
こんにちは、デザイナーのタイ トウオンです。
テレワークが続いてしまう日々、見飽きたデスク周りを何とかしたいと思い、最近はデスクにドライフラワーを飾り始めました。
生花より扱いやすく、水や肥料をあげなくてもずっと綺麗にいてくれて、めんどくさがり屋の私にぴったりです。彩られた空間で仕事しますと、いつもよりテンションが上がりますよね。今は黄色、次は紫のドライフラワーを飾ろうかなあと楽しみが一つ増えました。これからは少しつづ花のある暮らしを楽しんでいきたいと思います。
さて、今回はWebやアプリケーションといったインターフェースデザインによく応用される法則を三つご紹介させていただきます。
私は大学で広告を専攻しましたが、ダブルメジャーで理学部の授業もいくつか受講しました。その中で特にWebデザインに関連するのはHCIデザイン(Human Computer Interaction design)という講義です。講義でインターフェースデザインを中心に、ユーザーの心理学をはじめ、デザイン思考やUIUXデザインなど、幅広く勉強させていただきました。
今回はこの講義で学んだデザイン法則を定義説明からWebデザインに応用された例についてご紹介させていただきたいと思います。ぜひデザインする際のご参考になれば幸いです。
それでは参りましょう。
Table of contents
フィッツの法則(Fitt’s Law)
フィッツの法則は1954年にポール・フィッツ(Paul Fitts)に提唱され、目標に手や指で触ったり、あるいはパソコンの画面上でカーソルでクリックしたりするという、ある点を指す、またはタッチするといった動作を研究する際に用いられている法則です。
