
こんにちは。ディレクターの池原です。
紅葉が美しく過ごしやすい期間もあっという間で、神戸も本格的に寒くなってきました。
私は乾燥肌で毎年冬は肌トラブルに悩まされるのですが、今年は大手メーカーの空気清浄加湿器を買ってみました。
常に湿度を60%に保ってくれる優秀な子で、この冬は快適に過ごせそうです。
さて今回は、Adobe XDでワイヤーフレームを作成する際の全体の流れをおおまかに紹介いたします。
作成をはじめる前に「Adobe XDでワイヤーフレーム作成するための準備」についての前回の記事もご参考ください。
それでは参りましょう。
Table of contents
サイトマップや素材を用意する
ワイヤーフレームの作成をはじめる前に、サイトマップやWebサイトに掲載するテキストを用意しましょう。
本記事ではWillstyleのコーポレートサイトをリニューアルする想定で、実際にワイヤーフレームを作成していきたいと思います。
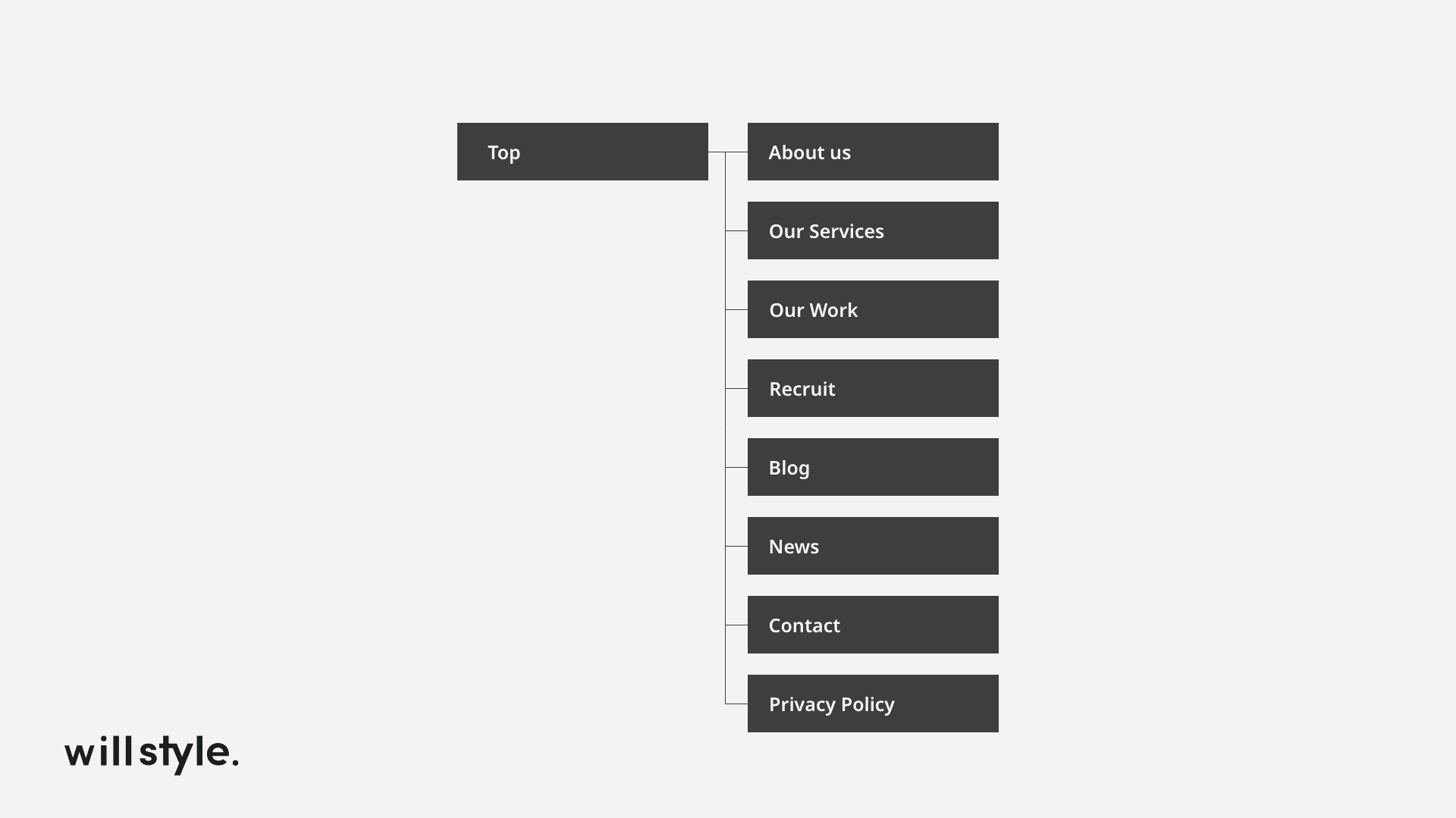
あたらしいWebサイトの構成は以下とします。
今回は、About us、Our Services、Our Workの3ページ分のワイヤーフレームを作成します。

