
こんにちは。アシスタントディレクターの鳥垣です。
暑い日々が続きますが、皆様いかがお過ごしでしょうか。
夏になると毎年「こんなに暑くて乗り切れるのかな…」と考えてしまいます。と言いつつ、どれだけ暑い日が続いても食欲が落ちたり、眠れなかったりということはなく、体調をまったく崩さない健康体です。よく食べよく寝て、暑い夏を元気に乗り越えましょう。
私事ではございますが、アルバイト雇用の頃も含めると、ウィルスタイルに入社して早くも半年が経とうとしています。
この半年間を改めて振り返り、一番戸惑ったのはやはり専門用語でした。
そこで今回は、私の独断にはなりますが、これを知っていればWeb業界に挑戦する方もよいスタートが切れるのではないかなと感じたものを厳選してご紹介します。
入社前に必ず知っておかなくてはならないということではないのかもしれませんが、知識の蓄えは自信やさらなる興味に繋がると思います。
みなさんの「なるほど」を少しでも生み出すことができますと幸いです。
Table of contents
環境編
ドメイン
最初に立ちふさがった壁が「ドメイン」と「サーバー」です。聞いたことはあるけど、どういうものか詳しくわからない…という状態でした。
まず、ドメインを一言でいうとインターネットの住所です。
Webサイトがどこにあるのかを判別する情報として、「IPアドレス」というものがあります。IPアドレスとは、ネットワーク上にある機器を識別するための数値で、「000.000.000.000」のように数字の羅列で構成されています。
この数値だけではどのブランドのサイトなのか、どのサービスのサイトなのかがわからないため、ドメインに変換します。
IPアドレスが緯度や経度、ドメインが住所のような役割を果たすと考えるとイメージしやすいのではないでしょうか。
