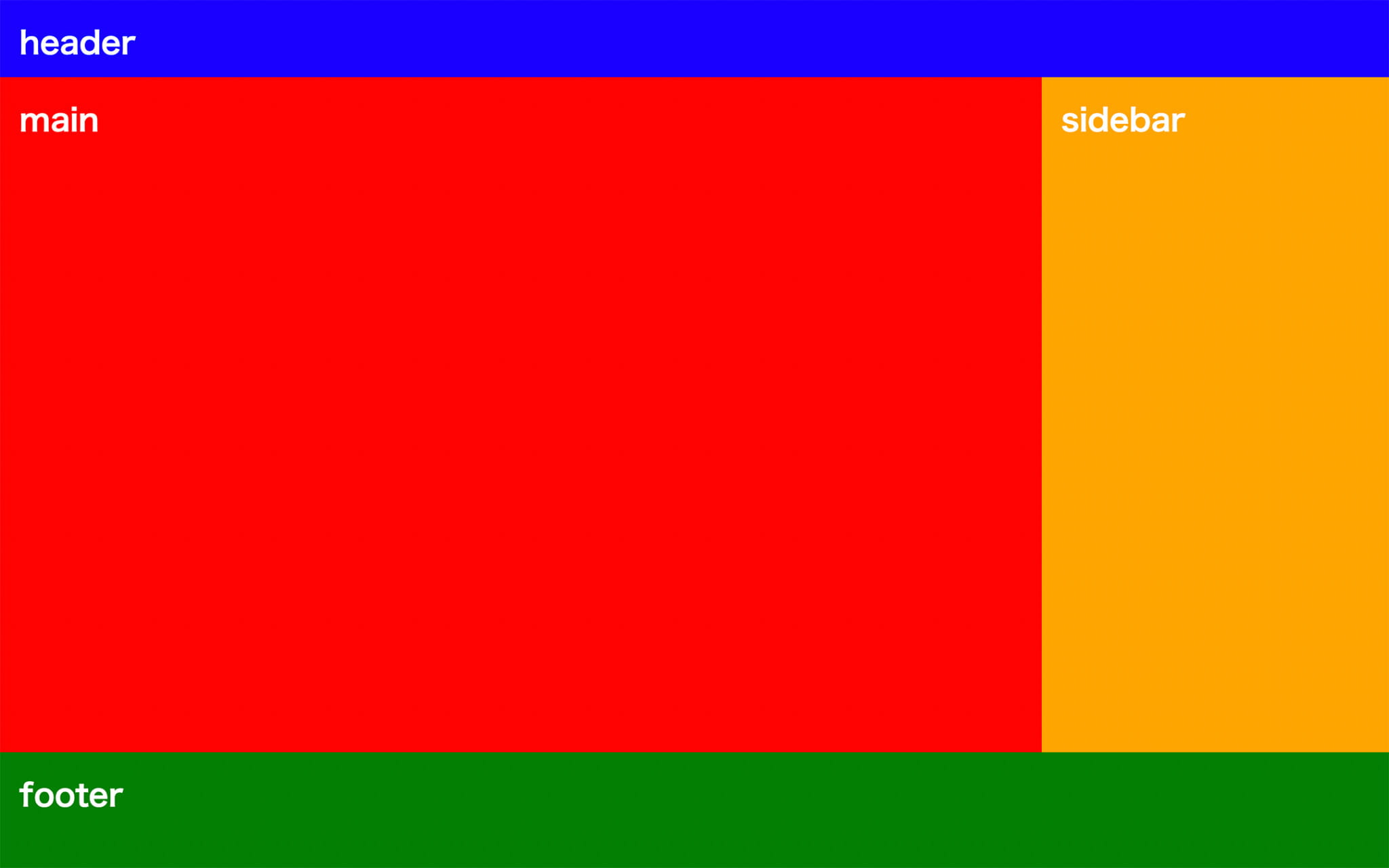
下記のような、よくあるWebサイトのレイアウトを組んでみます。

まずはじめにこの状態からスタートしてみましょう。
<div class="container">
<header class="header">header</header>
<main class="main">main</main>
<aside class="sidebar">sidebar</aside>
<footer class="footer">footer</footer>
</div>.container {
display: grid;
}header, main, …を.containerで囲っていますが、その.containerに対してdisplay: gridを指定しています。
この状態では、単純な要素の縦組みとしかなりません。

ここから.containerに対してどのように分割するかの設定を進めていきます。
Gridコンテナを分割する
Gridコンテナを縦・横に分割・設定するために、grid-template-columns , grid-template-rowsを用います。
grid-template-columnsは縦方向、 grid-template-rowsは横方向にどのように分割するか設定するためのプロパティです。
.container {
display: grid;
grid-template-columns: 1fr 360px;
grid-template-rows: 80px 700px 120px ;
}Grid Layoutではよくcolumn、rowといった単語が出てきますが、columnとつくものは縦方向に関するもの、rowとつくものは横方向に関するものと覚えるとわかりやすいと思います。