さっそく作ってみる

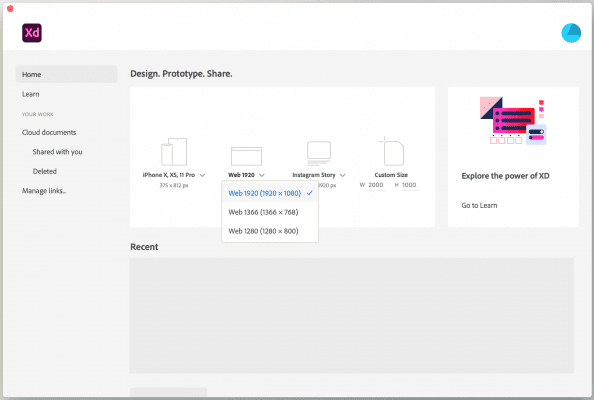
Adobe XDのホーム画面、もしくはツールバーの”ファイル”から「新規作成」をクリックします。
アートボードのサイズは任意ですが、PCの画面サイズ(画面解像度)としてシェアが高い 1920×1080px がおすすめです。
はじめに、Webページに必須の下記の要素を配置していきましょう。
- サイトタイトル (サイトロゴ)
- グローバルナビ
- パンくずリスト(TOPページ以外)
- フッター、フッターナビ
- コピーライト
上記のようなマスト要素を配置する際は、私は前回ご紹介したQuickMockupのテンプレート機能を使っています。

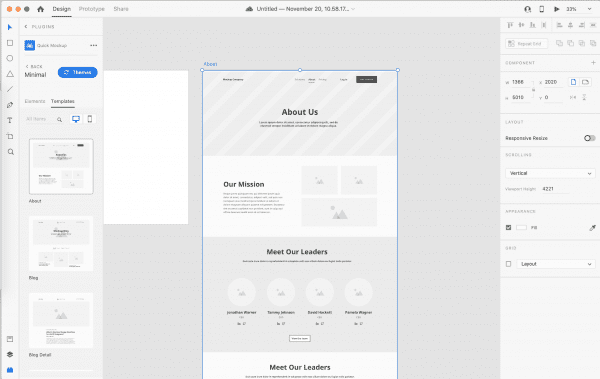
テンプレートを挿入するには、左下の双眼鏡アイコンをクリックし、QuickMockupを選びます。
テーマを選択できますが、装飾が少ないMinimalがおすすめです。
Templatesタブに切り替え、任意のテンプレートをクリックします。(私はAboutを使うことが多いです)

