
こんにちは。アシスタントディレクターの鳥垣です。
外出自粛でおうち時間が増えた今、家にいながらリフレッシュできる方法はないかなと考えた私は、これまでまったく関心をもったことがなかった「お香」を買うようになりました。どこか懐かしくほっこりする香りにつつまれながらぼーっと過ごすひとときが、欠かせない癒やしの時間になっています。
みなさんも心安らぐおうち時間のおともにぜひ試してみてください。
さて今回は、前回のブログでお話していた「Webデザインは思っていた以上に論理的なものだった」というところから派生して、「Webデザイン × 行動心理学」という観点で記事を執筆しました。
以前も少しお話したことがあるのですが、私は大学時代、商学部でマーケティングコースを専攻し、消費者行動を中心に学ぶゼミに所属していました。中でも人の無意識の行動に焦点を当てた、いわゆる行動心理学の視点にもとづいた理論が好きで、言われてみれば確かに!とはっとした気持ちになりながら講義を受けていたことを今でも覚えています。
この大学時代に学んだことをWeb制作にも活かすことができないかと考えた結果、今回のテーマに辿り着きました。
これまで学んだ数々の理論の中でも、特にWebデザインに繋がるのではないかと考えた3つを抜粋してご紹介します。
Table of contents
クレショフ効果
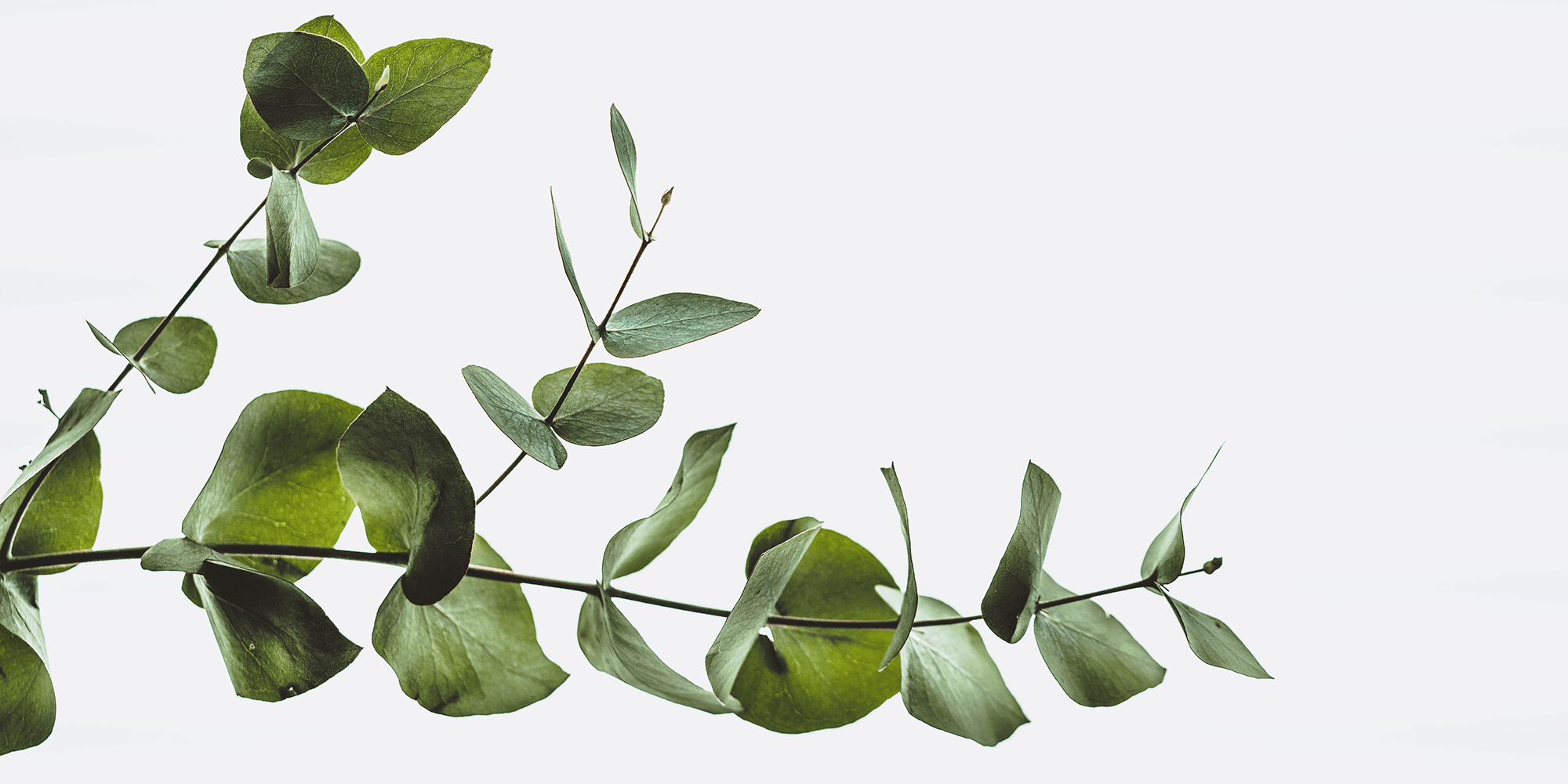
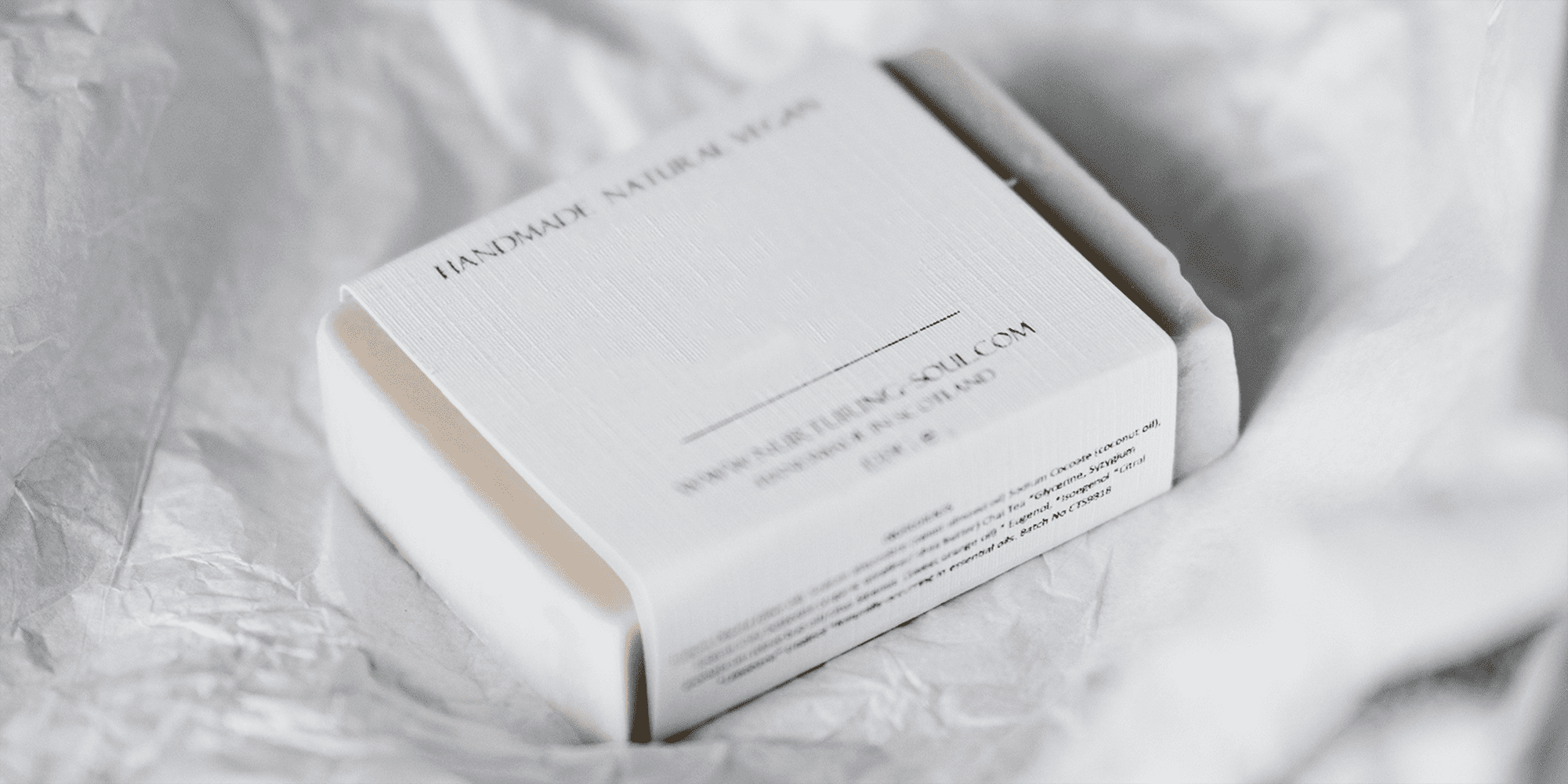
以下の写真を2枚続けて見てみてください。


いかがですか。自然素材でできた石鹸のように感じられたのではないでしょうか。
このように複数の写真(映像)が並んでいると、それらに何の関係がない場合でも、無意識のうちにその前後関係を連想して特定の意味を導き出す心理効果を「クレショフ効果」といいます。
Webサイトにおいて写真はイメージの形成に大きな役割を果たしますが、伝えたいイメージによっては一枚の写真で訴求するのが難しい場合もあるでしょう。
そのような時にクレショフ効果を活用することで、同じ写真を使用した場合でも印象が大きく変わることがあります。
