
こんにちは、Designerの松並です。
皆さん、お盆休みはいかがお過ごしでしたでしょうか。
新型コロナウィルス感染症の拡大で行きたいところへ行けず、また、多くのイベントも中止で歯がゆい夏休み・盆休みだったのではないでしょうか。
私はどこにも行かず、ステイホームに次ぐステイホームでした。
今回はAdobe XDで今年の1月のアップデートにてリリースされた「破線の自動アニメーション」を今更ですが紹介したいと思います。
それでは参りましょう。
Table of contents
破線の自動アニメーションとは
オブジェクトに線を適用し「線分」「間隔」を調整し、破線の自動アニメーションを設定することで、簡単に線画伸縮するようなアニメーションを適用させることができるようになります。
破線の自動アニメーションの実装で、Webサイトなどでよく見かけるストロークアニメーションやグラフなどのアニメーションをより簡潔に表現できるようになりました。
ストロークアニメーションは弊社のコーポレートサイトのローディングなどにも使用されています。
アニメーションを作る
それでは今回は弊社のロゴを用いて、詳しい設定方法を紹介していきたいと思います。
まずはロゴのアウトラインデータを準備します。
そしてロゴに対して線を設定します。

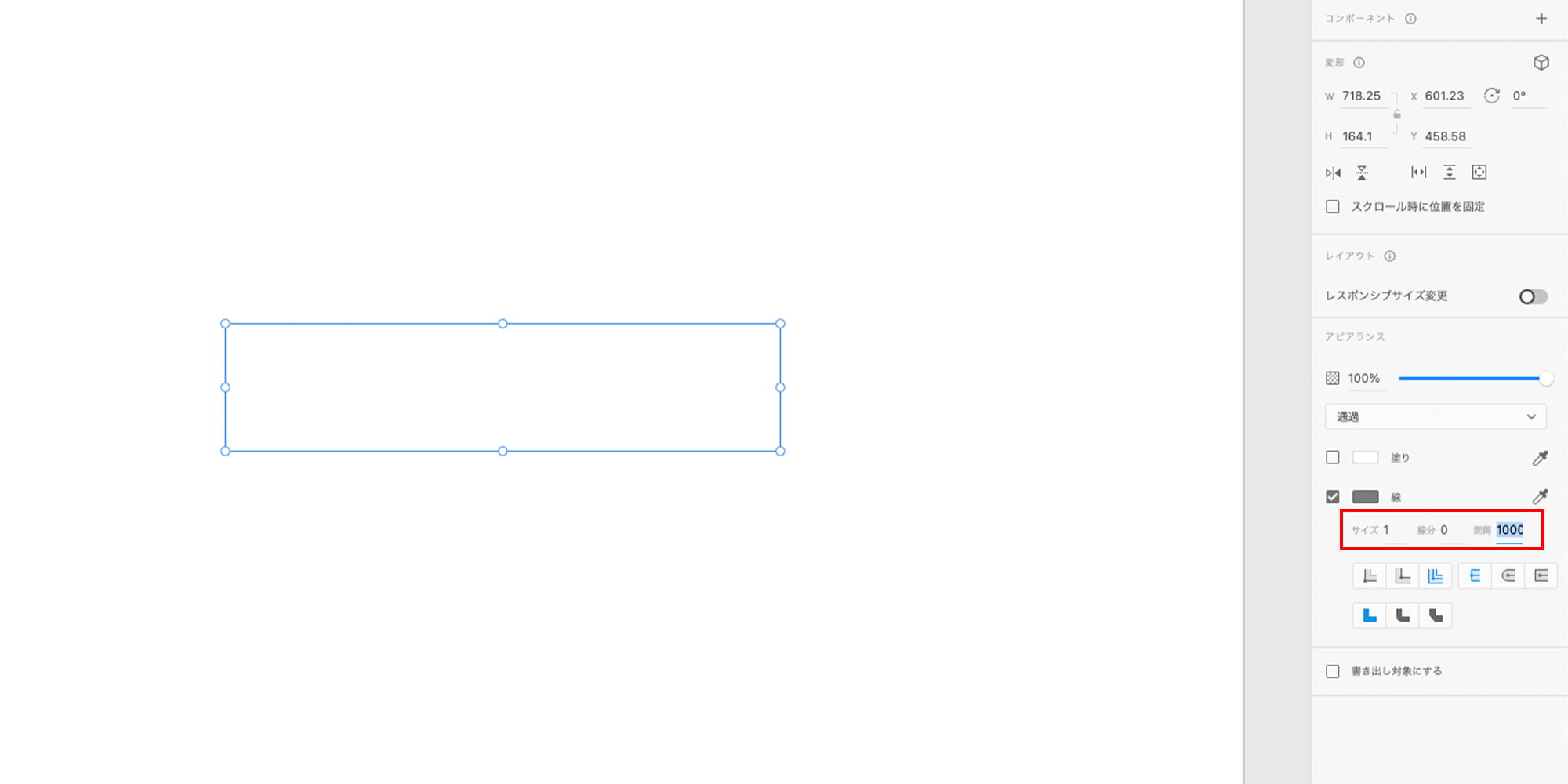
破線の設定
先の設定内の「間隔」に大きい数字を入れます。
具体的な数値はなく、線が消える数値以上であれば問題ありません。