テンプレートは新しいアートボードとして作成されます。
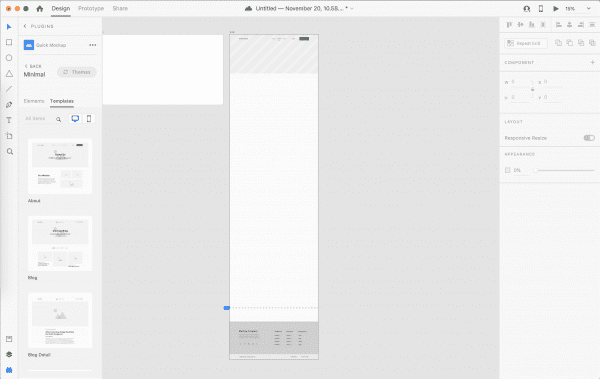
テンプレートのアートボードのサイズは1920×1080pxでは作成されないため、少し面倒なのですが最初に作成した1920×1080pxのアートボードに必要な要素だけを移動もしくはコピー&ペーストします。
不要な要素はテンプレートのアートボートごと削除しておきましょう。
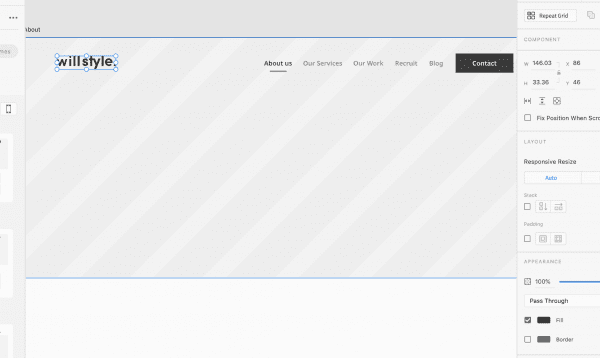
続いて、サイトタイトルやグローバルナビを書き換えたり、メインエリアにコンテンツを配置していきます。

メインエリアには掲載する情報をレイアウトに落とし込んでいくのですが、ページの戦略や動線を考えて配置することが最も重要です。
この作業こそがワイヤーフレームを作成する一番の目的といえるでしょう。
コンテンツの配置の考え方
コンテンツの配置についてはまた別の機会に詳しく解説しようと思いますので、今回はひとまず基礎的なお話をしておきます。
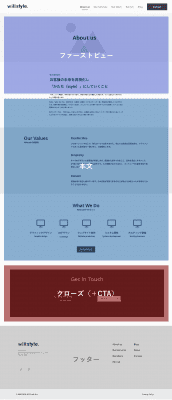
Webページの構成は3つのパートに分けて考えます。
- ファーストビュー
- 本文
- クローズ文(+CTAボタン)

ファーストビューはアクセスしたときに一番最初に表示される画面ですね。
そのため、ファーストビューエリアにはユーザーの興味を惹く要素orユーザーの目的を解決してくれそうな要素を優先的に配置します。
ユーザーの好奇心を刺激することで「続きを見たい」と思ってもらうのが狙いです。
たとえば、企業についての説明ページなら、まずページタイトル(ユーザーの目的を解決してくれそうな要素)インパクトのあるキャッチコピーや画像(ユーザーの興味を惹く要素)をファストビューに配置します。
本文パートのコンテンツ配置はWebページによって異なりますが、基本的には重要度の高い順に配置していきます。クライアントがこのページで一番に伝えたいことはなにか、このページに訪れるユーザーがどんな目的を持っているのか、などを考えコンテンツにランク付けして並べていくイメージです。
最後に、Webページの内容のまとめや、ユーザーにアクションを起こさせるためのテキストや画像をクローズパートに配置します。「お問い合わせ」「資料請求」などのボタン、「詳細をみる」「関連ページ」など回遊を促すリンクなどです。
CTA(Call To Action)とは「行動喚起」と訳されることが多いですが、Webサイトにおいてはユーザーに何かしらのアクションを促すことを言います。代表的なものに「お問い合わせ」などのボタンがありますね。
Webサイトの目的によって、CTAの配置場所は変わってきます。リード顧客の獲得が目的のサイトであれば、「資料請求」などのボタンをページの上部や本文のコンテンツ間に配置したり、スクロール追従にするなど、ユーザーがどのタイミングでアクションを起こしても良いように工夫する必要があります。
共通の要素はアセットに追加する
グローバルナビやフッターなど、複数のページに同じ要素を用いる場合は、コンポーネントにしてアセットに追加することで修正や変更の作業を簡素化できます。

