
こんにちは、Designerの松並です。
早いもので2021年もひと月終わってしまいました。
昔から言われる言葉遊びで、「1月は往ぬ(行く)」「2月は逃げる」「3月は去る」というものがあります。
由来は「1月はお正月があり、2月は元々28日(29日)で普通より短く、3月は年度末なのでやることが多い」ということだそうです。
時間は戻って来ないので、しっかりと計画を立てて、1日1日を逃さないようにしたいものですね。
今回はAdobe XD でのパララックスアニメーションの作成手順をご紹介させていただきたいと思います。
それでは参りましょう。
Table of contents
Adobe XD でのパララックスの表現
Adobe XD でのパララックスは、プロトタイプのアニメーションを用いて表現します。
とても手軽に動作イメージを伝えることができるのでおすすめです。
パララックスに限った話ではありませんが、Adobe XD を使用することで、コーディングの際のアニメーションを意識するようになり、完成のイメージを想定しやすくなるのも良いところだと思います。
完成イメージ
まずは本稿で紹介するパララックスアニメーションの完成イメージをご覧ください。
今回は水平方向のパララックスアニメーションと簡易的な遷移アニメーションを作ってみました。
※リンクをクリックしますと自動でアニメーションが開始されます。
デザインを作る
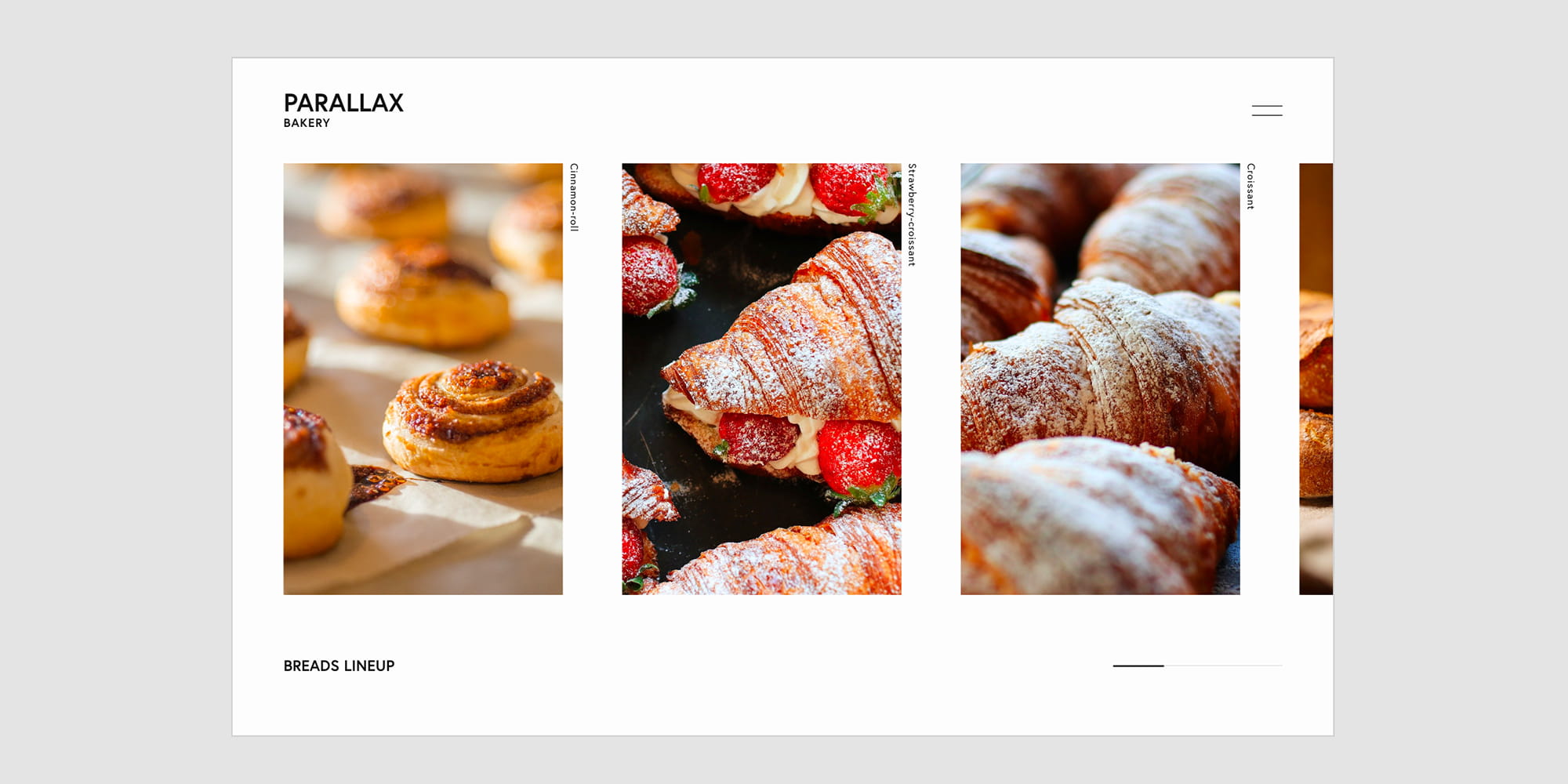
今回は本稿用に架空のベーカリーのラインナップページを作成致しました。

