
こんにちは、Designerの松並です。
10月に入ってから、とたんに肌寒くなってきました。
皆様、体調管理には十分お気をつけくださいませ。
去年の今頃にAdobe XDをご紹介させていただいたのですが、今回はAdobe XDの機能のひとつプラグインについて紹介していきたいと思います。
1年ほどAdobe XDを使用してきた僕が、個人的におすすめする無料のプラグイン5選です。
それでは、まずはインストールの方法から見ていきましょう。
Table of contents
Adobe XDプラグインのインストール方法
Adobe XDのプラグインをインストールする方法は2つあります。
Adobe XD内のプラグインパネルから直接インストール
まずは、Adobe XDを起動後、プラグインパネルを選択します。
プラグインパネルはワークスペースの左下に並ぶ3つのアイコンの1番下です。

プラグインパネル選択後パネル上部の「+」をクリックします。

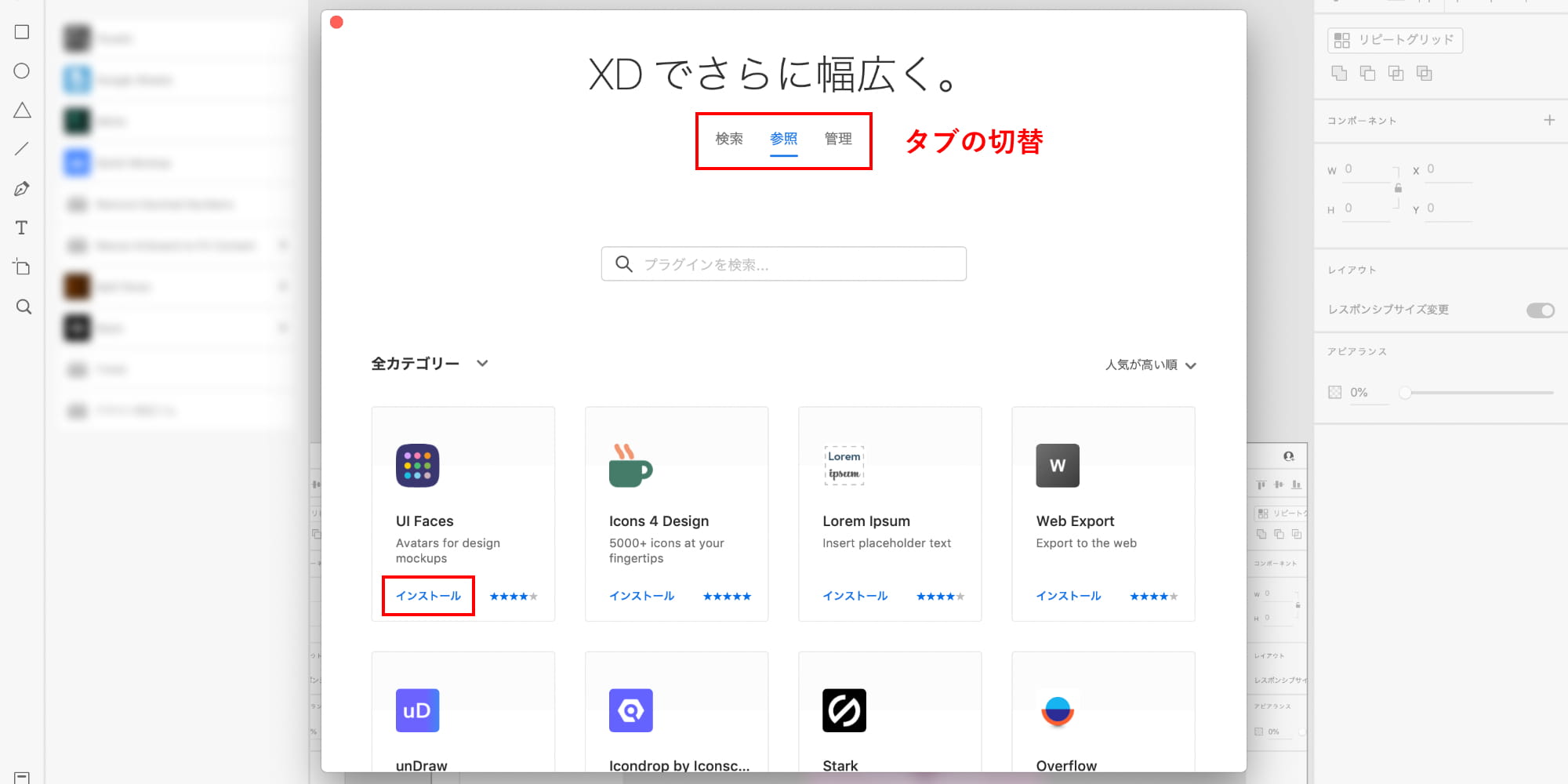
検索タブや参照タブで気になるプラグインの「インストール」をクリックします。
これだけでプラグインのインストールは完了です。

管理タブではインストール済みのプラグインが表示されます。

Web上からダウンロードしたものをインストール
プラグイン名などで検索し、各プラグインのサイトなどからダウンロードします。
ダウンロードしたデータ内の.xdxという形式のファイルをダブルクリックします。
Adobe XDにてダイアログボックスが表示されるので「インストール」を選んでください。
プラグインパネルに追加されていればインストール完了です。
※Web上でリリースされているものを導入する場合は、XD内では登録されていないものもございます。インストールは自己責任でお願い致します。