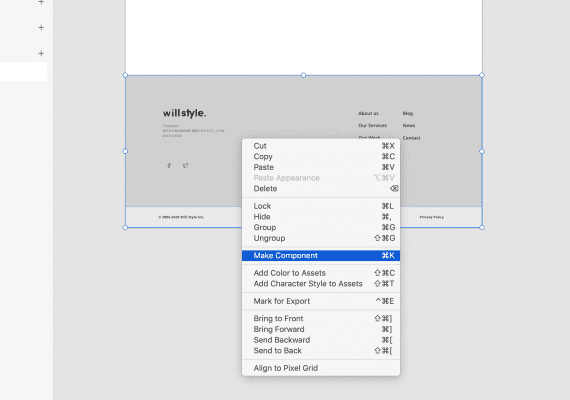
アセットに追加したい要素を選択します。
※複数のアイテムがある場合は、あらかじめグループ化しておきます。(アイテムを全て選択し、⌘+G でグループ化できます。)
⌘+K または右クリック >「コンポーネントにする」をクリックします。

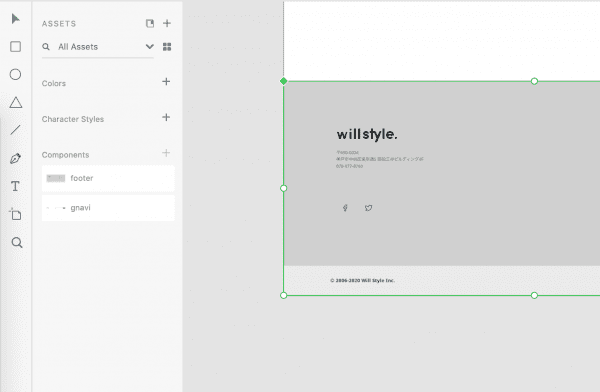
追加が成功すると、アセットパネル内のコンポーネントライブラリに表示されるので、任意の名前に変更しておきます。

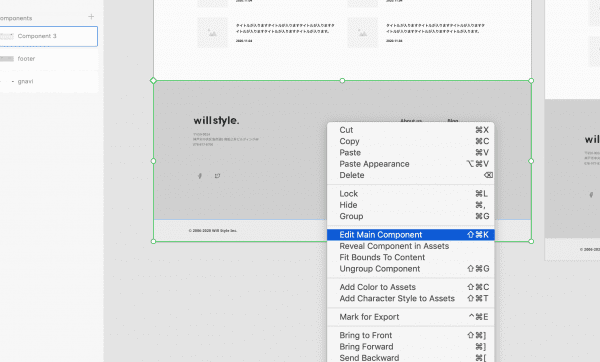
コンポーネント化した要素はすべてリンクされています。そのため「メインのコンポーネントを編集」することで他のすべての要素にも同時に反映されますので、すべての要素をひとつずつ修正していく必要がなくなります。
説明文を追加する
すべてのコンテンツが配置できました。
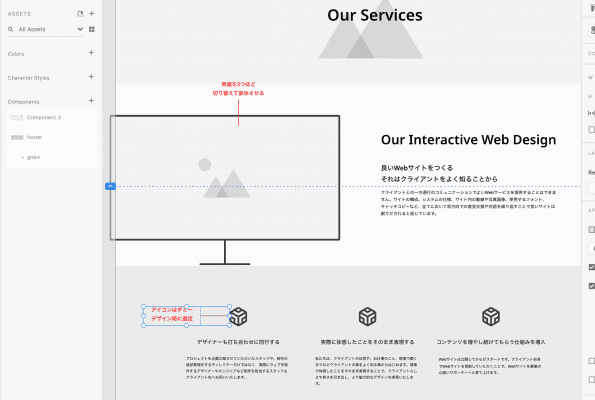
次は補足説明文を追加していきましょう。
これはレイアウトの意図をチームに共有するのが目的です。

