
こんにちは。ディレクターの池原です。
秋は過ごしやすく一番好きな季節なのですが、夏から冬へ移行するこの時期は、日照時間が減少することで脳内のセロトニンが減り「秋うつ」を引き起こす可能性が高くなるのだとか。
秋うつには、気の落ち込み、だるさ、十分な睡眠をとっても眠くなる、気力低下、焦燥感などの症状がみられるそうです。
体が資本ですので、この時期は「朝に日光を浴びる」「定期的な運動」「規則正しい生活」「バランスのよい食事」などを普段よりも意識して取り入れたいですね。
さて、WebサイトやアプリなどのUI/UXデザインのために開発されたツールであるAdobe XDですが、実はWebディレクターがWebサイトのワイヤーフレームを作る際にも適しています。
今回から、Adobe XDを使用してWebサイトのワイヤーフレームを作成する方法を何回かに分けて紹介していきます。
Vol.1ではまず、Adobe XDでワイヤーフレーム作成するための環境をつくっていきます。
それでは参りましょう。
Table of contents
ワイヤーフレーム作成をはじめる前に
Adobe XDはもともとUI/UXデザインのために開発されたツールですが、以下の2つを準備しておくことで、Webサイトのワイヤーフレームも難なく作成できるようになります。
- Quick Mockupプラグインを導入する
- すべてのショートカットキーを表示できるようにしておく
それぞれ詳しくみていきましょう。
Quick Mockupプラグインを導入する
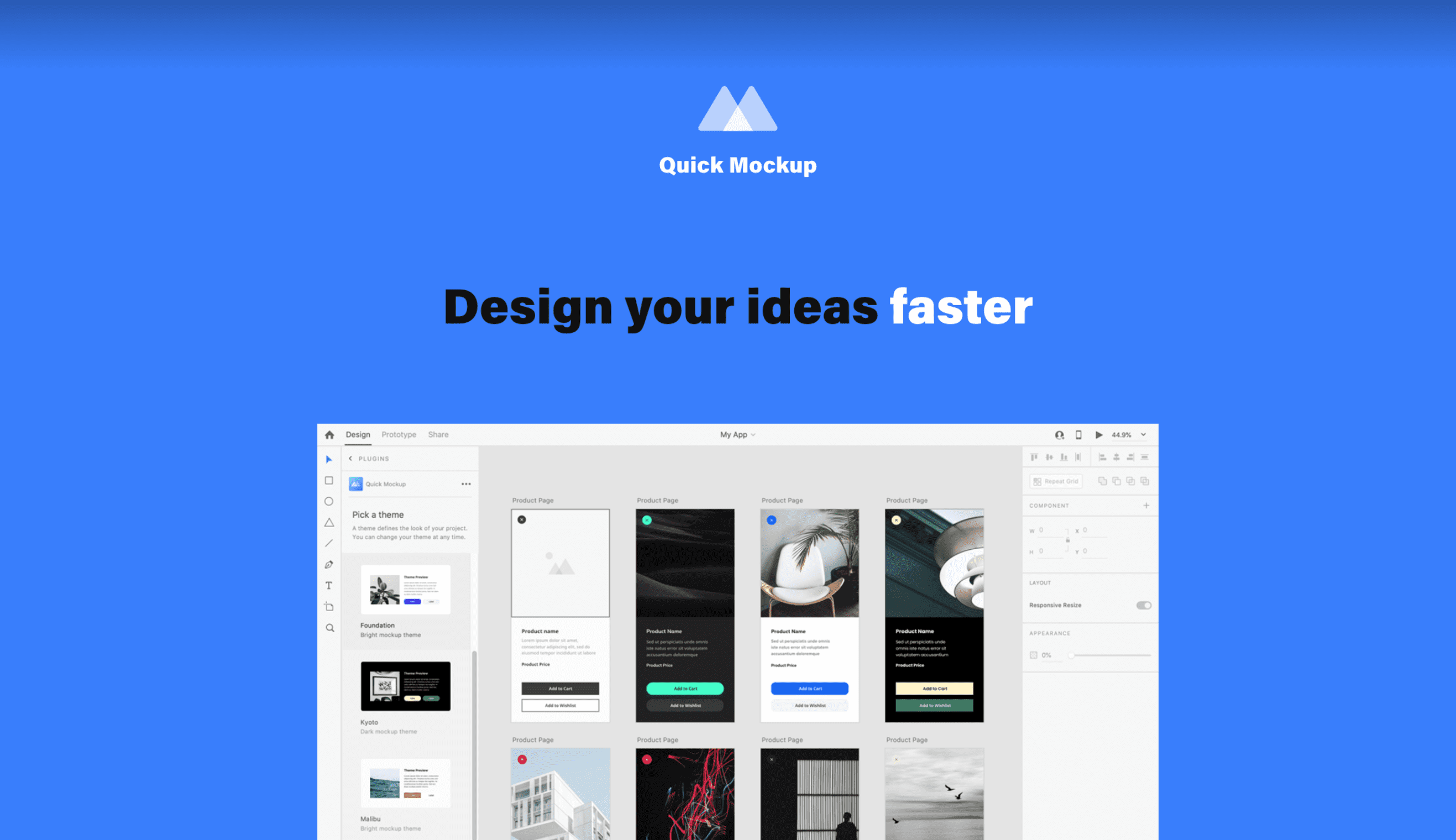
Quick Mockupはワイヤーフレームやモックアップを作成する「UXデザイナー以外のビジネスユーザー」向けに開発されたAdobe XDのプラグインです。
Quick Mockupを使うことで「使用頻度の高いUI要素のサンプル」を簡単に挿入できるようになり、ボタンやダミー画像、タブなど、ほとんどのUI要素をゼロから作成する必要がなくなります。ワイヤーフレーム作成の効率が飛躍的に向上しますので、ぜひ活用されることをオススメいたします。
導入手順

