
こんにちは。
エンジニアの松村です。
最近車を買いまして、納車されてからは毎週洗車してます。
洗車が楽しくて、趣味:洗車が追加されそうです。
自分の性格的に、今後洗車グッズを買い揃えていくことでしょう。
さて、今回は初心者の方向けにWordPressでの記事の書き方をまとめてみました。
WordPressとは、ブログやウェブサイトの作成に最適なCMS(コンテンツ管理システム)です。
その使いやすさと拡張性の高さから、初心者からヘビーユーザーまで幅広く利用されています。
弊社でも、お客様からWordPressの使い方をお尋ねいただくことが多いため、まずは記事の書き方をブログにしてみましたので、ぜひご覧ください。
Table of Contents
WordPressで記事を書くための基礎知識
記事の作成方法に入る前に、エディタの違いや利用環境についてご説明します。
エディタの種類について
エディタとは、WordPress上で記事の作成・編集・投稿をおこなうための機能を指し、「ブロックエディタ」と「クラシックエディタ」の2種類があります。
ブロックエディタは、2018年に導入された新しいエディタで、コンテンツをブロック単位で追加・編集が可能です。
テキスト、画像などをブロックとして個別に扱えるため、直感的な操作を行うことができます。
クラシックエディタは、それ以前のバージョンで使用されていた従来のエディタで、HTML編集も可能ですが、ブロックエディタほど柔軟ではありません。

ブロックエディタ

クラシックエディタ
利用環境について
WordPressは、ネット環境さえ整っていればスマホやタブレットなどのモバイル端末からもご利用いただけますが、記事作成の操作性を考えると、パソコンからのご利用がおすすめです。
記事の作成方法
ここからは記事の作成方法となります。
それぞれのエディタで見た目が異なるため、必要に応じてエディタ別で解説していきます。
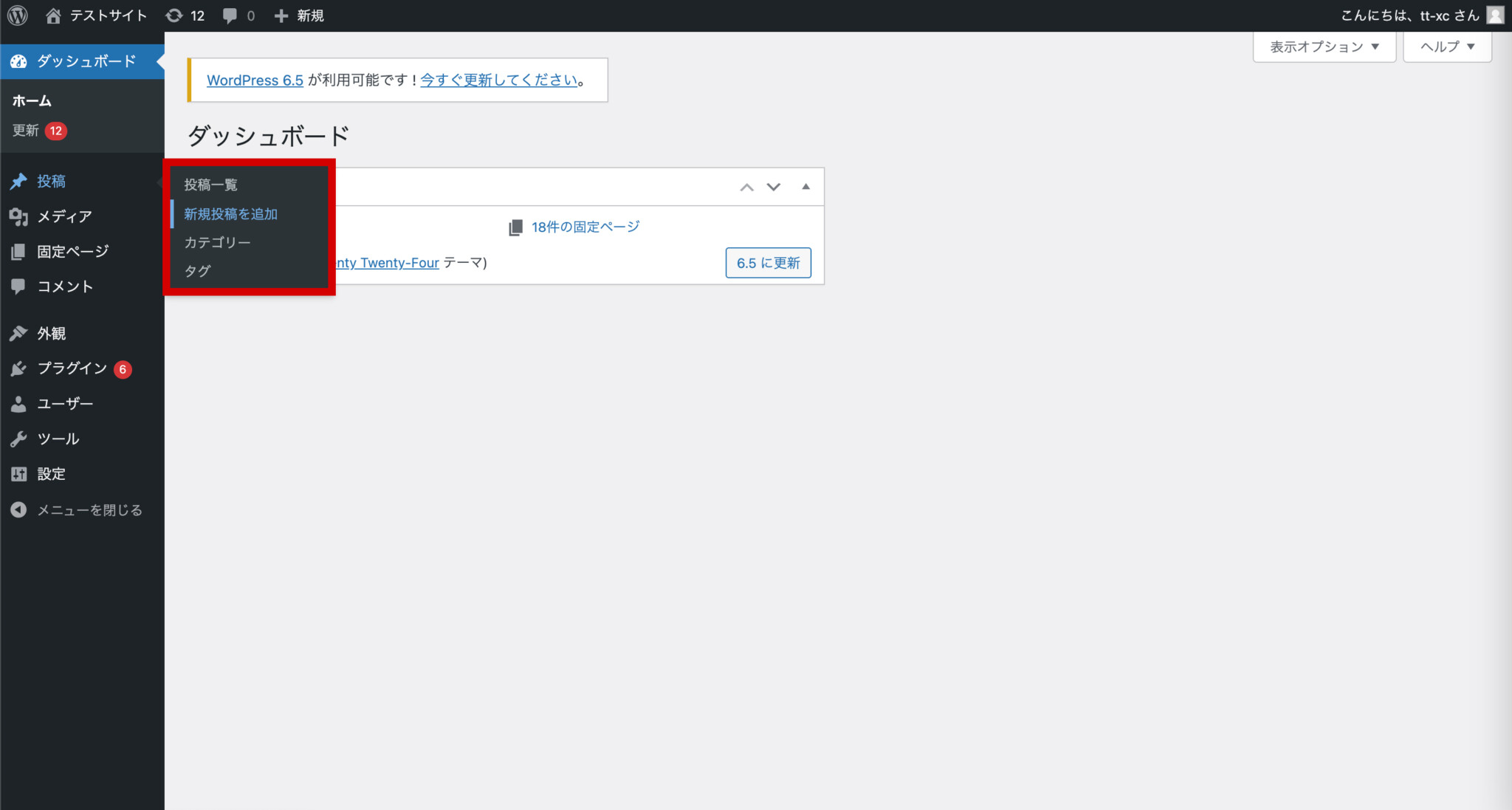
まず、管理画面にログインし、左側のメニューから投稿(※)にカーソルをあわせ、「新規投稿を追加」を選択します。
※サイトによってメニュー名が異なる場合があります。

