
こんにちは。
早くも今年の漢字は「嵐」で決まるのでは…と思っているエンジニアの松村です。
今回もGoogleのツールについてです。
昨年末に新しく開発された画像圧縮ツール「Squoosh」をご紹介したいと思います。
ブラウザ上で圧縮できるものはいくつもありますが、その中でも特に画質の劣化が少なく、細かな設定も可能です。
それでは参りましょう。
Table of contents
Squuashとは

Squooshとは、ブラウザ:Google Chromeの開発や先進技術の開発を担当している部署である「Google Chrome Lab」が、開発したブラウザ上で実行できる画像圧縮Webアプリです。
Webアプリといっても、オンライン上で画像圧縮をするわけではなく、ローカル環境で処理が実行されます。
初回アクセス時、画面下部に「Ready to WORK Offline」という表示が出ますので、その後はオフラインでもブラウザから利用できます。
その為、ネットワークを切った状態でもブラウザから利用可能です。
※表示が出ない場合でも、オフラインでSquooshのURLが開けるならネット接続無しで利用可能です。
使い方について
使い方は非常にシンプル。
Squooshを開いている画面に圧縮したい画像をドラッグ&ドロップするか、「select an image」のリンクから画像を選択するだけです。

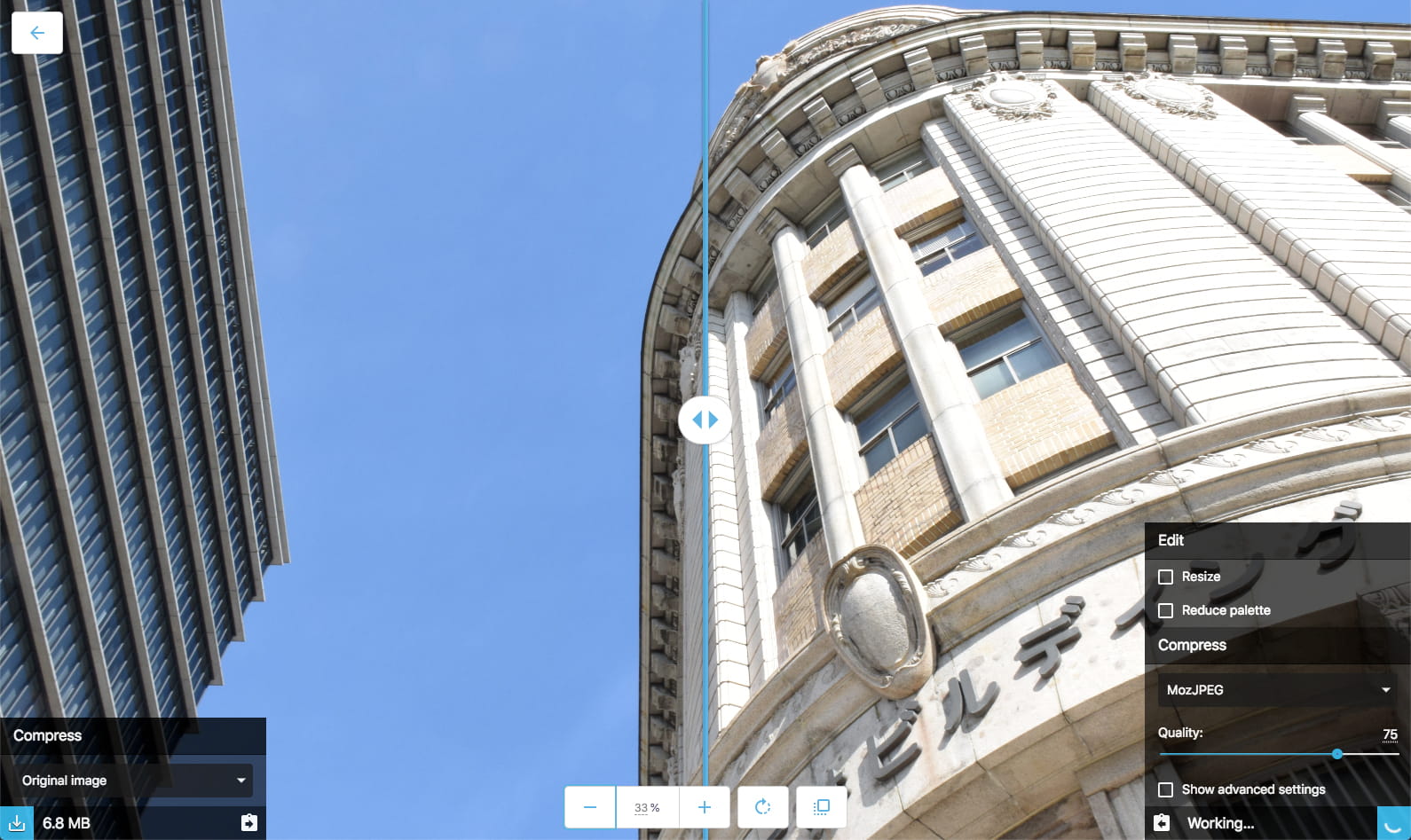
画像を選択するとプレビュー画面に切り替わります。
プレビュー画面では左側にオリジナルの画像、右側に圧縮後の画像が表示され、バーを動かす事で比較ができます。
比較すると良くわかりますが、ほぼ画質の劣化は無いように感じます。

