
こんにちは。ディレクターの池原です。
COVID-19によって新たな秩序が生まれつつある昨今ですが、テレワークが定着してきたというWebディレクターの方も多いのではないでしょうか。
どんな働き方にも良し悪しがありますが、働き方に多様性を持たせるというのは、自分自身が最もパフォーマンスを発揮できる環境を見つける良い機会でもありますよね。
Webディレクターはプロジェクト管理において、チームメンバーやクライアントとの円滑なコミュニケーションがカギとなります。テレワークは効率的な反面、対面と比べてどうしてもコミュニケーションが希薄になりがち。口頭だとすぐに伝えられることも文章で伝えようとすると誤解が生じたり、何度も説明するハメになってしまったり、といったことも起こりがちです。
私は1年半以上テレワークで業務をしていますが、その過程で生じたトラブルや気づきを挙げれば十指に余ります。
そこで今回はテレワークのWebディレクターが、分かりやすく正確に、かつ効率的に意思伝達をするために活用したい便利ツールをご紹介したいと思います。
もちろんWebディレクターではない方、テレワーク業務ではない方にとっても便利に使えるツールがありますので、ぜひ参考にしてみてください。
Table of contents
Gyazo

キャプチャ画像やGIF動画を簡単に共有できるツールです。Gyazoを使ってキャプチャを撮影すると共有用のURLが自動的に生成されます。URLにアクセスしてもらうことでキャプチャ画像やGIF動画を閲覧できるため、URLをメールやチャットで共有したい相手に送るだけでOK。
ローカルにツールをインストールする必要がありますが導入手順はいたってシンプルです。
詳しい使い方はまた別の機会にご紹介するとして、インストール後はGyazoのアイコンをクリックすることでツールが起動し、すぐにキャプチャが撮影できます。
具体的な活用シーン
- Webサイトの検証
Web制作会社では構築が完了したWebサイトに不具合がないかを検証する工程があるかと思います。検証者と作業者が別の場合は、どのような不具合かを具体的かつ正確に伝えなければなりません。弊社では各Webサイトごとに検証シートを作成し、発見した不具合をGyazoで撮影したキャプチャorGIF動画のURLを添えて検証シートに入力する手続きをとっています。一見すると検証者の作業が多くなってしまい不効率では?と思うかもしれませんが「文面では内容が明確に伝わらず、作業者にもう一度説明しなければならない」といったケースが起こりづらくなるため、結果として効率的と言えるでしょう。 - オンライン会議
ZoomやGoogleMeetsを利用したオンライン会議では、チャットBOXには画像を直接アップロードすることができません。Gyazoを活用することで、その場でURLを共有しながら会議を進めていくことができます。(会議ツールによっては画面共有などの機能もありますが複数ユーザーが同時に画面を共有することはできないため、参加者全員がキャプチャを見せながら説明をしたいときに便利です。) - 社内チャット、クライアントとのメール
社内でのやり取り、クライアントとのやり取り、いずれのシーンにおいてもキャプチャを文中に差し込みながら説明したい時があるかと思います。チャットツールだと文中に画像を挿入することはできないものが多い印象です。メールであれば文中に画像を挿入することもできますが、GyazoのURLに置き換えることでよりスマートな文面を作成できます。
MONJI

MONJIは修正依頼のためのツールで、「クリエイティブ業務における修正依頼を、ビジュアルと音声により直感的に伝えるサービス( MONJI 公式サイトより) 」です。
修正依頼ツールは他にもいくつか存在しますが、私はMONJIが最も使いやすいと感じています。
無料で使えて、操作も直感的です。またインストールが不要なのもMONJIを選ぶ理由の一つです。
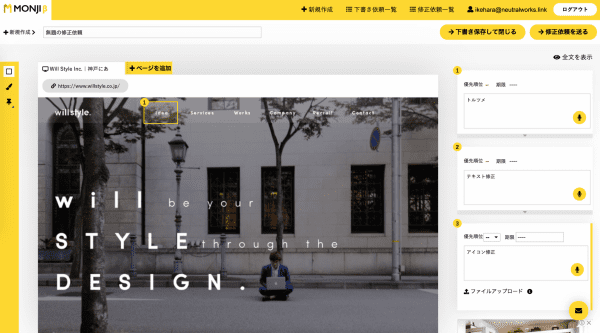
使い方は簡単です。まずMONJIにデザインを読み込ませ、直接ブラウザ上で修正依頼を書き込みます。修正指示を全て記入し終わったら、URLを作業者に共有します。

このように、修正指示とデザイン画像が並んでいて、指示の該当箇所が一目でわかるようになっています。「どの箇所を」「どのように」修正してほしいのか、文章だけでは伝えるのが大変だったこともMONJIを活用することで、効率良く明確に作業者へ伝えることができます。
具体的な活用シーン
- 成果物(WebサイトやDTPなど)の検証・フィードバック
MONJIは、WebサイトのURLを入力するだけでキャプチャを読み込むことができます。ベーシック認証を入れている場合もログイン情報を入力することでキャプチャを読み込めるので、社内でWebサイトなどの成果物を検証する際にも便利です。先述のGyazoも検証に利用できますが、システム的な不具合よりもデザインの修正が多い場合などはMONJIを選択しても良いでしょう。
Vidyard

