
こんにちは。
エンジニアの松村です。
春競馬の馬券成績が驚くほど不調です。
そのおかげで賭ける金額も少し控えめになりました。
それでも競馬を嫌いになるわけもなく、毎週馬と人が織りなすドラマに魅了されています。
さて、今回はWordPress管理画面内、記事一覧ページのカスタマイズについてです。
「Admin Columns」というプラグインによって、記事一覧画面の表示項目を自由に編集する事ができ、カスタムフィールドの値も簡単に表示が可能です。
functions.phpに直接記述するやり方もありますが、よりお手軽にカスタマイズ出来る方法をご紹介したいと思います。
Table of contents
Admin Columnsのインストール

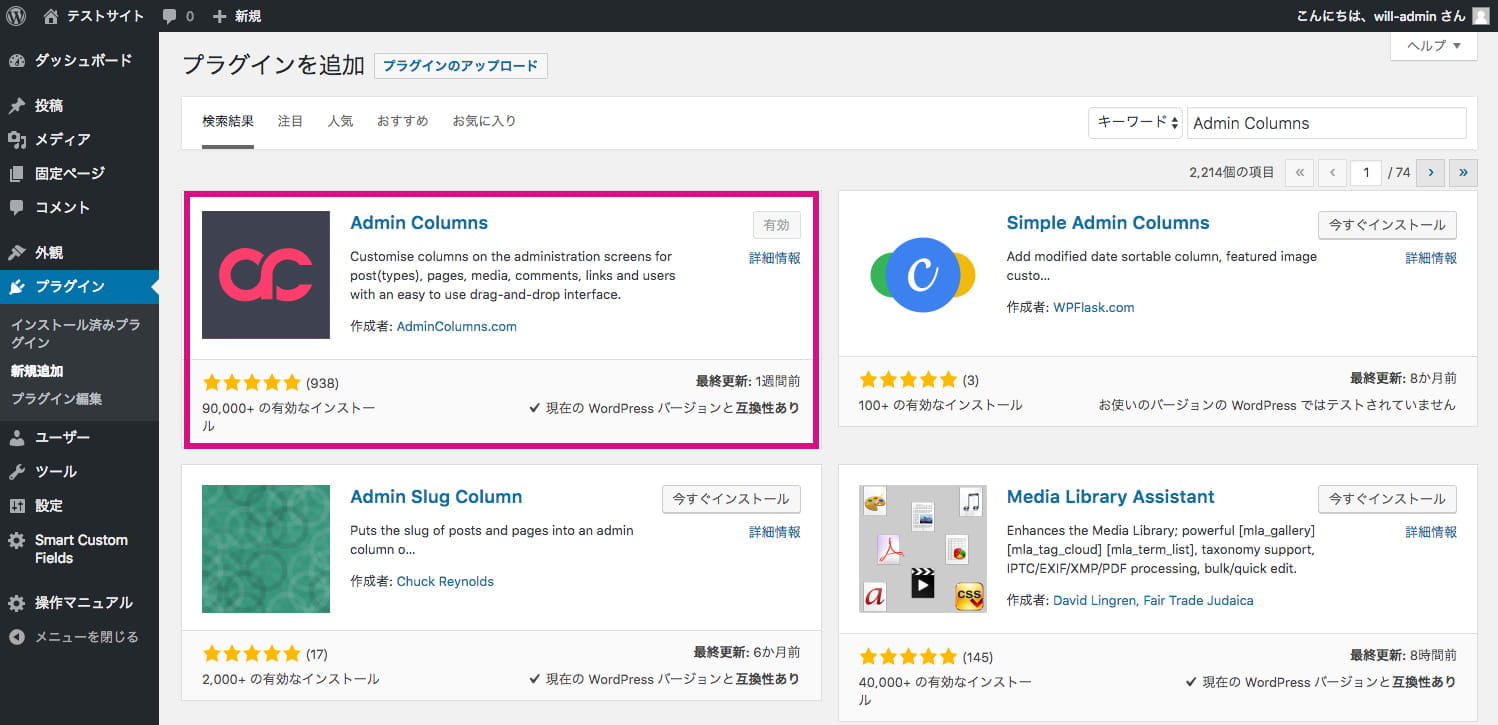
WordPress管理画面内のプラグインメニューから「Admin Columns」で検索し、インストールから有効化まで行います。
もしくは公式ページからファイルをダウンロードし、wp-content > plugins内にアップロードします。
有効化が完了すると、設定メニューの中に「Admin Columns」が追加されているので、クリックして設定画面に進んでみましょう。
設定方法

