
最近は、2017年11月1日にソニー・ミュージックレコーズより発売された、米津玄師のメジャー3枚目、通算4枚目のオリジナルアルバム『BOOTLEG』を聴き倒しております。Designerの松並です。
皆様も是非、一度試聴してみてはいかがでしょうか?
米津玄師 4th Album「BOOTLEG」クロスフェード
それでは本題、今日は【PhotoshopCCではじめるWebデザイン】第3弾、今回は画像の書き出しについてです。
Photoshopには画像を書き出す方法がいくつかあります。最新のPhotoshop CCには、スライスを使った書き出し以外にも、様々なファイルサイズをパーツごとに書き出せる機能や、アートボードごとに一瞬で書きだせる機能などが追加されています。
今回は、画像アセット(生成)メニューからの書き出し、「書き出し形式…」ダイアログ、スライスの書き出しを紹介していきたいと思います。
Table of contents
画像アセット(生成)メニュー
こちらはPhotoshop CS6 から利用できる書き出し方法です。レイヤー名にファイルの拡張子を指定しておくと、自動的にアセットとして書き出してくれる機能です。


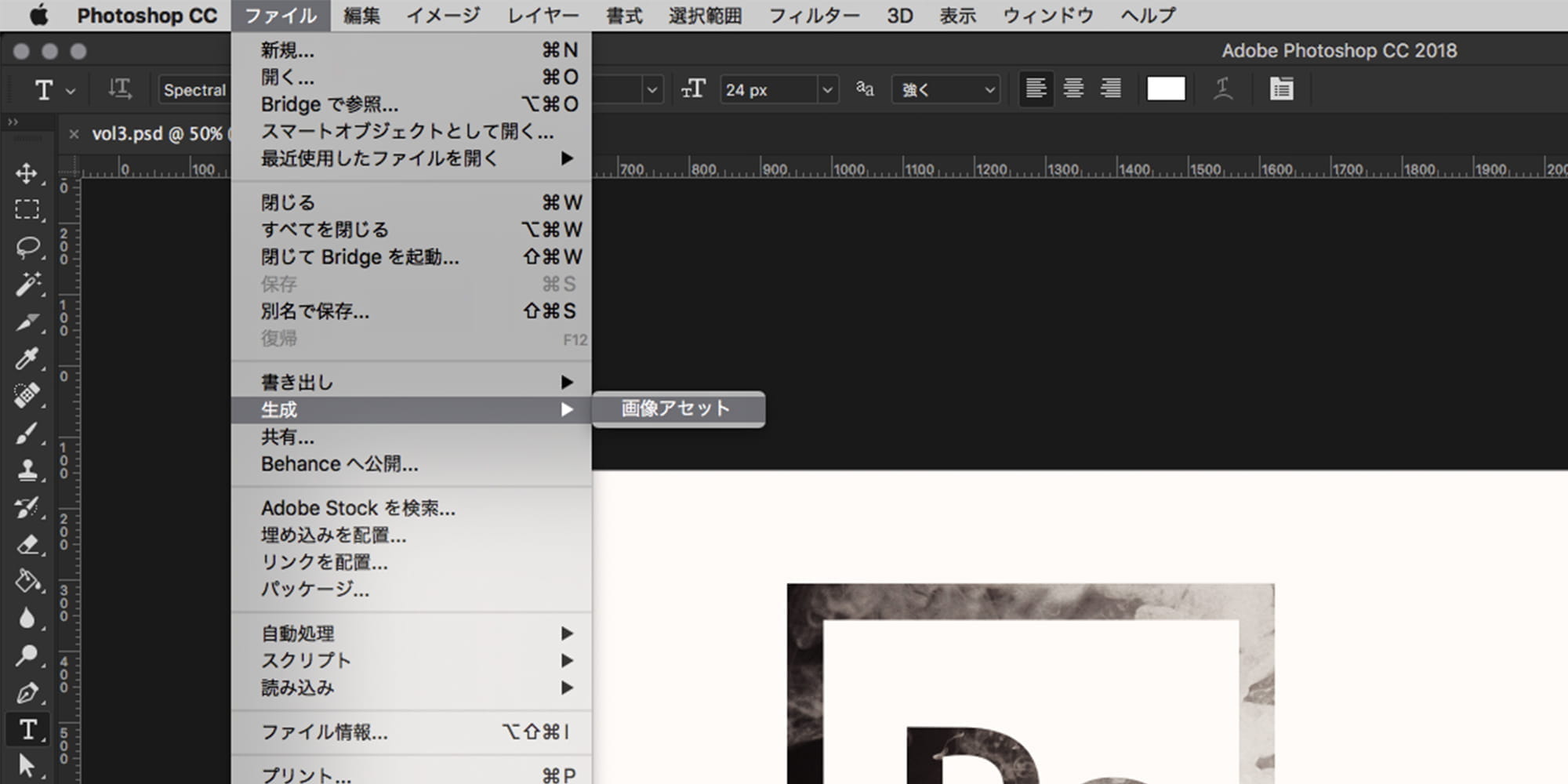
まず、ファイルメニュー→生成→画像アセットにチェックを入れておきます。
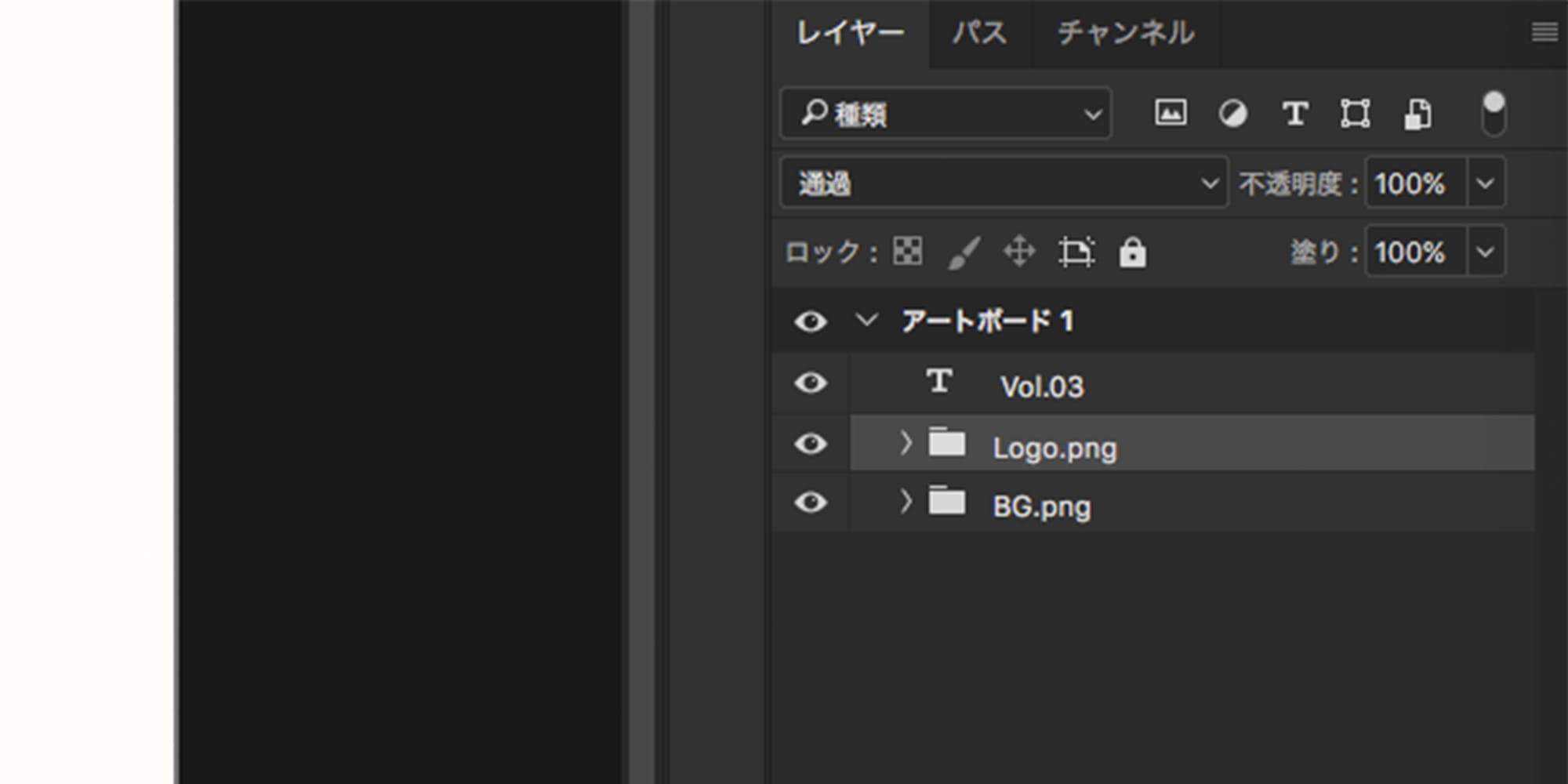
次に、画像として書き出したいレイヤー名(レイヤーグループ名)を「Web用のファイル名」+「.」(ピリオド)+「拡張子」の組み合わせに変更します。たとえば「イメージ01.jpg」などの日本語のレイヤー名でも書き出すことも可能ですが、Webで使用することを考えると、「image_01.jpg」や「img_01.jpg」など、あらかじめ半角英数で命名しておくとあとの作業効率が上がると思います。
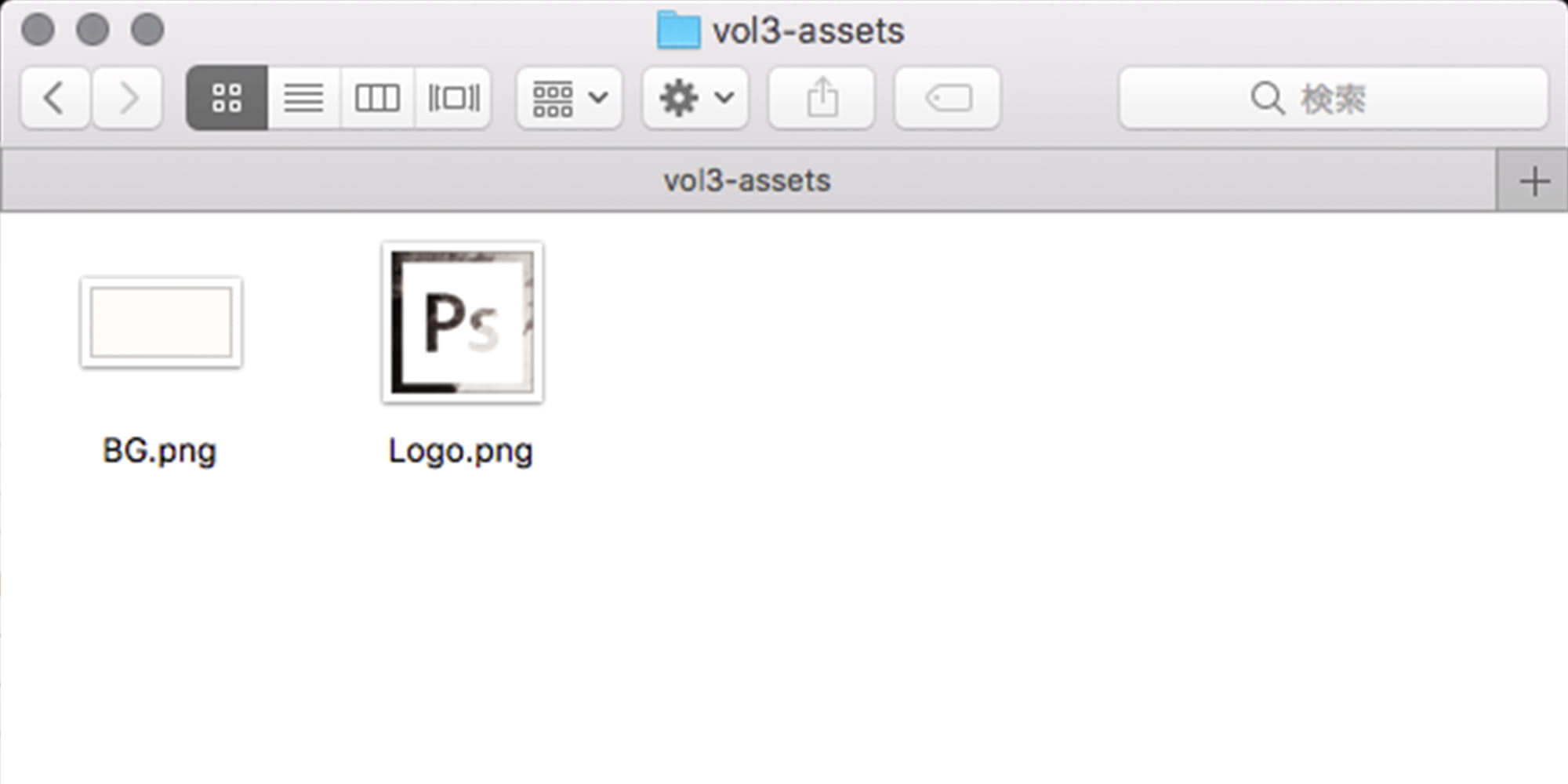
最後に、PSDドキュメントを保存すると、「assets」フォルダが作成されて、画像が自動的に書き出されます。