ドメインはWebサイトのURLやメールアドレスの中で使われています(下記太字部分)。
【Webサイト】 https://www.willstyle.co.jp/
【メールアドレス】 torigaki@willstyle.co.jp
サーバー
続いてサーバーです。「server」を和訳すると「提供する側」となることから想像できるかもしれませんが、ネットワークに接続され、他のコンピュータからの通信に応答するコンピュータのことをいいます。
サーバーは、Webサイトを表示するために必要となる情報を格納しており、情報を受け取る側(=クライアント)からのリクエストに応じてファイルを提供します。
この説明では少しわかりにくいかもしれませんので、Webサイトを閲覧する時の流れを追いながらサーバーの役割をみていきましょう。
- WebブラウザにURLを入力
- DNSサーバーへURLを送信し、IPアドレスへ変換
*DNS(Domain Name System)・・・ドメイン名に対するIPアドレスを教えてくれるシステム - 該当IPアドレスのWebサーバーへアクセス
- WebサーバーからWebページのデータを提供してもらい、Webブラウザに表示
いかがでしょうか。ドメインとサーバーがわかったことで、Webサイトを閲覧するまでの流れが少しイメージできたのではないでしょうか。
SSL
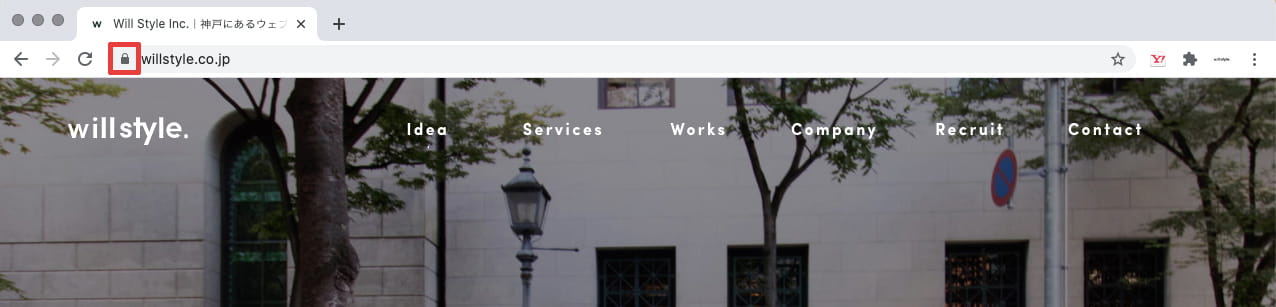
Webサイトを開いた時、URLの横に表示される以下のような鍵マークが気になったことはありませんか。
 この鍵マークが表示されているWebサイトはSSLが導入されています。導入されていない場合は「保護されていない通信」と表示されます。