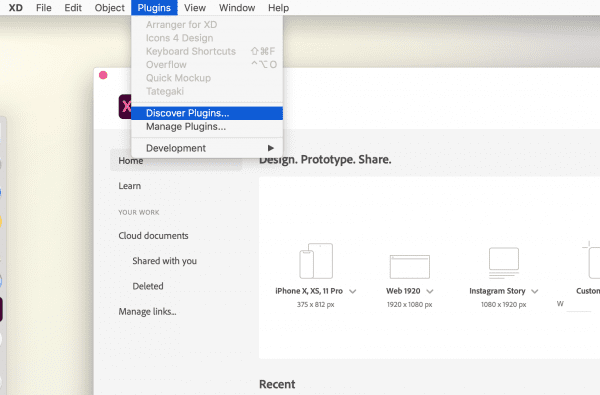
Adobe XDホーム画面で、ツールバーの「プラグイン」をクリックし、「プラグインを見つける」を選択します。(※私のPCの言語設定の影響で、上の画像では「プラグインを見つける」が「Discover Plugins」となっています。)

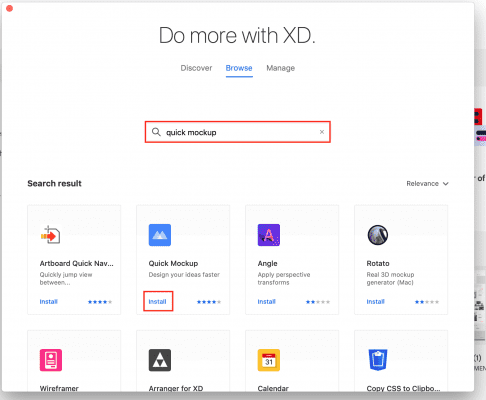
プラグインパネルが起動しますので、『Quick Mockup』を検索します。
検索結果にQuick Mockupが表示されたら「インストール」をクリックしてXDに取り込んでください。
プラグインの表示とインストールについては、Adobe公式サイトでも解説をご覧いただけます。

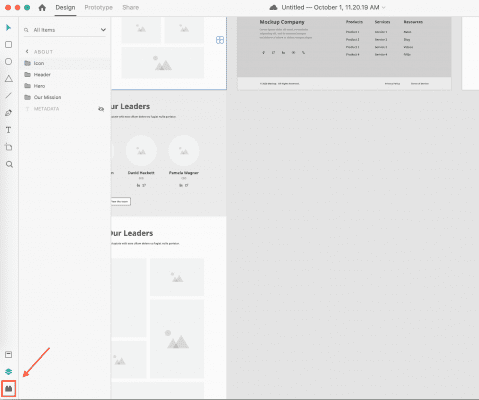
Quick Mockupのインストールが完了したら、XDデザイン画面のサイドパネルから、双眼鏡のアイコンをクリックしプラグイン一覧を表示します。

Quick Mockupが表示されていればインストール成功です。
Quick Mockupでできること
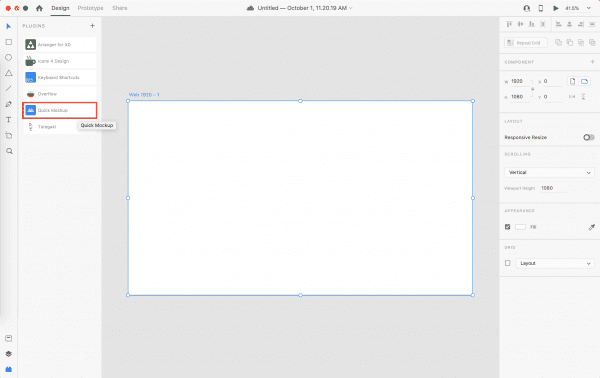
実際にAdobe XDデザイン画面のサイドパネルのプラグイン一覧からQuick Mockupをクリックしてひらいてみてください。

