
こんにちは、制作担当の奥田です。
今まではPhotoShopで画像を書き出す際、スライスを使って「WEB用に保存」というコマンドで書き出していました。
しかし、もうその必要は無くなりそうです。
PhotoShop CC 2015で新たに追加された書き出し形式の指定を使って書き出しがとても容易になりました。
今回はその方法についてご説明いたします。
Table of contents
Retinaディスプレイに対応した画像とは
Retinaに対応していないと折角のきれいなデザインも汚く表示されてしまいます。
以下の画像は左がRetina対応、右がRetina非対応の画像をRetinaディスプレイで見た例です。
右は文字が少し荒く表示されています。

どのように記述するのか
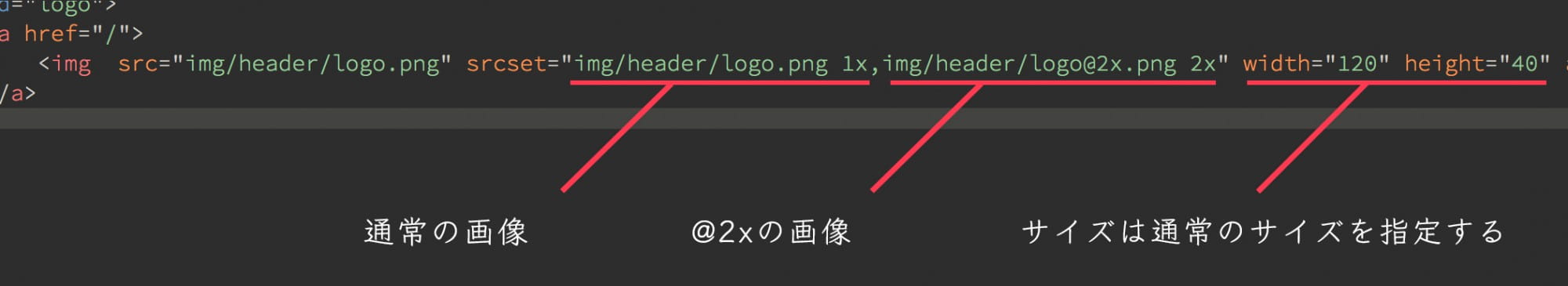
HTMLではどのように指定すればいいのかですが、srcsetに以下のように記述するだけです。
[2x]がretina用の画像、[1x]が通常の画像です。この時、width,heightは通常のサイズになるようにしてください。

PhotoShopでの書き出し方
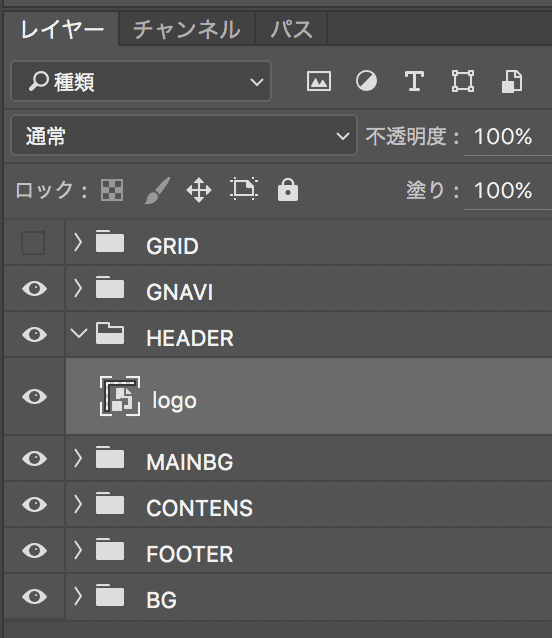
まず、レイヤー内の書き出したい画像やグループを選択します。