この効果が特に大きいなと感じたのが、人物の写真を使用する場合です。
例えば、苦しそうな表情→薬→和やかな表情と写真が連続で表示された場合には、薬が効いて痛みが和らいだと解釈したり、リビング全体の風景写真の後に親子が笑顔で会話しているシーンを見ると、この家で快適に暮らしているのだなと想像したり、頭の中で自然とストーリーを組み立てていることを自覚しました。特に自分と近い存在の人物(同性や同年代)であればあるほど、感情移入がしやすく想像も膨らみやすいと思います。
さらに、クレショフ効果は一枚の写真の中にも適用できるため、同じ商品でも撮影時の背景やシーンを変えることで、印象を大きく変化させることが可能です。
効果を存分に活かすためには、Webサイト全体を通して、また商品一つ一つに対して、どのようなイメージをつけたいのかを事前に検討した上で写真を撮影・配置することが重要になります。
そのことを念頭に置いた上で、デザインの隠し味として活用してみてはいかがでしょうか。
アフォーダンス理論

ドアノブがついているドアが目の前にあるとします。このドアを開けようとするとき、誰もが迷うことなくドアノブを回すでしょう。
この時、ドアと人との間には「ドアノブを回して開けるというアフォーダンスが存在している」と言い表します。
「アフォーダンス」はもともとアメリカの心理学者ジェームズ・J・ギブソンが、「与える / 提供する」という意味の英単語「afford」にもとづいて名付けた造語で、環境が人(動物)に対して与える情報・意味のことを指します。
これに対し、アメリカの認知科学者ドナルド・ノーマンは、「アフォーダンスは人をある行為へ誘導するためのヒントを示すもの」という考え方を提唱しました。
ノーマンの提唱する理論が活用されているわかりやすい例が、駅に設置されているゴミ箱です。
近頃のゴミ箱は分別を可能にするため、新聞・雑誌、ペットボトル、その他のゴミ…という形でそれぞれ分けられているケースが多くなっています。このようなゴミ箱は入れ口が捨てるものに近い形をしていることにお気づきでしょうか。何をどこに捨てるべきかという情報をアフォードしてくれているのです。