アセットの書き出し後に、アセットを含むレイヤーを変更した場合、次にPSDドキュメントを保存した時点で、出力されているアセットファイルが自動的に更新されます。
最初にレイヤー名を付ける手間はかかりますが、一旦名前を付けてしまえば、PSDドキュメントを保存するだけで最新の状態の画像アセットが揃うのが、この機能の特徴です。
レイヤー名の例と実行結果
「画像アセット(生成)」によるWeb用画像の書き出しは、レイヤー名で出力をコントロールします。レイヤーへの名前の付け方で、ファイルフォーマット以外にも、画質やサイズなど、さまざまな属性を指定できます。
| レイヤー名 | 結果 | ファイル名 | |
|---|---|---|---|
| 拡張子無し | image | 書き出されない | 書き出されない |
| 種類 | image.gif | gifで書き出し | image.gif |
| image.png | pngで書き出し | image.png | |
| image.jpeg | jpegで書き出し | image.jpeg | |
| image.svg | svgで書き出し | image.svg | |
| サイズ | 200% image.png | 2倍サイズのpngを書き出し | image.png |
| 300 x 200 image.png | 300px x 200pxのpngを書き出し | image.png |
「書き出し形式…」ダイアログ
「アセット(生成)」による書き出しは、レイヤーへの命名を正確に行うことで書き出す画像の種類を管理します。一度命名すれば楽なのですが、場合によってはそういった事前の手間無しに、画像を書き出したいときもあるかと思います。
そこで、Photoshop CCの「書き出し形式…」ダイアログを使ってみましょう。
レイヤーを個別に書き出す場合
書き出したい画像レイヤーを選択します。その際、複数のレイヤーを選択して一緒に書き出すこともできます。

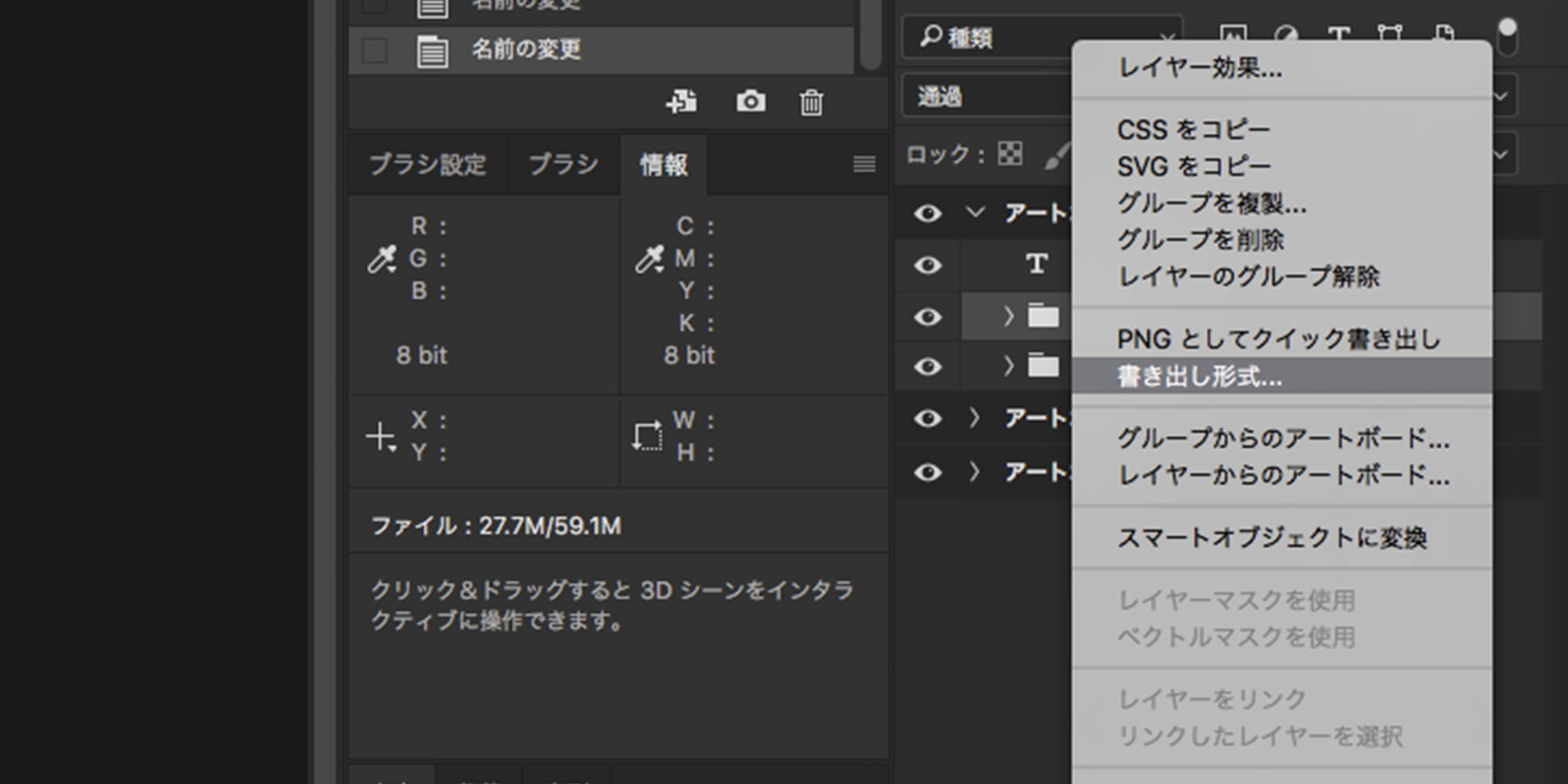