Adobe XDプラグインの使い方
プラグインの使い方はとても簡単です。
プラグインパネルで、使いたいプラグイン名をクリックすればすぐに利用できます。

Adobe XDおすすめ無料プラグイン
それでは、ここからはおすすめの無料で使用できるプラグインを紹介していきたいと思います。
Trimit
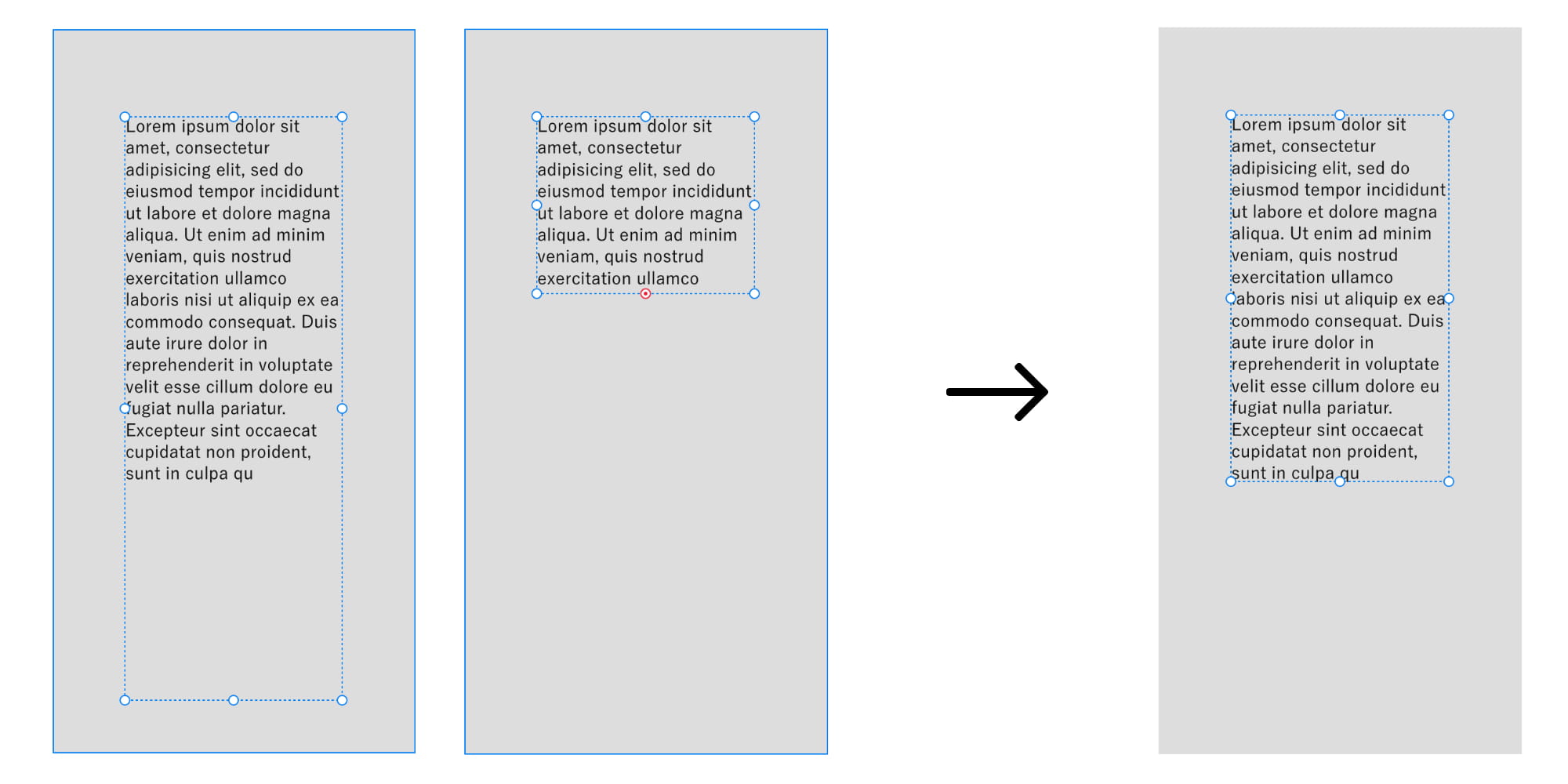
Trimitは、入力したテキストの長さに合わせて、テキストエリアを調整してくれるプラグインです。
Adobe XDのデフォルト機能でも単体のテキストエリアであれば、ボックス下部をダブルクリックでサイズの調整を行えますが、複数のテキストエリアやそれ以外のオブジェクトを一緒に選択している場合に機能しなくなるので、不便に感じることがありました。