定義説明
Webデザインにおいて、上記の目標というのはボタンを押すや入力欄をクリックするなど、ユーザーがアクションを起こすことを考えられます。
デザイン例
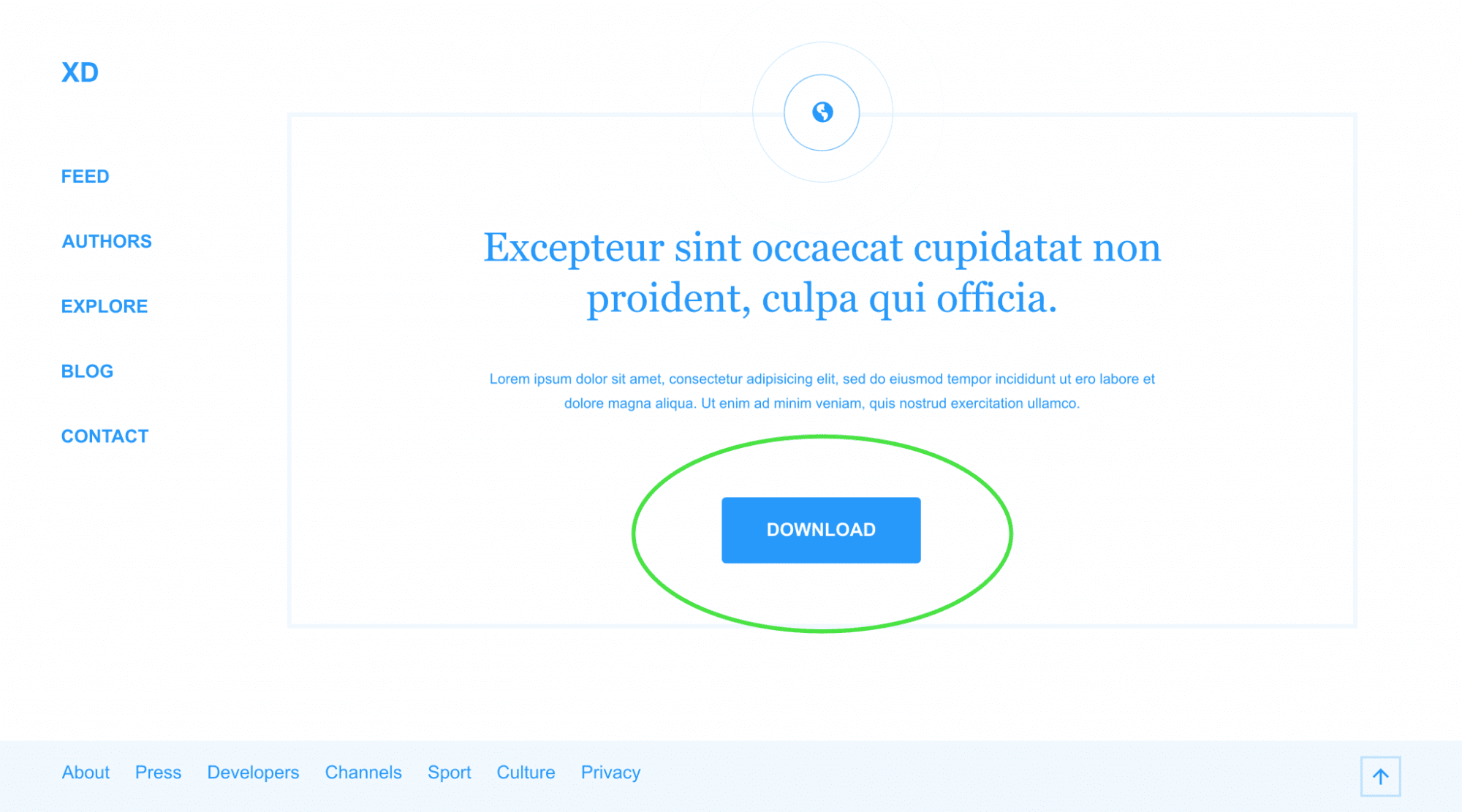
1.大きさ・位置を配慮するCTAボタン
「お問い合わせ」や「エントリー」、「ダウンロード」など、サイトのCTAであるボタンをユーザーがアクセスしやすいように、他のボタンよりあえて大きくしたり、パソコンでは真ん中、スマートフォンでは右下などに配置したりします。

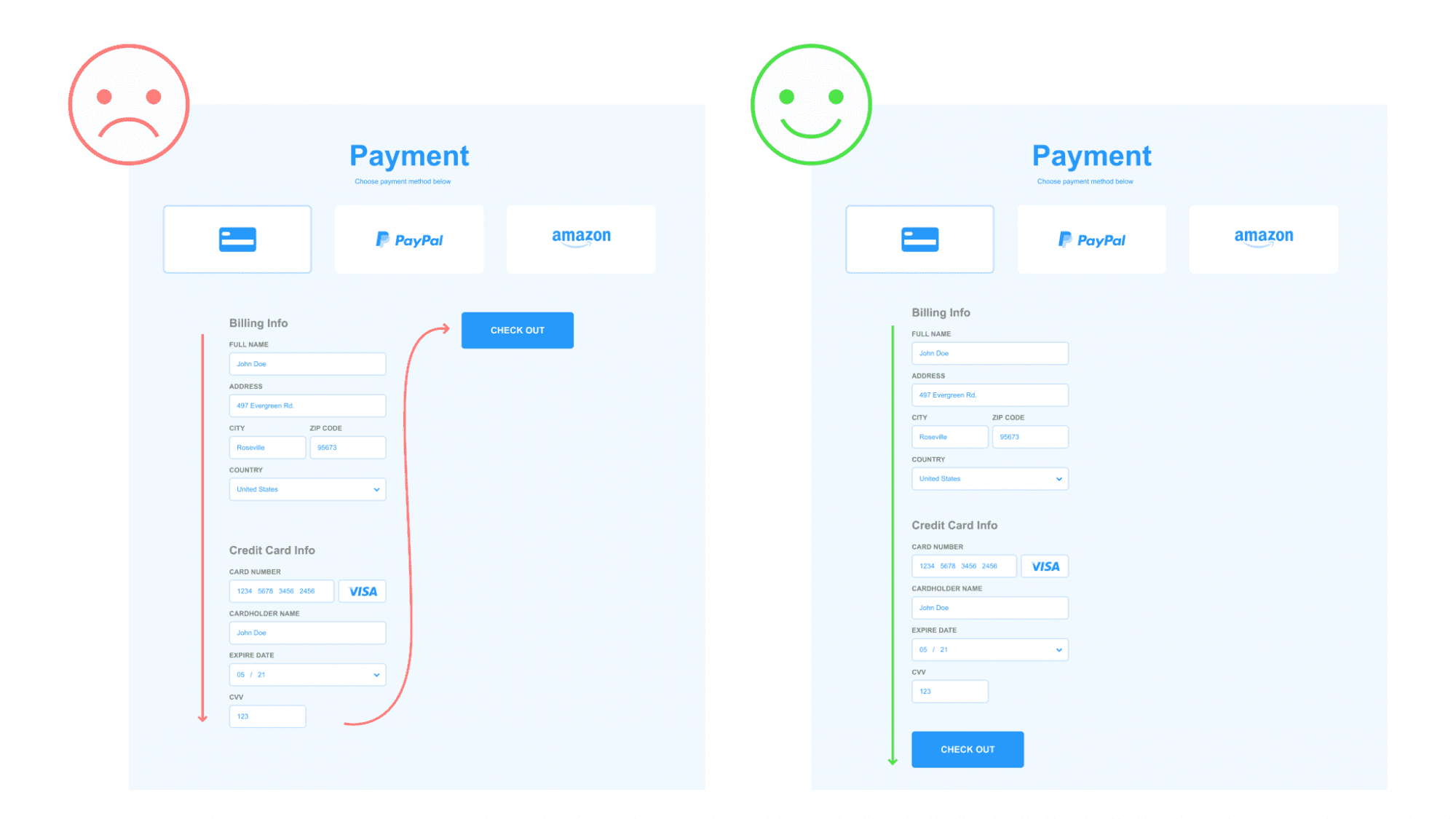
