
こんにちはアートディレクターの奥田です。
最近はハンドドリップコーヒーにはまっています。
手軽にペーパードリップですが思っていたより手間もかからず抽出している時間がいいリラックスタイムにもなってオススメです。
コスパでいくと業務スーパーの「ラグジュアリッチコーヒー」がいいのですが味はハマヤのコーヒーが個人的には好きです。
もっと他のコーヒーも試してみたいですね。
さて、ウェブサイトにより強烈な印象を与えるにはアニメーションが欠かせませんが、よくあるSVGアニメーションではつまらなく感じることはありませんか?
今回は少し個性的な印象を与えることができる手書き風アニメーションの実装方法をご紹介いたします。
Table of contents
今回実装したいもの
まずは今回の完成形をご紹介します。
ファーストビューなどで訴求したいキャッチをアニメーションさせるとぐっと引き込まれる印象になりそうですね。
用意するもの
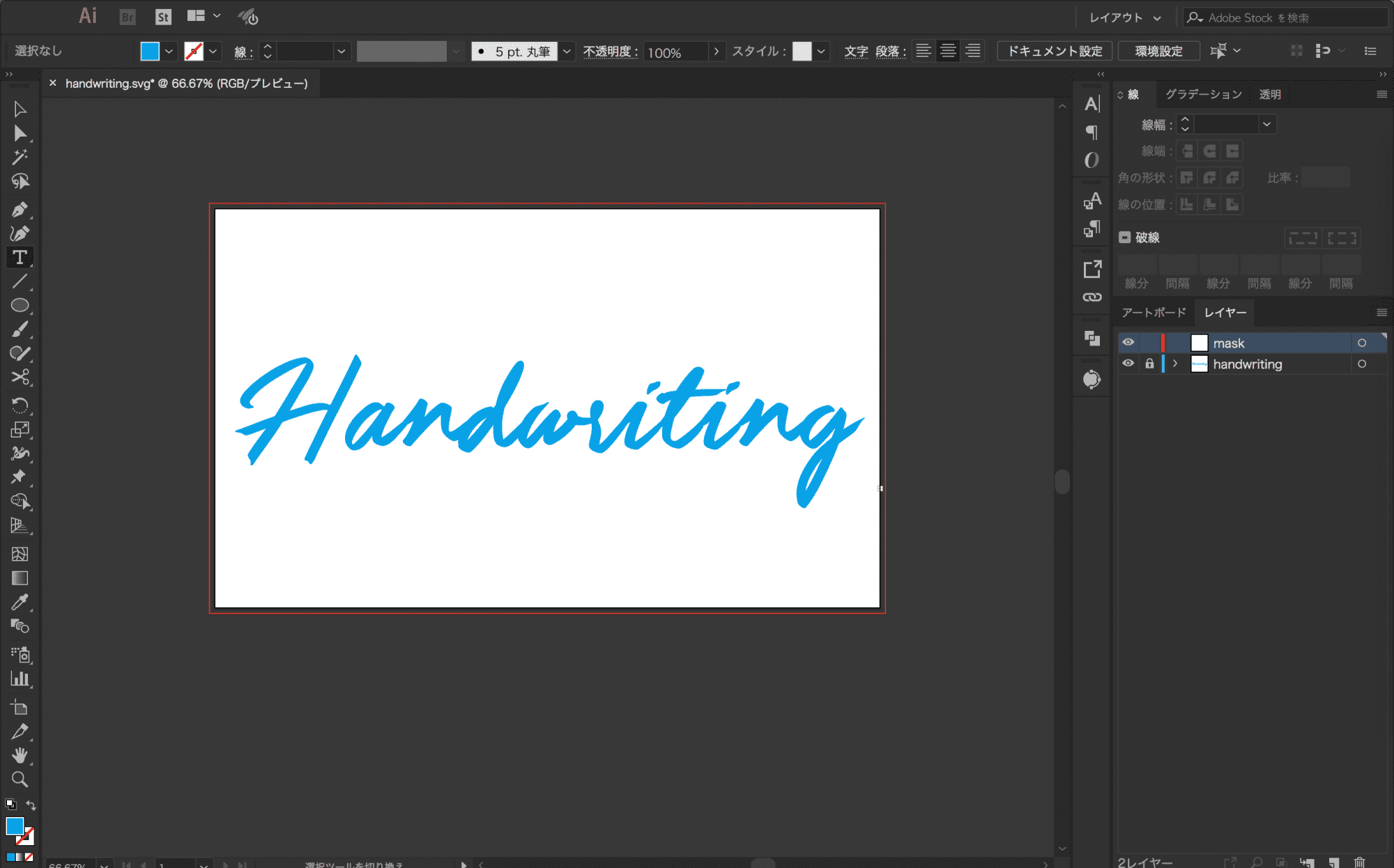
はじめに手書き風アニメーションをさせたい文字をイラストレーターで用意します。
筆記体など文字が繋がったものを選ぶといいと思います。
この方法では文字内に交差する部分が多いとうまくいかない場合があるので注意が必要です。

できたら文字のアウトラインを作成し、pngやsvgとして保存します。
マスク用のレイヤーをつくる
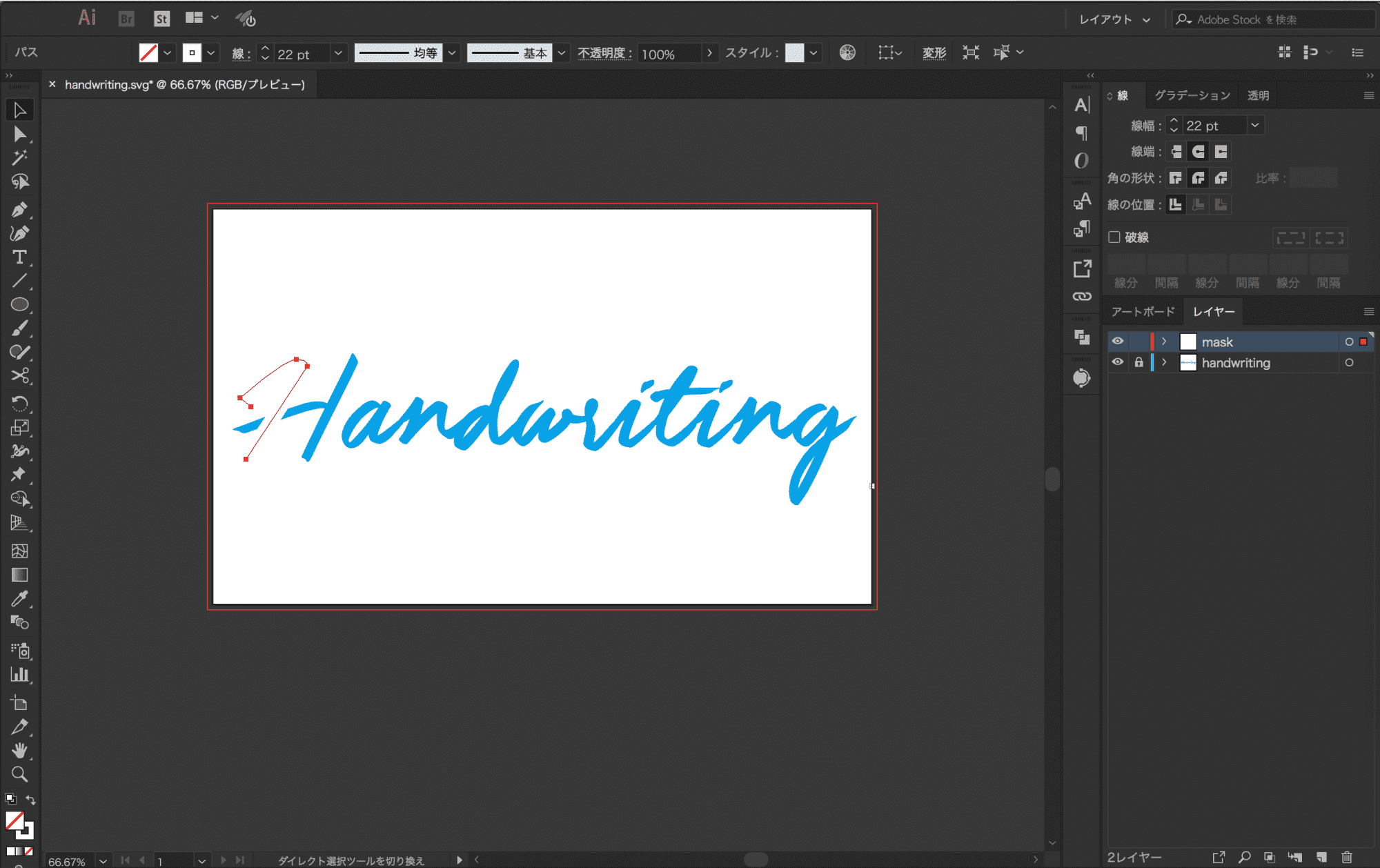
次にマスク用のレイヤーを作ります。
先程作成したレイヤーをロックし、上の階層に新しいレイヤーを作成します。
そして、ペンツールで一筆ずつなぞっていきます。
しっかり下の文字が隠れるように線の太さを調節してください。

