
こんにちは、CTOの奥田です。
WordPressでサイトを制作している時に必要となってくるのがメールフォームだと思います。
一番ポピュラーなメールフォームプラグインといえばContact Form 7がありますが、確認画面を出力するにはカスタマイズが必要だったり何かと手がかかります。
そんな時、「MW WP Form」を使えば確認画面付きのメールフォームを簡単に設置できます。
今回は更に「MW WP Form」で作成したメールフォームに任意の項目を追加する方法をご紹介いたします。
Table of contents
「MW WP Form」とは
「MW WP Form」とはWordPressで構築したサイトに確認画面付きのメールフォームを簡単に設置できるプラグインです。
他にも以下のような機能があります。
- フォームをショートコードによって設置可能
- 確認画面が表示可能
- 同一URL・個別URLでの画面変遷が可能
- 豊富なバリデーションルール
- 問い合わせデータを保存可能
- 保存した問い合わせデータのグラフ化が可能
また、日本人の方が制作しているのでドキュメントも日本語で書かれており、とてもわかりやすいです。
フォームと投稿を紐付ける
通常の使用方法は公式サイトをご確認いただければ簡単に利用可能なのですが、投稿ページにボタンを設置してフォームの内容と紐付けたい場合があります。
こちらはフィルターフックを用意してくれているのでとても簡単です。
まず、フォーム内に投稿名を指定したいフィールドをhiddenフィールドの「hiddenの値を表示」にチェックを入れて配置します。
[mwform_hidden name="投稿名" echo="true"]
そしてフォームの設定内の「URL引数を有効にする」にチェックを入れます。

その際にフォーム識別子の数値を控えておいてください。
[mwform_formkey key="100"] // keyの中の数字を控えておきます。
投稿記事の詳細ページ(single.php)に以下のようにしてフォームへのリンクを設置します。
URLは先程のフォームで設定したURLに適宜変更してください。
<a href="/inquiry/?id=<?php echo $post->ID;?>">この投稿についてお問い合わせ</a>
そしてfunctions.phpに以下のように追記します。
フォームIDの箇所に先程の数値を指定します。
カスタム投稿タイプの場合はpost_typeの値を変更してください。
function mwform_post_value( $value, $name ) {
if ( $name === '投稿名' && !empty( $_GET['id'] ) ) {
$id = (int) wp_unslash( $_GET['id'] );
global $post;
$q = new WP_Query("posts_per_page=1&post_type=post&p=".$id);
if( $q->have_posts() ){
while( $q->have_posts() ){ $q->the_post();
$value = get_the_title($post->ID);
}
}
wp_reset_postdata();
}
return $value;
}
add_filter( 'mwform_value_mw-wp-form-[フォームID]', 'mwform_post_value', 10, 2 );
これでフォーム内に投稿名が取得できます。
投稿内の任意の値を選択項目で出力する
投稿によって選択項目を任意で変更したい場合があります。
こちらはカスタムフィールドを使用します。
また同じ方が制作されている「Smart Custom Fields」というプラグインが大変重宝します。
