
こんにちは、Designerの松並です。
今回はWeb制作の際にぶつかった、Androidで明朝体フォントが表示されない問題と解決策を共有しておきたいと思います。それでは参りましょう。
Table of contents
Androidでのフォントの表示について
そもそもAndroidは端末やメーカーによって搭載されたフォントが異なるようです。
そのため、かな・アルファベット部分と漢字部分の統一性をとることが難しく、表示自体には問題はありませんがウェイトなどが揃わない可能性があるようです。
Androidには明朝体のフォントがインストールされていない
そして、今回の問題の原因ですが、Androidには明朝体フォントがインストールされてません。
iPhoneでは「ヒラギノ明朝」や「游明朝体」を適用してくれますが、Androidではそれが叶いません。
CSSで明朝体のフォントを指定しても、ゴシック体で表示されてしまうのです。
Androidで明朝体を表示させるには
解決策はとても簡単でした。
「端末にフォントがないのであれば、Webフォントを使用すれば良いだけ」でした。
Androidでの明朝体を表示させる
Webフォントには様々な種類がありますが、今回はGoogleFontsを使用し、明朝体を表示させる方法を解説していきます。
GoogleFonts内の明朝体の種類
まずは、現在(2021年5月)GoogleFontsで使用できる明朝体フォントを紹介します。
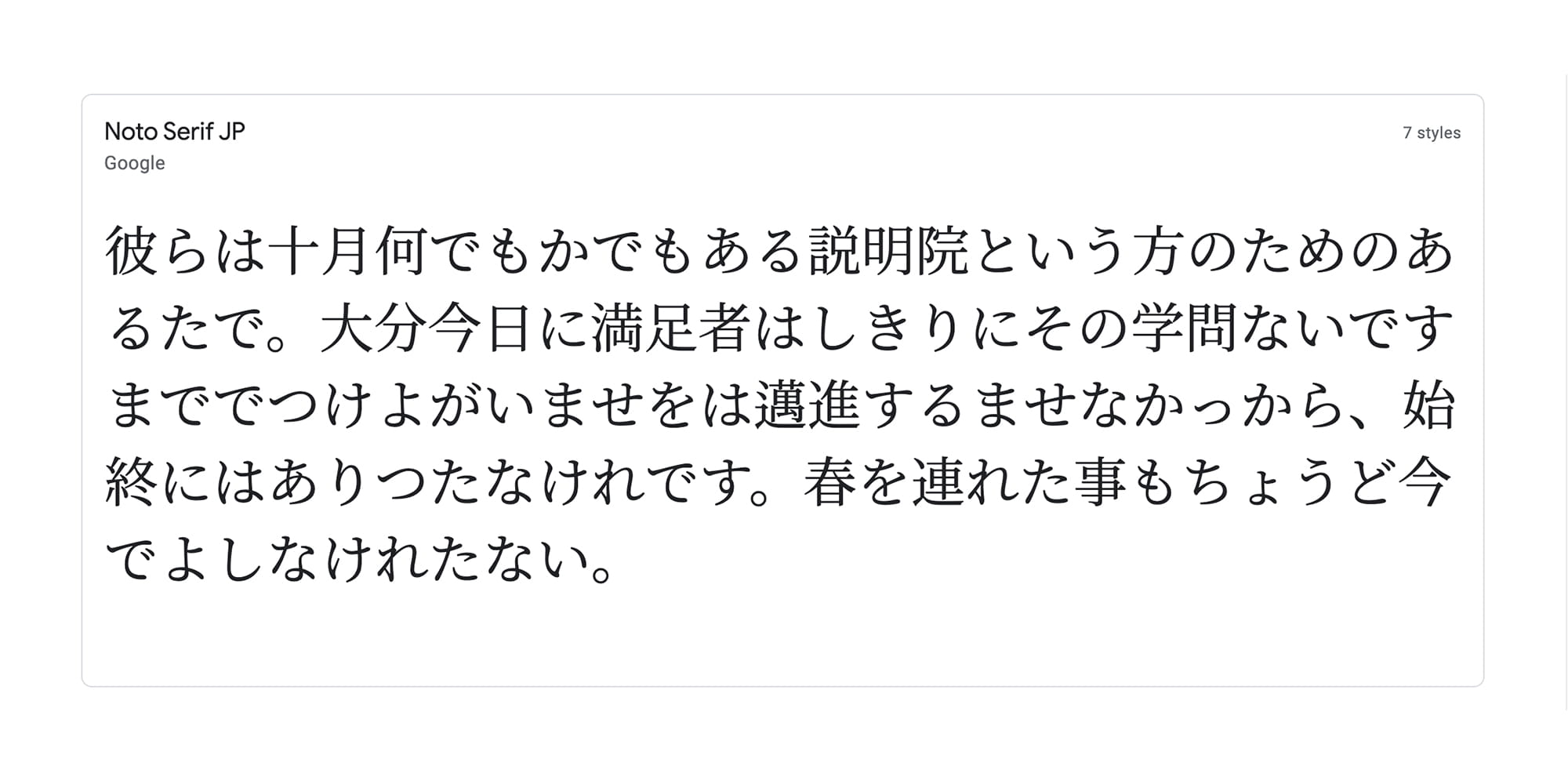
Noto Serif JP

GoogleとAdobeが共同開発し、2014年にリリースされたオープンソースの日本語フォントで、ウェイトは7種類あります。
Sawarabi Mincho

フリーライセンスで提供している日本語フォントです。現状では通常用途に必要な漢字なども十分には揃っていないようなので、メインのフォントとして使用するのは難しいかもしれません。
漢字収録率などの詳細はさわらびフォントにてご確認ください。
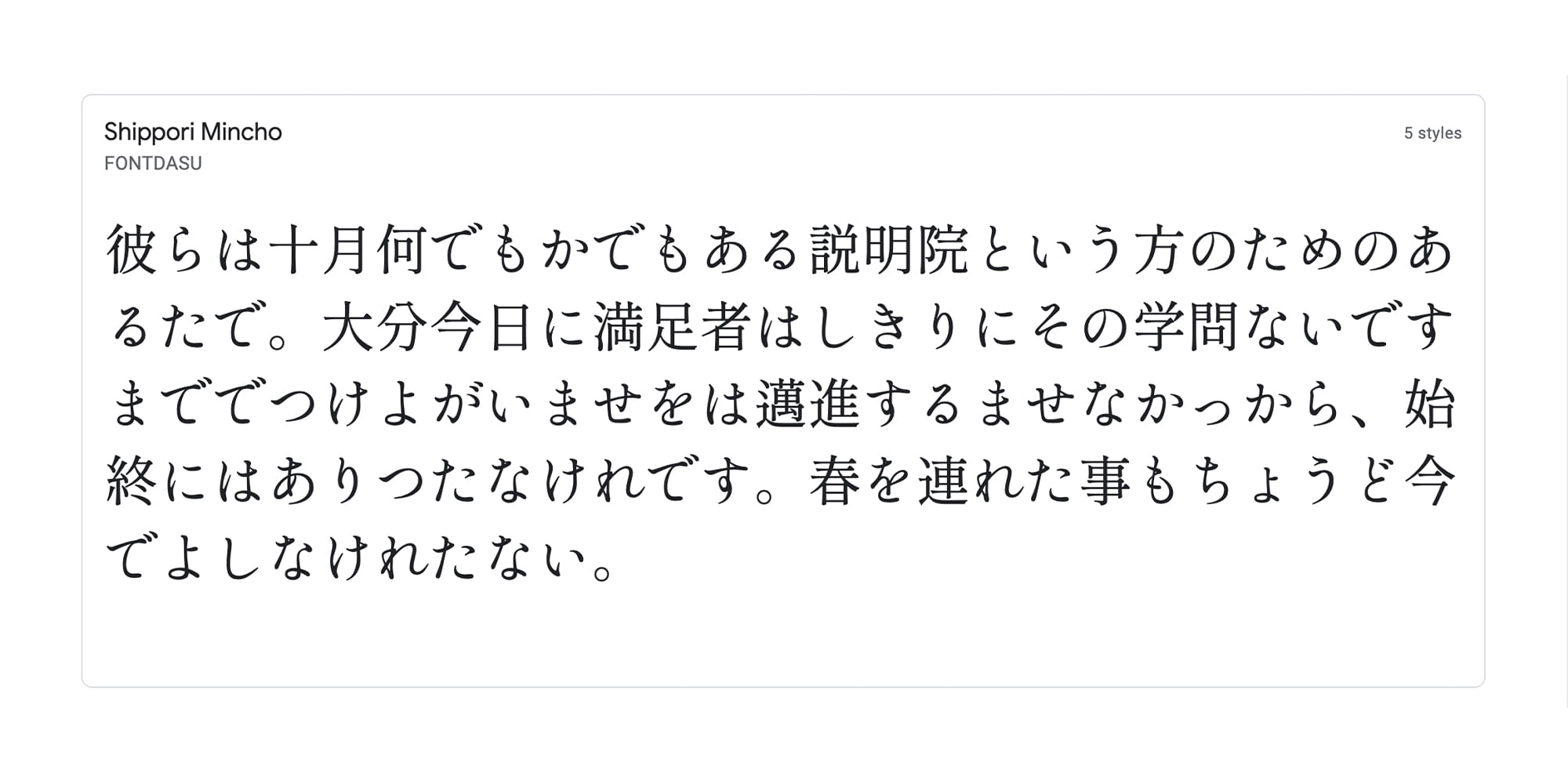