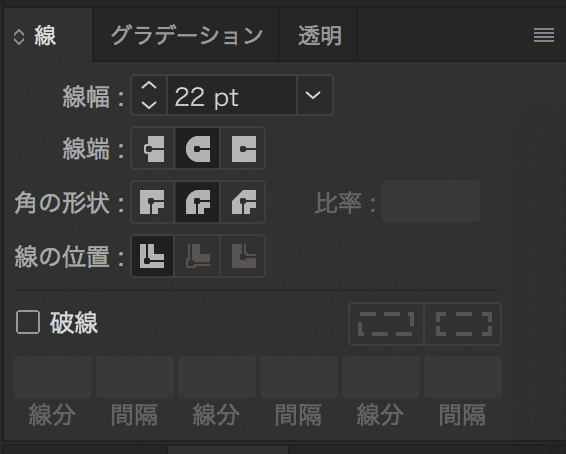
角などが隠れにくい場合は線オプションで角や先端を丸くするとうまくいくと思います。

SVGでマスクを作る
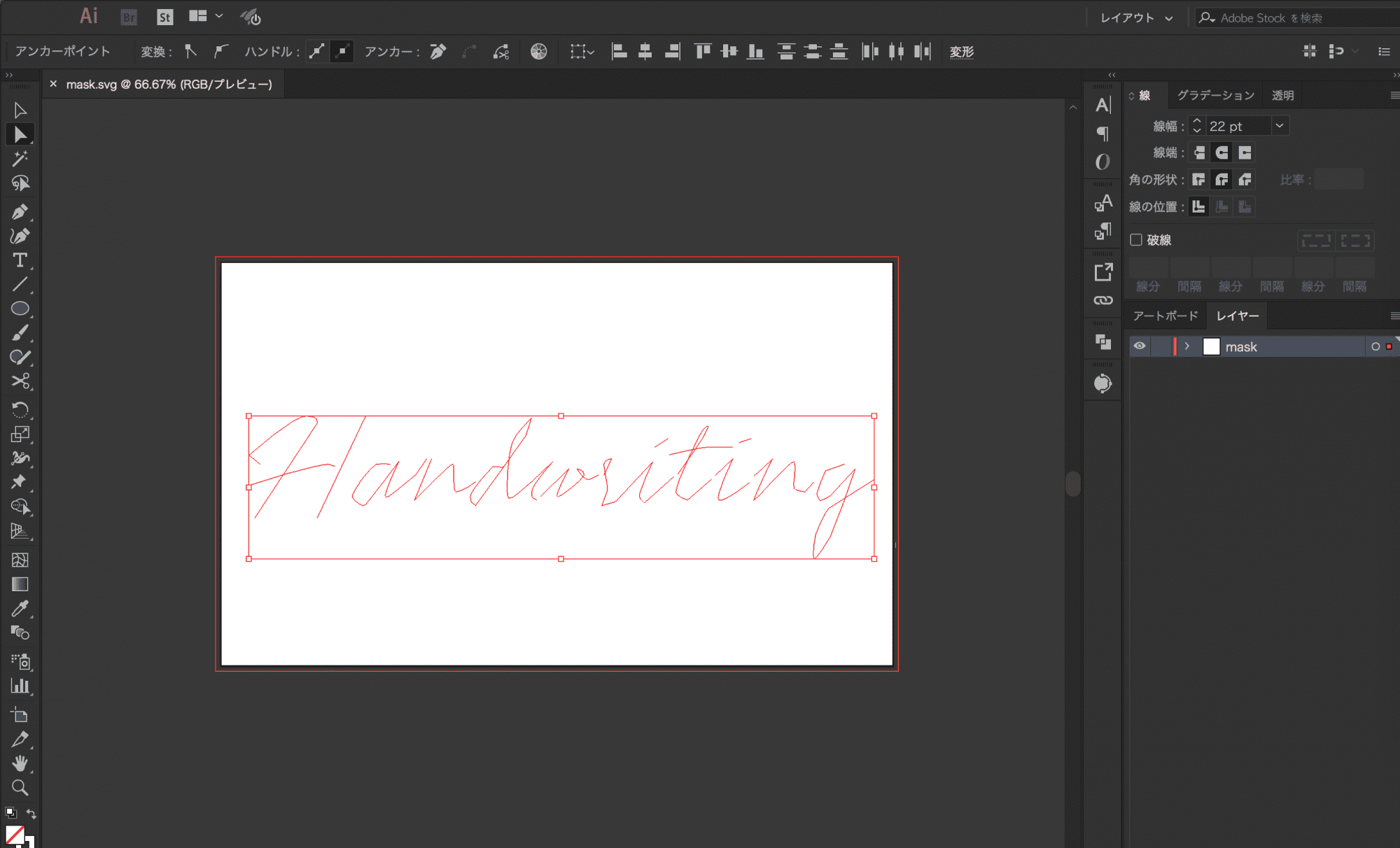
先程作成したマスクをマスクレイヤーのみにし、SVGとして保存します。

これをエディターで開きます。
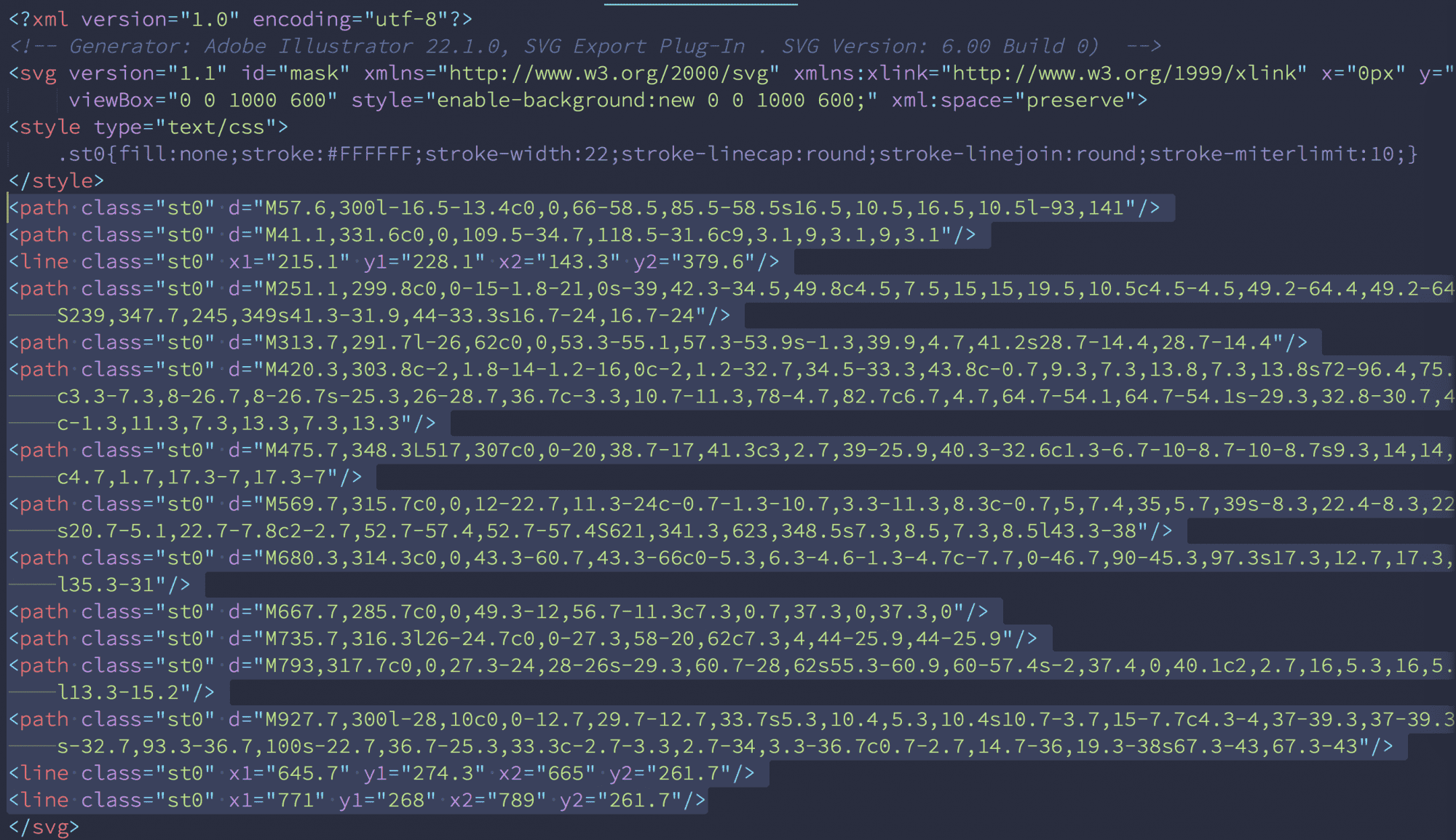
下記のようにSVGはHTMLエレメントのように表記されています。

このソースをアニメーションさせたいHTMLファイルにコピーします。
svgタグのIDは適当に変えておいてください。
この時、<?xml version=”1.0″ encoding=”utf-8″?>の行と<!– Generator: Adobe…の行は必要ないので削除してください。
コピーした後、styleタグが入っているので別cssかhead内に移動し、classが被らないようにsvgタグのIDを付与しておきます。
また、 stroke-dasharray: 1500;とstroke-dashoffset:1500;を追記しておきます。
以下のような感じです。
#svg-animation .st0{
fill:none;
stroke:#FFFFFF;
stroke-width:20;
stroke-linecap:round;
stroke-linejoin:round;
stroke-miterlimit:10;
stroke-dasharray: 1500; /* この行を追加 */
stroke-dashoffset:1500; /* この行を追加 */
}
次にstyleタグの下からsvgの閉じタグまでを<mask id=”clipmask” maskUnits=”objectBoundingBox”></mask>で囲います。
