
こんにちは。アシスタントディレクターの鳥垣です。
2020年も残すところあと数日。今年は例年と大きく違う一年であったことは言うまでもありませんが、私個人としても、大学生から社会人へとステージが変わった節目の一年でした。新たな環境で毎日目の前のことに必死に取り組んでいると気がつけば年末というような、本当にあっという間の一年でした。
社会人2年目を迎える2021年。この1年間の経験を力に変え、周りの方に成長を感じていただけるような1年にしたいと思っています。
最近、私と同じように業界未経験だけどWeb業界に挑戦したいという方とお話する機会が何度かありました。その時に必ず質問されたのが、「今から何かできることはありますか?」ということです。
私自身のことを思い返してみると、入社前はもちろん、入社してすぐの頃は不安な気持ちでいっぱいで、Webについて勉強したいという思いはあるけれど、何から勉強すればいいのかわからない…という状態でした。そこで、私と同じように不安を抱えていらっしゃる方に向けて、入社前から現在までの間に私が実践したことの中で、今すぐにでも始められることをピックアップしてご紹介します。「これなら私もできるかもしれない」と一歩踏み出していただけるきっかけになりましたら幸いです。
Table of contents
とにかくたくさんWebサイトを見る
入社前、知識ゼロの状態でスタートするのはあまりにも不安が大きかったため、何か事前に勉強しておいたほうが良いことはないか尋ねました。その時に言われたのが、「たくさんサイトを見ること」でした。
就職活動の際に、応募する企業のコーポレートサイトや採用サイトは欠かさずチェックしていたこともあり、それまでも数々のサイトを見ていました。ただ、その頃はあくまでも就職活動のための情報の一つとして見ていたので、全体をざっと見て気になるコンテンツだけチェックしていました。そこで、改めてデザインに目を向けてみたり、メニューやボタンなどクリックできそうなところは全部チェックしてみたりすると、一つのサイトにこれだけたくさんの情報やこだわりが詰まっているのかという新たな気づきもあり、サイトを見ることが楽しいと感じるようになってきました。