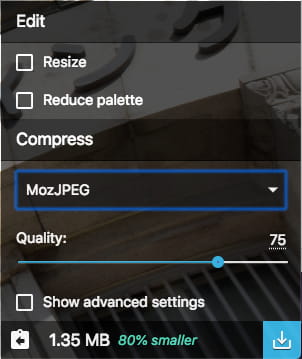
品質や圧縮形式などの設定は、画面右下のメニューから可能です。
メニュー内容については下記をご覧ください。
- Resize:リサイズ
- Reduce palette:色数、ディザリング調整
- Compress(プルダウン):圧縮形式
- Quality:画像品質
※選択できる圧縮形式について
| OptiPNG | PNG形式画像をほぼ劣化なく圧縮したもの。 |
|---|---|
| MozJPEG | JPEG形式画像をほぼ劣化なく圧縮したもの。 |
| WebP | Google開発による、webサイトのトラフィック量軽減と表示速度短縮を目的としたフォーマット。 ※IEを除く主要ブラウザも順次対応予定。拡張子は.webp |
実際に圧縮してみる
元サイズ315KBの画像をMozJPEG形式、品質75で圧縮にかけてみたところ、91KBまで縮小されました。
ブラウザ上で圧縮できる他ツールと比較してみましょう。
画質的にはどれも見た目上ほぼ差はありませんが、容量ではSquooshが一番軽い結果となりました。
…さすがGoogleと言ったところでしょうか。
※圧縮元の画像により、結果が変わる場合があります。
ちょっと変わった使い方

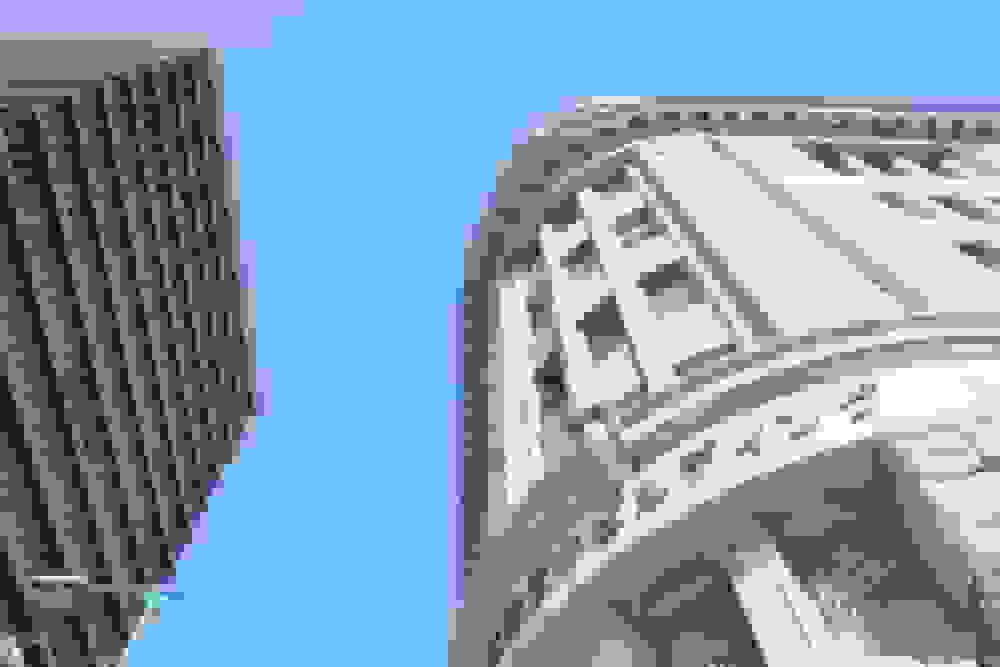
圧縮時に画質(quality)を1桁台にまで落とした場合、ファミコン時代を彷彿とさせるドット絵のような仕上がりとなります。
おわりに
今回は最新の画像圧縮ツールを紹介させていただきました。
ブラウザ上で動くので、スマホからも利用可能です。
通信量も必要無く、使い勝手もいいのでぜひ活用されてみてはいかがでしょうか。