<mask id="clipmask" maskUnits="objectBoundingBox"> ... </mask>
最後にsvgタグ内にimageタグで最初に作成した画像を指定しておきます。
<image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="handwriting.svg" width="1000" height="600" mask="url(#clipmask)"></image>
maskアトリビュートにmask=”url(#clipmask)”のようにしてmaskタグのIDを指定します。
これでマスクされたSVGタグが完成しました。
以下のような感じです。
<svg id="svg-animation" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1000 600" xml:space="preserve" width="1000" height="600">
<image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="handwriting.svg" width="1000" height="600" mask="url(#clipmask)"></image>
<mask id="clipmask" maskUnits="objectBoundingBox">
<path class="st0" d="M57.6,300l-16.5-13.4c0,0,66-58.5,85.5-58.5s16.5,10.5,16.5,10.5l-93,141"/>
<path class="st0" d="M41.1,331.6c0,0,109.5-34.7,118.5-31.6c9,3.1,9,3.1,9,3.1"/>
<line class="st0" x1="215.1" y1="228.1" x2="143.3" y2="379.6"/>
<path class="st0" d="M251.1,299.8c0,0-15-1.8-21,0s-39,42.3-34.5,49.8c4.5,7.5,15,15,19.5,10.5c4.5-4.5,49.2-64.4,49.2-64.4
S239,347.7,245,349s41.3-31.9,44-33.3s16.7-24,16.7-24"/>
<path class="st0" d="M313.7,291.7l-26,62c0,0,53.3-55.1,57.3-53.9s-1.3,39.9,4.7,41.2s28.7-14.4,28.7-14.4"/>
<path class="st0" d="M420.3,303.8c-2,1.8-14-1.2-16,0c-2,1.2-32.7,34.5-33.3,43.8c-0.7,9.3,7.3,13.8,7.3,13.8s72-96.4,75.3-103.8
c3.3-7.3,8-26.7,8-26.7s-25.3,26-28.7,36.7c-3.3,10.7-11.3,78-4.7,82.7c6.7,4.7,64.7-54.1,64.7-54.1s-29.3,32.8-30.7,44.1
c-1.3,11.3,7.3,13.3,7.3,13.3"/>
<path class="st0" d="M475.7,348.3L517,307c0,0-20,38.7-17,41.3c3,2.7,39-25.9,40.3-32.6c1.3-6.7-10-8.7-10-8.7s9.3,14,14,15.7