Smart Custom Fieldsで新規フィールドを作成し、選択項目にしたいフィールドを作成します。
この時、フィールドのタイプはtextareaにし、改行区切りで項目を追加できるように予めルールを決めておく必要があります。

追加したフィールドはSCF::get(‘フィールド名’)で取得できるのでこちらを使用します。
functions.phpに以下のように記載します。
function mwform_choises( $children, $atts ){
if ( $atts['name'] === '選択項目' && !empty( $_GET['id'] ) ) {
$id = (int) wp_unslash( $_GET['id'] );
global $post;
$q = new WP_Query("posts_per_page=1&post_type=post&p=".$id);
if( $q->have_posts() ){
while( $q->have_posts() ){
$q->the_post();
$children = explode(PHP_EOL,SCF::get('select_children'));
}
}
wp_reset_postdata();
}
return $children;
}
add_filter( 'mwform_choices_mw-wp-form-[フォームID]', 'mwform_choises', 10, 2 );これで投稿より任意の選択項目を出力できます。
任意の選択項目を任意の数だけ出力する
ここからが今回の本題です。
さらに任意の選択項目を任意の数だけ出力したい場合はかなり複雑なことをする必要があります。
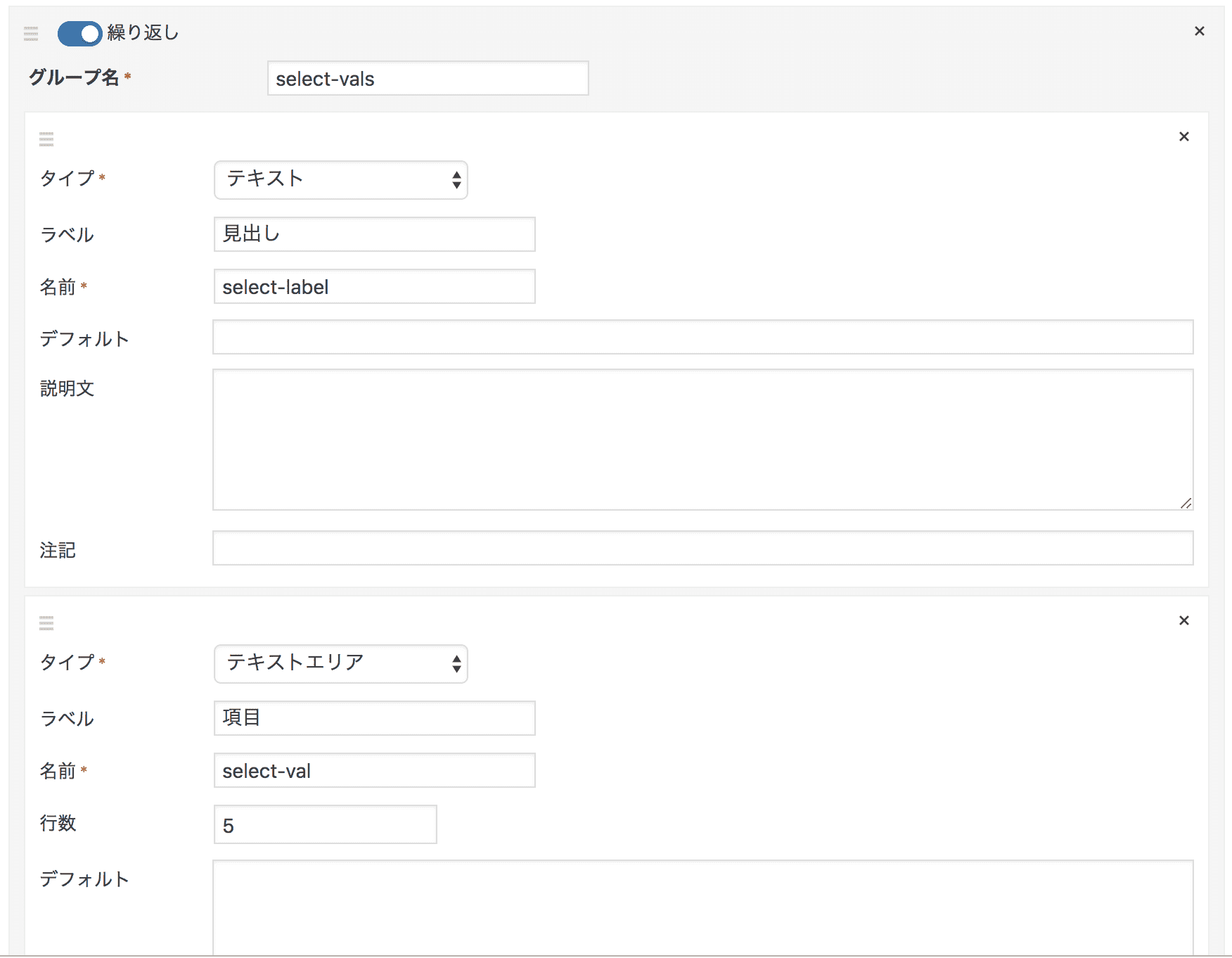
先程同様、任意の項目用のカスタムフィールドを作るのですが、今回はループ機能を使います。
繰り返しにチェックを入れ、「見出し」を追加します。

また、選択項目を出力したい箇所に以下のコメントを追加しておきます。
<!-- add_items -->
functions.phpに以下のように追記します。
function add_select_items( $content ,$Data ) {
global $post;
if ( !empty( $_GET['id'] ) ) {
$id = (int) wp_unslash( $_GET['id'] );
$q = new WP_Query("posts_per_page=1&post_type=post&p=".$id);
if( $q->have_posts() ){
while( $q->have_posts() ){
$q->the_post();
$str = "";
$vals = SCF::get('select-vals');
foreach($vals as $val){
if(!empty($val['select-label'])&&!empty($val['select-val'])){
$children = str_replace(array("\r\n", "\r", "\n"),",",$val['select-val']);
$str .= '<div class="form-group row">
<label class="col-md-4 col-form-label">'.esc_html($val['select-label']).'</label>
<div class="col-md-6">
<div class="select-wrap">
[mwform_select name="'.$val['select-label'].'" children="'.esc_attr($children).'"]
</div>
</div>
</div>';
}
}
}
}