たくさんのサイトを見るということは、入社後もずっと続けています。サイト全体の構成を考える時、各コンテンツの参考イメージを探す時など、参考となるようなサイトを探す場面が多々あります。当初、どのようなサイトが良いサイトなのか判断も難しく、参考サイトをどうやって探せばよいのかわからなかった私は、デザインの参考になるサイトがまとめられたWebデザインギャラリーサイトの存在を先輩に教えていただきました。中でも、私が特にチェックしているギャラリーサイトを5つご紹介します。
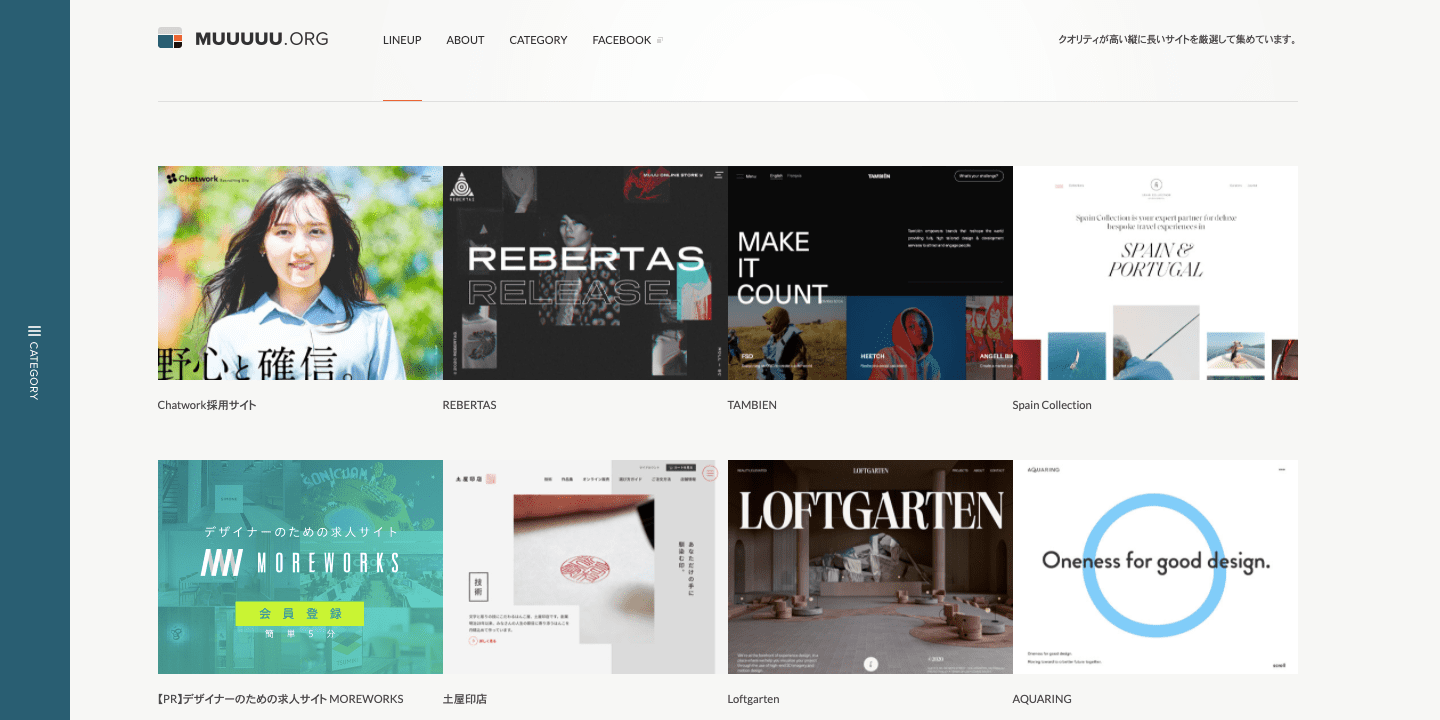
MUUUUU.ORG(ムーオルグ)
様々なカテゴライズ(サイトのタイプ、デザイン、業種など)で絞り込み検索が可能なため、こういうサイトを検索したいと明確に決まっている時は、一番にこのサイトを見ることが多いです。
bookma!
一つ一つのサムネイルが大きく、スマートフォン版のデザインも並列しているので、ひと目で直感的にデザインを見ることができます。
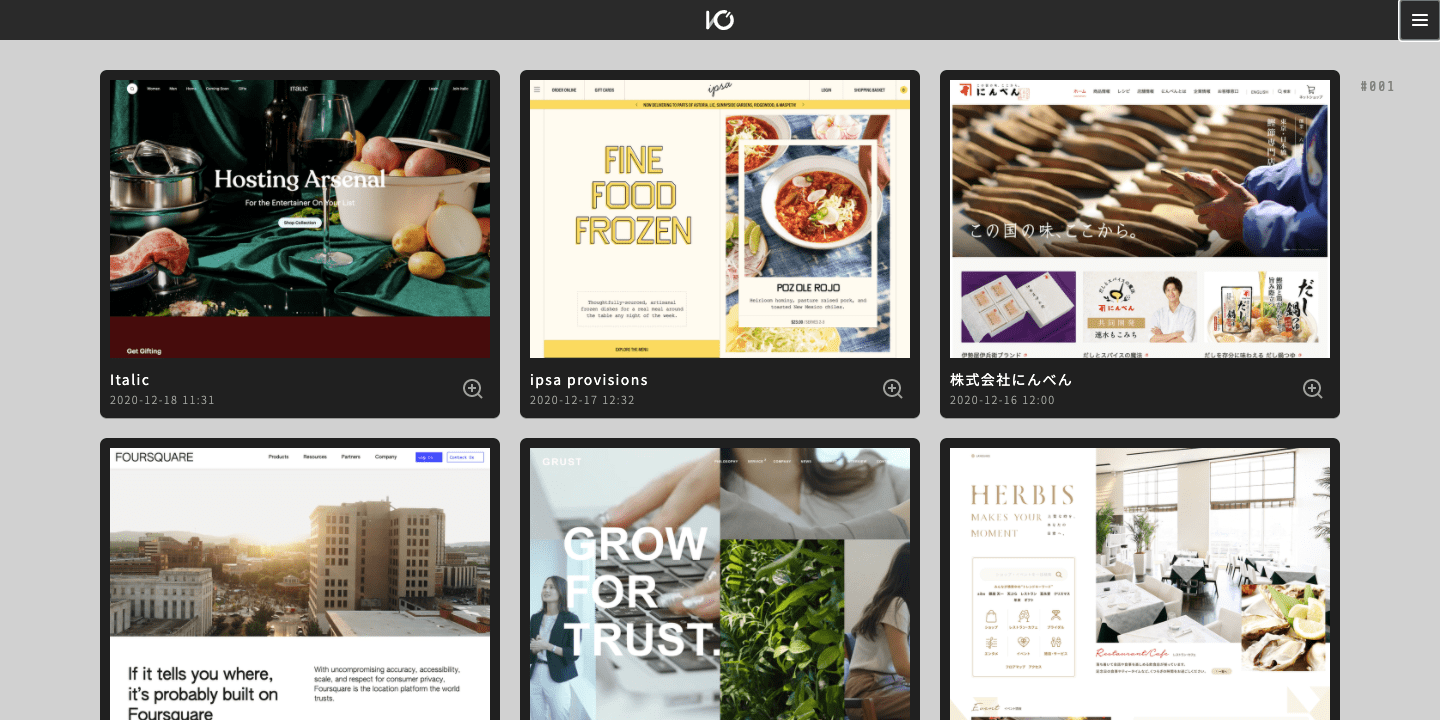
I/O 3000

更新頻度が高く、更新日も表示されているので、より最新のサイトをチェックすることができます。
S5-Style

個人的にこのサイト自体のデザインが好きなので、よく眺めています。複数条件で絞り込み検索ができるというのがとても便利なポイントです。
Web Design Clip

https://www.webdesignclip.com/
日本のサイト、海外のサイトをそれぞれ分けて一覧でチェックすることができるので、コンテンツのヒントを探したいときなど日本のサイトに限定して見たい時にこのサイトに訪れることが多いです。
まずはギャラリーサイトから自分の好きなデザインのもの、目を惹かれたものをクリックしてみて、たくさんのサイトに、たくさんのデザインに触れることから始めてはいかがでしょうか。
ツールを実際に使ってみる
入社後、初めて見るようなツールがたくさんあり戸惑う場面が多かったのですが、実際に触ってみながら使用方法を覚えていくのが一番身につくと実感しました。わからない時には先輩に質問することはもちろん、使用方法をまとめられたサイトもたくさんあるため、試行錯誤しながら実際に試してみて…というのを積み重ねていくようにしています。