1frという見慣れない単位がありますが、これは全体の幅からfr以外の単位で指定した領域以外を指しています。
例えば、横幅1200pxの領域内で、ある要素を400pxとしていたのであれば、1frは800pxになります。
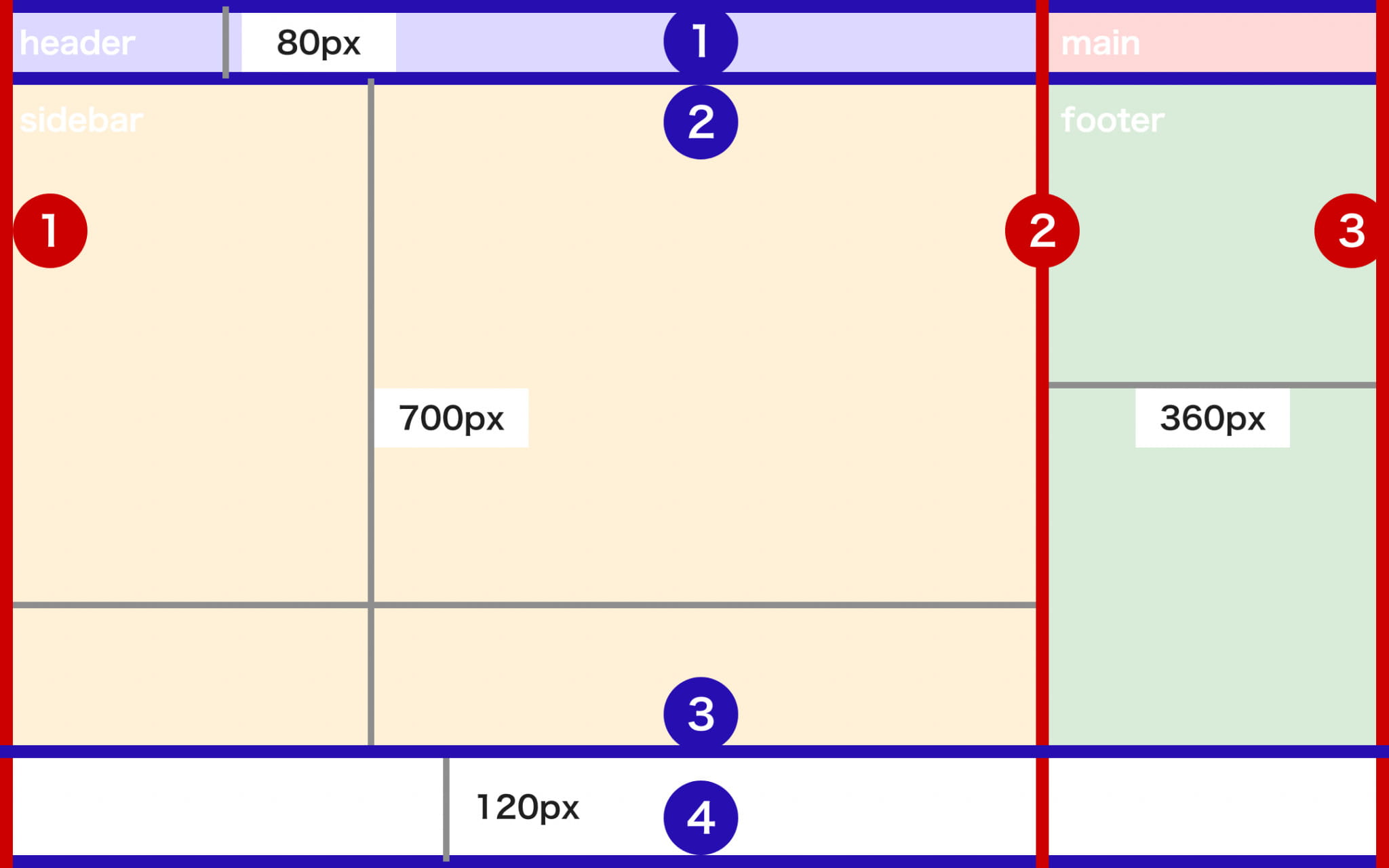
今回は、sidebarに横幅を360px、ヘッダー・フッターの高さにそれぞれ80px・120pxを設定しました。
Gridアイテムを配置する
現在Gridコンテナは、下記のように線(Gridライン)で分割されている状態です。

この線に沿ってGridアイテムを配置していきます。
Gridアイテムの配置には、下記のようなプロパティを用います。
.header {
background-color: blue;
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}分割している線は「1本目、2本目、…」と、数字が割り当てられています。
これらのプロパティの値で、「X本目からY本目」といったように、どの線の間に配置するのかといったことを設定することができます。
.main {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 2;
grid-row-end: 3;
}.sidebar {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}.footer {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 3;
grid-row-end: 4;