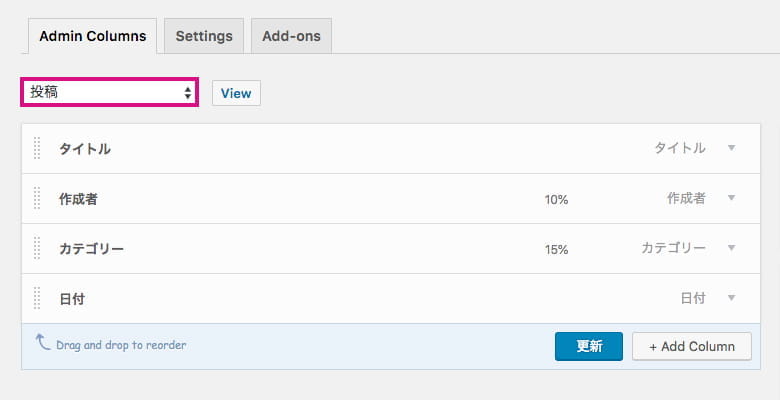
画像の様な設定画面が開きますので、枠内のメニューから編集したい項目を選択します。
カスタム投稿を追加している場合、その投稿タイプ名も表示されています。
表示項目の追加・削除
では実際に表示項目を追加してみましょう。
投稿一覧画面に記事内容(テキスト)を表示させてみたいと思います。

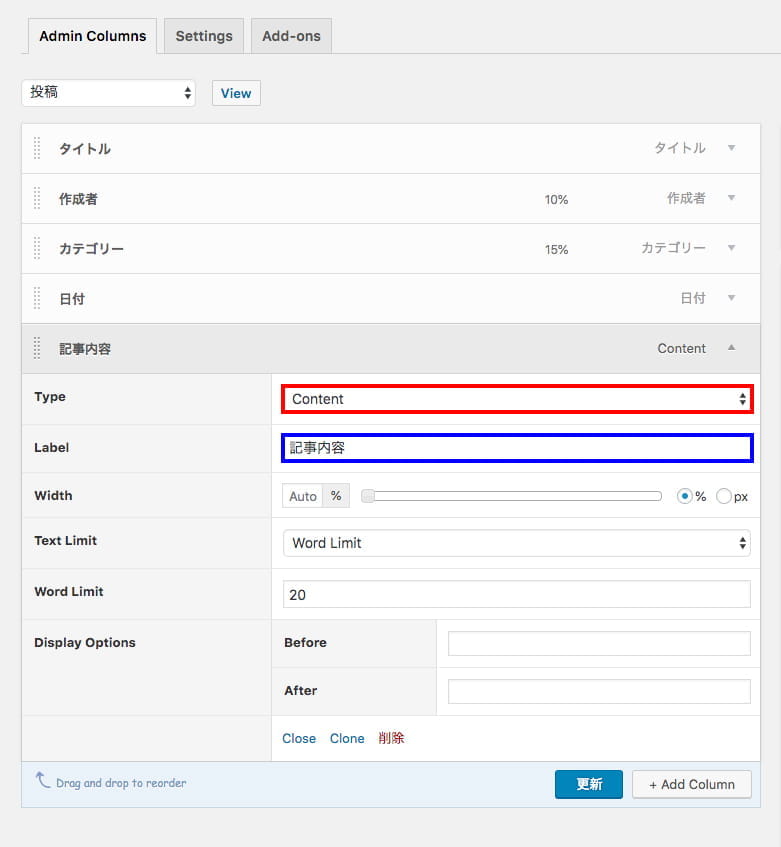
「Add Column」ボタンを押すと、設定用のメニューが表示されますので「Type(赤枠)」から追加したい項目を選択します。
(今回は記事内容を表示させるので、Contentを選択しました。)
「Label(青枠)」欄で一覧画面での表示見出し名を設定したら完了です。
更新ボタンをクリックして投稿一覧画面を見てみましょう。