タイトルの設定
タイトル欄に記事のタイトルを入力します。
本文の設定
記事のメインコンテンツになる部分です。
ブロックエディタ
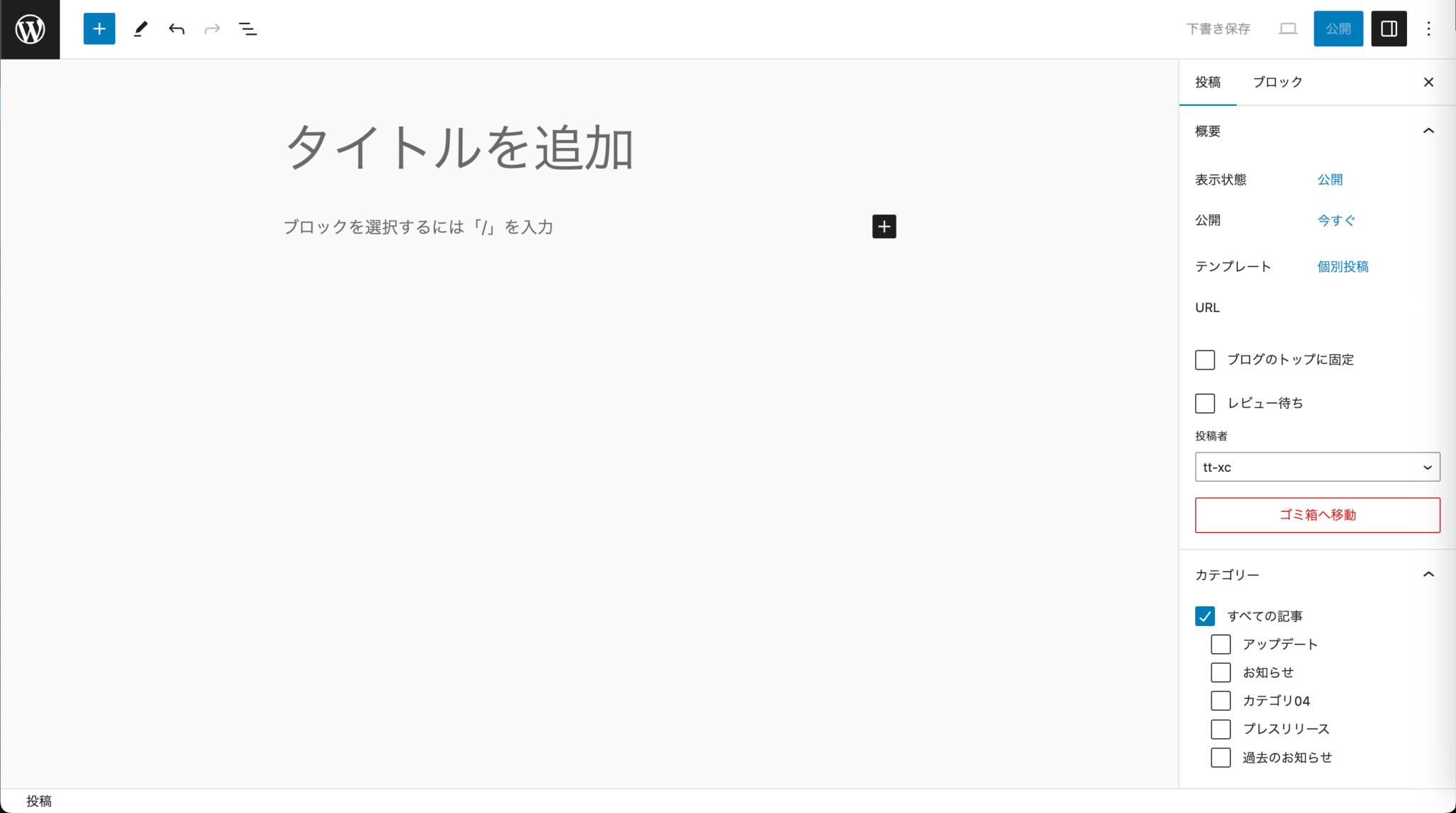
画面内に表示されている「+」マークをクリックして「段落」を選ぶか、「ブロックを選択するには~」と表示されている箇所を選択することで文章を入力出来ます。

