
こんにちは、デザイナーの奥田です。
最近フロントエンドでは「脱jQuery」なんて言われていますね。
まだまだjQueryバリバリ書いてますって方もちょっとずつ「脱jQuery」していくとこの先もスキルが活かせると思います。
さて、今回は「もう最近の案件はこれしか使っていないんじゃないか?」というぐらい高機能で便利なスライダーをご紹介いたします。
Table of contents
Swiperの使い方
まずは普通に使ってみましょう。下記よりファイルをダウンロードするかCDNでの使用でも実装できます。
CSSとJSを読み込みます。
<html> <head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.1/css/swiper.min.css"> </head> <body> <script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.1/js/swiper.min.js"></script> </body> </html>
.swiper-container以下に.swiper-wrapper、.swiper-slideを記述し、スクリプトを記述することで簡単にスライド表示することが可能です。
<!-- Slider main container -->
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>effectは”slide”,”fade”の他に”cube”や”flip”,”coverflow”などがあります。(※slidesPerViewなどで表示枚数を増やすと”slide”、”coverflow”以外は機能しません。)
var mySwiper = new Swiper ('.swiper-container', {
effect: "flip",
loop: true,
pagination: '.swiper-pagination',
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
})以下にDemoを用意しています。
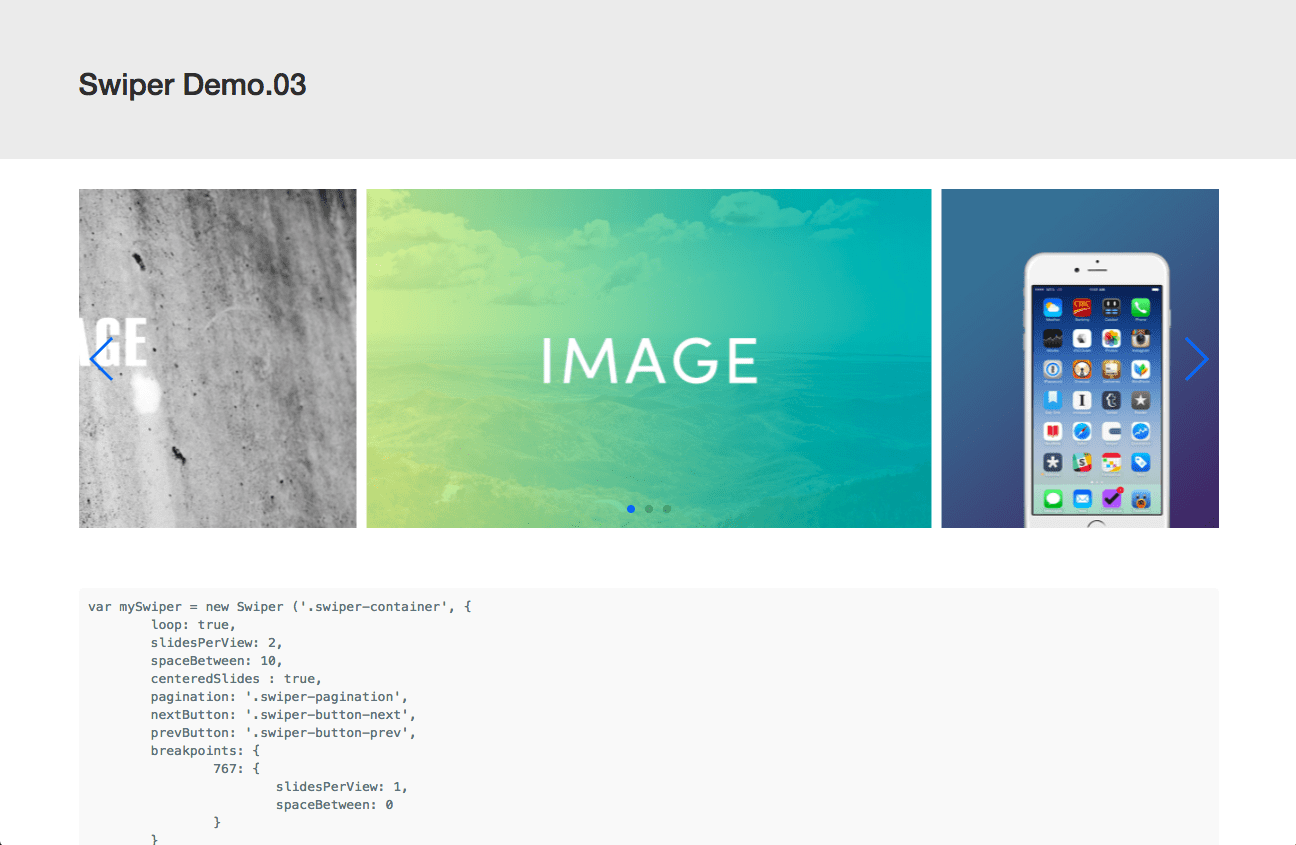
カルーセル表示にする
1枚ずつではなくカルーセル表示することも可能です。
slidesPerViewにカルーセル表示したい枚数、spaceBetweenに間隔を指定し、centeredSlidesをtrueにするとセンター基準で表示できます。
var mySwiper = new Swiper ('.swiper-container', {
loop: true,
slidesPerView: 2,
spaceBetween: 10,
centeredSlides : true,
pagination: '.swiper-pagination',
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev'
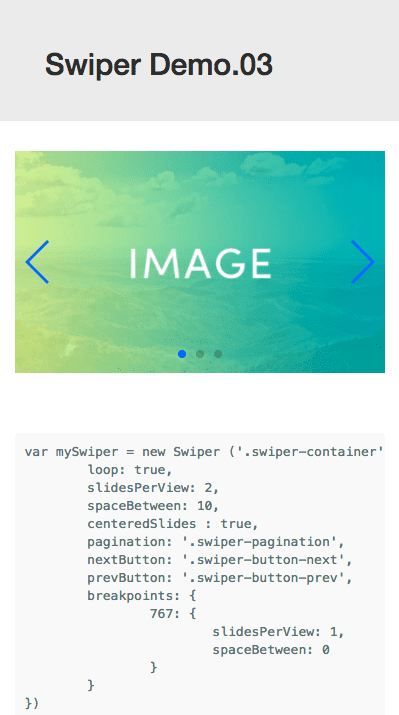
})レスポンシブに対応する
カルーセルの場合、レスポンシブのサイトでスマホ表示をすると画像が小さくなりすぎてしまいます。
そんな時は breakpoints オプションに最大幅の指定とそれ以下での挙動を記述できます。
PCでは2枚表示、スマホ以下では1枚のスライドになるようにした例が以下です。
var mySwiper = new Swiper ('.swiper-container', {
loop: true,
slidesPerView: 2,
spaceBetween: 10,
centeredSlides : true,
pagination: '.swiper-pagination',
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
breakpoints: {
767: {
slidesPerView: 1,
spaceBetween: 0
}
}
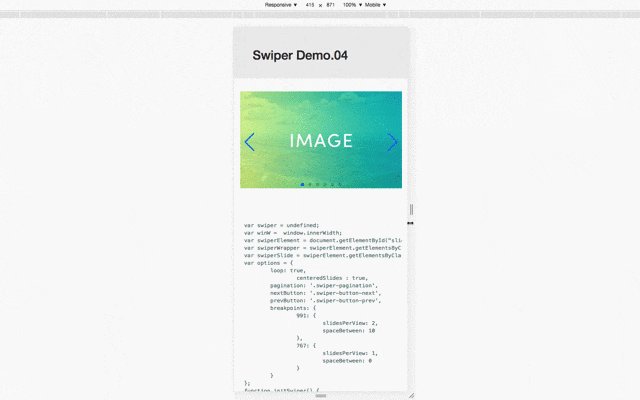