アートボードを複製し、次は線がつながるまで「線分」に数値を入力します。
こちらはあまり大きすぎる数値だとアニメーションの挙動がおかしくなる可能性があります。

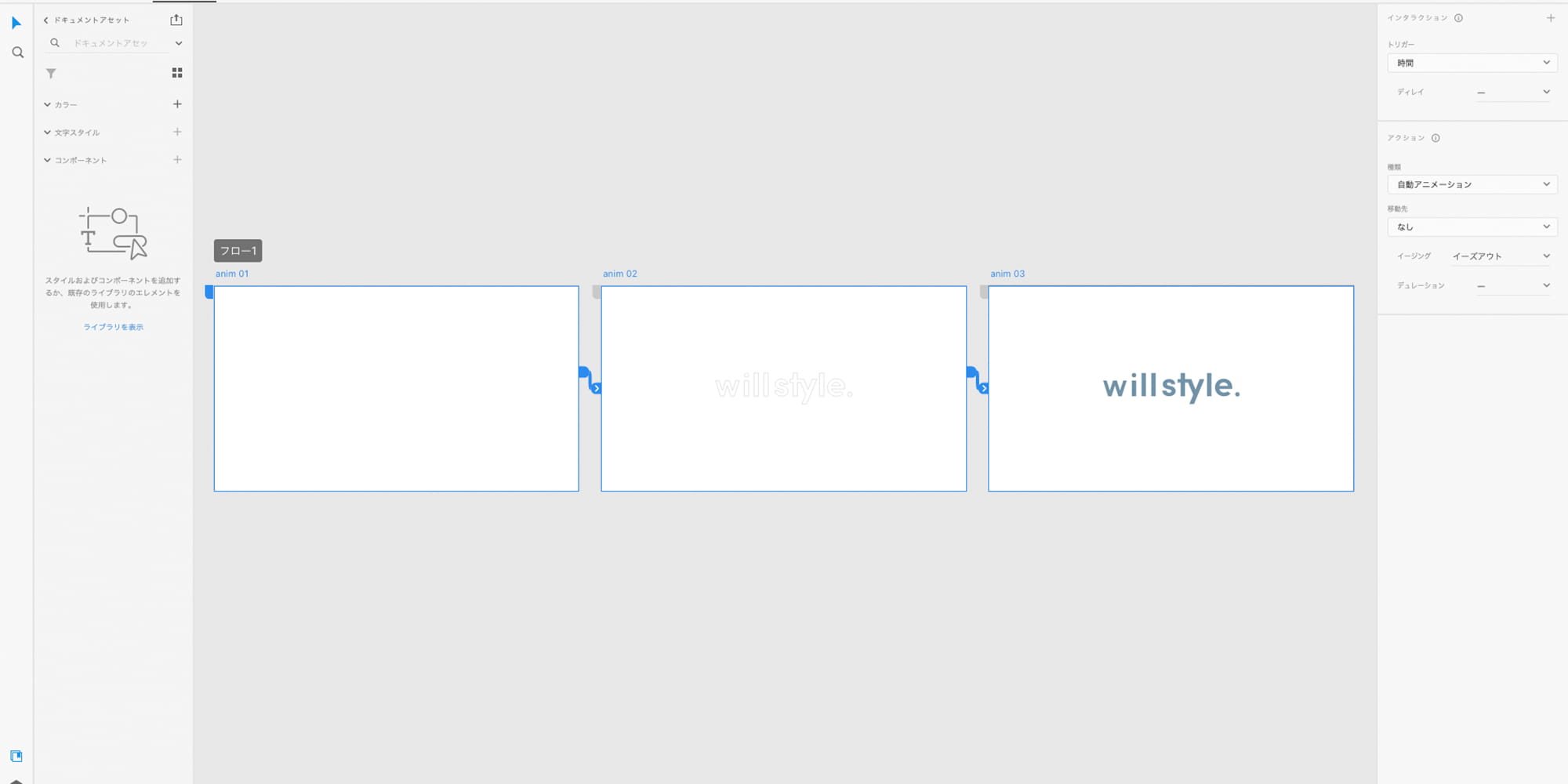
アニメーションの設定
最後に最終のアートボードを作成し、プロトタイプで3つのアートボードをつなぎます。
アニメーションの設定はアクションの種類を「自動アニメーション」に設定し、イージングやデュレーションなどその他の設定はお好みでご調整ください。

完成イメージ
そして、完成したアニメーションがこちらになります。

最後に
Adobe XDはUIに特化したツールで、かつ簡単なステップでUIをよりリッチにしてくれるツールだと思います。
以前紹介した、パララックスアニメーションの作成方法を紹介した記事などと合わせて、よりリッチにアウトプットしてみてはいかがでしょうか。
最後までご高覧いただきありがとうございました。