Trimitを使えば、複数のテキストエリアやテキストエリア以外を一緒に選択している場合でも、一瞬で最適サイズに調整できます。

Split Rows
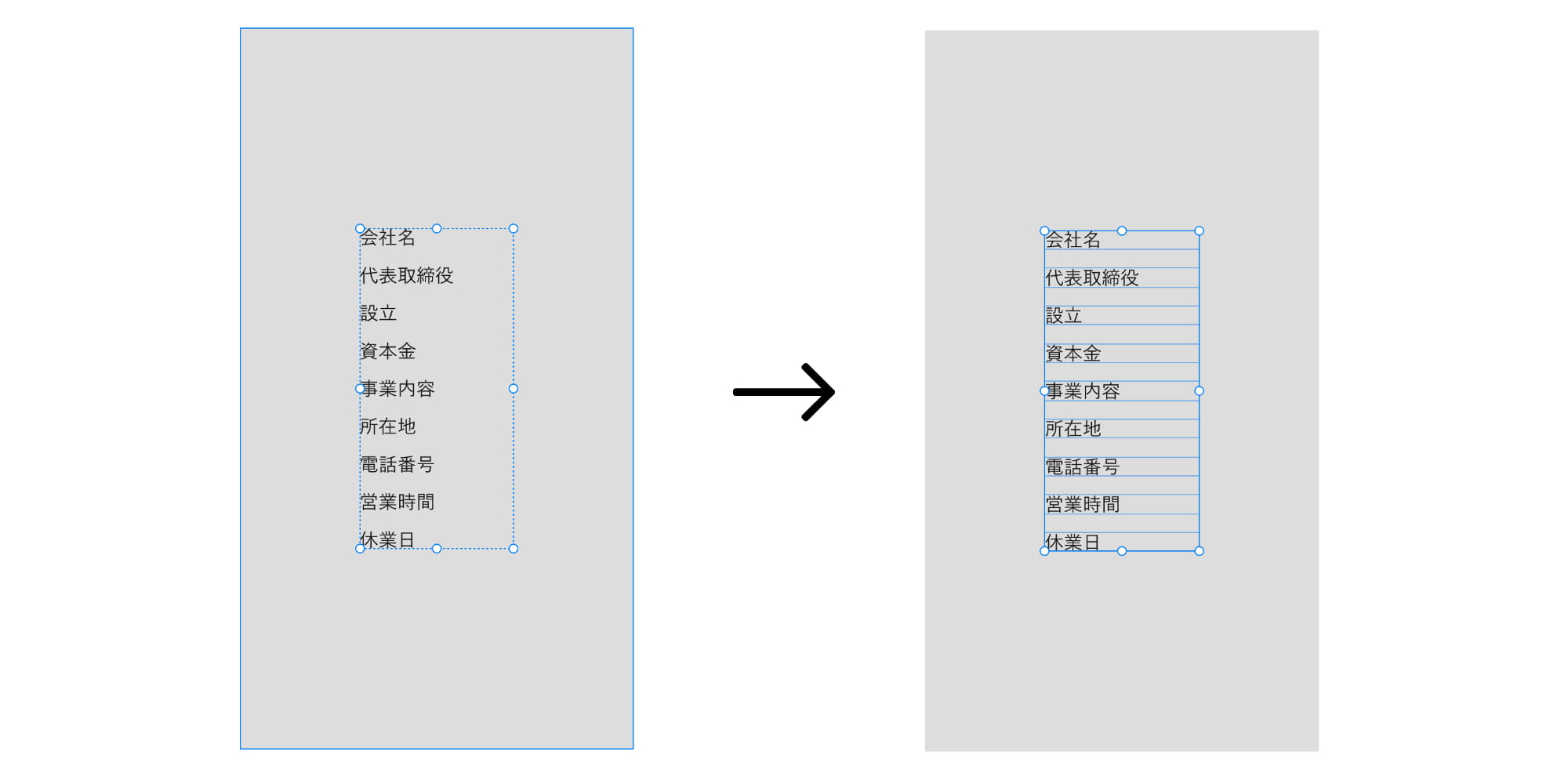
1つのテキストエリアに入った文章を、1行ずつ分解して使用したい時にはSplit Rowsの出番です。
複数項目がある場合に、その都度テキストエリアを作って入力していましたが、Split Rowsを使えば、一気に項目名を入力してからテキストを分けられるので作業効率が高まります。
ポイントテキストでもテキストエリアでも、どちらでも使用することができるのも魅力的です。

Resize Artboard to Fit Content
Adobe XDを使い始めた頃は、コンテンツに合わせて毎回毎回アートボードのサイズを調整するのがとても面倒でした。
