
ウィルスタイルの片岡です。
今回はじめてブログ記事を書かせていただきます。
私事ではございますが、最近引っ越しをしました。
この新居、自分では良い物件だと思っているのですが、半年ほど入居者が決まらなかったそうです。
その理由の一つとして考えられるのが、家の中に2ヶ所段差があるということです。
リビングに入る所で20センチほど下がっており、キッチンがまるで学校の教壇のように20センチ高くなっています。
私はそれほど気にならないのですが、大変だと感じる方もいらっしゃるでしょう。
これは住まいの話ですが、Web制作においても、誰にでも使いやすいデザインが求められることがあります。
今回のテーマは、そういったWebのユニバーサルデザイン(アクセシビリティ)についてです。
Table of contents
ユニバーサルデザインとは
ユニバーサルデザインは、弊社では特に公共事業のお客様から求められることが多いです。
公共性の高いサイトは、年齢や性別、身体的な特徴などを問わず、様々な方が訪れるためですね。
この言葉は、バリアフリーと同じように用いられることが多いですが、意味は少し違うようです。
バリアフリー:障壁を超えられるように配慮されていること
(例) 階段がある場所にはエレベーターも設置すること
ユニバーサルデザイン:最初から障壁をつくらないこと
(例) 階段ではなくスロープを設置すること
つまり、はじめから誰にでも使いやすく設計することで、ユニバーサルデザインに対応できるようです。
それではWeb制作において、どういった点に配慮して制作すれば良いのでしょうか。
それを考える中で、なんとJISが標準規格を公表していることを知りました。
ウェブアクセシビリティ基盤委員会の、このページに詳しく掲載されています。
日本工業標準調査会(JISC)制定 ウェブアクセシビリティ規格「JIS X 8341-3:2016」解説
この規格に則ることができれば理想的ですね。
ですが、かなり細かく仕様が定められているため、常にこの通りに制作するのは、難しいのではないでしょうか。
コーディングでの対応方法
さてここからは、日常的な業務で活かせる具体的な手法についてです。
まず、Webのユニバーサルデザイン化について、とても詳しくまとめられたサイトをご紹介いたします。