c4.7,1.7,17.3-7,17.3-7"/>
<path class="st0" d="M569.7,315.7c0,0,12-22.7,11.3-24c-0.7-1.3-10.7,3.3-11.3,8.3c-0.7,5,7.4,35,5.7,39s-8.3,22.4-8.3,22.4
s20.7-5.1,22.7-7.8c2-2.7,52.7-57.4,52.7-57.4S621,341.3,623,348.5s7.3,8.5,7.3,8.5l43.3-38"/>
<path class="st0" d="M680.3,314.3c0,0,43.3-60.7,43.3-66c0-5.3,6.3-4.6-1.3-4.7c-7.7,0-46.7,90-45.3,97.3s17.3,12.7,17.3,12.7
l35.3-31"/>
<path class="st0" d="M735.7,316.3l26-24.7c0,0-27.3,58-20,62c7.3,4,44-25.9,44-25.9"/>
<path class="st0" d="M793,317.7c0,0,27.3-24,28-26s-29.3,60.7-28,62s55.3-60.9,60-57.4s-2,37.4,0,40.1c2,2.7,16,5.3,16,5.3
l13.3-15.2"/>
<path class="st0" d="M927.7,300l-28,10c0,0-12.7,29.7-12.7,33.7s5.3,10.4,5.3,10.4s10.7-3.7,15-7.7c4.3-4,37-39.3,37-39.3