$content = str_replace("<!-- add_items -->", $str, $content);
}
return $content;
}
add_filter( 'mwform_post_content_mw-wp-form-[フォームID]', 'add_select_items', 10, 2 );
やっていることは単純で、フォーム出力前にコメントの箇所をフォームフィールド出力用のショートコードへ変換しています。
これにより、項目の見出しを指定し、任意の選択項目を任意の数だけ出力することができます。
ただ、このままだとフォームの自動返信メールや管理者宛メールに記載されない他、データベースへも保存されません。
それでは何の意味もないので以下のようにしてメール本文へ追加します。
まず、hiddenフィールドで投稿IDをフォーム内に追加します。この時出力はしなくて大丈夫です。
[mwform_hidden name="投稿ID"]
次に先程投稿名を取得した時と同じ要領でIDをフィールド内に追記します。
function mwform_post_id( $value, $name ) {
if ( $name === '投稿ID' && !empty( $_GET['id'] ) ) ) {
$value = (int) wp_unslash( $_GET['id'] );
}
return $value;
}
add_filter( 'mwform_value_mw-wp-form-[フォームID]', 'mwform_post_id', 10, 2 );
自動返信メール、管理者宛メールの記載したい場所に以下のように記述しておきます。
[[add_items]]
functions.phpに以下のように追記します。
function add_items_mail_raw( $Mail, $values, $Data ) {
$id = $Data->get( '投稿ID' );
global $post;
$str = "";
if ( !empty( $id ) ){
$id = (int) wp_unslash( $id );
$q = new WP_Query("posts_per_page=1&post_type=post&p=".$id);
if( $q->have_posts() ){
while( $q->have_posts() ){ $q->the_post();
$vals = SCF::get('select-vals');
foreach($vals as $val){
if(!empty($val['select-label'])&&!empty($val['select-val'])){
$str .= $val['select-label'].' : {'. $val['select-label'] .'}'. PHP_EOL;
}
}
}
}
}
$Mail->body = str_replace("[[add_items]]", $str, $Mail->body);
return $Mail;
}
add_filter( 'mwform_auto_mail_raw_mw-wp-form-[フォームID]', 'add_items_mail_raw', 10, 3 );
add_filter( 'mwform_admin_mail_raw_mw-wp-form-[フォームID]', 'add_items_mail_raw', 10, 3 );
これで自動返信メール、管理者宛メールに任意の選択した項目が記載されます。
さいごに
今回は「MW WP Form」のカスタマイズ方法をご説明させていただきました。
「MW WP Form」も「Smart Custom Fields」も普段からかなり重宝しているプラグインです。
この場を借りて制作者様に感謝申し上げます。
皆様も是非使ってみてください。