自分のアイデアをしっかりとWebデザイナーに理解してもらうことで、ディレクターの思い描くデザインと実際のデザインとのズレを防ぐことができます。
さらに、共有したアイデアに対してチームからフィードバックが得られれば、ワイヤーフレームをブラッシュアップしていくこともできます。
プロトタイプの作成もおすすめ
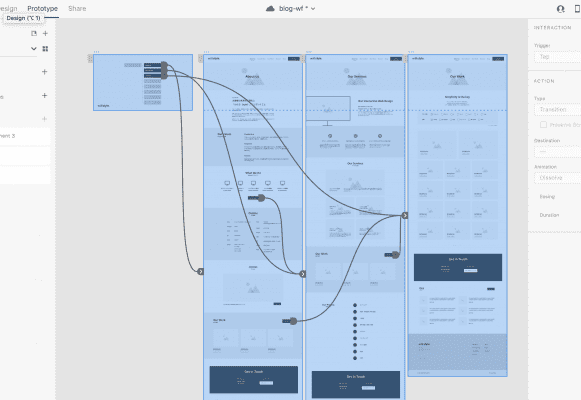
完成したワイヤーフレームはそのまま共有してもいいのですが、AdobeXDのプロトタイプ機能を使うことで、ワイヤーフレーム内の要素(ボタンなど)をクリックしてページが遷移する仕組みをつくることができるのです。
クライアントや制作者に、サイト構成や操作イメージをより確実に共有するのに役立ちます。
プロトタイプの作成はとても簡単です。

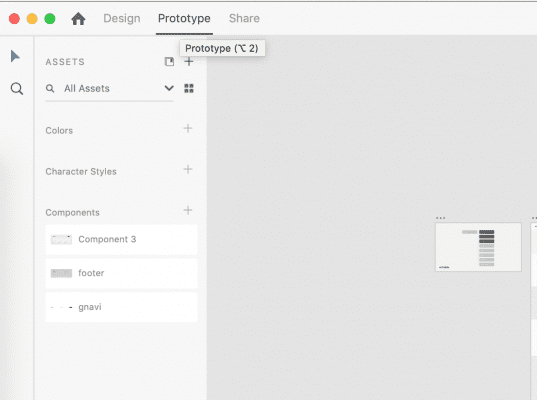
まず、AdobeXDの作成画面をプロトタイプのタブに切り替えます。

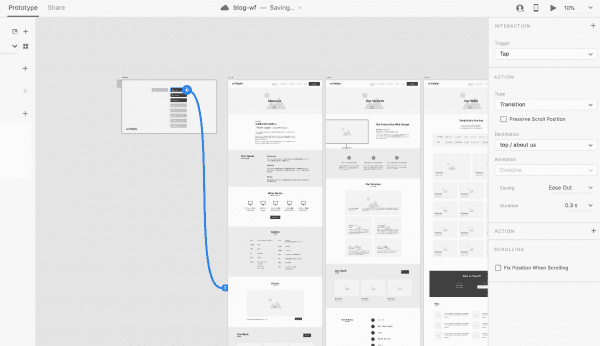
アクションを追加したい要素を選択します。
青い円形のアイコンをドラックして、遷移先のページとつなげます。画面右側のパネルのDestinationからページを選択してもOKです。

共有する
さて、準備が整ったらワイヤーフレームを共有しましょう。
共有には以下のいずれかの方法がおすすめです。
- URLを生成して共有する
- 画像 or PDFに書き出して共有
URLを生成して共有する
AdobeXDには共有機能が標準でついており、手軽にチームやクライアントへワイヤーフレームを共有することができます。