クラシックエディタ
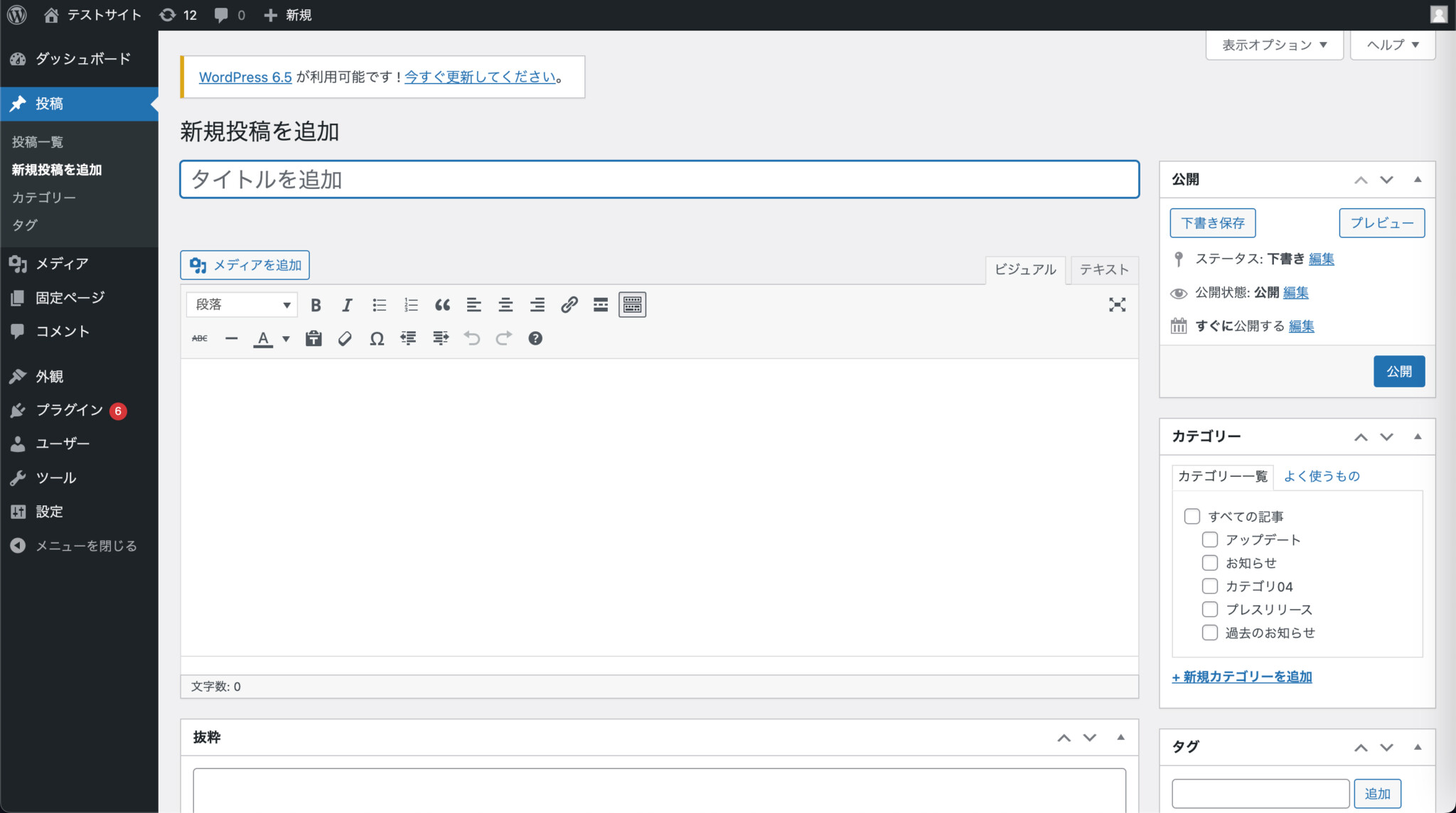
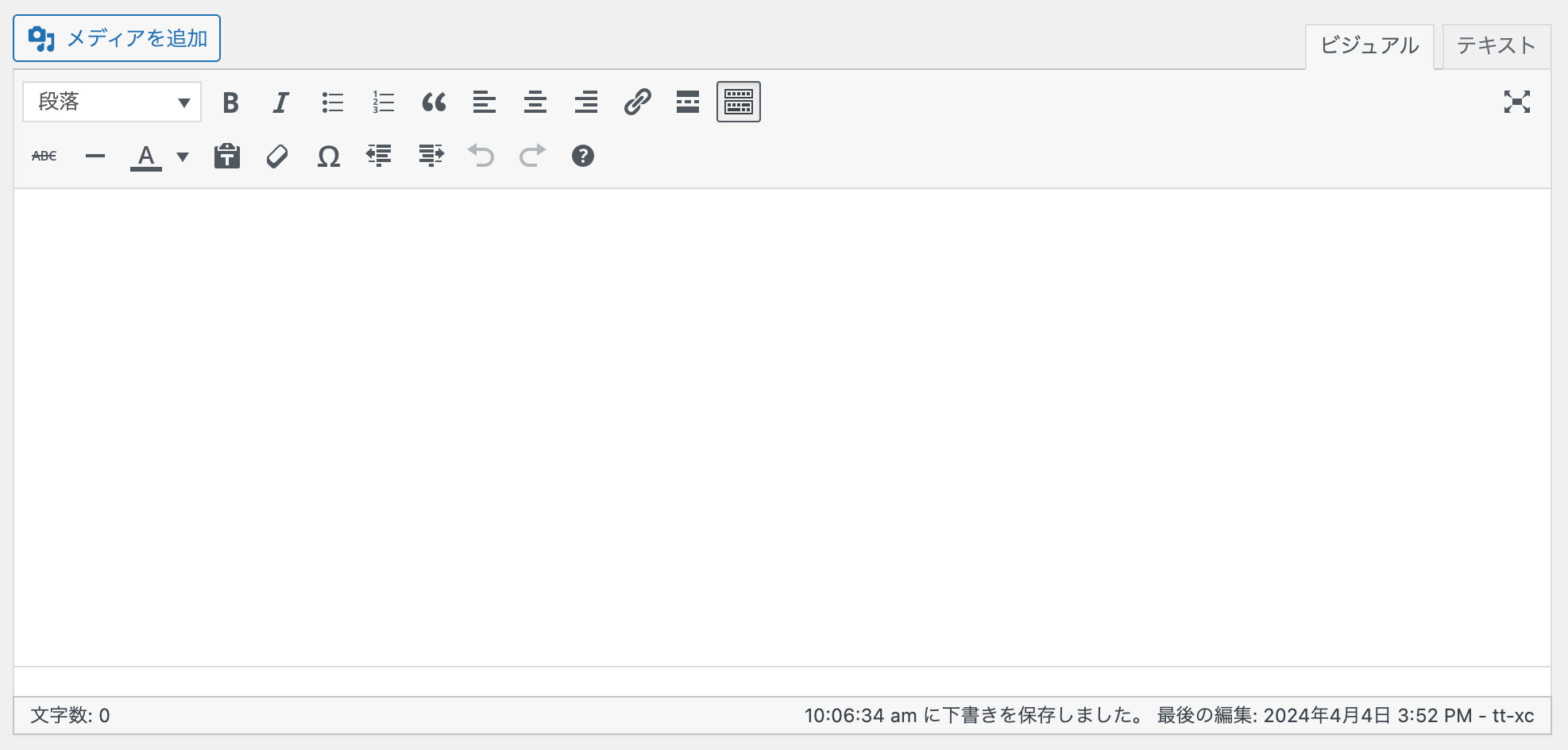
表示されているテキストエリア欄に文章を入力します。
入力欄右上に表示されている切り替えタブが「ビジュアル」で設定されていることをご確認ください。