障害を持っておられる方が、自ら運営されているサイトです。
alt属性の良い事例(つけ方・書き方)|情報バリアフリーポータルサイト
alt属性のつけ方はこのページを参照させて頂くと、完璧に近いでしょう。
その他にも、ユニバーサル対応に関する情報が網羅されています。
さらに、2014年にW3Cによってアクセシビリティを確保するための属性の仕様が勧告されました。
この属性はWAI-ARIAと呼ばれています。
エンジニアの方向けに詳しい解説も用意されています。
デザインでの対応方法
そして、デザイン面では3つのテスト手法をご紹介いたします。
これらのテストを試しても、読みにくくならなければ、幅広い人に分かりやすいと感じてもらえるデザインだということですね。
1. ぼかしテスト
■ Chrome(ブラウザ)
デベロッパーツールを起動し、body要素に「 filter: blur(5px); 」を加える
■ Photoshop
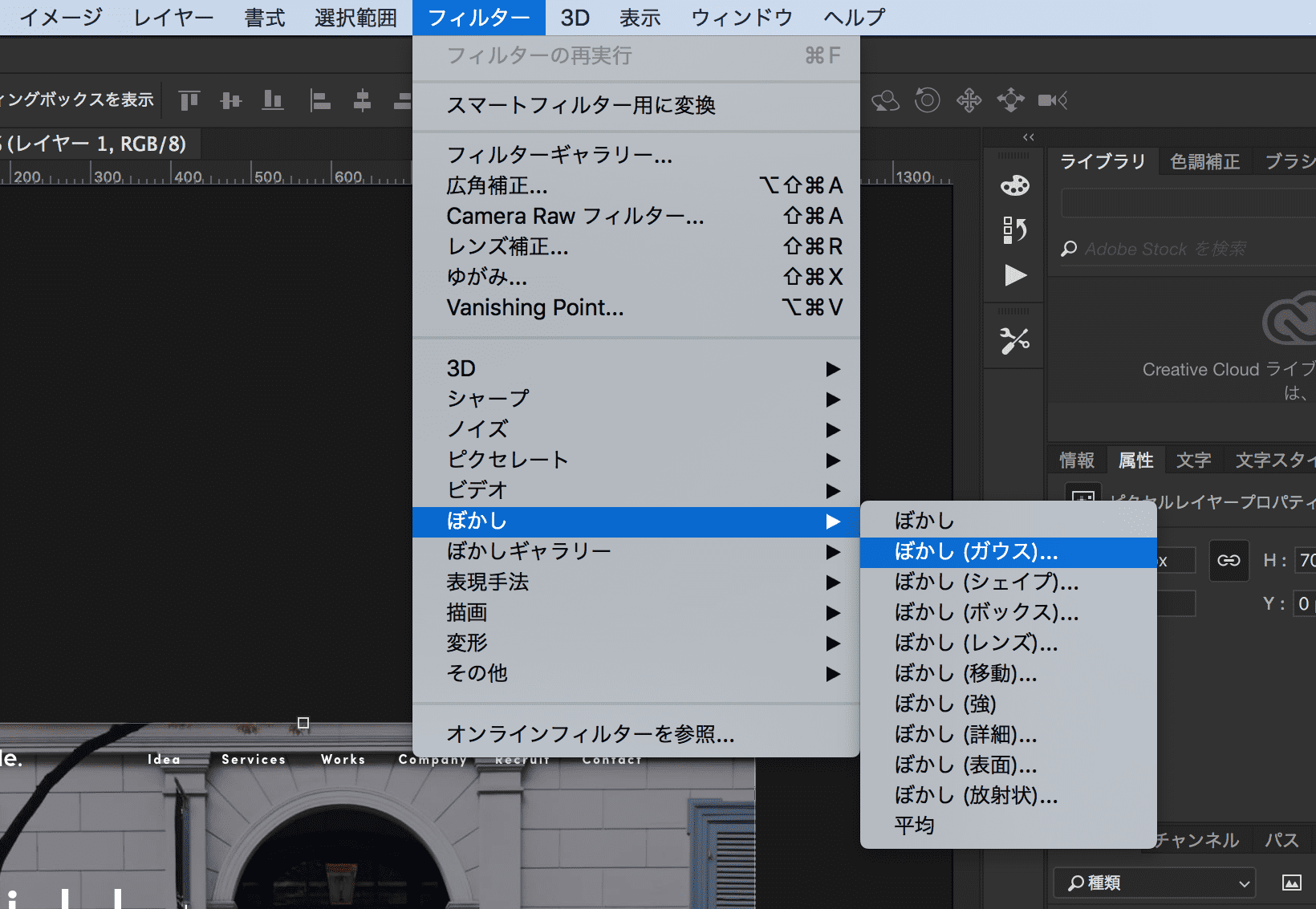
フィルター > ぼかし > ぼかし(ガウス) を選択