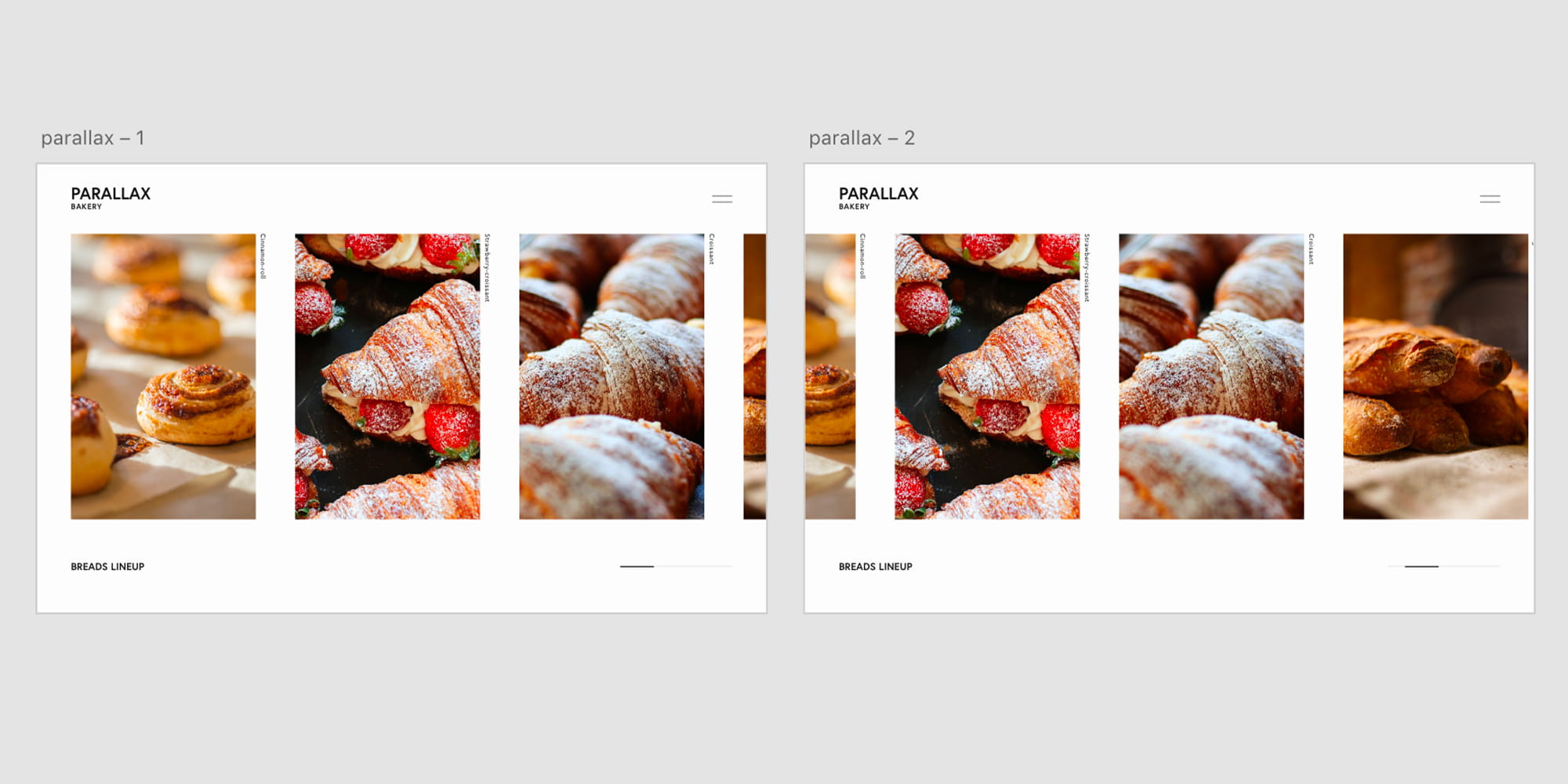
パララックスさせたい箇所のデザインが完成しましたらアートボードを複製します。
その後、アニメーション後の位置やサイズに要素を移動、変形させます。
今回は左右へスライドするアニメーションにパララックス効果を加えるため、写真をマスクし要素全体は左へ移動させ、マスク内の画像は右へ移動させました。

アニメーションを作る
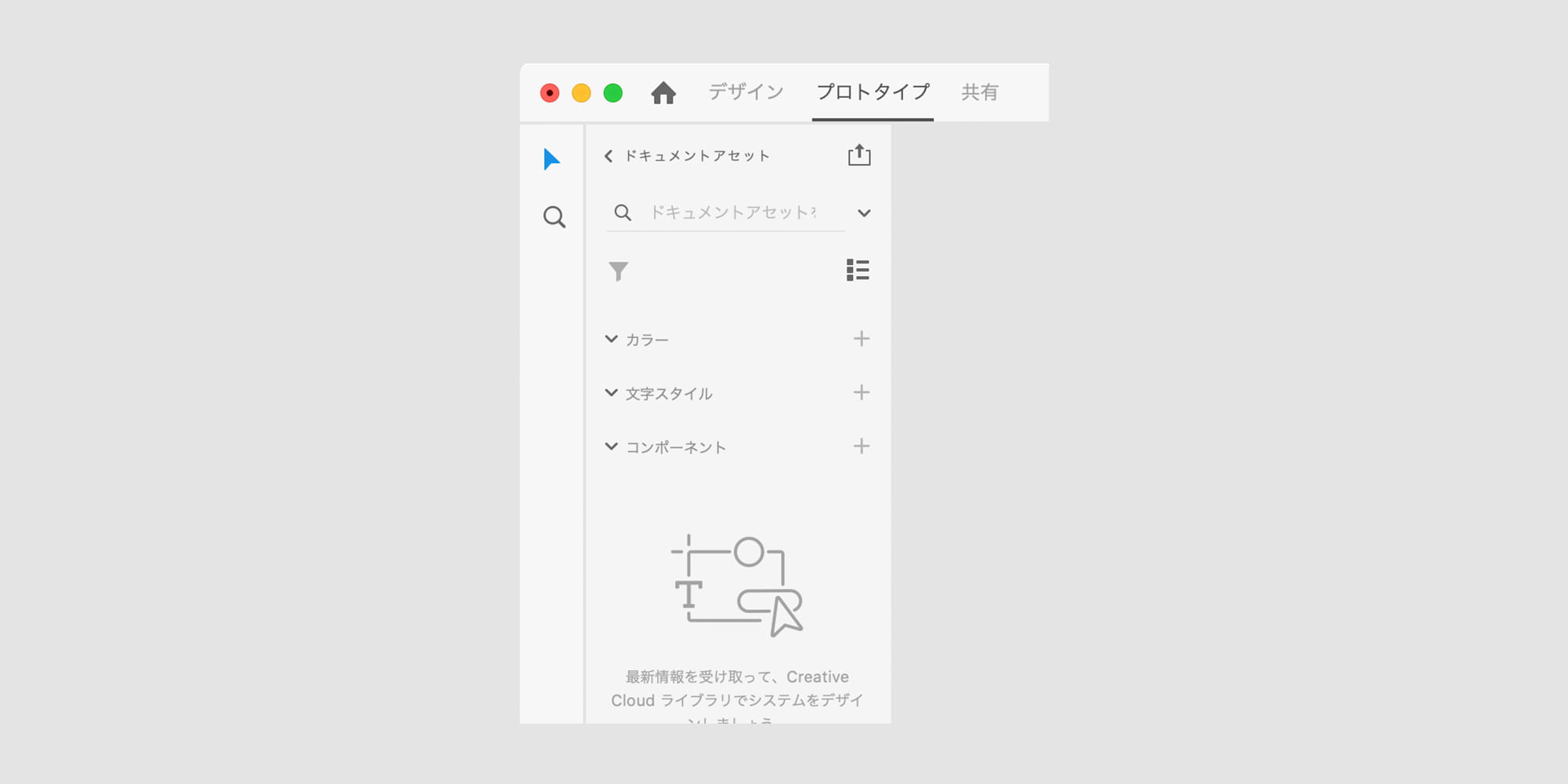
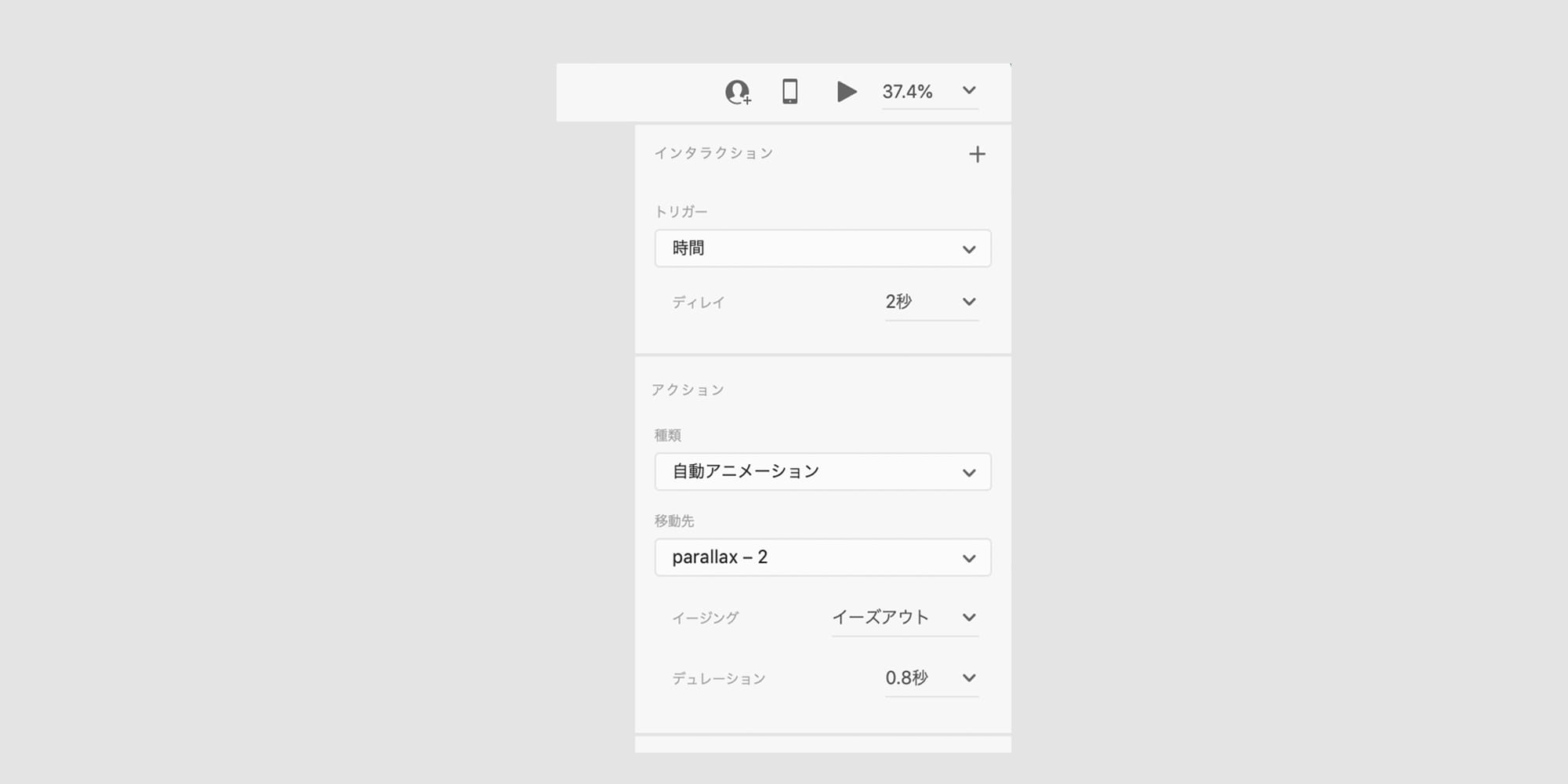
アニメーションさせたい箇所のデザインが出来ましたら、プロトタイプタブへ切り替え、アニメーションの設定を行います。

今回はトリガーは「時間」に設定しましたが、見せ方によってここは変更しても良いと思います。
その他、ディレイやイージングなどの設定もお好みで調整してみて下さい。

これだけで、パララックスアニメーションが出来ていると思いますので、プレビューで確認してみて下さい。
最後に
いかがでしたでしょうか。
画像マスクと自動アニメーションを使うことで簡単にパララックスアニメーションを作成することができます。
動作イメージの共有を、クライアントやコーダーとスムーズに行える点はとても便利だと思いますので、皆様も活用してみて下さい。
今回作成した XD のデータも共有させていただきますので、よろしければ参考までに。
最後までご高覧いただきありがとうございました。