ツールというのはより効率的に作業するための方法の一つですが、今回は私がこれまで使用したいくつかのツールの中でも、使ってみて楽しいと感じたものをピックアップしたので、ぜひ気軽に一度使用してみてください。
XMind
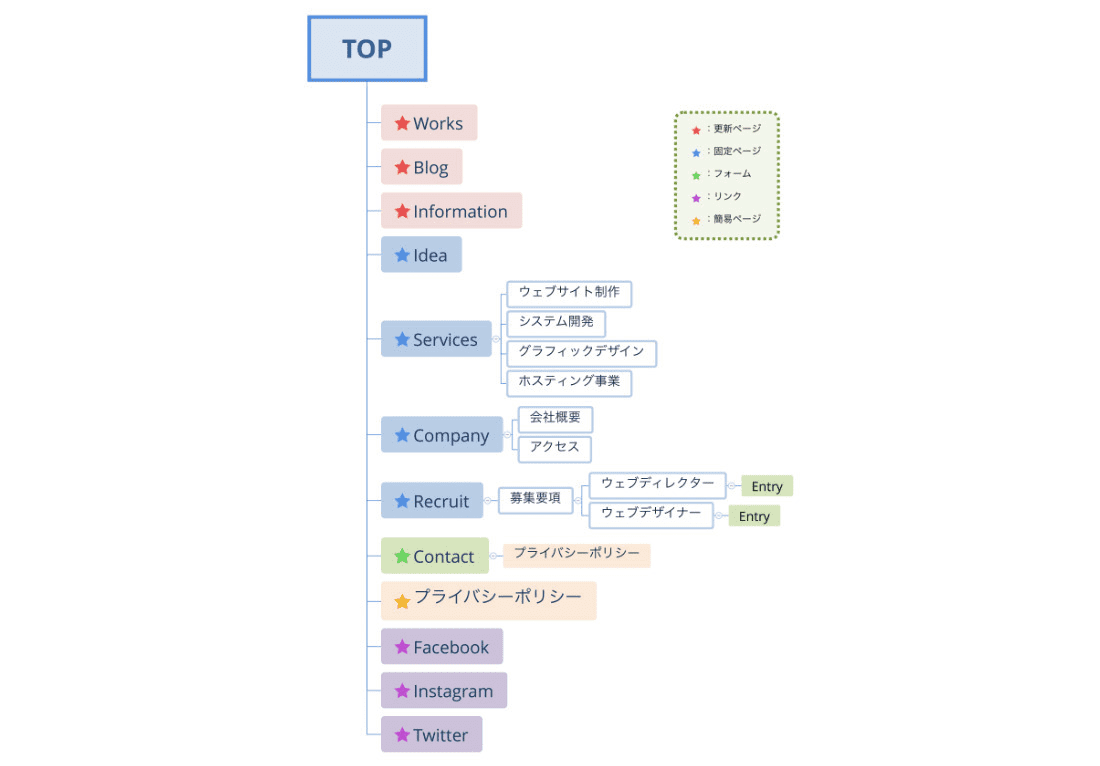
アシスタントディレクターとして、最初に使用方法を教えていただいたのが「XMind」というものです。このXMindは、主にサイトマップ(サイト全体の構成を図式化したもの)を作成する際に使用しています。
実際に作成したものがこちらです。(弊社自社サイトのサイトマップです。)

XMindはシンプルで見やすく、操作性も非常にわかりやすいです。私も一度で使用方法を理解することができたので、初心者の方もとても使いやすいツールだと思います。無料版が用意されているので、ぜひ一度試してみてください。
Adobe XD
以前のブログで、アシスタントディレクターとして任せていただいた仕事をご紹介したことがありますが、その時以降に新たに挑戦したのが、ワイヤーフレームの作成です。ワイヤーフレームとは、サイトのレイアウトやコンテンツの配置を定める設計図のようなものです。(単に「ワイヤー」と呼ばれることもあります。)以前は、サイト制作の最初の段階として素材(原稿やお写真)をあつめた後、デザイナーの方にデザイン着手をお願いしていたのですが、最近は、デザイン着手前の工程として、ワイヤーフレームの作成も行っています。
このワイヤーフレームを作成する際に使用しているのが、Adobe XDです。
Adobe XDとは
「構想をそのままデザイン」
本物のようなルック&フィールのデザインでストーリーを語ろう。ワイヤーフレーム、アニメーション、プロトタイプ、共同作業機能、その他の機能がすべてがここに統合されています。
私自身このツールを使い始めて間もないので、試行錯誤しながら使用方法を習得しているところではありますが、習得できるようになるとワイヤーフレームの作成もとても効率的に進められるようになるんだろうなというイメージがひしひしと湧いています。