2.必要なコンテンツをまとめる
サイトでのお買い物や会員登録など、一連のアクションを起こし、タスクを完了する場合、ユーザーにアクションを進める上で次のコンテンツに困らせない、無駄な移動をさせないように、タスクを完了するまで一連のアクションを予想し、必要なコンテンツをまとめて置きます。

エイコット・ツァイの法則(Accot-Zhai Steering Law)
エイコット・ツァイの法則は先ほどご紹介したフィッツの法則から導かれた法則で、限定された範囲を移動する際に目標に辿り着くまでの所要時間を予測します。
定義説明
Webデザインにおいて、プルダウンメニューやスクロールバーといった限定された範囲で、カーソルを移動したり、コンテンツを選択したりすることを指します。
デザイン例
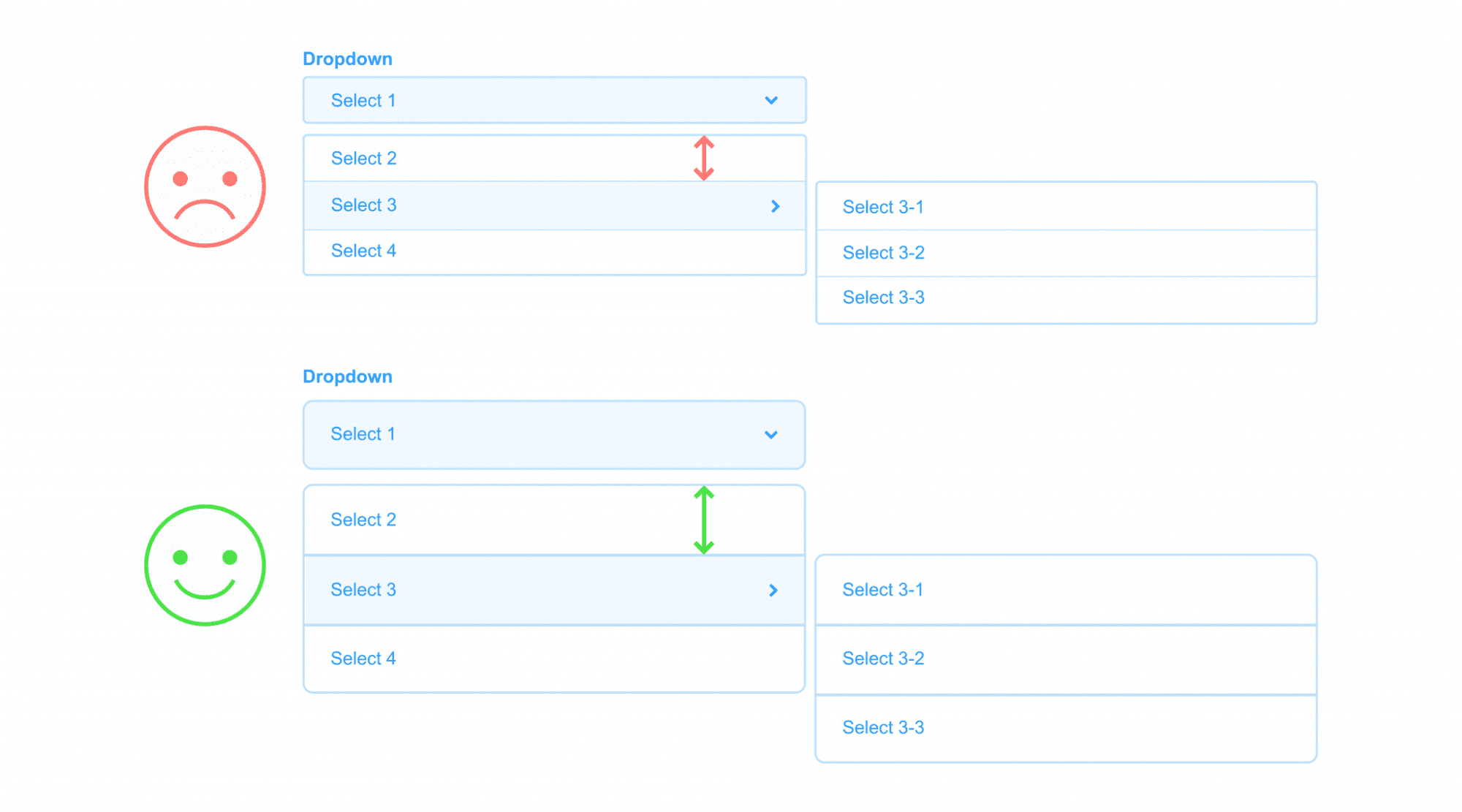
1.長すぎず、細すぎずのプルダウンメニュー
選択肢を出すや項目の詳細を表示する際によく使用されているプルダウンメニュー。
ユーザーがより早く、より正確に選択できるように、メニューの選択範囲を工夫する必要があります。特に多階層のプルダウンメニューの選択範囲が細すぎると次の階層に行きたいのに、カーソルを移動したら下の選択肢に行ってしまったり、余計な手間を取らせてしまいます。

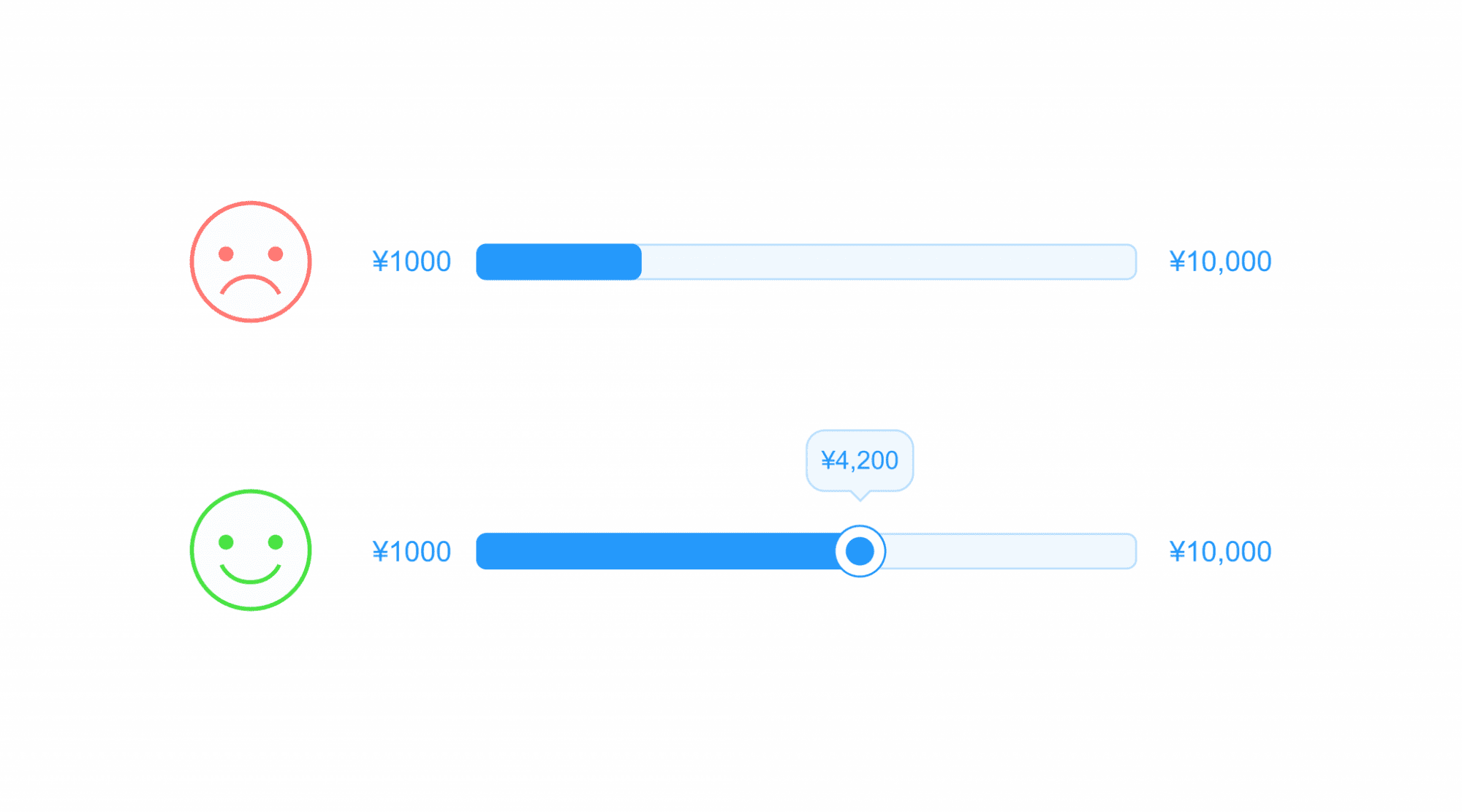
2.補助を加えるスクロールバー
特定の範囲内でのコントロールをしやすいように、スクロールバーにホバーしたら幅が広くなったり、移動する際に今のステータス(時間、値段など)を表示したりします。

