こんにちは、制作の奥田です。
もうすっかり暖かくなってきて心も晴れやかになってきましたね。
そろそろ、WEBサイト制作しませんか?
さて、昨今WEBサイト制作にはWordPressが欠かせない存在になってきました。
正直1つのCMSがここまで大きくなるとは思いもしませんでした。
弊社でも複雑なシステムの場合を除いて、WordPressを使って制作しています。
制作していく中でブログの一覧画面のサムネイル取得に以下の記事の「記事の1枚目の画像を取得する方法」を使わしていただいていたんですが、
[参考]WordPress(ワードプレス)で記事の一番最初の画像を取得する方法
http://liginc.co.jp/designer/archives/3205
カスタムフィールドの値があればそちらを、なければ記事の一枚目を取得したいという場面に遭遇したので少しカスタマイズしてみました。
Table of contents
functions.phpへ追加する
functions.phpに以下を追加してください。
/**
* 画像のURLからattachemnt_idを取得する
*
* @param string $url 画像のURL
* @return int attachment_id
*/
function get_attachment_id($url)
{
global $wpdb;
$sql = "SELECT ID FROM {$wpdb->posts} WHERE guid = %s";
$post_name = $url;
$id = (int)$wpdb->get_var($wpdb->prepare($sql, $post_name));
if($id == 0)
{
$sql = "SELECT ID FROM {$wpdb->posts} WHERE post_name = %s";
preg_match('/([^\/]+?)(-e\d+)?(-\d+x\d+)?(\.\w+)?$/', $url, $matches);
$post_name = $matches[1];
$id = (int)$wpdb->get_var($wpdb->prepare($sql, $post_name));
}
return $id;
}
/**
* 画像のURLのサイズ違いのURLを取得する
*
* @param string $url 画像のURL
* @param string $size 画像のサイズ (thumbnail, medium, large or full)
*/
function get_attachment_image_src($url, $size)
{
// $image = array();
$image = wp_get_attachment_image_src(get_attachment_id($url), $size);
if(is_array($image))
{
return $image[0];
}else{
return $url;
}
}
/**
* サムネイルを取得する
* @param string $meta カスタムフィールドのmeta_key
**/
function catch_that_image($meta = null)
{
global $post;
$first_img = '';
//カスタムフィールドの値を取得する
if(!empty($meta)&&is_string($meta)){
$image = get_post_meta($post->ID,$meta,true);