書き出したいレイヤーグループを選択して、右クリック([control]+クリック)し、[書き出し形式…]を選択します。

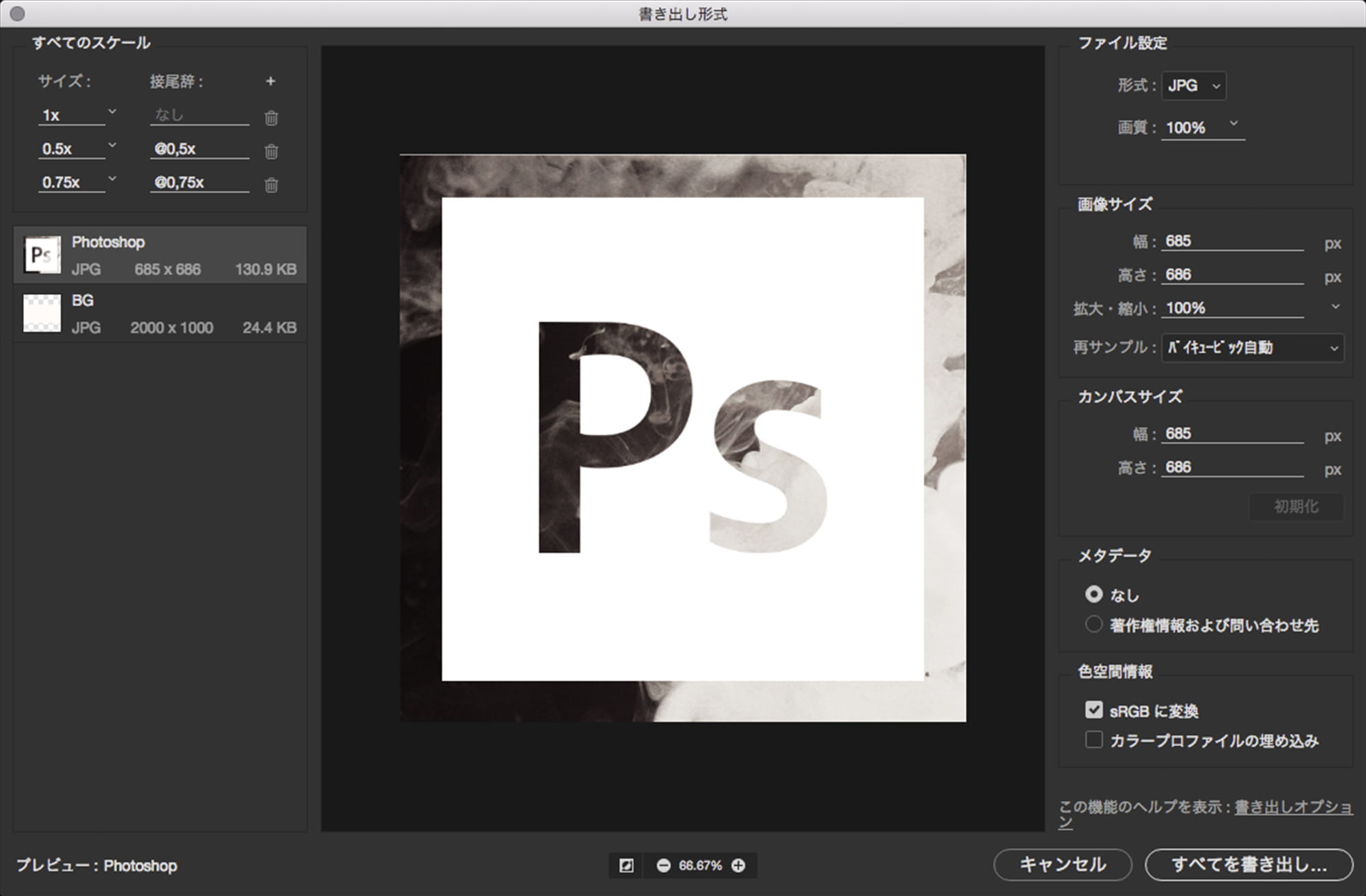
[書き出し形式…]ダイアログが開きます。左側の「すべてのスケール」には、2倍や3倍、0.5倍などを指定すると、複数の解像度のファイルを一度に書き出せます。右側のパネルではファイルフォーマットなどを指定します。
[すべてを書き出し…]をクリックすると、[(ドキュメント名)- assets ]フォルダへ指定した画像が書き出されました。
ファイル名にはレイヤー名がそのまま使われます。書き出し形式パネル内では変更できないので、事前にレイヤーパネル内で修正しておきます。
また、「書き出し形式」では複数フォーマット(拡張子)の書き出しを一度に行うことはできないので、複数フォーマットでの書き出しが必要な場合は、アセット(生成)がおすすめです。
アートボードごと書き出す場合