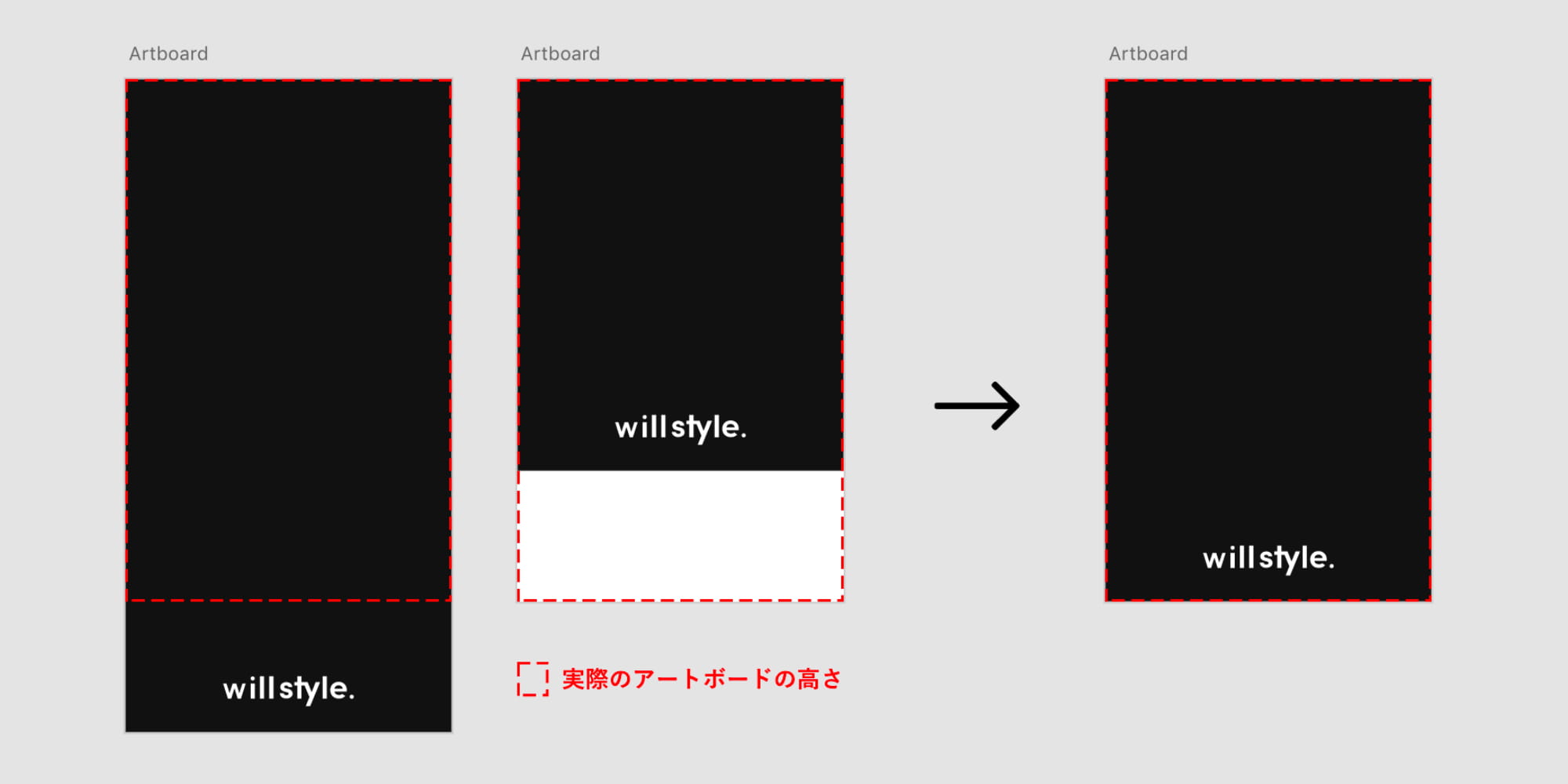
Resize Artboard to Fit Contentはそんな悩みを簡単に解決してくれました。
コンテンツを全て配置し終えてから、リサイズしたいアートボードを全て選択して起動すると、一瞬でアートボードがリサイズされます。
ただし、はみ出している要素すべての高さ・幅を取得するので注意が必要です。
※プラグインの設定からアートボードの幅のみを固定にしておく事もできます。

Remove Decimal Numbers
編集作業をしているうちに、いつの間にかオブジェクトに小数点が発生していることがありました。
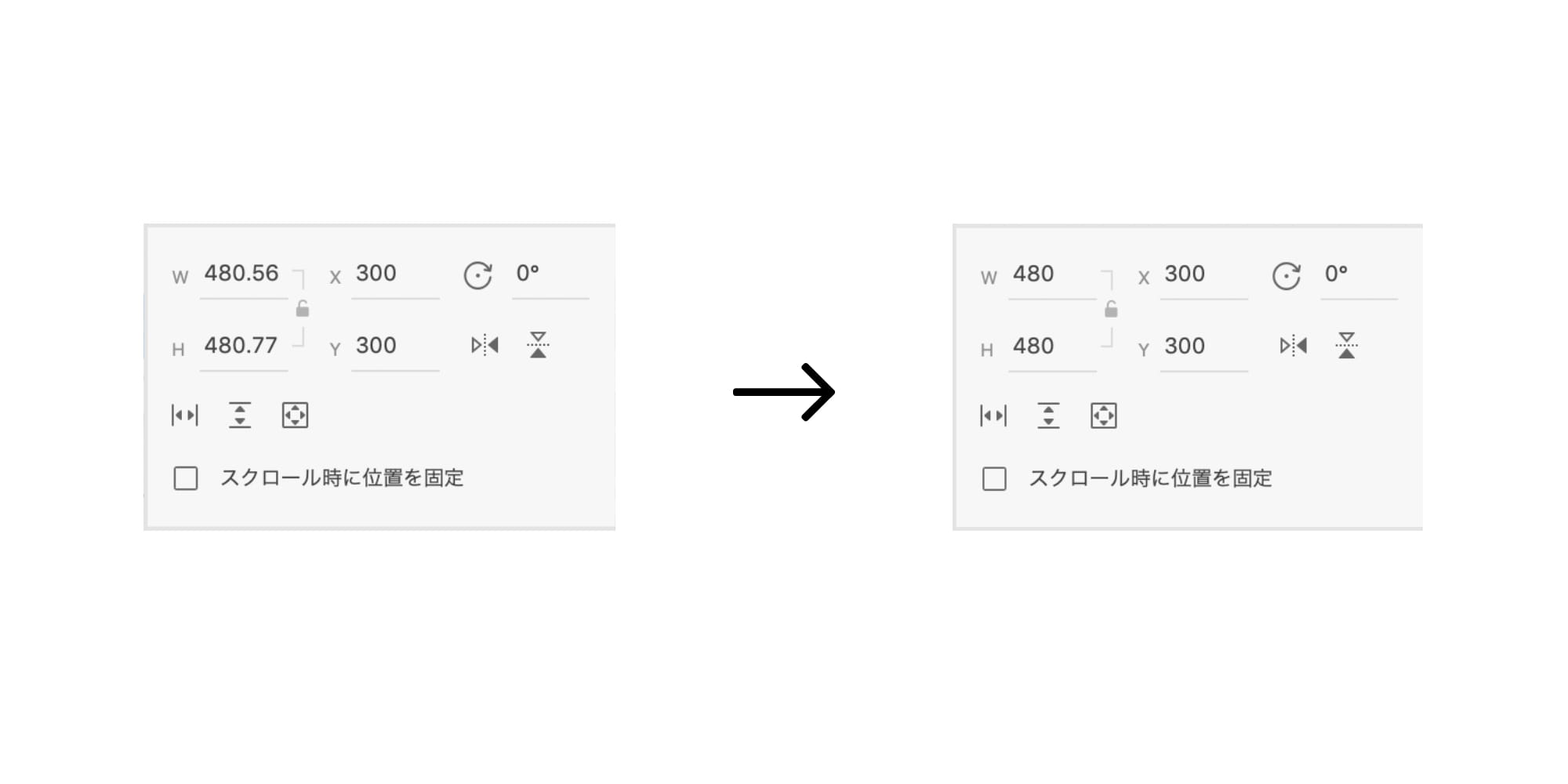
そんな、わずらわしい小数点たちを切り捨てしてくれるのがRemove Decimal Numbersです。