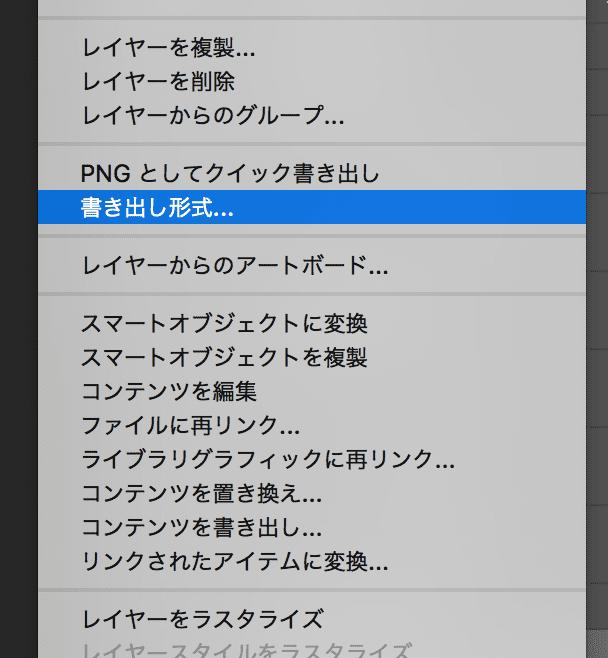
そこで右クリックを押し「書き出し形式」という項目を選択します。

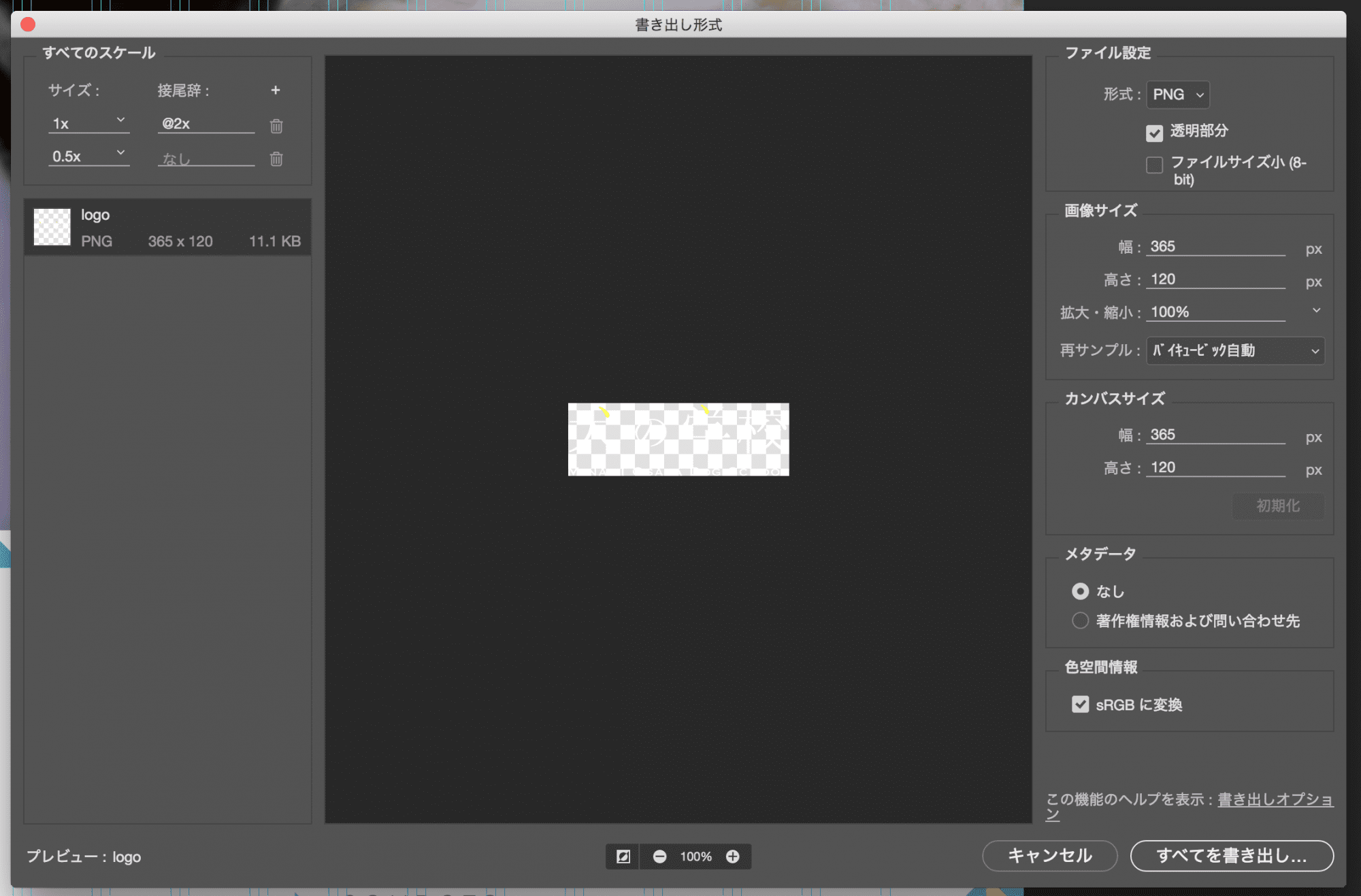
すると以下の様な画面になるので左上の「すべてのスケール」というメニューから書き出したい画像サイズと接尾語を設定します。
僕の場合はPSDファイル自体を200%のサイズで制作し、通常サイズのファイルは0.5xで書き出しています。

あとは【すべてを書き出し】を押して、フォルダを指定すれば以下のように書き出されます。

ファイル名はレイヤー名やグループ名になるのでしっかりとルールを決めておく必要はありますが、とても便利になりましたね。
これは非常に助かります。
みなさんもぜひお試しください!