if(!empty($image)){
$metas = get_post_meta($post->ID,$meta,false);
foreach($metas as $val){
$first_img = $val;
break;
}
}
}
//なければサムネイル画像を取得する
if(empty($first_img))
{
$first_img = wp_get_attachment_image_src(get_post_thumbnail_id(), 'thumbnail');
if(is_array($first_img))
$first_img = $first_img[0];
}
//更になければ記事の1枚目の画像を取得する
if(empty($first_img))
{
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$cnt = 0;
foreach( $matches[1] as $key => $value)
{
if(!preg_match('/plugins/',$value) )
{
if($cnt < 1)
{
$first_img = $value; $cnt++;
$first_img = preg_replace('/(-\d+x\d+)/','',$first_img);
$thumb_img = get_attachment_image_src($first_img, "thumbnail");
if(!empty($thumb_img)) $first_img = $thumb_img;
}
}
}
}
//更になければダミー画像を代入する
if(empty($first_img))
{
//ダミーの画像へのパス
$first_img = esc_url(home_url('/img/')) . 'dummy.jpg';
}
return $first_img;
}
解説&使い方
catch_that_image()で何をしているかというと、
- まずカスタムフィールドのmeta_keyを引数にしていた場合、そのカスタムフィールドの値を取得します。
- もし、ここで何も入らなければ、サムネイル画像を取得します(※これは後述のYouTubeのサムネイルを取得するために記述しています。)
- さらになければ記事本文の1枚目の画像からサムネイルサイズを取得して代入します。
- 更になければダミー画像を代入して返しています。
ざっとこんな感じです。
カスタムフィールドには個人的に好きな「Toolset Types」を使用しているのでそちらに合わせて使い方を解説させていただきます。
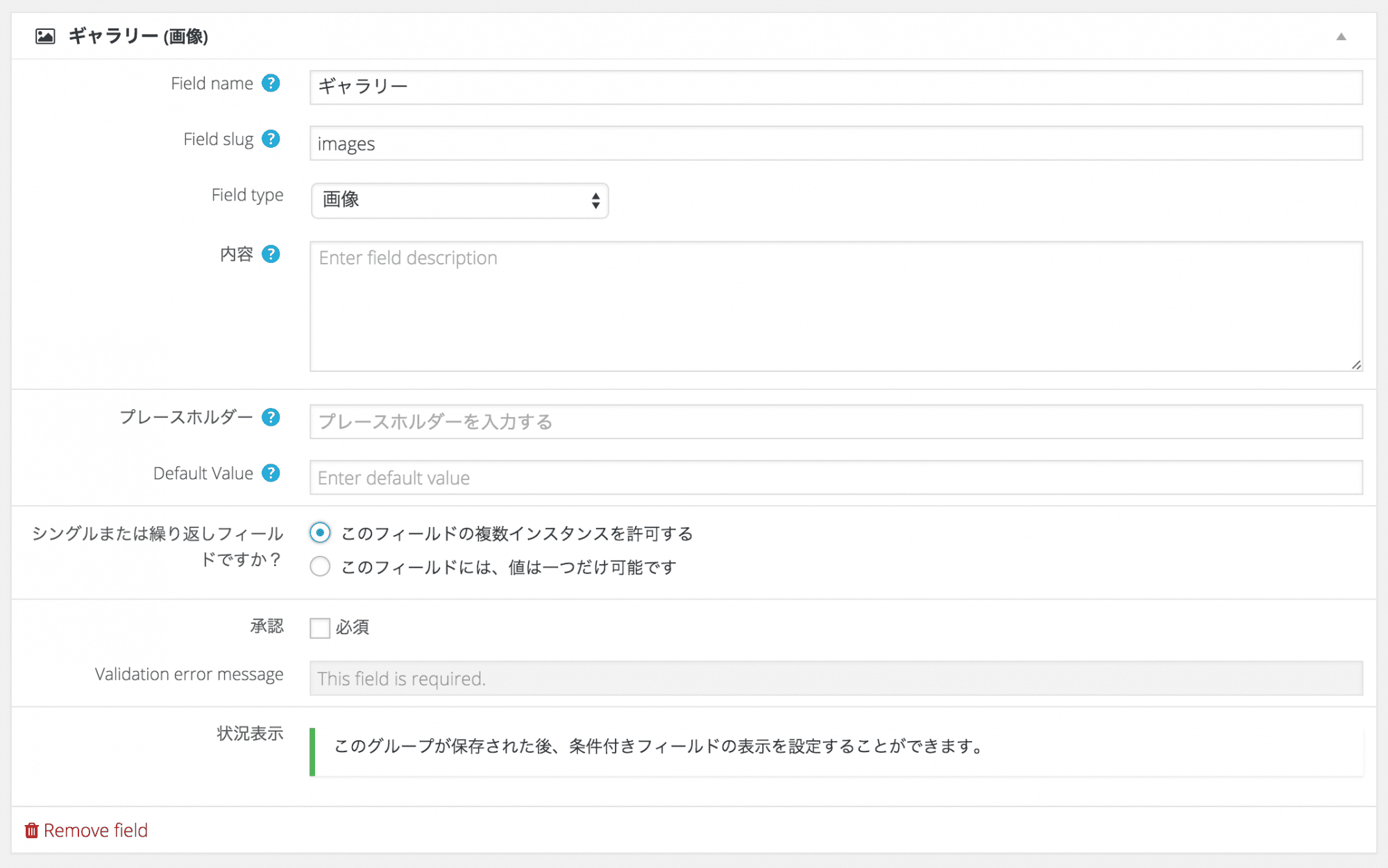
以下のようにして「images」というカスタムフィールドを作成した場合Toolset Typesでは「wpcf-images」というmeta_keyになります。

あとは引数にmeta_keyを指定するだけです。
<img src="<?php echo catch_that_image("wpcf-images");?>" alt="">
YouTubeのサムネイルも取得する
さらに記事にYouTubeのURLを貼り付けた際にサムネイルを生成してくれる「Video Thumbnails」というプラグインがあるので、それを使ってYouTubeのサムネイルも取得できるようにします。
このプラグインは有効化するだけで記事に貼り付けた動画のサムネイルを取得してきてくれます。