この鍵マークが表示されているWebサイトはSSLが導入されています。導入されていない場合は「保護されていない通信」と表示されます。
「SSL(Secure Sockets Layer)」はWebサイトとそのサイトを閲覧しているユーザとのやり取り(通信)を暗号化するための仕組みをいいます。
例えば、インターネットでショッピングをする際に入力する個人情報やクレジットカード情報、ログインに必要なID・パスワードなどの重要なデータを暗号化することで、安全に通信を行えるようにしています。
個人情報などを入力する際には、鍵マークに注目してみるとよいかもしれませんね。
デザイン編
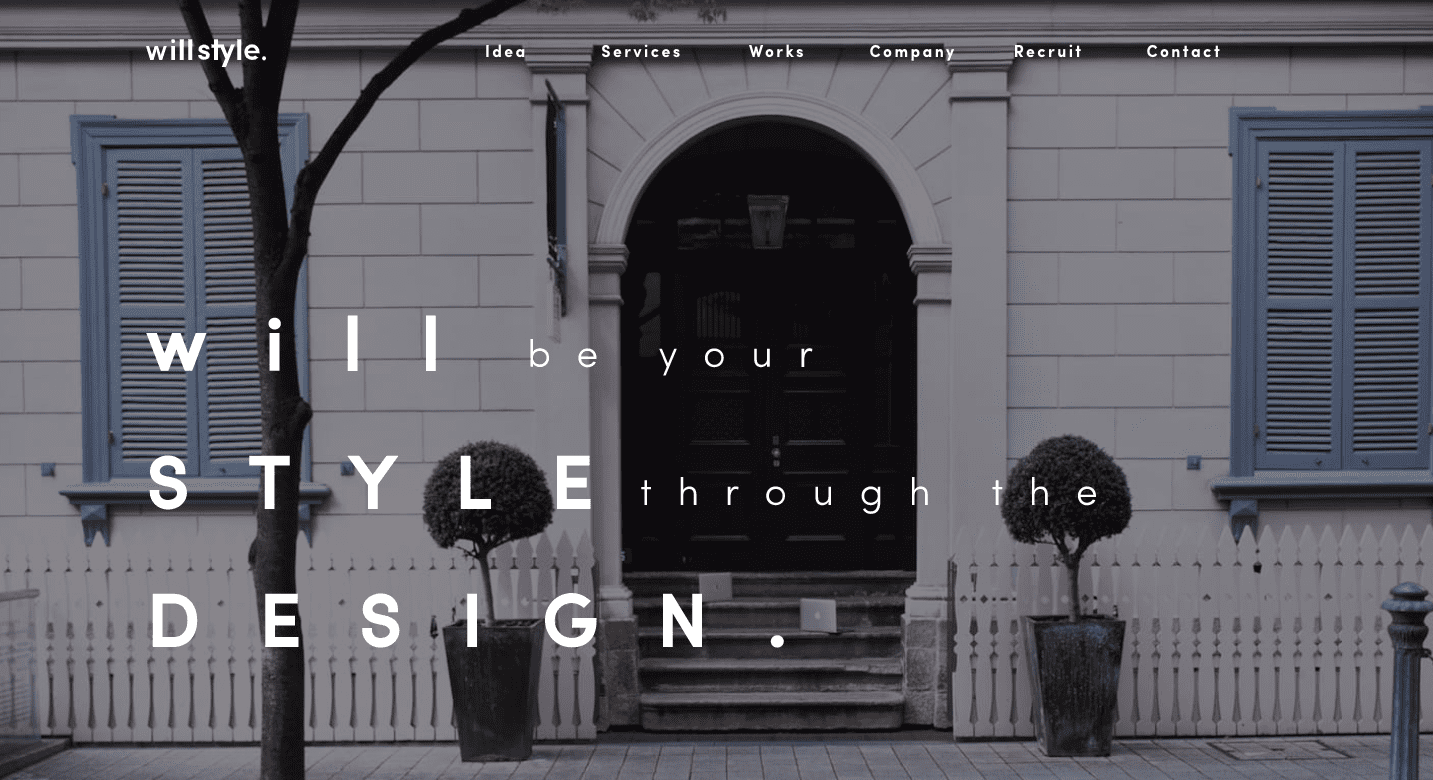
ファーストビュー
「ファーストビュー」とは、ユーザーがWebサイトにアクセスした時に最初に表示される部分、スクロールせずに画面に表示される部分のことです。Webサイトを閲覧するモニターのサイズやブラウザーのツールバーの有無などで領域は変化します。
ユーザーは、ファーストビューによってサイトに滞在するか離脱するか決めており、その判断は3秒で行われると言われています。ファーストビューはWebサイトの顔であり、第一印象を担う最も重要な部分といっても過言ではありません。
キービジュアル
上記のファーストビューに配置されることが多いのが、「キービジュアル」です。
 キービジュアルは、商品・サービスを象徴する画像コンテンツのことを指し、「メインビジュアル」「タイトルバナー」等とも呼ばれます。
キービジュアルは、商品・サービスを象徴する画像コンテンツのことを指し、「メインビジュアル」「タイトルバナー」等とも呼ばれます。
キービジュアルをファーストビューに配置するのは、一瞬でどのようなサイトなのかをわかりやすくするためなので、何のサイトかがかるような画像や動画、キャッチコピーが必要となります。
