
こんにちは。
春競馬に向け気分が高まりつつあるディレクターの松村です。
今年は新設G1が2つもあり、そのうち1つは阪神競馬場で春に開催されます(嬉しすぎる)。
ただ、もう一つの新設G1は有馬記念よりも更に後に開催だそうです。
有馬記念で終わるからこそいいと思うんですが…。
さて、競馬の話はこの辺にしまして、今回はTypekitについてです。
Adobeが提供する、数多くのフォントが利用できるサービスで、弊社でも制作する上で非常にお世話になっています。
というわけで、その使用方法について簡単にまとめてみましたのでご覧ください。
Table of Contents
Typekitとは
Adobe Creative Cloudユーザーが利用できるサービスの一つです。
多数の高品質なフォントライブラリの中から、必要な時にいつでも使用できます。
Webフォントとしてはもちろん、デスクトップフォントとしても使用可能です。
また、Creative Cloudユーザーではない方も、無料アカウントに登録する事で日本語フォント4種類、欧文フォント215種類が利用可能です。(2017.02月現在)
アカウントのプランを変更すればより多くのフォントが使える様になります。
アカウントの登録方法はAdobeホームページ右上にある「ログイン」から「Adobe IDを取得」より行えます。
同期してみる
ここからは利用方法についてです。
まずはTypekitからフォントを追加する方法についてご説明します。
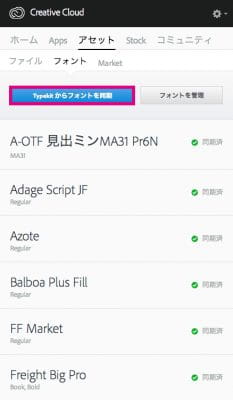
ブラウザでTypekitのページを開きます。
※Creative Cloudのデスクトップアプリ内、「Typekitからフォントを同期」からもブラウザが起動します。

一覧画面から追加したいフォントを選択し、フォントの詳細画面で追加したいフォントの「同期」ボタンをクリックします。
画面右上に「同期完了」のポップアップ通知が出ればフォント追加は完了です。
※環境により、同期完了まで時間がかかる場合があります。

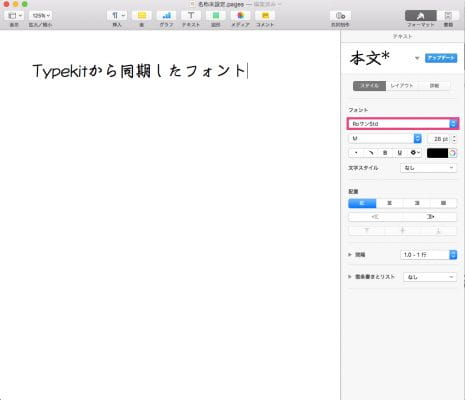
追加したフォントが利用できるか確認してみましょう。

Pagesで確認していますが、この様にAdobe以外のアプリでも使用可能です。
注意事項
追加したフォントは印刷物の作成にも使用できるのですが、パッケージ機能で収集されません。
その為、Typekitを利用した場合は印刷会社に必ず相談する様にしましょう。
アウトライン化出来るならアウトライン化を。もしくはPDFによる入稿を推奨します。
Webフォントとして使用してみる
続いてはWebフォントでの使い方についてです。
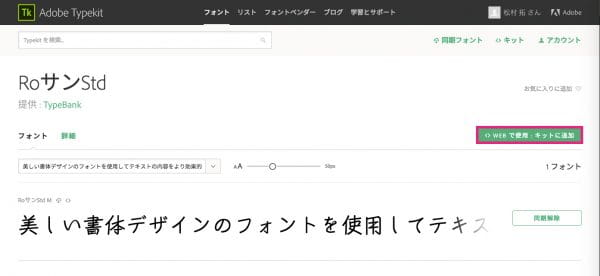
Typekit内フォント一覧画面を開き、フォントを選択します。
詳細画面右上にある、「WEBで使用:キットに追加」ボタンをクリックします。

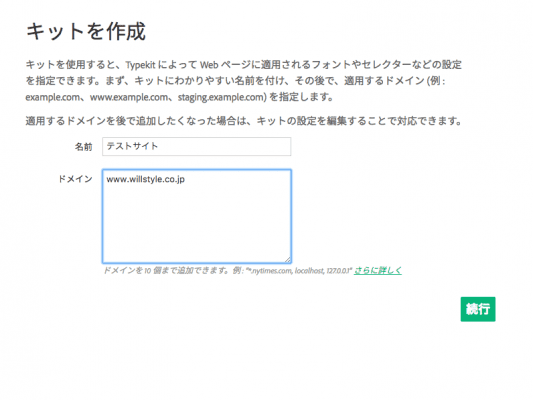
キット作成画面が表示されます。
名前欄は任意で、ドメイン欄はWebフォントを利用するドメインを入力し、続行をクリックします。

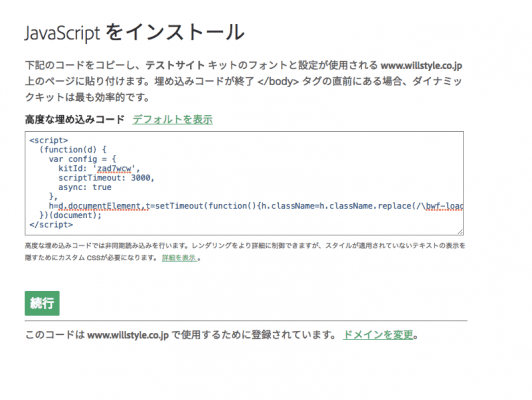
続いて、利用するサイトに必要な埋め込みコードが表示されます。
ここで「高度な埋め込みコード」を選択しましょう。

こちらのコードを使うことで、Webフォント使用に伴うページ読み込みの遅れを回避できます。
※このコードには、ざっくり言うと「まずサイトを表示させてからWebフォントを読み込む」といった感じの内容が書いてあり、サイトのパフォーマンスを優先させるためにこちらをおすすめしています。
コードをコピーし、使用するドメイン内のソースに貼り付けたら続行ボタンをクリックします。
次の画面では使用する太さ、スタイルなど詳細な設定が可能です。
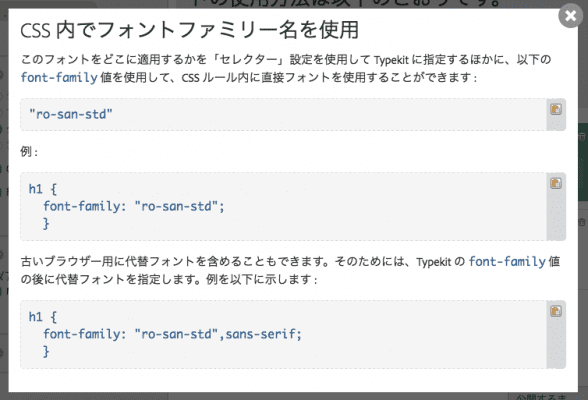
セレクター欄内「cssでフォントを使用」をクリックすれば、font-family値での使用方法が確認できます。

設定が完了しましたら、公開ボタンを押しましょう。
公開ボタンを押す事で使用出来る様になります。
あとは、サイト内でフォントを指定して実際に確認してみましょう。

追加したフォントがバッチリ反映されてますね。
終わりに
いかがでしたでしょうか。
今回はTypekitの使用方法についてご案内しました。
種類も豊富で追加方法も簡単ですし、非常に利便性の高いツールです。
フォントの選択肢が増えればデザインの幅も広がると思いますので、まだ活用されていない方はまず無料で試してみてはいかがでしょうか。