このAdobe XDについても、基本的な機能は無料で使うことができるので、迷わずダウンロードしてみることをおすすめします。
見よう見まねでやってみる
ここからは少し番外編ですが、デザインやコーディングについても興味がある、少しでいいから知っておきたいという方向けに、私がデザインやコーディングの勉強として実践していることをご紹介します。
デザイン編
デザイナーの方がどのように制作されているのか、自分も実際に手を動かして学びたいと思いつつも、いきなり自分でデザインをすることはとてもハードルが高いと感じていました。そこで、私にもできそうだなと考えたのが、自分の好きなサイトを模倣してみるということです。デザインの際に使用するツールは、上記のAdobe XDです。
まずはテキストや画像、図形など、まったく同じように配置してみることから始めました。そうしているうちに、ここは背景より画像が上に来たほうがいいのではないかとか、ここの色味はもっと薄いほうがメリハリがつくのではないか、というような自分なりの考えが出てきたので、それを実際に試しているとだんだんと楽しさが増していきました。ベースから自分で制作したわけではないものの、アイデアを形にする面白さを実感できたような気がしました。
デザインについては、今はまだまだインプットが必要で、形にするにはもっともっと勉強が必要だということは自覚していますが、いつか自分のアイデアをデザインとしてアウトプットできるようにもなりたいと思っています。
コーディング編
私はWebについてまったく知識がなかったので、「コーディングとは何か」というところから勉強が必要でした。Webディレクターがコーディングに携わるというわけではないものの、サイトがどういう仕組みで動いているのか理解したいという思いがあり、コツコツと勉強を続けています。
まだ基本中の基本の段階なので、コードを書くことができるようになるまでには時間がかかると自覚していますが、勉強を始めてから、これはこういう意味を持っているのかなと想像できるようになり、いっきに見え方が変わってきました。それまで呪文のように見えていたコードも、一つ一つに意味があり、それによってサイトが成り立っていると思うと、もっと理解できるようになりたいという興味が増してきました。