5-10px画像をぼかす

2. グレースケールテスト
■ Chrome(ブラウザ)
デベロッパーツールを起動し、body要素に「 filter: grayscale(100%); 」を加える
■ Photoshop
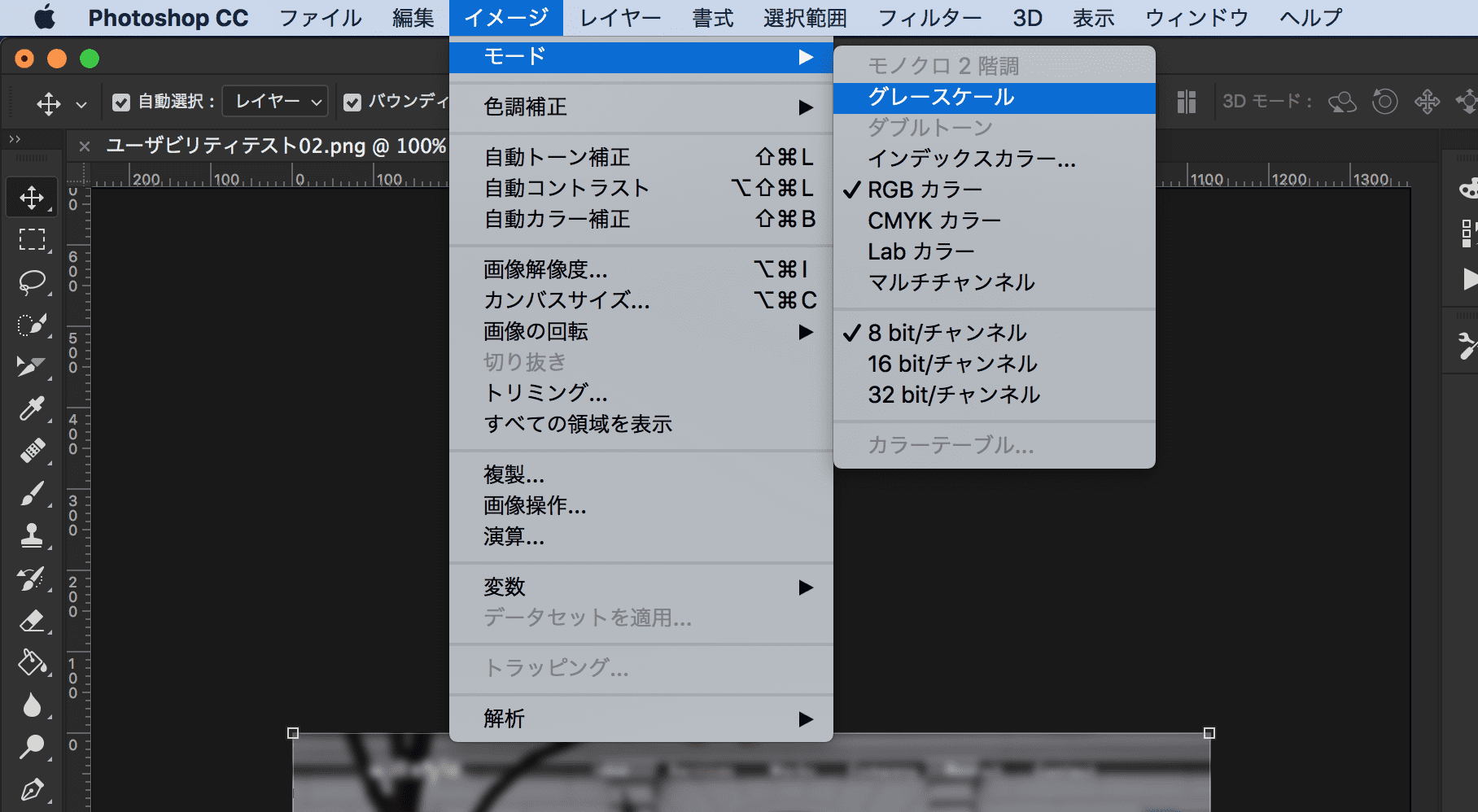
イメージ > モード > グレースケール を選択

3. 色弱校正テスト
これはPhotoshopに搭載されている機能です。
2パターンの色弱の方の見え方を試すことができます。
■ Photoshop
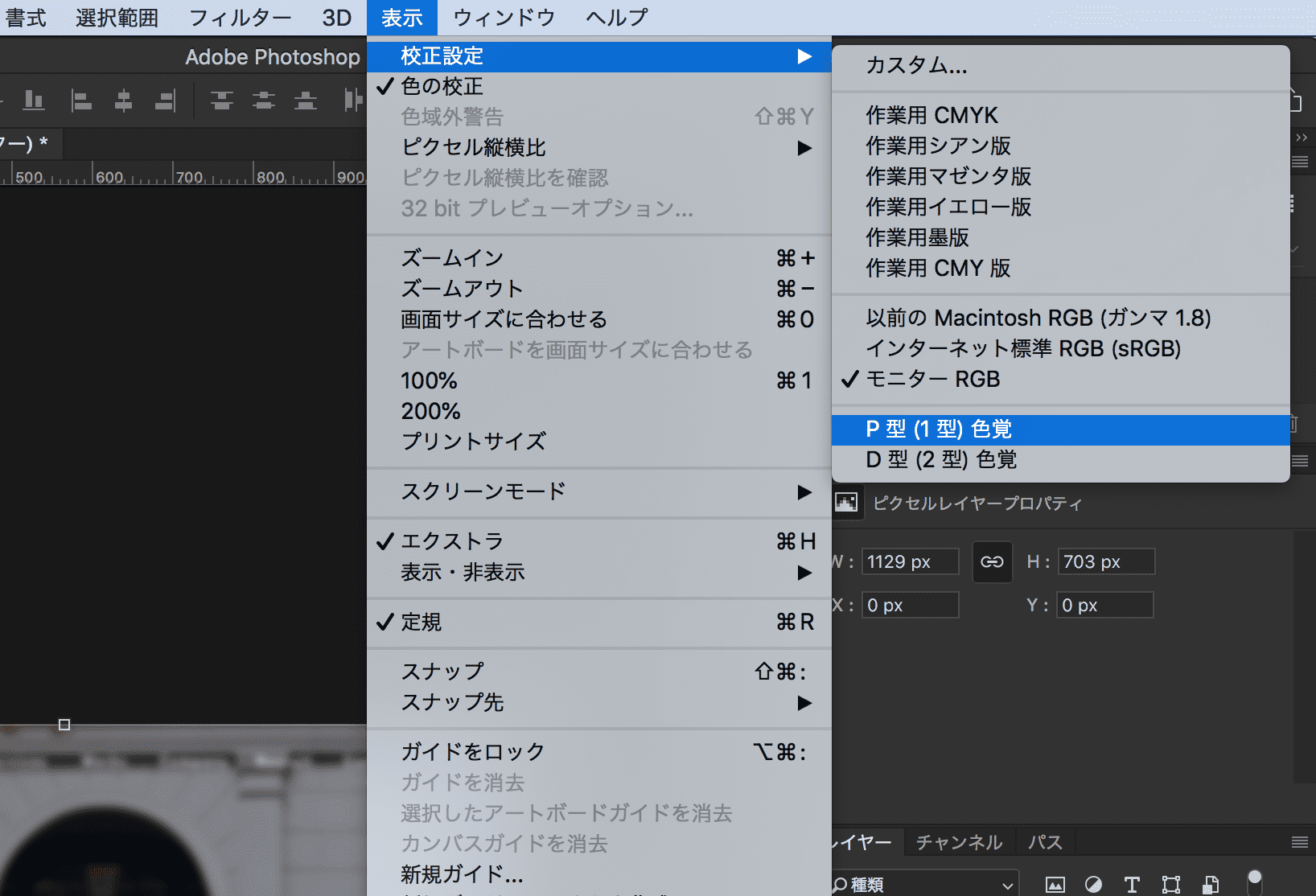
表示 > 校正設定 > P型(1型)色覚 もしくは D型(2型)色覚 を選択

おわりに
最後に、弊社のサイトにぼかしテストを施した画像をお見せします。
もともとモノトーンに近い色合いなので、グレースケールテストや、色弱校正ではあまり変化しませんでした。

誰にでも使いやすいサイトにすることで、アクセス数にも良い影響があるでしょう。
参考にしていただければ幸いです。