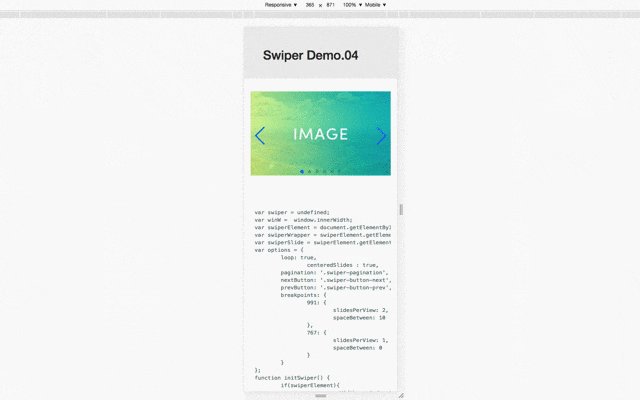
})Demoを用意しました。ウィンドウを大きくしたり小さくしたりしてみてください。
以下のような挙動になったとおもいます。


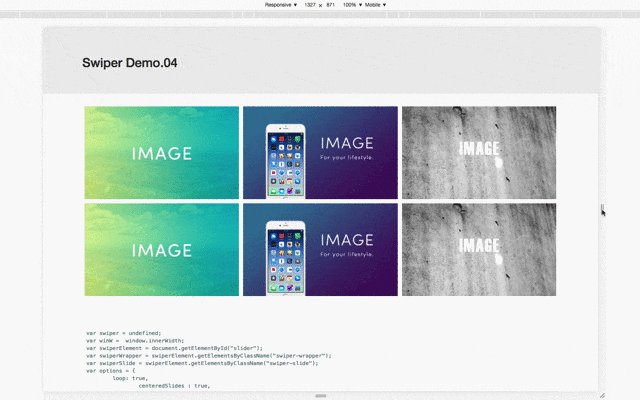
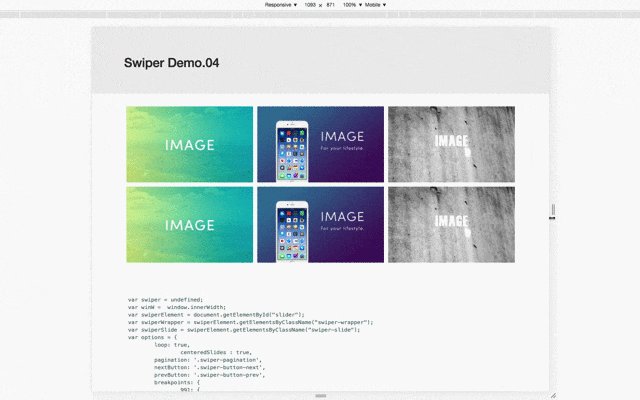
PC時はグリッド表示、スマホ時にスライドにする
PCではグリッド表示にしていてもスマホでは縦にずらーっと並んでしまう場合があります。
そんな時、「スマホ時のみカルーセルにできたら・・・」と思う方も多いと思います。
swiperでは以下のようにすることで対応できます。
var swiper = undefined;
var winW = window.innerWidth;
var swiperElement = document.getElementById("slider");
var swiperWrapper = swiperElement.getElementsByClassName("swiper-wrapper");
var swiperSlide = swiperElement.getElementsByClassName("swiper-slide");
var options = {
loop: true,
centeredSlides : true,
pagination: '.swiper-pagination',
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
breakpoints: {
991: {
slidesPerView: 2,
spaceBetween: 10
},
767: {
slidesPerView: 1,
spaceBetween: 0
}
}
};
function initSwiper() {
if(swiperElement){
var screenWidth = window.innerWidth;
if(screenWidth > 992 && swiper == undefined) {
swiper = new Swiper('#slider', options);
} else if (screenWidth > 991 && swiper != undefined) {
swiper.destroy();
swiper = undefined;
for( var i=0;i<swiperWrapper.length; i++ ) {
swiperWrapper[i].removeAttribute('style');
}
for( var i=0;i<swiperSlide.length; i++ ) {
swiperSlide[i].removeAttribute('style');
}
}
}
}
initSwiper();
window.addEventListener('resize',initSwiper);
挙動としてはWindow幅が992以上のときはswiper.destroy();をし、余計なAttributeを削除します。
991以下で2枚ずつのカルーセルに、767以下では1枚ずつのスライド表示になります。
なお、CSSで以下を記述することでグリッド表示にすることができます。
@media(min-width: 992px){
.swiper-wrapper{
flex-wrap:wrap;
}
.swiper-slide{
width: 33.3%;
}
.swiper-button-prev,.swiper-button-next,.swiper-pagination{
display: none;
}
}
サムネイル付きカルーセル表示
カルーセル表示でサムネイルを表示したい場合は以下のようにします。
