
社会人になってもうすぐ1年。デスクワークがメインなので運動不足が気になり、今年からジムに通い始めました。週2回を目標に、身体を動かす習慣を身につけようとしています。
やはり、身体は何よりも大事な資本。健康のためには運動だけでなく、食事や睡眠も欠かせませんよね。やると決めたらしっかり取り組みたいタイプなので、毎食アプリに記録し、栄養バランスをチェックしています。(いつまで続くのかはまた別のお話)アプリでは、1日の食事内容と運動量をもとに点数が出るのですが、最近は高得点を目指すのがちょっとした楽しみになっています。
さて、今回はFigmaの便利な機能であるローカルスタイルのご紹介です。
デザインをしていると、「この色、さっき使っていた色と違う気がする」ということがあるのではないでしょうか。
そんなときに役立つのが、Figmaのローカルスタイル機能です。これを使うと、デザインの一貫性を保ちつつ、作業効率をぐっと向上させることができます。
今回は、ローカルスタイル初心者の方に向けて基本的な使い方や設定方法をわかりやすく解説していきます。まだ使ったことがない方はぜひ参考にしてみてください。
Table of contents
Figmaのローカルスタイルとは?
そもそも「ローカルスタイルって何?」という方に向けて、一言で説明すると「使用する色、フォント、エフェクトなどのデザイン設定を一元管理し、プロジェクト全体で統一感を保ちながら効率よく作業できる機能」のことです。
たとえば、色やフォントを1つずつ手動で変更するのではなく、スタイルとして保存しておけば、どこでも一括で変更できます。
ローカルスタイルを活用するメリット
ローカルスタイルを使うことで、デザイン作業がぐっとスムーズになります。ここでは、具体的なメリットを紹介します。
- デザインの統一性を維持
- 作業の効率化
- デザイン変更時の手間削減
ローカルスタイルを使えば、色やフォントなどのスタイルを一貫して適用でき、デザイン全体の統一感を保つことができます。個別に調整する手間が減り、バラつきのない仕上がりになります。
一度設定したスタイルは、他の要素にもすぐに適用可能です。例えば、テキストのフォントサイズや色をスタイルとして登録しておけば、同じ設定を簡単に再利用できます。
スタイルを編集すると、それを使用しているすべての要素に自動で反映されます。例えば、フォントやテーマカラーを変更したいときも、スタイルを更新するだけで済むため、個別に修正する必要がありません。
ローカルスタイルを活用することで、作業時間を短縮しながら、より統一感のあるデザインを作成できるようになります。
ローカルスタイルの設定方法
それでは、ローカルスタイルを実際に設定する方法を説明します。設定はたったの2ステップ。色、フォント、エフェクトのいずれも同じ手順で設定可能です。先にスタイルを設定する方法、作成したデザインからローカルスタイルを設定する方法の2パターンがあります。
先にスタイルを設定する方法
- 設定するスタイルの種類を選ぶ
- スタイルの詳細を設定する
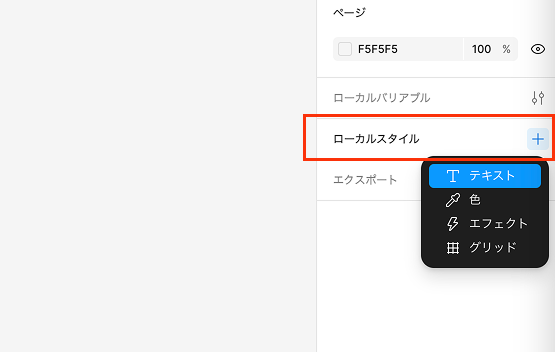
オブジェクトをなにも選択していない状態にすると右のサイドバーに「ローカルスタイル」が表示されるので、+をクリックし、作成したいスタイルの種類を選択します。