オブジェクトのサイズを小数点以下切り捨てのサイズにリサイズしてくれます。
※レイヤーロックが掛かっていても使用することができます。

わがままを言えば、同じように位置情報も調整できる機能などがあると更にありがたいですね。
(探せば出てくるのかもしれませんが、、、)
Mimic
今までの便利系プラグインとは少し用途が違いますが、Webデザイナーにとっては面白いプラグインなのではと思いましたので紹介させていただきます。
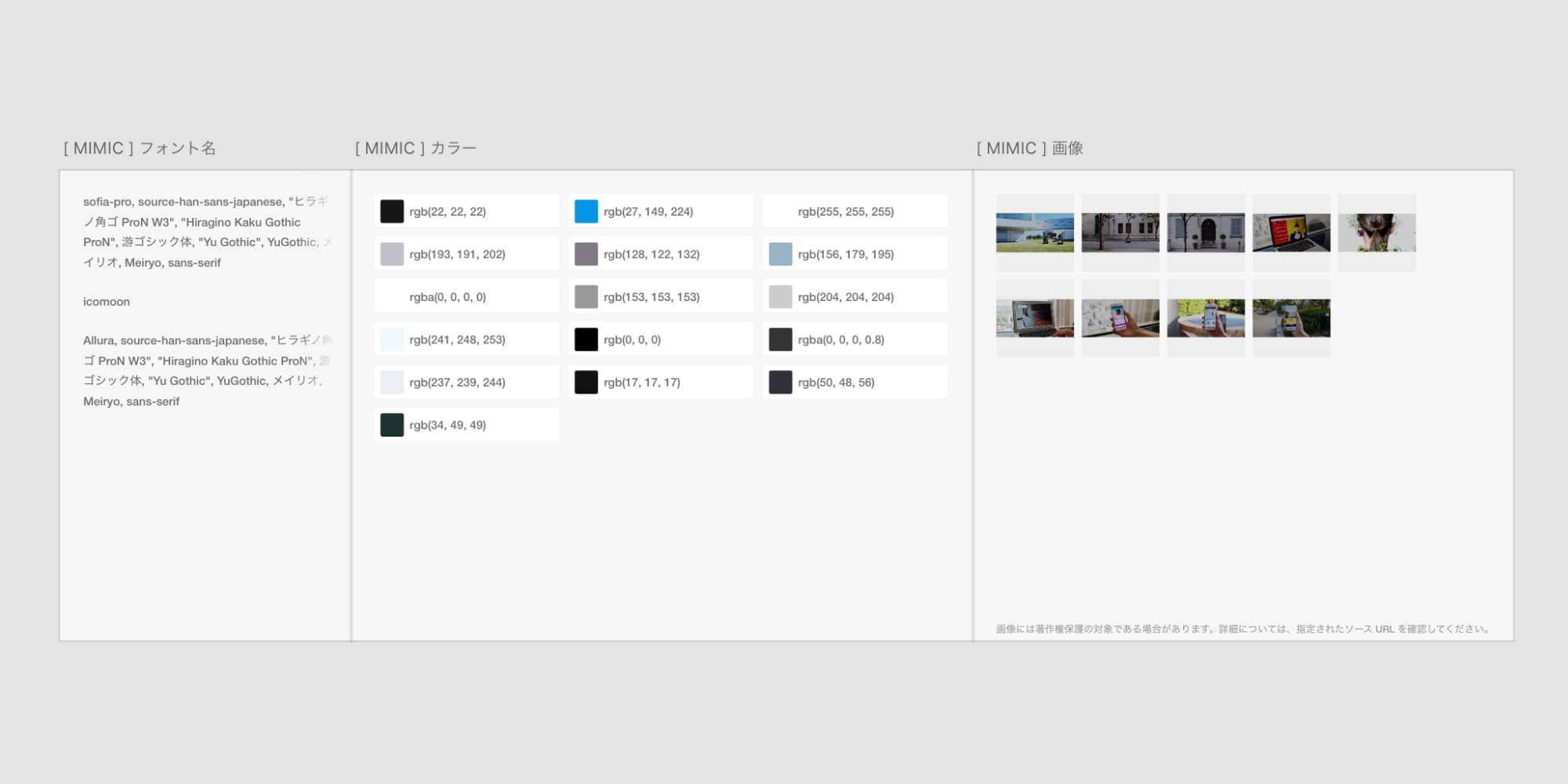
Mimicは既存のWebサイトからフォント・カラー・画像などの情報を抽出することができます。
このプラグインの主な使い方としては、参考サイトの模写練習や分析・既存サイトの改修時に情報を抽出するなどになると思います。


個人的には、参考サイトなどで使用しているフォントやカラーの組み合わせなどを見て、その意図やコンセプトを想像するのが楽しいです。
抽出された情報にも記載がありますが、もちろん抽出された画像は著作権保護の対象である場合があります。著作権を確認しそのまま流用することは控えましょう。
悪用厳禁です。
まとめ
いかがでしたでしょうか、Adobe XDに乗り換えてから1年ほど使用してきましたが、プラグインにはとても助けられています。
PhotoshopやIllustratorにはない手軽さが売りの一つでもあるAdobe XDだと思うのですが、それをさらにさらに手軽にしてくれるのがプラグインです。
Adobe XDを活用しているがプラグインを使用したことがない方はぜひ一度今回ご紹介したプラグインを使用してみてはいかがでしょうか。
以上、個人的おすすめAdobeXD無料プラグインの紹介でした。
少しでも皆様のお役に立てれば幸いです。