このように、物が持つ形や色、材質などが、その物自体の扱い方を説明しているためにすぐ使用方法が理解できたり、過去の体験をもとに特定の条件に特定の行動が結び付けられたりする効果をアフォーダンス理論と言います。
この理論がWebデザインにも活かせるということはすでに広く知られており、わかりやすいものだと、下線が引かれているテキストはリンク、立体感(影)のある図形はボタンだと自然と認識されると言われています。
その他にも、カーソルを写真に合わせると浮き出るような動きがついている、もしくは写真のトーンが暗く変化するなど、アニメーションやエフェクトを工夫し、操作上の動きによってボタンだと認識してもらうこともこのアフォーダンス理論を活用した一例ではないでしょうか。
人の心理とデザインが果たす役割をそれぞれ理解し、使いやすさ、わかりやすさを追求するという視点が大切だとあらためて感じる理論です。
スキーマ不一致
「トマトは何色?」と聞かれれば「赤色」、「透明な飲み物といえば?」という問いには「水」と迷うことなく答えますよね。
このように、ある対象や出来事に関して自身の持つ知識や過去の経験から形成されたイメージのことを「スキーマ」といいます。
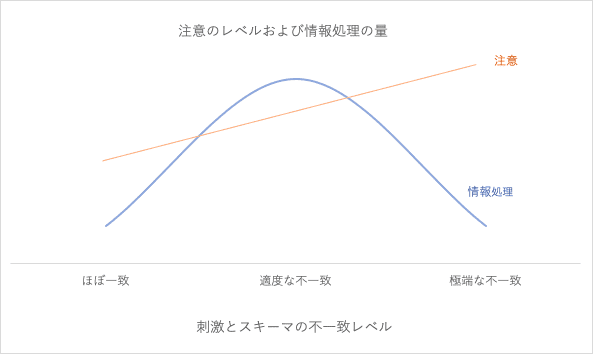
新たな情報が入ってきたとき、それがスキーマとどのくらい一致しているかによって脳の活動量が変化しているのです。

図が示すとおり、不一致であればあるほど注意のレベルは高くなりますが、「適度な不一致」を境に低下していきます。「ほぼ一致」の場合は予想どおりなので認知するための努力の必要が少なく、反対に「極端な不一致」の場合はあまりの違いから理解する努力を諦めてしまうためです。
適度な不一致のとき、言い換えると、ほどよい違和感を感じるときに消費者が思わず引き込まれてしまうということが明らかになっています。
この理論は商品開発やパッケージデザインでよく取り入れられており、「透明なドリンク」が流行したこともこの理論に基づいていると考えられています。