<div id="slider" class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="img/img01.jpg" ></div> <div class="swiper-slide"><img src="img/img02.jpg" ></div> <div class="swiper-slide"><img src="img/img03.jpg" ></div> <div class="swiper-slide"><img src="img/img01.jpg" ></div> <div class="swiper-slide"><img src="img/img02.jpg" ></div> <div class="swiper-slide"><img src="img/img03.jpg" ></div> </div> <div class="swiper-button-prev swiper-button-white"></div> <div class="swiper-button-next swiper-button-white"></div> </div> <div id="thumbs" class="swiper-container mb60"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="img/img01.jpg" ></div> <div class="swiper-slide"><img src="img/img02.jpg" ></div> <div class="swiper-slide"><img src="img/img03.jpg" ></div> <div class="swiper-slide"><img src="img/img01.jpg" ></div> <div class="swiper-slide"><img src="img/img02.jpg" ></div> <div class="swiper-slide"><img src="img/img03.jpg" ></div> </div> </div>
スライドを2つ用意し、同期させるようなイメージです。
var slider = new Swiper ('#slider', {
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev'
})
var thumbs = new Swiper('#thumbs', {
centeredSlides: true,
spaceBetween: 10,
slidesPerView: "auto",
touchRatio: 0.2,
slideToClickedSlide: true
});
slider.params.control = thumbs;
thumbs.params.control = slider;その他オプション
その他にも沢山のオプションがありますがよく使うであろうオプションをまとめておきました。
ぜひご参考にしてください。
| オプション | 初期値 | 説明 |
|---|---|---|
| initialSlide | 0 | 最初に表示するスライド(0からの連番) |
| direction | horizontal | スライドの方向(’horizontal’が横、’vertical’で縦になります。) |
| speed | 300 | スライドする際の速度1/1000秒で指定します。 |
| autoplay | – | スライドを自動で動かす場合のオプション。 1/1000秒で間隔を指定することで自動でスライドします。※2000なら2秒間隔 |
| loop | false | スライドをloopさせるかどうか |
| paginationClickable | false | ページネーションをクリックした時スライドさせるかどうか |
| simulateTouch | true | マウス操作でスライドさせるか |
| parallax | false | trueにすることでparallax(視差効果)を実装できます。 ※スライド内の要素にdata-swiper-parallax=”-400″や、data-swiper-parallax-duration=”800″ 等を指定することで可能になります。 |
まとめ
いかがだったでしょうか。
高機能なスライダーがjQueryなしで実装でき、レスポンシブにも柔軟に対応してくれる素晴らしいスライダーです。
ぜひ試してみてください。