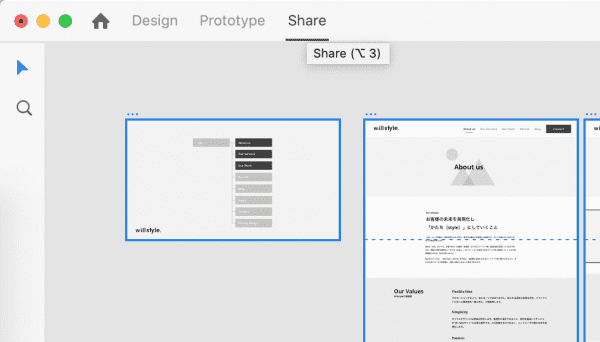
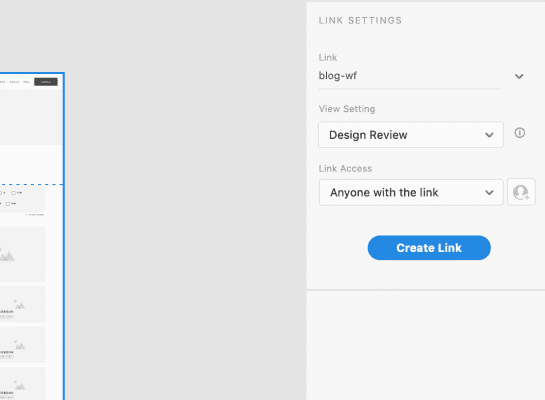
まずAdobeXDを共有タブに切り替えます。

画面右側にリンク設定パネルが表示されます。
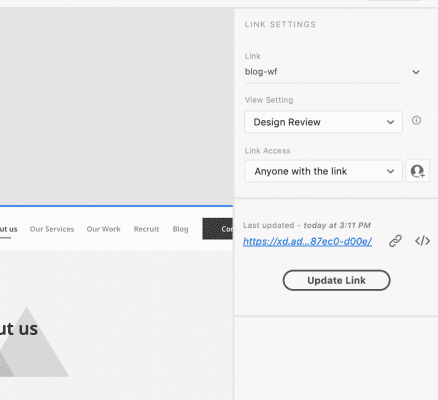
「表示設定」はデザインレビューを選択し、リンクアクセス権限を設定します。「リンクを作成」をクリックすると、URLが表示されます。

共有したい相手へURLを伝えます。URLへアクセスすると、ブラウザ上で作成したワイヤーフレームを確認することができます。
画像 or PDFに書き出して共有
印刷が必要な場合など、状況に応じて画像やPDFデータとして書き出すことも可能です。

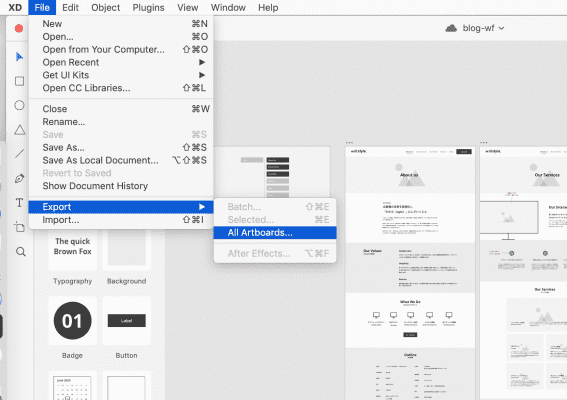
デザイン画面で、ファイル > 書き出し > すべてのアートボード をクリックします。
(一部のページのみ書き出したい場合は、該当のアートボードを選択し、ファイル > 書き出し > 選択したオブジェクト をクリックします。)
ファイル形式を選択し、ローカルに保存してください。
書き出し方法については、Adobe公式ブログに詳しい解説がありますのでこちらもご参考ください。
Adobe XD から制作用デザイン素材を PNG、SVG、JPG および PDF 形式で書き出す方法
おわりに
今回は、Adobe XDでのワイヤーフレーム作成の全体的な流れを紹介いたしました。
作成から共有までの一連の流れを容易にしてくれるのがAdobe XDの魅力です。
ワイヤーフレームの作成ツールをお探しの方は、ぜひ一度使ってみてはいかがでしょうか。