記事内容が追加されている事が確認できます。
項目の削除は、Add Column画面で対象の項目にカーソルを合わせ、「Remove」をクリック後に更新ボタンを押してください。
補足:Type内メニューについて
Type内に表示される英語メニューの内容です。
| Actions | 編集ボタン |
|---|---|
| Allow Comments | コメント許可 |
| Attachments | メディアファイル |
| Author | 記事作成者 |
| Comment Count | コメント数 |
| Content | 記事内容 |
| Date Published | 公開日時 |
| Estimated Reading Time | 記事読了までの所要時間 |
| Exceprt | 抜粋 |
| Featured Image | サムネイル画像 |
| ID | 記事ID |
| Last Modified | 最終更新日時 |
| Last Modified Author | 最終編集者 |
| More Tag | 「続きを読む」タグ前の文章 |
| Path | 記事のパス |
| Permallink | パーマリンク |
| Ping Status | Pingの状態 |
| Shortcodes | 使用されているショートコード |
| Shortlink | ショートリンク |
| Slug | スラッグ |
| Status | 記事の状態 |
| Sticky | 記事の先頭表示の有無 |
| Taxonomy | カテゴリー又はタグ |
| Title Only | タイトル |
| Word Count | 単語数 |
カスタムフィールドの設定
続いてはカスタムフィールド項目の表示方法についてです。
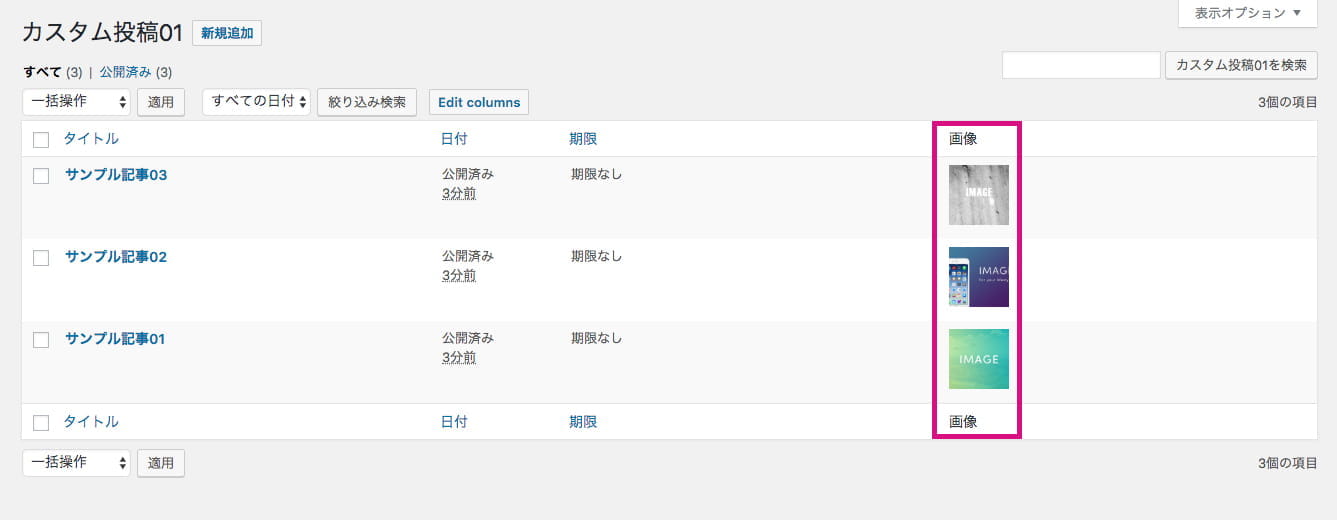
今回は、カスタム投稿に追加されたカスタムフィールドの画像を表示させるパターンをご紹介します。