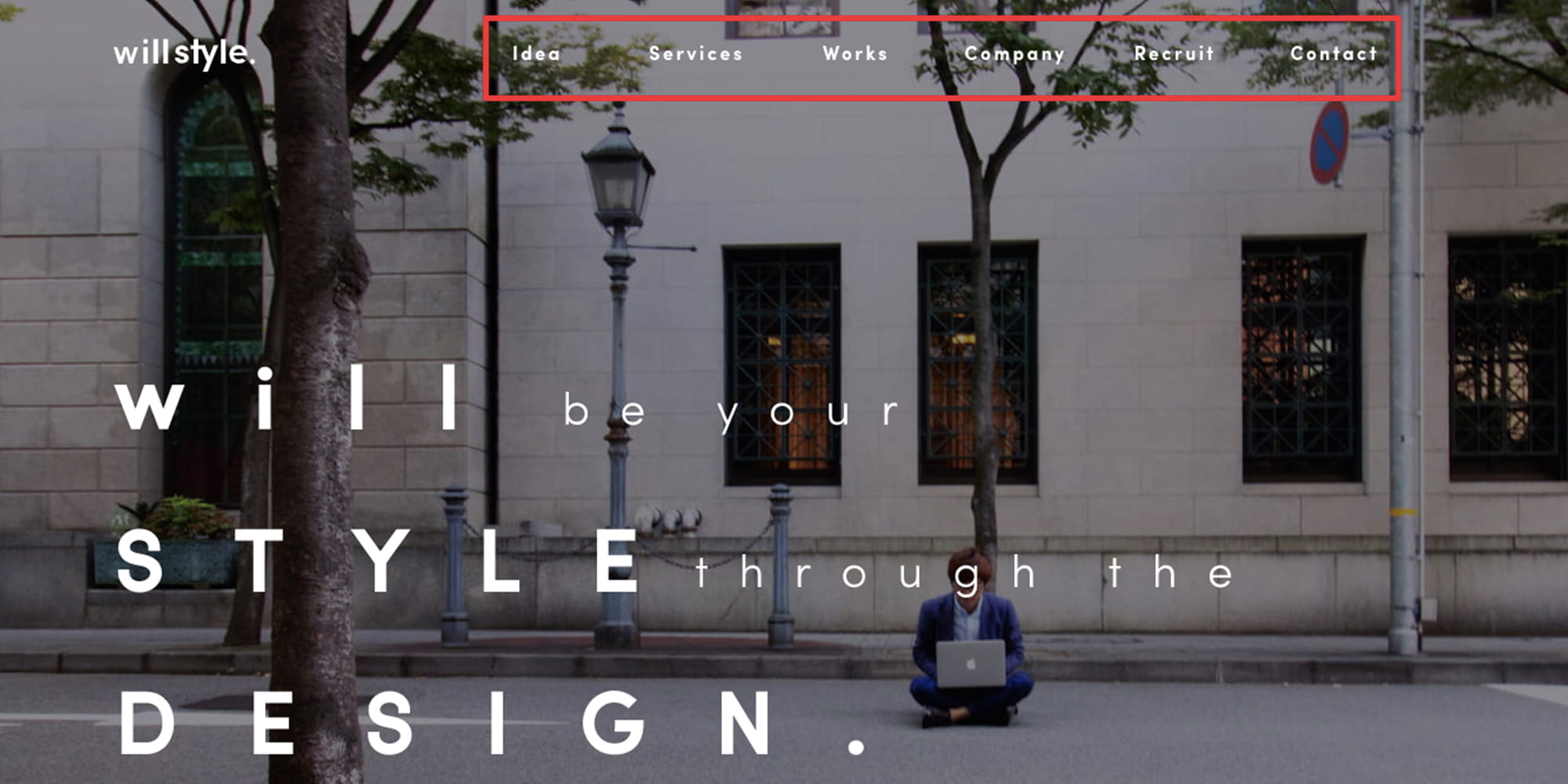
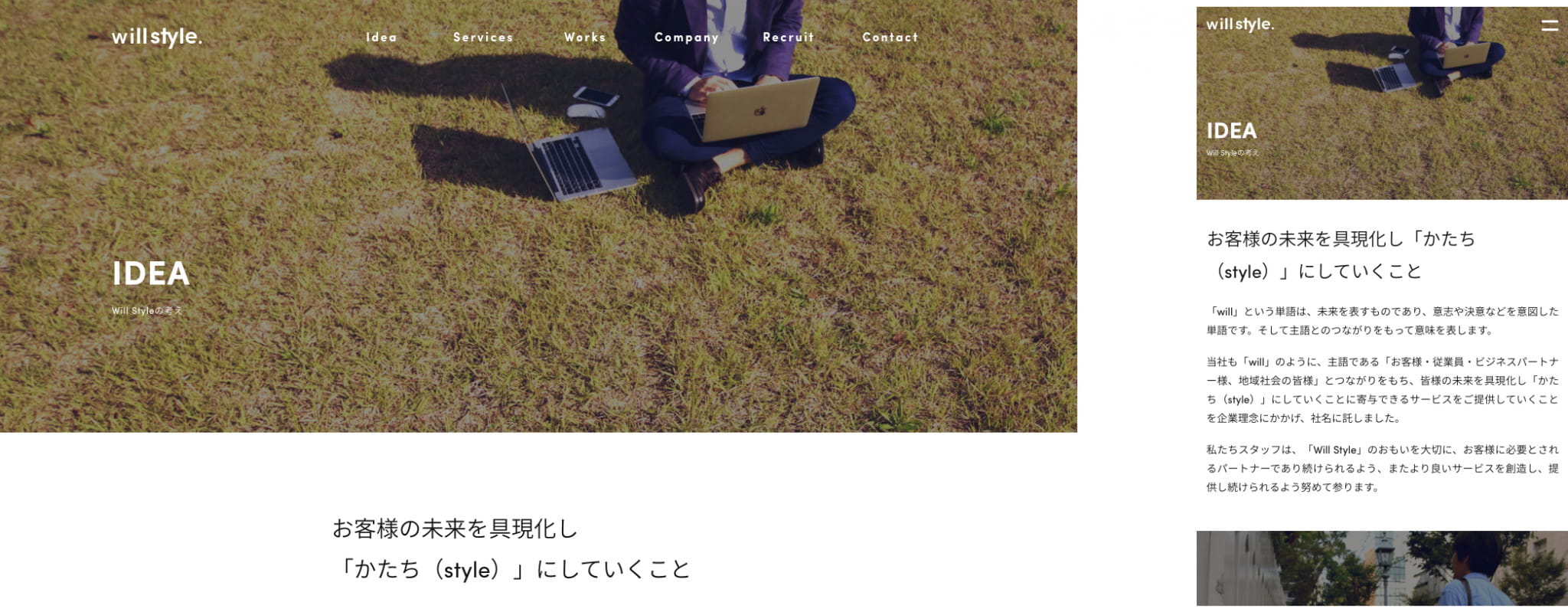
グローバルナビゲーション
私がこのワードを調べたのは、お打ち合わせ中に「Gナビ」という言葉が飛び交っていたことがきっかけです。その他にも「グロナビ」と略されることもあるようです。
この「グローバルナビゲーション」は、Webサイトの全てのページに共通して設置された案内メニューのことを指します。Webサイト内の主要なページにリンクされ、Webサイト内のショートカット機能として活用することが一般的なようです。
 ここでは「global」は「世界的」というより、「全体的、包括的」という意味で使われているということですね。
ここでは「global」は「世界的」というより、「全体的、包括的」という意味で使われているということですね。
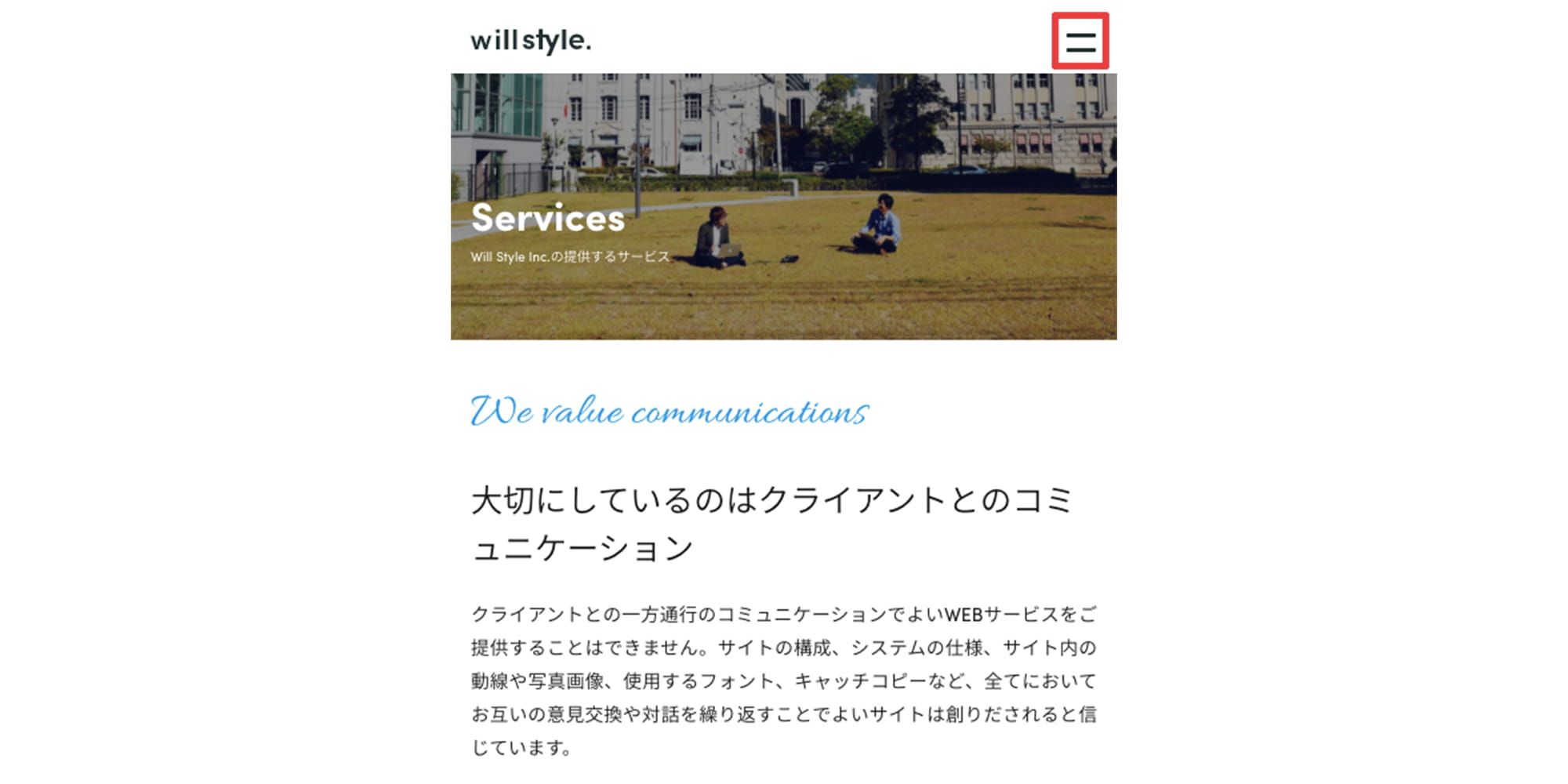
ハンバーガーメニュー
初めて耳にした時は思わず「え?ハンバーガー?」と頭の中ではてなが浮かんでしまったこの「ハンバーガーメニュー」は、メニューの表示形式の一つです。「≡」のような横棒が並んだアイコンを画面の隅に表示し、クリックすると主要な操作メニューが出現する方式となっています。
 よくスマートフォンでWebサイトを閲覧される方は目にする機会も多いのではないでしょうか。ハンバーガーメニューを用いると、必要に応じてメニューを表示非表示させることができるため、スマートフォンのような小さな画面でもコンテンツの表示エリアを大きくすることができます。