}また、grid-column-endやgrid-row-end:にautoを指定することで、grid-column-startやgrid-row-startで指定したGridラインの次のGridラインまでの範囲に配置することができます。
例えば上記のfooterは、次のように書くこともできます。
.footer {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 3;
grid-row-end: auto;
}また、Flexboxでよく見られるような略式プロパティでも設定することができます。
.header {
grid-column: 1 / 3;
grid-row: 1;
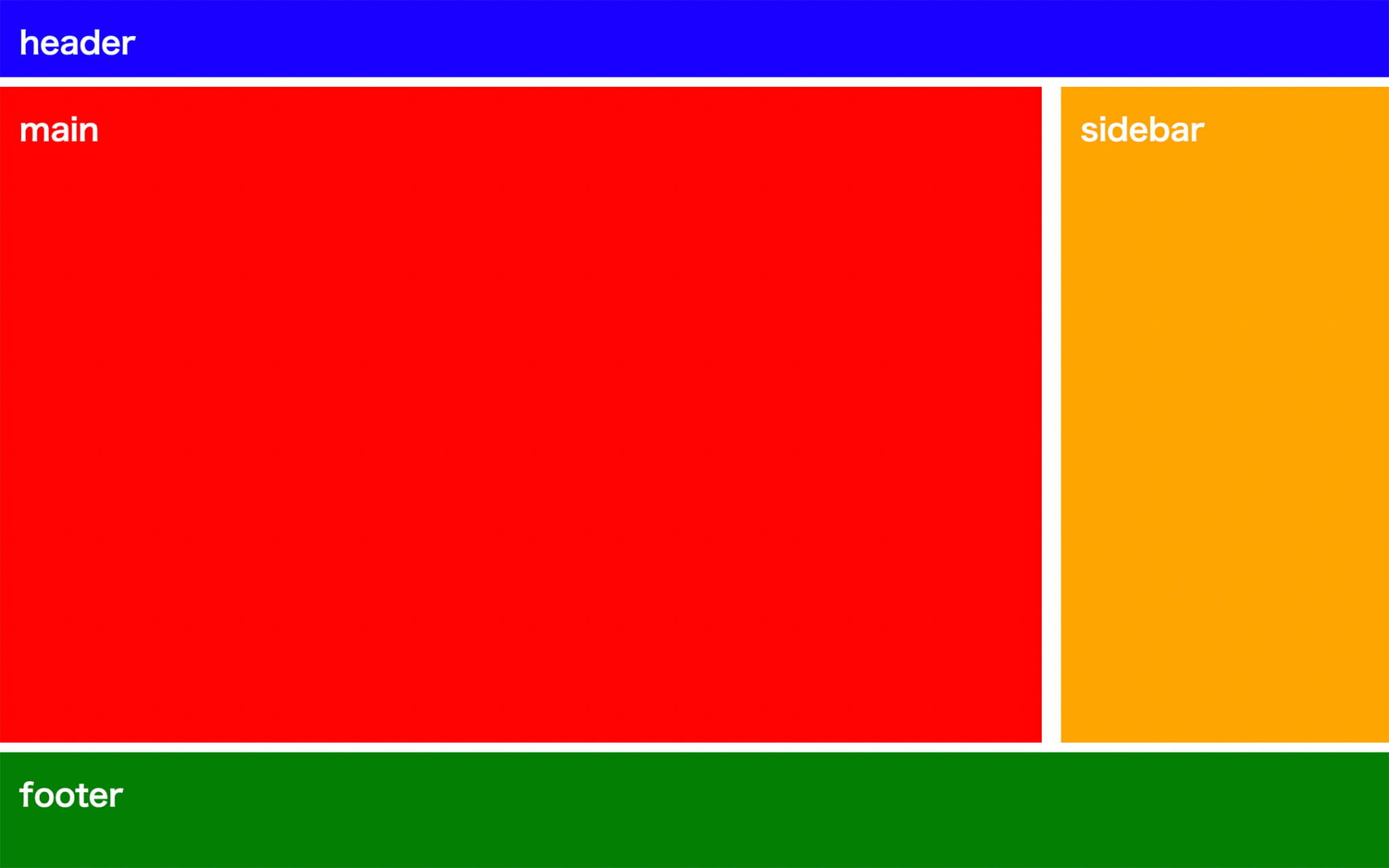
}Grid間の余白を設定する
Flexboxでは、要素間の余白を作るためには、親要素にネガティブマージンを設定して〜といったことが必要でした。
Grid Layoutでは、余白を定義するプロパティが備わっているので、Flexboxと比較しても簡潔に調整することができます。
.container {
display: grid;
grid-template-columns: 1fr 340px;
grid-template-rows: 80px 680px 120px ;
row-gap: 10px;
column-gap: 20px;
/* 余白幅が縦横共通であればgap: *;となる */
}
おわりに
以上、基本的な内容でしたが、Grid Layoutについて解説させていただきました。
これらの技術を活用することで、これまで実装が難しかったデザインが現実的なものとなり、クリエイティブに幅が出てくるのではとわくわくしています。
この業界は「日進月歩」ではございますが、これからも日々の学びの中で貪欲に知識・技術を得ていきたいと思います。