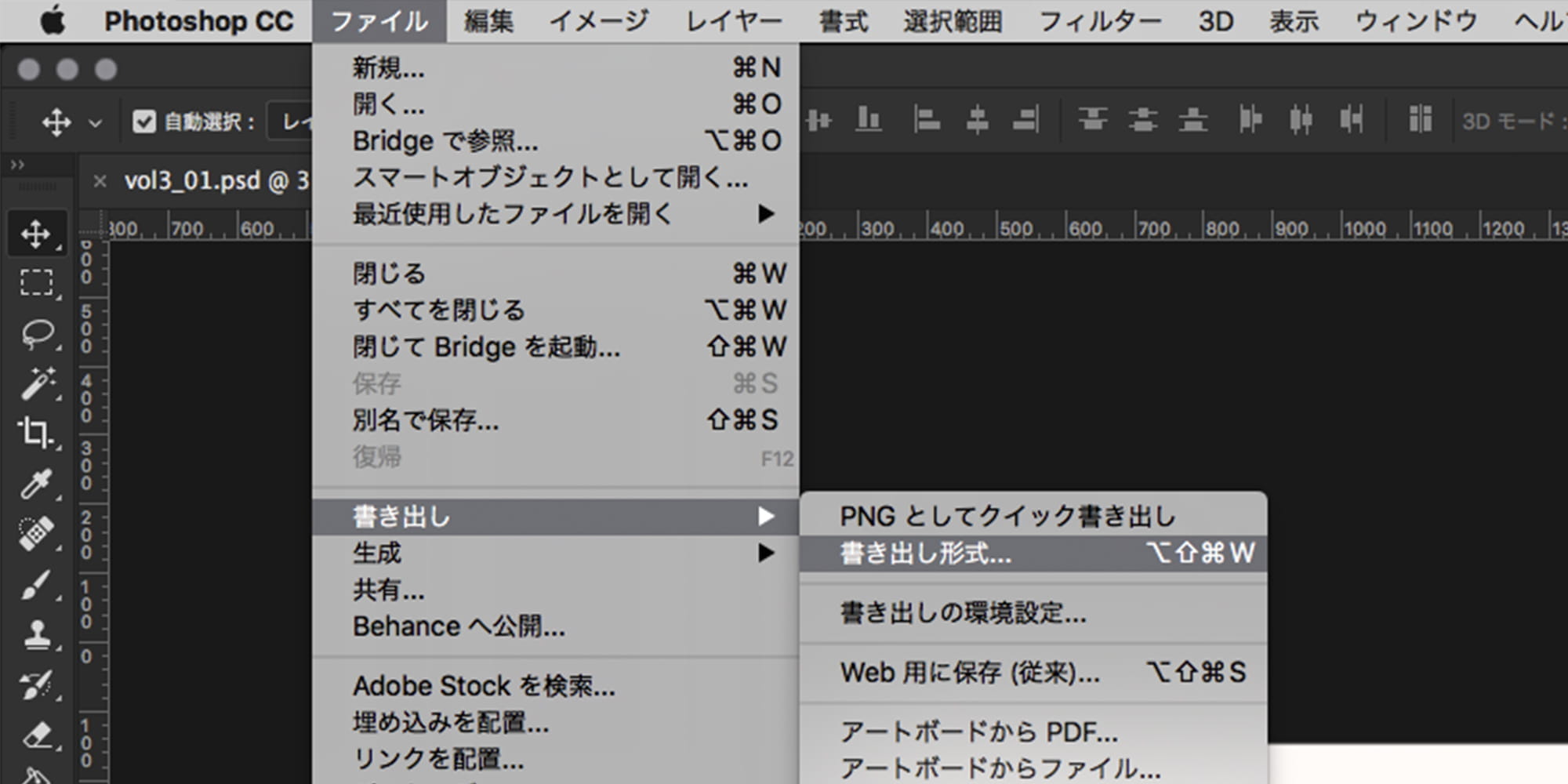
書き出したいファイルを開いた状態で、[ファイル]メニュー→[書き出し]→[書き出し形式…]を選択して[書き出し形式…]ダイアログを開くと、アートボード(カンバス)単位での書き出しができます。


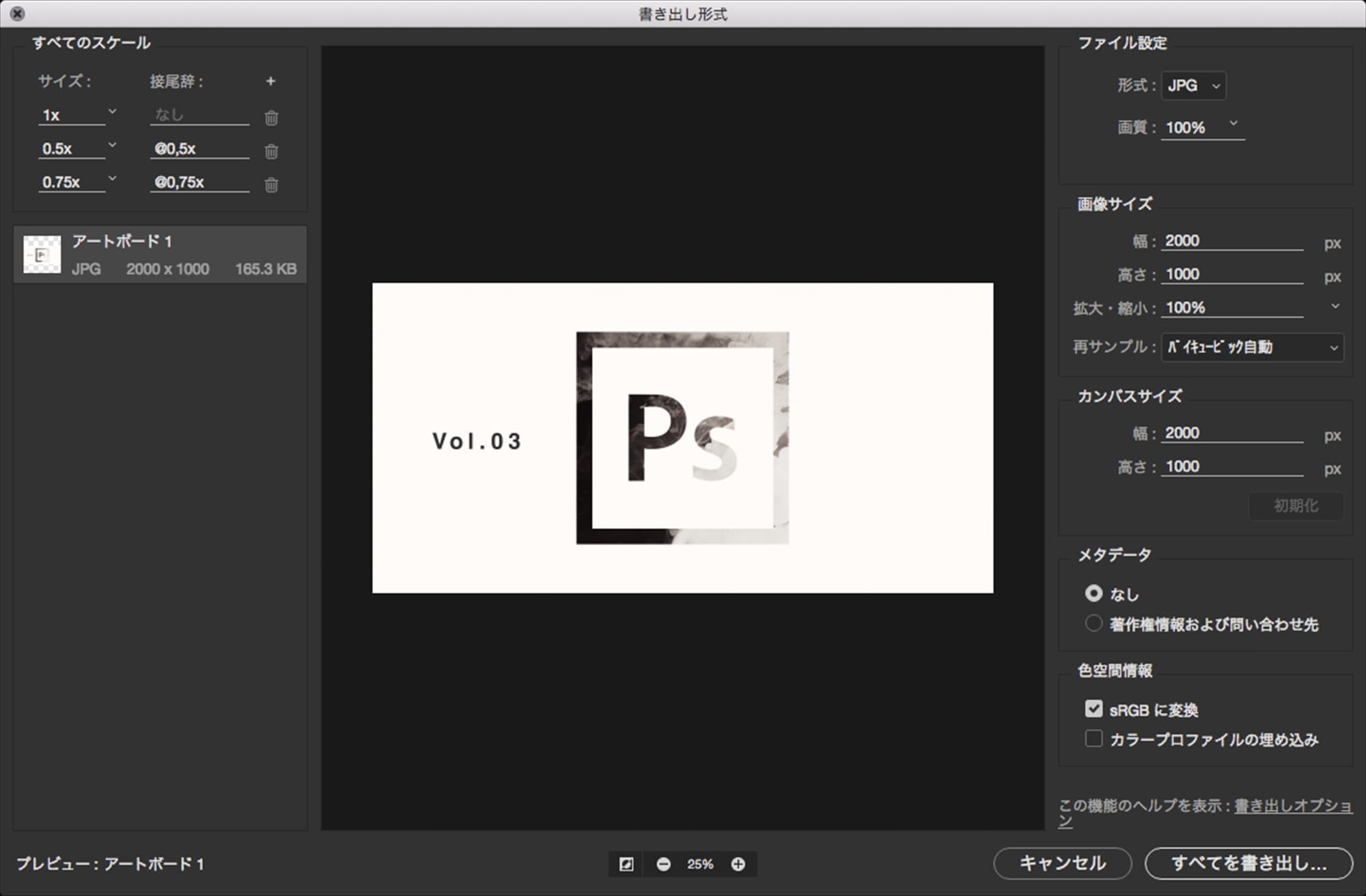
書き出し形式ダイアログで書き出すアートボードを表示
この場合、左側のリストは、アートボード(カンバス)単位で表示されます。レイヤーの時と同様に、「すべてのスケール」や「ファイル設定」、「画面サイズ」などを詳細に設定して、[すべてを書き出し…]をクリックすると、対象のアートボードを書き出すことができます。
スライス書き出し
スライスは、古くからPhotoshopに搭載されている機能で、オーソドックスな画像書き出し方法です。
PSDドキュメントからWeb用の画像を書き出すには、PhotoshopCS5以前は「スライス」で場所を指定して、「Web用に保存(従来)」で保存するのが一般的でした。