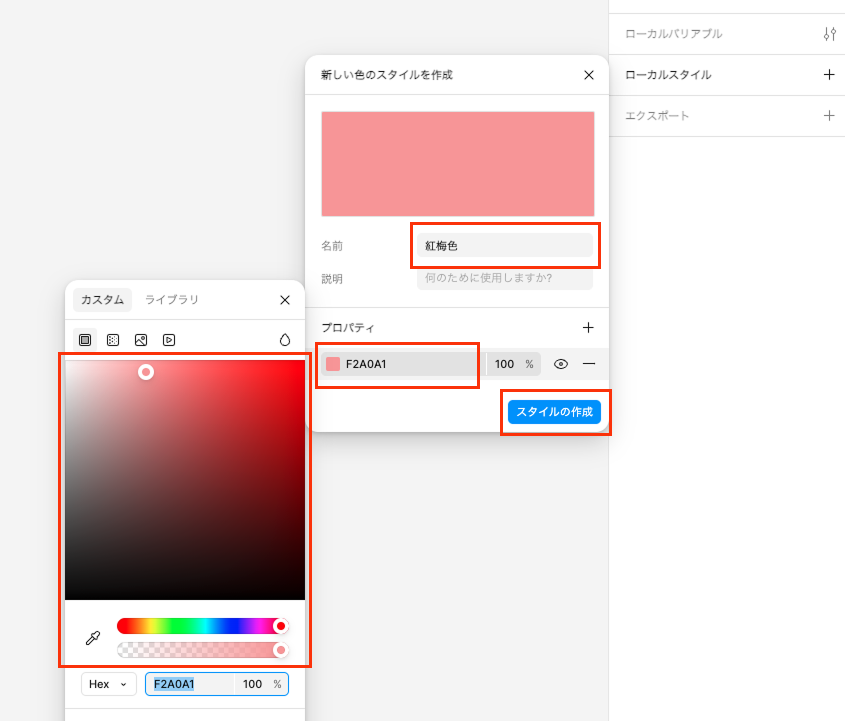
今回は色のスタイルを作成してみましょう。2月ということで早春のシンボルである梅の花の色「紅梅色」を設定してみます。名前の箇所に任意の名前を入力できるので「紅梅色」と入力します。
カラーコードを直接入力して設定することも、微調整しながら任意の色を指定することも可能です。
色が決まったら右下の「スタイルを作成」をクリックして設定完了です。

作成したデザインからスタイルを設定する方法
デザインしたものにスタイルの設定をして他の場所でも使えるようにしたいこともあるかと思います。
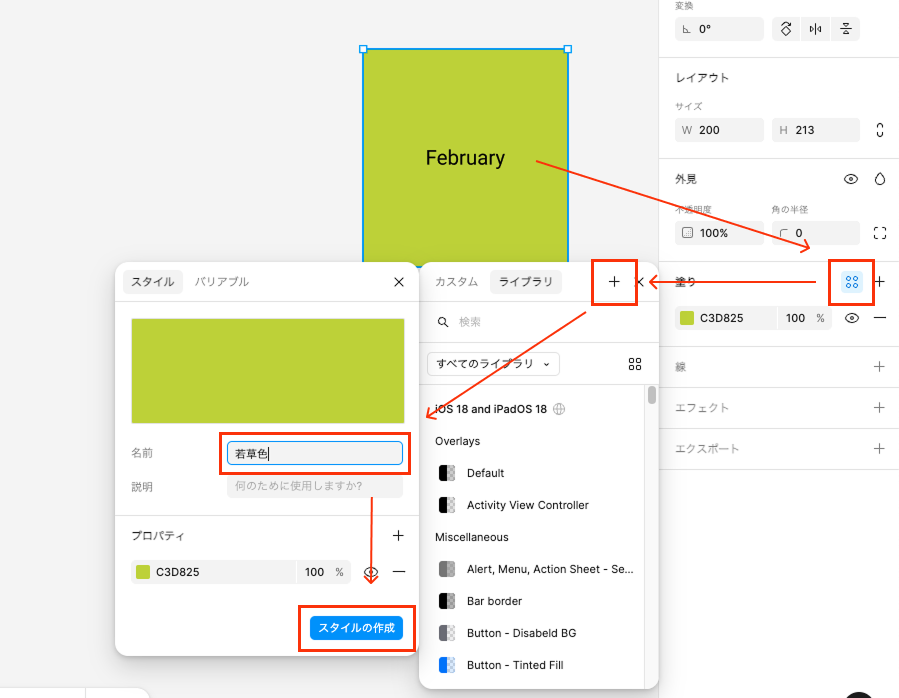
その場合は設定したいオブジェクトを選択した状態で、「塗り」のメニューにある4つの丸をクリックするとパネルが表示されるので、プラスボタンをクリックしてください。
そのあとは同様に任意の名前を設定し「スタイルを作成」をクリックして設定完了です。テキストやエフェクトでも同様に該当のメニューから設定可能です。