Webデザインにおいても本来のイメージとは異なるカラーを使用するなど応用できそうだと感じた理論ですが、もう少し広い視野で考えるとサイトリニューアル時に当てはめることができるのではないかと思いました。
リニューアルを機に大きく会社のイメージを、さらには業界全体のイメージを変えたいという思いをお持ちのお客様もいらっしゃると思います。そのような時こそ変えるべきところと変えてはいけないところを見極め、適度な不一致を創造することがポイントとなるのではないでしょうか。
また、極端に不一致な状態を適度な不一致に変えるということも方法の一つとしてあげられていました。
その変化の鍵をにぎっているのが、斬新な機能や特徴に対する「意味付け」で、専門用語では「イネーブラー」と呼ばれています。
上記の透明なドリンクの例で言うと、もともと透明のイメージがない飲料だとしてもそれが天然水でつくられていると聞くと、透明ということへの納得感が少し増しますよね。
イネーブラーは、革新的な機能・特徴の存在を意味的に肯定することによって、一貫性をもたらし、適度な不一致に近づける役割を果たしています。
斬新なアイデア・デザインも、やはり理にかなっているかどうかがキーポイントになると実感しました。
おわりに
Webデザインはとても論理的なもので、一つ一つ試行錯誤しながらつくりあげられています。
その一方でユーザーの視点に立つと、細部にまで目を向けることは少なく、無意識的に何かを感じ取ったり、瞬時に判断したりしていることがほとんどです。
その無意識の部分、人の心理を理解することができれば、さらにユーザーの心に響くようなデザインに繋がるのではないでしょうか。
また、私たちはお客様にデザインをご案内する際に、コンテンツの配置位置や使用する写真などデザインの理由を一つずつご説明しているのですが、そのような時にも心理効果にもとづいているとあわせてご説明できれば、より納得感のあるご提案ができるのではないかと思いました。
この記事を読んで、論理的に考えるということの楽しさを少しでも見出していただけると嬉しいです。
最後まで読んでいただき、ありがとうございました。