s-32.7,93.3-36.7,100s-22.7,36.7-25.3,33.3c-2.7-3.3,2.7-34,3.3-36.7c0.7-2.7,14.7-36,19.3-38s67.3-43,67.3-43"/>
<line class="st0" x1="645.7" y1="274.3" x2="665" y2="261.7"/>
<path class="st0" d="M667.7,285.7c0,0,49.3-12,56.7-11.3c7.3,0.7,37.3,0,37.3,0"/>
<line class="st0" x1="771" y1="268" x2="789" y2="261.7"/>
</mask>
</svg>vivus.jsでアニメーションさせる
それではアニメーションさせていきます。
今回はvivus.jsというライブラリを使います。
vivus.jsには色々なオプションがあるのですが、今回は手書きのようなアニメーションをさせたいので、’type’を’scenario-sync’にします。
‘type’を’scenario-sync’にすることで前のアニメーションの完了前に次のアニメーションが始まるような動きを実現できます。
new Vivus('svg-animation', {type: 'scenario-sync',duration: 8, forceRender: false ,animTimingFunction:Vivus.EASE})
これでDemoのような手書き風アニメーションが実装できました。
さいごに
いかがだったでしょうか?
今回は手書き風アニメーションをSVGで実装する方法をご紹介いたしました。
IEやEdgeではSVGの高さを指定しないとズレが生じたりするので注意が必要です。
みなさんも是非参考にしてみてください。