ローカルスタイルの編集・適用
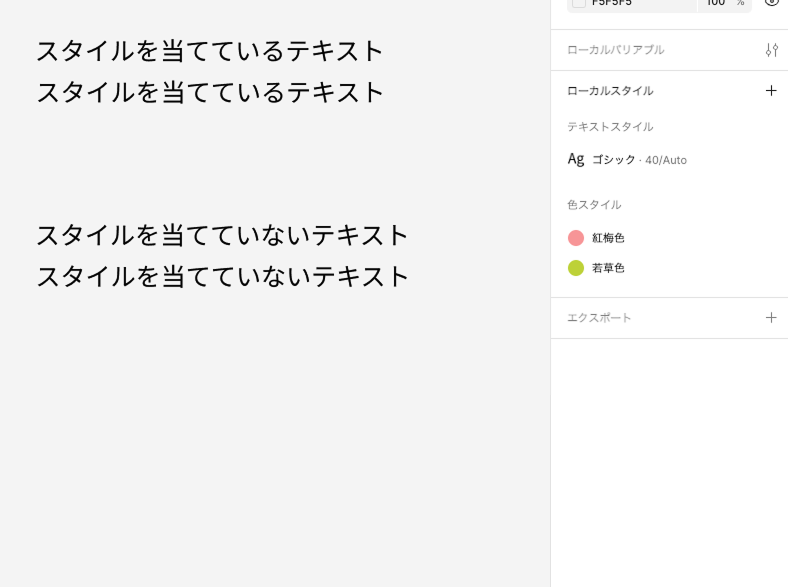
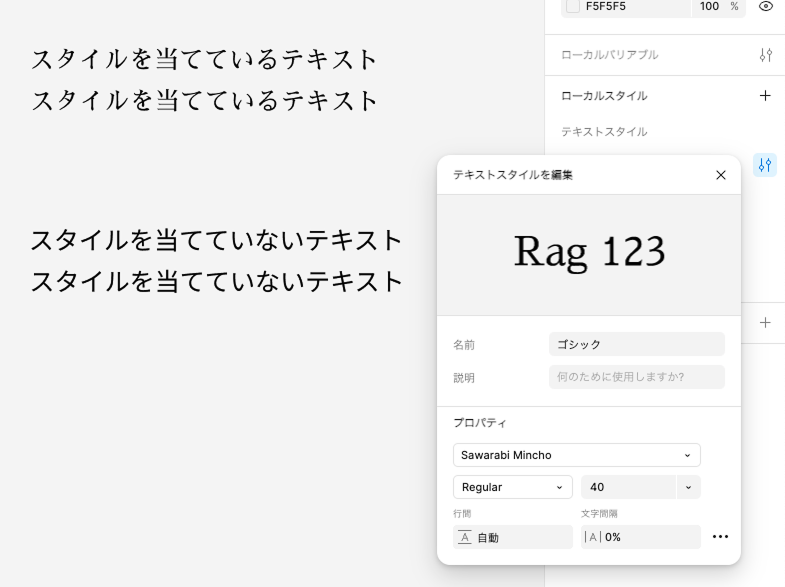
スタイルを作成した後、必要に応じて変更することもできます。例えば、色やフォントの種類やサイズを変更したいときには、スタイルを編集するだけで、すべての関連要素が一括で変更されます。また、スタイルを適用したい要素を選んで、該当するスタイルをクリックすれば簡単に適用できます。

スタイル変更前

スタイル変更後
おわりに
今回はFigmaのローカルスタイルについて、初心者向けに基本的な使い方を解説しました。
ローカルスタイルを活用することで、デザインの統一感を保ちながら作業を効率化でき、時間の節約にも繋がります。Figmaには他にもたくさん便利な機能があるので、ぜひ色々試していただけたらと思います。
最後まで読んでいただきありがとうございました。