ヒックの法則(Hick’s Law)
ヒックの法則は1952年にウィリアム・エドマンド・ヒック(William Edmund Hick)とレイ・ハイマン(Ray Hyman)に命名され、与えられた情報量と、その情報量に対する人間の反応時間の関係性を考察する法則です。
定義説明
人間が処理できる情報量には限りがあるので、選択や判断の存在を消す、または減らすことで、よりサイトの価値を作り出せます。
デザイン例
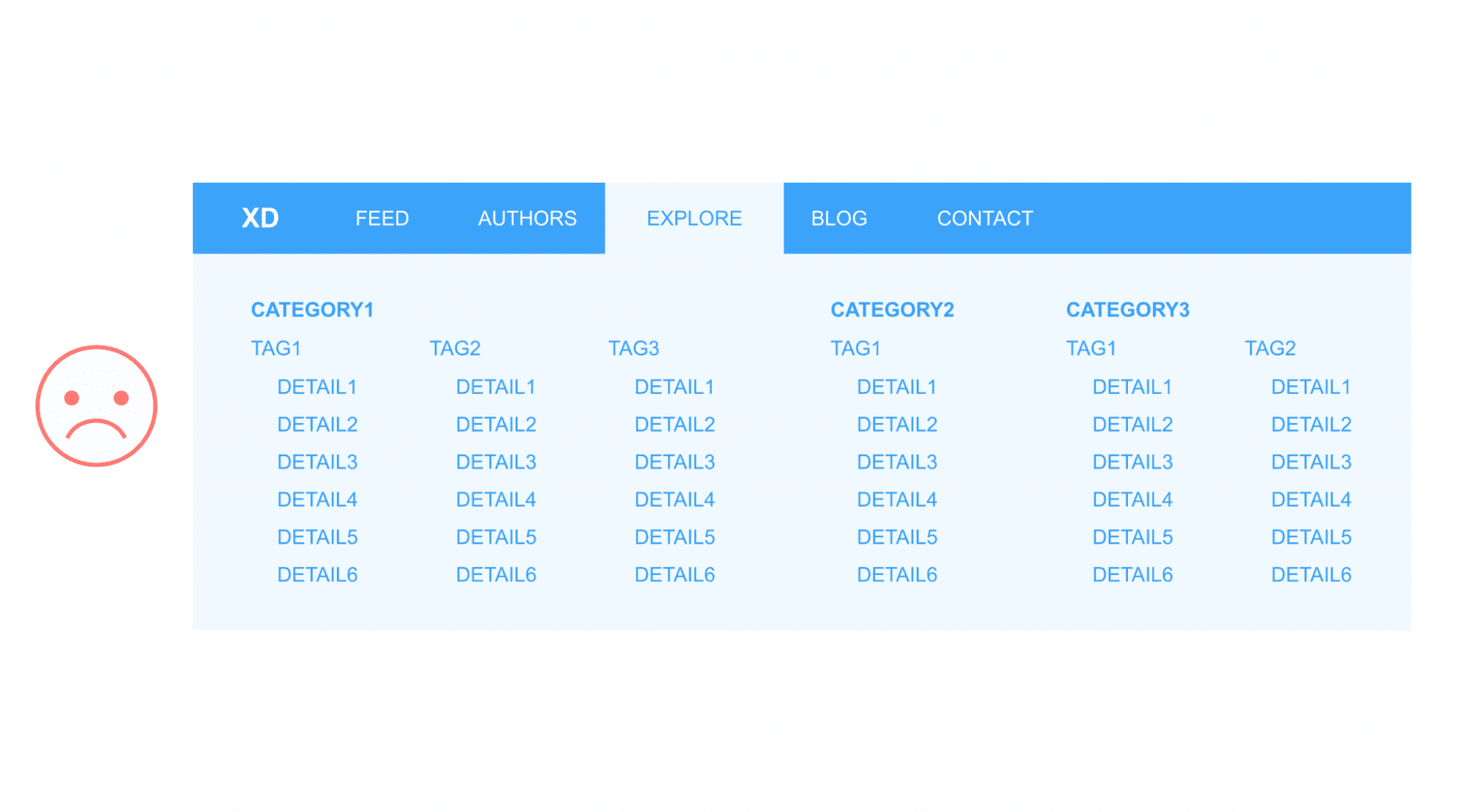
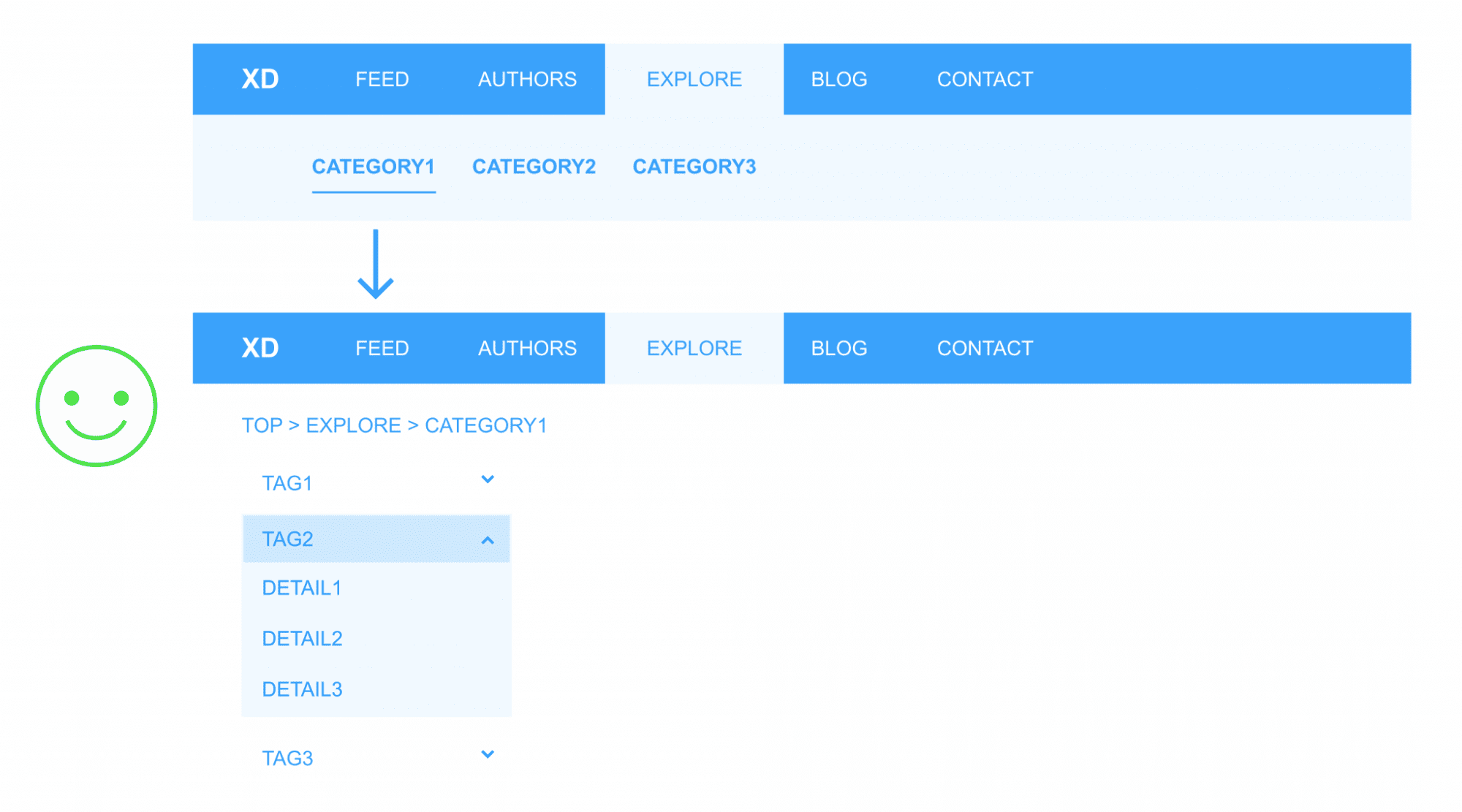
1.階層が分かりやすいグローバルナビゲーション