そして何よりも、勉強を始めたことで、表面上には見えないけれど、裏側でどれだけ考えながらサイトが制作されているのか、理解できるようになりました。
コーディングの勉強法としては、学習サイトと参考書を併用しており、学習サイトはこちらの「Progate」というものを使用しています。

基礎から学ぶことができ、初心者にもわかりやすいというところに魅力を感じ、私はこの学習サイトを選びました。また、実際にプロダクトを作りながら学ぶので、より実践的にスキルを身につけることができます。
基礎レベルであれば無料で学ぶことができるので、初心者だけど勉強してみたいという気持ちがある方は、ぜひ挑戦してみてください。
参考書については、私は「1冊ですべて身につくHTML & CSSとWebデザイン 入門講座」を選択しました。個人的に、参考書を選ぶ時のポイントにしているのが、レビューとページをめくりたいと思うかどうかという自分の感覚です。私がこの参考書を選んだのは、全体のデザインやフォントが好みで、ページをめくっていくのが純粋に楽しいなと感じたことが大きな理由です。参考書を買ったはいいもののけっきょく使わずに置いてある…という経験がある方もたくさんいらっしゃるのではないでしょうか。参考書というとどうしても開くのが億劫になりがちですが、1冊の本としてどんどん読み進めたくなるようなものであればまた感覚が変わると思います。皆様それぞれのわくわくする1冊を選んでいただければと思います。
おわりに
知識のない状態でこの業界に挑戦し、日々新たな出会いを経験している私が一番に心がけているのは、「とにかく手を動かしてみる」ということです。私自身がそうだったので気持ちはとてもよくわかるのですが、「難しそうだから…」「何から始めていいかわからないから…」と、結局何もしないのが一番もったいないと思います。時には、とにかくやってみる、まずは一歩踏み出してみる、ということも大切なのではないでしょうか。
読んでくださった皆様が、「これなら私にもできるかも」「ちょっとやってみようかな」と前向きに捉えてくださっていると嬉しく思います。
最後まで読んでいただき、ありがとうございました。