画像の挿入
本文内に画像を挿入する方法です。
画像を新たに追加する場合は「アップロード」、既にWordPress内にアップ済みのものから選択する場合は「メディアライブラリ」を選びます。
アップロード時はドラッグ&ドロップで操作可能です。
ブロックエディタ
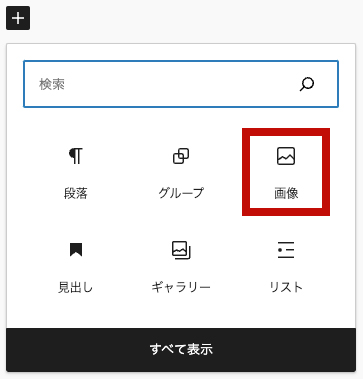
「+」マークをクリックするか、「ブロックを選択するには~」と表示されている箇所で「/」を入力し、表示された項目の中から「画像」を選択してください。

クラシックエディタ
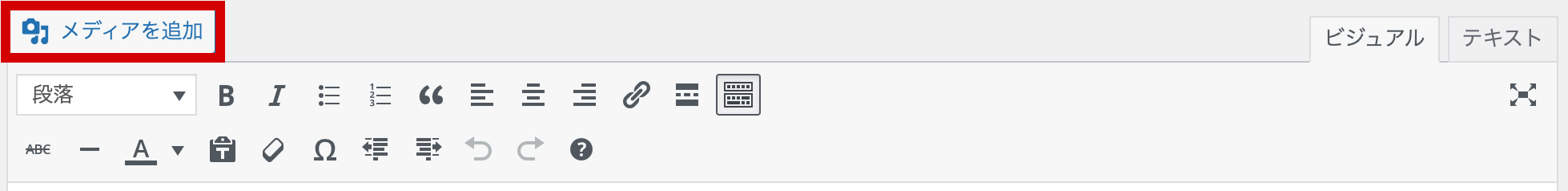
本文入力欄の上に表示されている「メディアを追加」ボタンをクリックしてください。

リンクの設定
ブロックエディタ
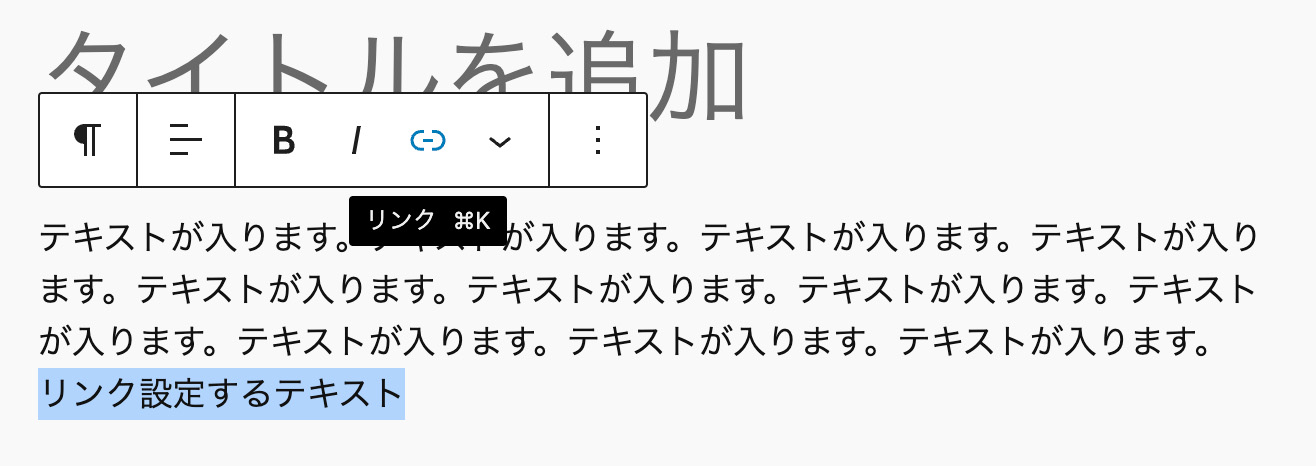
リンクにしたいテキストを選択し、表示されるメニューからクリップマークを選択します。
選択後、リンク先のURLを直接入力するか、同じWordPress内の記事や下層ページタイトルから検索してリンク先を設定します。
リンクを別タブで展開させたい場合、設定したリンクをクリックし、「新しいタブで開く」にチェックを入れます。