特にECサイトのような情報量が多いサイトの場合、一気に全部の情報を並べるより、情報を階層化し、一歩一歩選択肢を絞っていくような形で、ユーザーはよりストレスなく、選択を進めることができます。


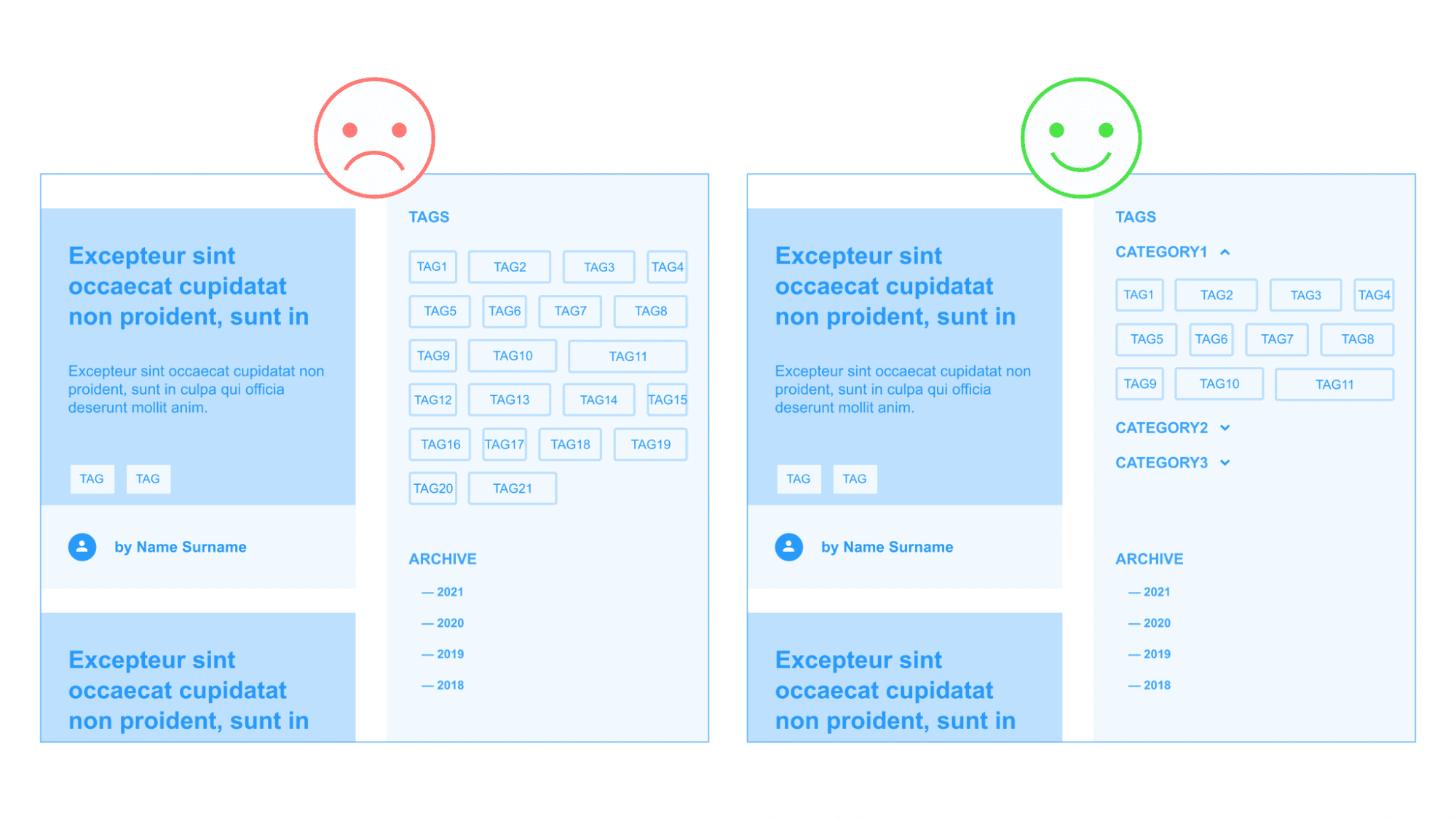
2.カテゴリーに分類されたタグ
ブログや実績などの投稿にタグをつけるのはサイトによくあるパターンですが、投稿数が多くなるにつれてタグの数も多くなり、逆に探しづらくなります。いきなりユーザーにたくさんのタグから選ばせるのではなく、予めタグをカテゴリーに分類しておき、選択肢を減らせば、見たい情報が探しやすくなります。

おわりに
いかがでしょうか。
今回はインタフェースデザインによく応用される法則を三つご紹介させていただきました。
もちろん、デザインには正解がないし、決まったルールもありません。法則に則って作られたデザイン=良いデザインというわけではないのですが、法則の裏にある知識と筋道を知っておけば、デザインに応用できる部分はたくさんあると思います。これからも他の法則をご紹介させていただきたいので、引き続きこのテーマにお付き合いいただければ幸いです。
最後までご覧いただきありがとうございました。
また次回のブログでお会いしましょう。
参考サイト
- フィッツの法則(参照:2021-12-24)
- Accot-Zhai Steering Law: Implications for UI Design(参照:2021-12-24)
- Hick’s Law(参照:2021-12-24)