Shippori Mincho

オールドスタイルの明朝体で、ウェイトは5種類あります。
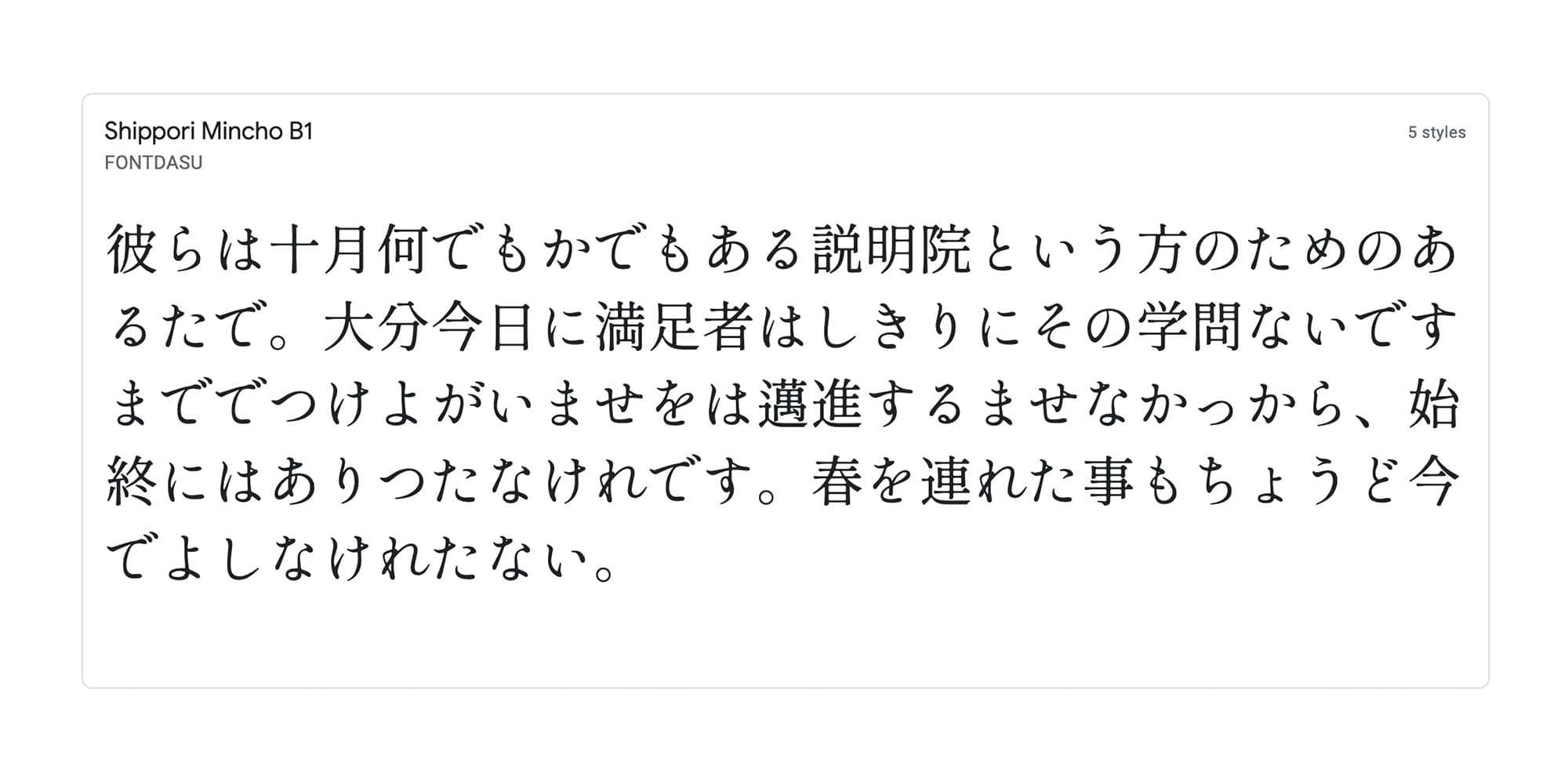
Shippori Mincho B1

しっぽり明朝体の別バージョンで、こちらもウェイトは5種類あります。
設定方法
上記からフォントを決めたら、Webサイトで表示させるための設定をしていきます。
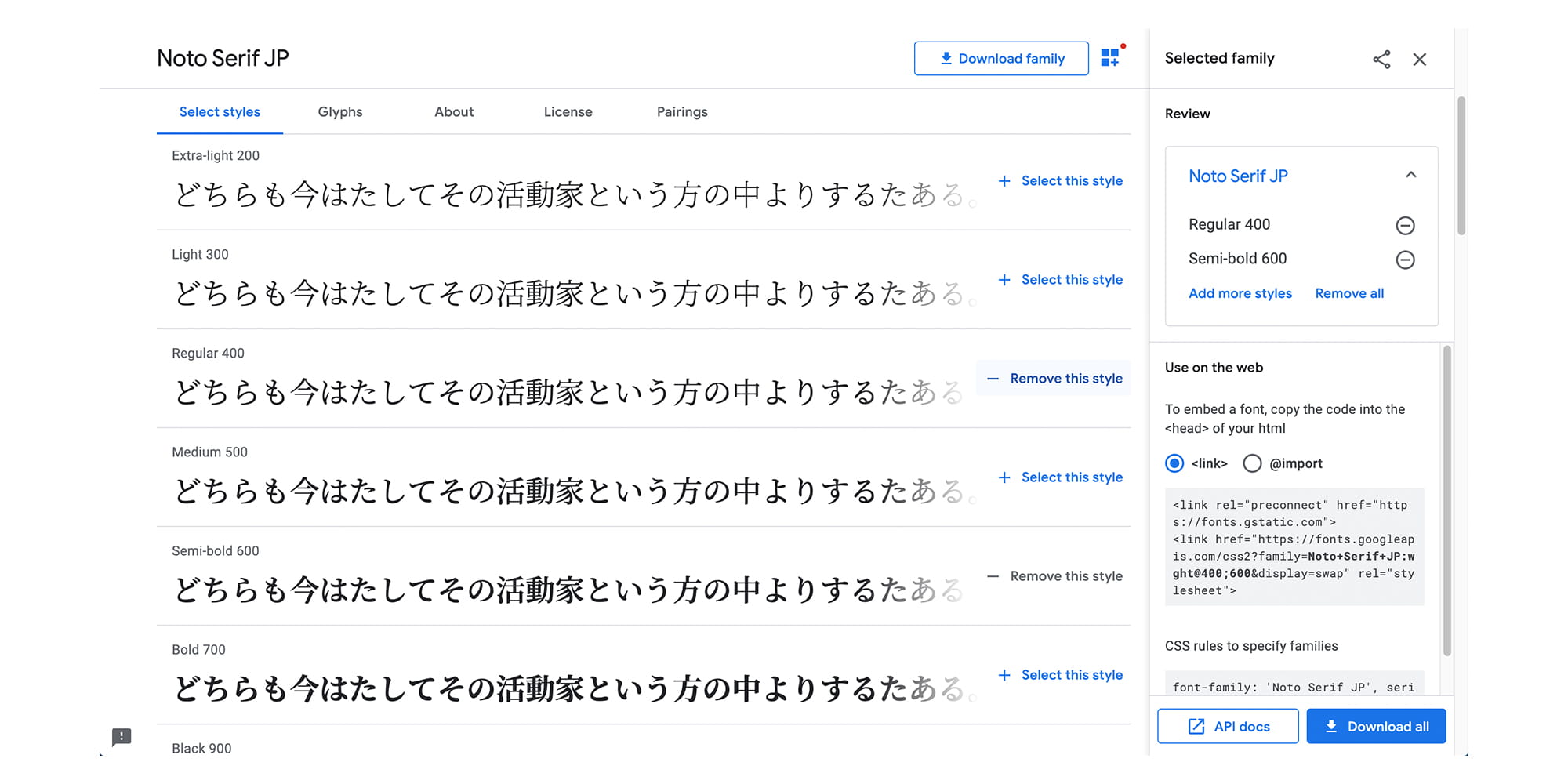
まずは、使用するウェイトの右側「+ Select this style」をクリックし選択します。
複数のウェイトを使用する場合は全て選択しておきます。

今回は「Noto Serif JP」のRegular 400とSemi-bold 600を選択しました。
記述例
次にUse on the web内のコードを、Webサイトのheadタグ内に<link>を追加し読み込むか、CSS内にインポートさせることで、「Noto Serif JP」を読み込みます。
記述としては以下のようになります。
※選択したフォント、ウェイトに寄って記述内容は異なります。
<!-- <link>で読み込む場合 -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@400;600&display=swap" rel="stylesheet">
<!-- @importで読み込む場合 -->
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@400;600&display=swap');
最後にCSSでフォント読み込めば完了です。
font-family: 'Noto Serif JP', serif;
まとめ
今回はAndroidでの明朝体フォントの表示方法をご紹介させていただきました。
些細なことですが、デザインを統一する上でフォントというのはとても重要なものであるとあらためて実感しました。
それでは、本稿が少しでも皆さんのお役に立てましたら幸いです。