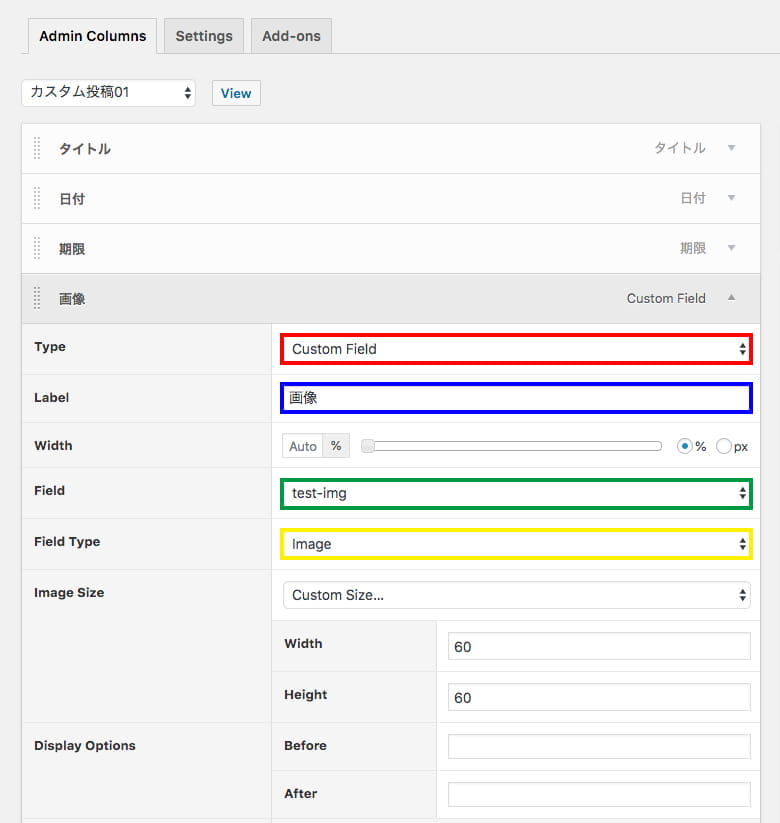
「Type(赤枠)」からCustom Fieldを選択し、「Label(青枠)」欄で一覧画面での表示見出し名を入力します。
「Field(緑枠)」欄から画像カスタムフィールド名を選択、「Filed Type(黄枠)」からImageを選択すれば設定完了となります。
その他細かい設定も可能ですが、更新ボタンを押してカスタム投稿の一覧画面を確認してみます。

一覧にも画像が表示されました。
記事が増えてきた場合など、一覧画面の画像表示によって視覚的にも記事を管理することができます。
他プラグインとの組み合わせで更に便利に
一覧画面のカスタマイズであわせて紹介したいプラグインがもう一つあります。
「Intuitive Custom Post Order」というプラグインで、直感的な操作で記事の並び順を任意に変更できるという優れものです。
弊社でも大変お世話になっています。
プラグインの追加方法は同じです。
新規追加画面から検索もしくは、公式ページからダウンロードし、有効化まで進めてください。

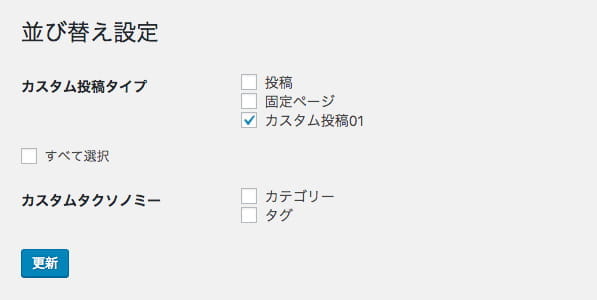
有効化が完了するとメニュー内設定の中に「並び替え設定」が追加されていますので、そちらをクリックします。
設定画面で並び替えを有効にする投稿タイプにチェックを入れ、更新ボタンを押せば設定完了です。

チェックを入れた投稿タイプの一覧画面を開き、並び替えをしたい記事の上にカーソルを持っていくと、カーソル表示が変わりますのであとはドラッグするだけです。
実際の記事一覧ページでも並び替えた順番で表示されています。
おわりに
今回はWordPress管理画面のカスタマイズ方法をご紹介しました。
プラグインであれば、簡単な設定で利便性を上げる事が可能です。
ただ、テーマや他プラグインとの相性もあるので、そこはご注意ください。