よくスマートフォンでWebサイトを閲覧される方は目にする機会も多いのではないでしょうか。ハンバーガーメニューを用いると、必要に応じてメニューを表示非表示させることができるため、スマートフォンのような小さな画面でもコンテンツの表示エリアを大きくすることができます。
スマートフォンが普及し始めた当初は、ハンバーガーメニューがメニューのボタンだと認識されないという短所があったようですが、スマートフォンでの閲覧率も高くなった現在、その短所は無くなりつつあると言えるのではないでしょうか。
ちなみに、お気づきの方も多いと思いますが、「≡」がハンバーガーに見える事からこう呼ばれるようになったそうです。
仕様編
レスポンシブ・ウェブデザイン
現在このページをパソコン、スマートフォン、タブレット、どのデバイスでご覧になっていますか。
実際に様々なデバイスから弊社のサイトをご覧いただくとおわかりだと思いますが、ページのレイアウトやデザインが画面サイズに合わせて表示されます。

このように、画面サイズまたはブラウザに応じてページのレイアウトやデザインを最適化して表示させる技術が「レスポンシブ・ウェブデザイン」です。
今パソコンでご覧の方は、よかったら画面の幅を少しずつ縮めてみてください。
どうでしょうか。画面サイズに合わせて文字や画像が動き、適応する様子が見られたのではないでしょうか。
ユーザビリティ
「ユーザビリティ」は「use」と「ability」を合わせた造語です。useが「使う」、abilityが「能力やできること」と訳されることからも想像できますが、ユーザビリティとは、Webサイトやソフトウェアなどの操作性や使いやすさを示します。簡単で迷わず、ストレスを感じずに操作できることを「ユーザビリティがよい(高い)」と言います。
ユーザビリティを調べている時、「あれ、似たようなワードがあったような…」と頭に浮かんできたのがアクセシビリティです。