クラシックエディタ
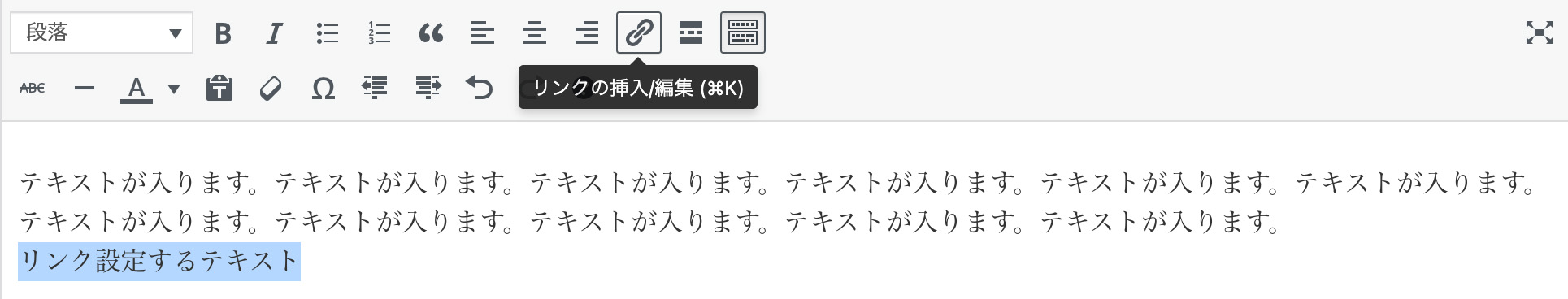
リンクにしたいテキストを選択し、上部のメニューからクリップマークを選択します。
ブロックエディタ同様、リンク先のURLを直接入力するか、同じWordPress内の記事や下層ページタイトルから検索してリンク先を設定します。
リンクの設定時に歯車アイコンをクリックすると、別タブで展開させるか選択出来ます。