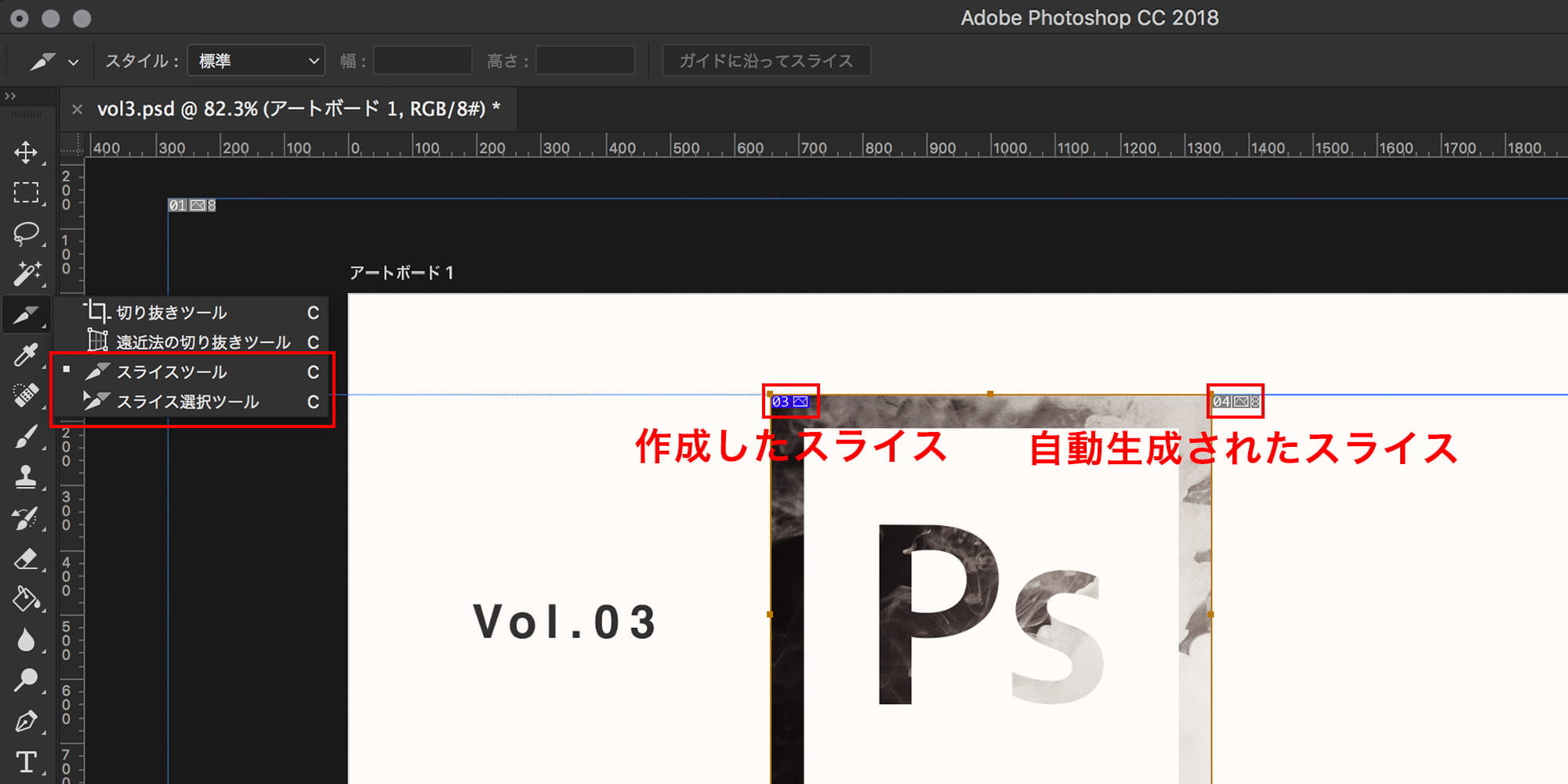
[ツール]パネルで[スライスツール]を選択し、クリック&ドラッグでスライスしたい範囲を選ぶと、スライスが作成されます。スライス部分は、左上角に水色のラベルが表示されます。
スライスを作成すると、スライスのサイズに応じて、周囲に「自動スライス」が自動的に生成されます。自動スライス部分は、左上角に灰色のラベルが表示されます。

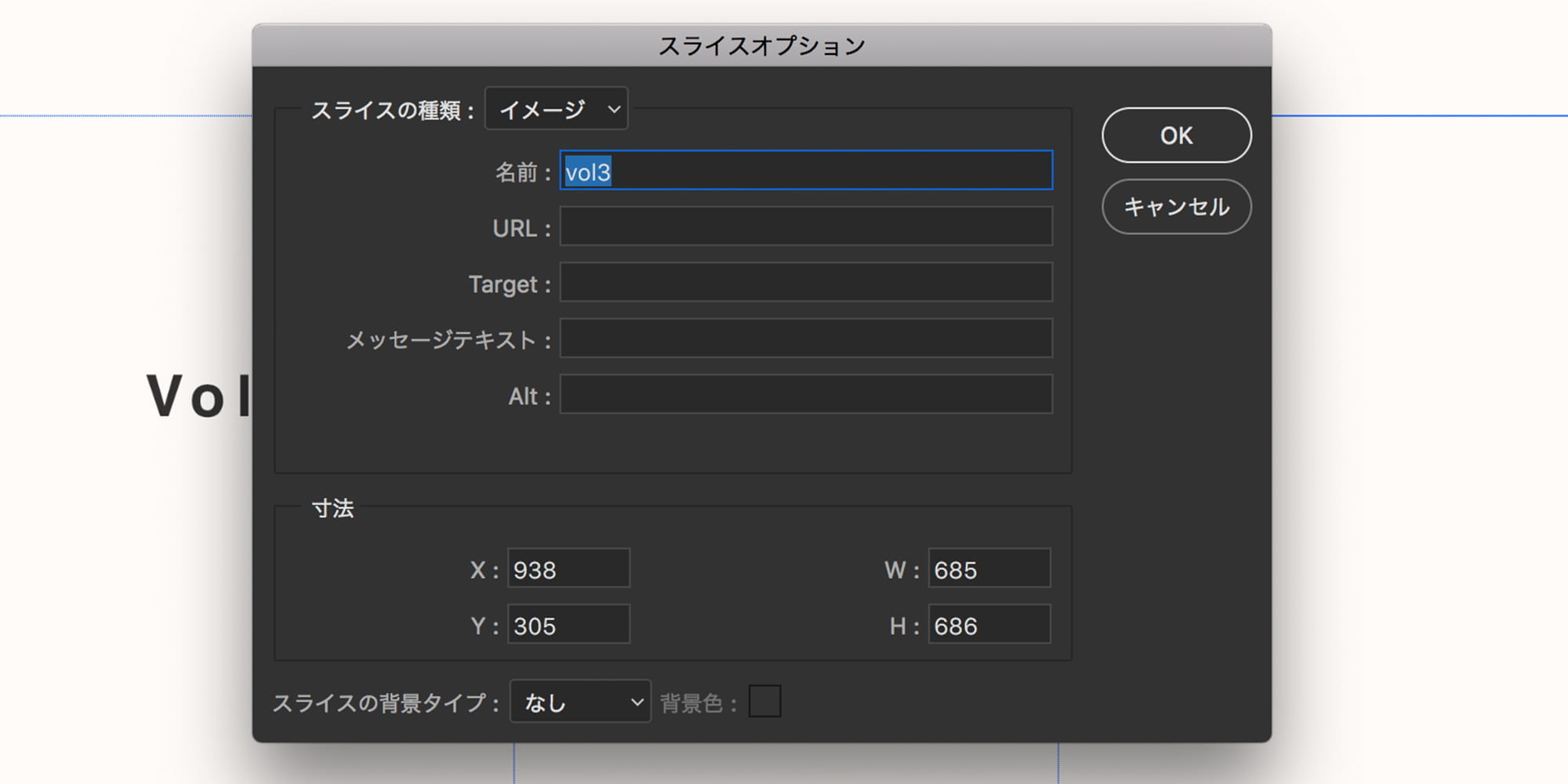
[スライスツール]でスライスした直後や、[スライス選択ツール]が選択された状態でスライスをダブルクリックすると、[スライスオプション]ダイアログボックスが開き、スライスを書き出す際のファイル名や、スライスのサイズを設定できます。

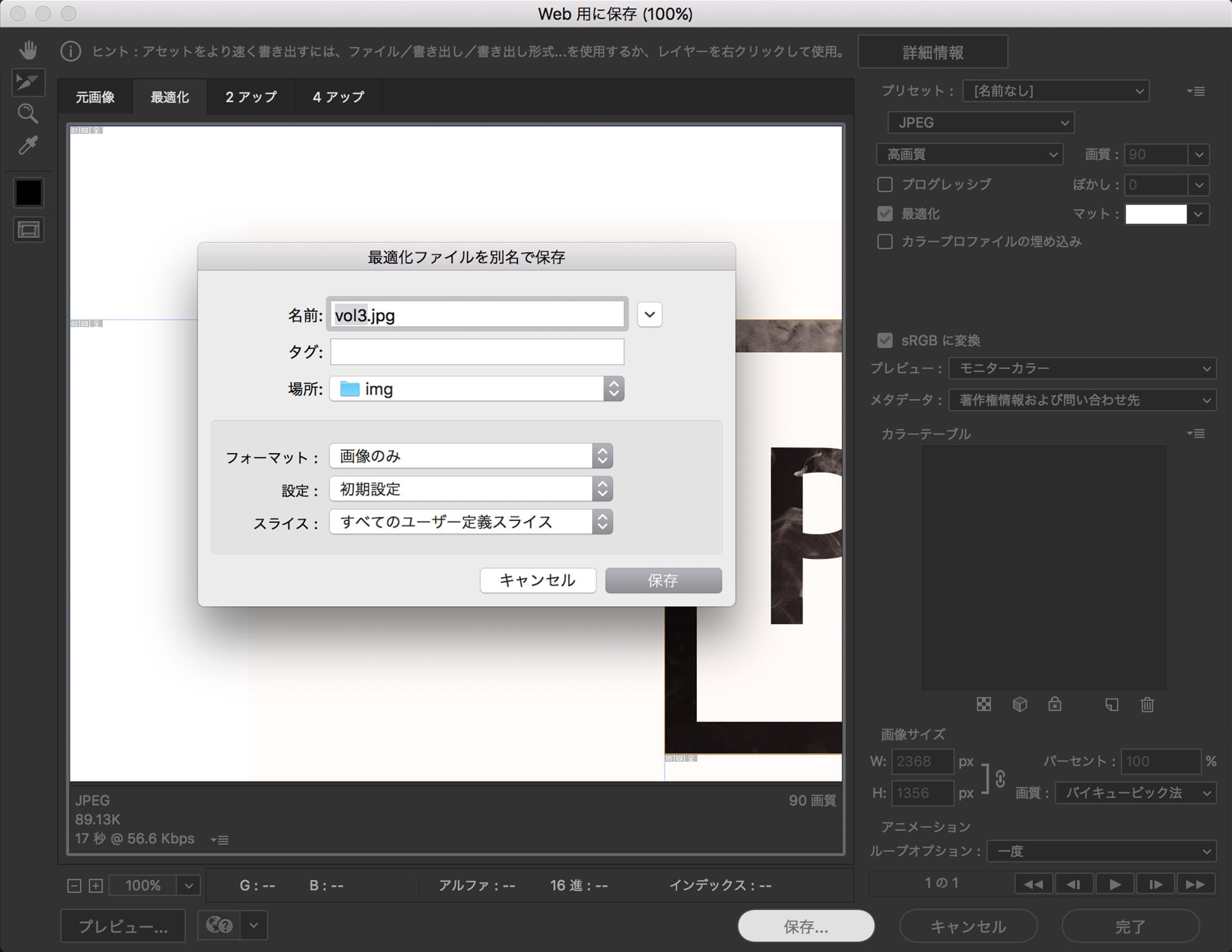
[ファイル]メニュー→[書き出し]→[Web用に保存(従来)…]を選択後、保存をクリックします。最適化ファイルを別名で保存のタブが開くので、保存場所を選択し保存をクリックで画像が書き出されます。
この時、「全てのユーザー定義スライス」「全てのスライス」「選択したスライス」を選択することができます。
・全てのユーザー定義スライス:自分で作成した全てのスライスを書き出し
・全てのスライス:自動生成されたスライスを含む全てのスライスを書き出し
・選択したスライス:[Web用に保存(従来)…]を選択後、選択したスライスを書き出し
[スライスツール]は任意の部分を指定してカットして書き出す機能なので、自由に範囲を指定できます。現在でも、特定の背景の切り出しなどには活躍が期待できるテクニックです。
最後に
書き出しの方法は今回紹介したものの他にもいくつかあります。それぞれの書き出し機能の特徴を覚え、目的や場面に応じた使い分けができるようになれば、より仕事に生かせるのではないでしょうか。
それでは、今回は以上となります。
最後までご高覧頂きありがとうございました。