Vidyardはスクリーンキャスティングができるツールで、特定の相手に何らかの操作手順を説明する際に非常に便利です。
ブラウザにChromeを使用しているユーザーであれば、拡張機能としてVidyardを追加することで使用できます。スクリーンもしくは特定のタブを指定して録画を開始します。録画中は音声を吹き込んだり、説明者の動画を同時に撮影することも可能です。録画が完了すると自動的に共有用のURLが生成されます。動画編集画面では動画の尺を変更することも可能です。
上述の機能はすべて無料の範囲で利用できます。
ちなみにVidyardはカナダのスタートアップ企業です。上記ではスクリーンキャスト機能の活用法のみをご紹介しましたが、Vidyardはそもそも企業向けのYoutube、つまりビジネスに特化した動画配信のプラットフォームとして展開しているそうです。有料版ではCVRや動画が最後まで視聴された比率、競合他社との比較など、解析の機能も提供しています。日本ではまだあまり普及していない印象ですが(実際に同ツールに関する日本語の記事も少ない)、海外では大手企業のユーザーも存在しており、アカウント登録数は全体で約5万件とのこと。日本市場での今後の展開にも注目ですね。
スクリーンキャストとは、コンピュータ画面を動画として記録することである。 または、記録された動画ファイルのことである。 スクリーンキャストは、「キャプチャソフト」や「スクリーンキャスティングソフト」などと呼ばれる専用のソフトウェアを使用することで実現される。スクリーンキャストとは何? Weblio辞書
具体的な活用シーン
- ソフトやツールなどの操作説明
たとえば弊社ではWebサイトにWordPressというブログシステムを導入することが多いのですが「どのようにブログ記事を更新するのか」を説明する際にVidyardが使えます。WordPressの操作を録画して、その動画をクライアントに共有する、といったイメージです。口頭で説明を受けても、少し日を置いていざ操作しようと思うと「あれ?どうするんだっけ」となることってありますよね。操作手順を動画に残しておくことで、クライアントはいつでも復習することができ、制作会社も何度も説明をしなければならないといった事態を避けることができます。
Google系ツール

あまりにも有名すぎてご紹介するまでもないかもしれませんが、テレワークでは一層ニーズが高まるのではないかと思ったのがGoogle系ツールです。
Googleドキュメント、Googleスプレッドシート、Googleドライブなどですね。メリットはなんといってもリアルタイムで共有できること。最近ではMicrosoftのWordやExcelなどもオンライン上での編集ができるようになりましたが、現状はGoogle系ツールのほうが操作が直感的で軽いという理由から、私はGoogle派です。
具体的な活用シーン
- サイト原稿の共有
弊社では、クライアントからWebサイトの原稿を支給いただくのにGoogleドキュメントを活用しています。弊社が用意したGoogleドキュメントのURLをクライアントへ送り、直接ドキュメント上にサイトに載せるテキストを入力していただきます。入力した内容は共有しているユーザーの間でリアルタイムに反映されます。コメントを追加することもできるため、質問や指示などを書き込むのも簡単です。操作もWordと似ているためか、これといったトラブルは今のところありません。 - プロジェクトの進行管理
Googleスプレッドシートをプロジェクトのガントチャートとして活用することができます。Googleドキュメント同様に編集内容は共有ユーザー間で瞬時に反映されるため、プロジェクトの進行度合いを社内全体で共有するのに便利です。詳しい活用法については以前に記事にてまとめましたので、興味のある方は併せてご覧ください。
Adobe XD

最近は、Adobe IllustratorやPhotoshopからAdobe XDへ移行するWebデザイナーさんが多くなった気がします。それぞれ良し悪しあるものの、Adobe XDは比較的Webデザインに最適なツールではないかと思います。アップデートを重ねるたびに便利になっており、今後の成長が期待できるツールです。
さて、テレワークにおいてAdobe XDを勧めたい理由は、社内でもクライアント間でもファイルの共有がしやすい点にあります。というのも、Adobe XDにはデザインカンプの共有URLを生成できる標準機能があり、Adobe XDのサーバ上に発行された専用URLにアクセスすることで作成したデザインカンプをそのままブラウザ上で確認することができるのです。さらに、デザインを修正した際もURLを更新することによってすぐに変更内容が反映される仕様になっています。
Webディレクターであれば、この機能を使ってワイヤーフレームをクライアントと共有することができます。これまでデザインカンプやワイヤーフレームは何らかのアプリやソフトで作成した後、一度ローカルにファイルを保存して、それをメールで送付して…という手続きをとっていた方にとっては、Adobe XDを使った共有はかなり効率的ではないでしょうか。
おわりに
離れているからこそ、コミュニケーションはより丁寧に、より明確さに気を配ることが大切ですよね。それでも効率性は保ちたいもの。最近は情勢の流れによってテレワークに最適なツールがどんどん生み出されています。それらを駆使していきながら、全員が働きやすい環境をつくっていきたいですね。