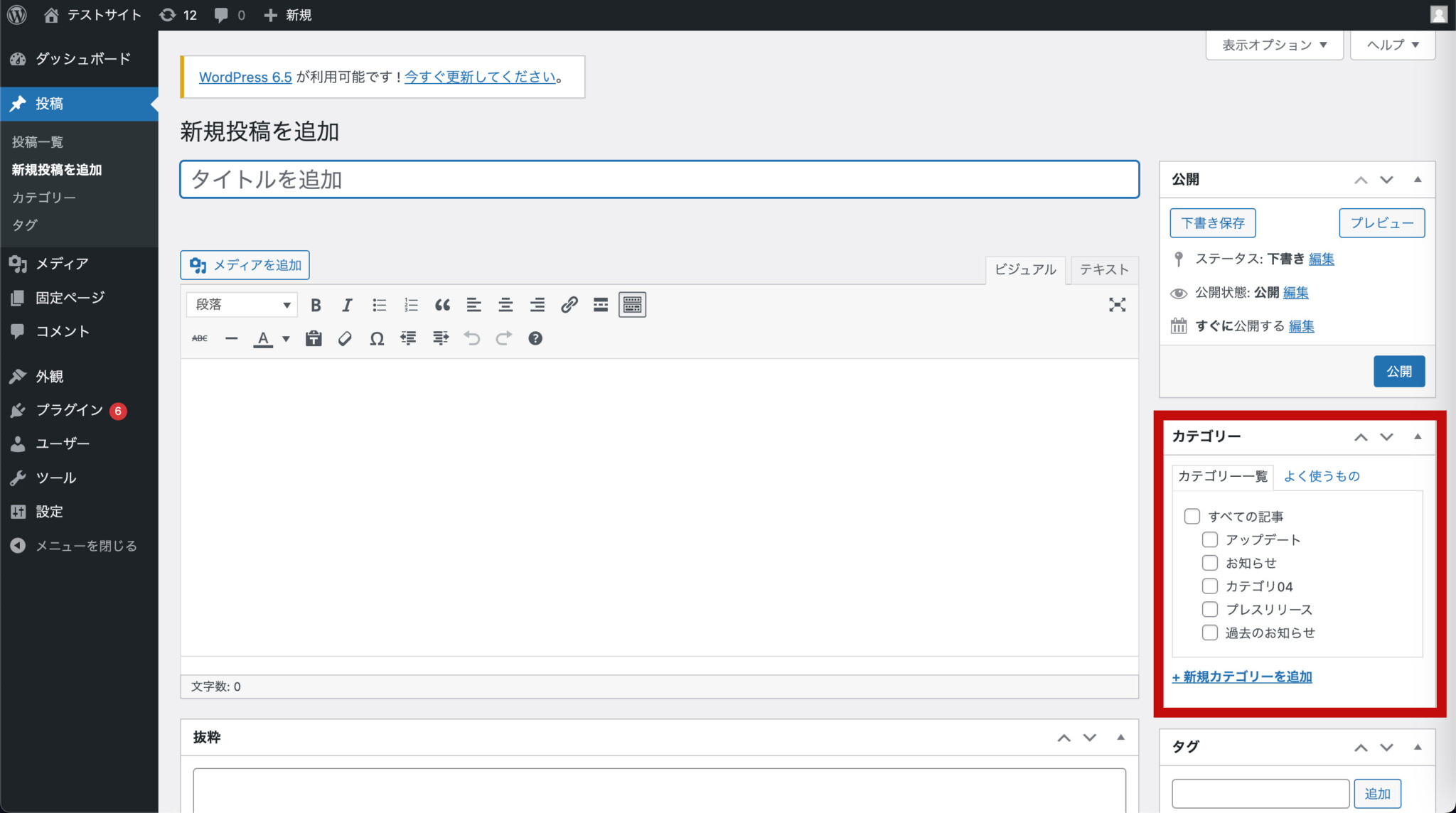
カテゴリの設定
記事のカテゴリ(お知らせ・ブログなど)を選択します。
サイトの構造によっては、選択しないとサイト上に表示されない可能性がありますので、記事にあったカテゴリを選択しましょう。
デフォルトでは、作成画面の右側にカテゴリ選択欄が表示されています。

ブロックエディタ

クラシックエディタ
アイキャッチの設定
アイキャッチは記事一覧ページなどで表示されるサムネイル画像です。
カテゴリと同じく、デフォルトでは右側に表示されています。
※サイトによっては、アイキャッチの設定欄自体が無かったり、別の方法が設けられている場合があります。
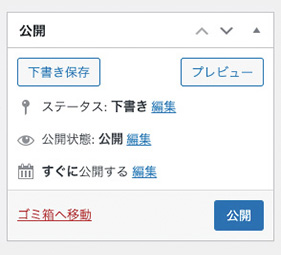
記事の公開設定
記事を書き終えたら公開設定に進みます。
便利な設定がいくつかありますのでご紹介します。
- 下書き保存
記事を途中保存したい場合にご利用ください。 - プレビュー
プレビュー機能を使ってサイト上での表示を確認出来ます。
ブロックエディタは右上にある黒いボタンがプレビューボタンになります。 - 公開日時設定
先の日付で設定すると予約投稿となり、設定した日時で自動的に公開されます。ブロックエディタは「表示状態」クラシックエディタは「公開状態」と書かれた箇所をクリックすると、日時に設定が出来ます。

ブロックエディタ

クラシックエディタ
おわりに
基本的な記事の作成方法は以上となります。
初心者の方でも、いくつか記事を作成してみていただければ、すぐに操作感は掴めると思います。
この記事を通じて、皆さんのウェブサイトから素敵な記事が発信されることを願っています。
最後までお読みいただきありがとうございました。