アクセシビリティ
「アクセシビリティ(accessibility)」も利用しやすさを意味することから、ユーザビリティとアクセシビリティを混同してしまいました。
2つのワードはどのように使い分ければよいのでしょうか。
アクセシビリティは、高齢の方や障害を持つ方などを含む、できる限り多くの人々が使えるかどうか、つまり、「使えない」状態を「使える」状態にすることに焦点を絞っている。
それに対してユーザビリティは、使える状態になっているものにおいて、想定ユーザーが使いやすいかどうか、つまり「使いにくい」状態を「使いやすい」状態にすることに焦点を絞っている。
ユーザビリティが「使いやすさ」を表すのに対し、アクセシビリティは「インターネットへのアクセスのしやすさ」を指すもので、「どのような環境にいても人々が平等にアクセス可能で、全てのコンテンツや機能が利用できる状態」を理想とするもの。
同じ「使いやすさ」を指すワードではありますが、アクセシビリティがすべてのユーザーの使いやすさやアクセスのしやすさを指すのに対し、ユーザビリティはアクセスした人の使いやすさ、わかりやすさを言う、と解釈しました。
おわりに
入社から約半年が経とうとしている現在も、新たな知識に出会う日々です。
これからもわからないことはすぐに調べる、すぐに聞くということを徹底して、知識をどんどん蓄えていきます。そうして今回記事を作成したように、蓄えた知識をアウトプットすることで、より自分のものにできればと思います。
最後まで読んでいただきありがとうございました。
また次回もよろしくお願いします。
参考にさせていただいたサイト
今回記事を作成するにあたり、特に参考にさせていただいたサイトです。
Web業界に限らずビジネスに関する情報がたくさん掲載されておりますので、ぜひ一度ご覧ください。