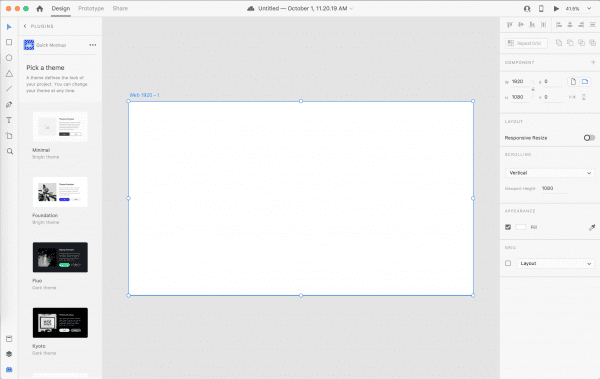
はじめにテーマ一覧が表示されるかと思います。
Webサイトのワイヤーフレームは主に構成を確定する目的で作成しますが、装飾は不要なことが多いため、私はモノトーンのMinimalテーマを使用しています。
UI要素を個別で挿入もできますし、テンプレートを使用することもできます。

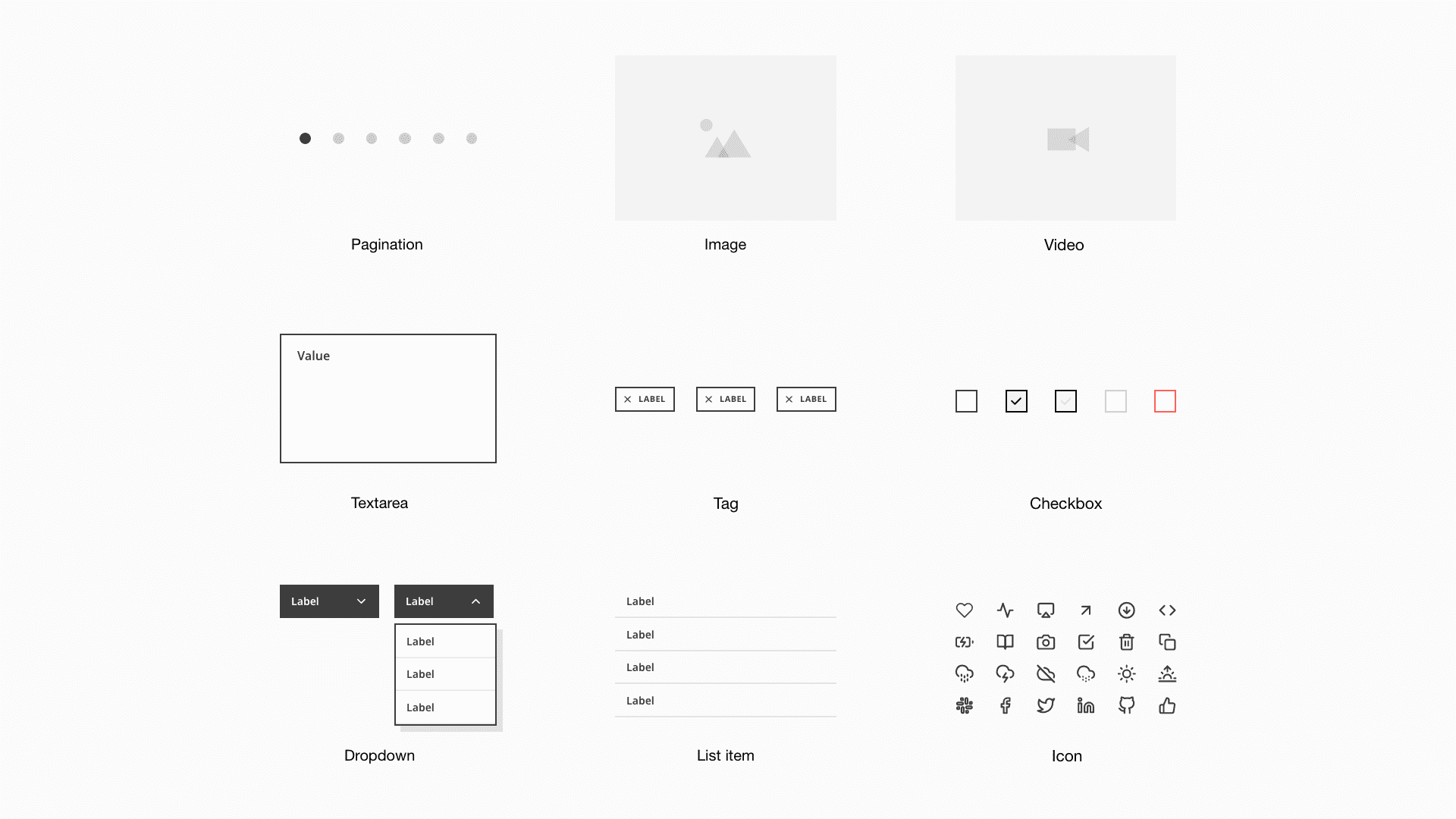
UI要素

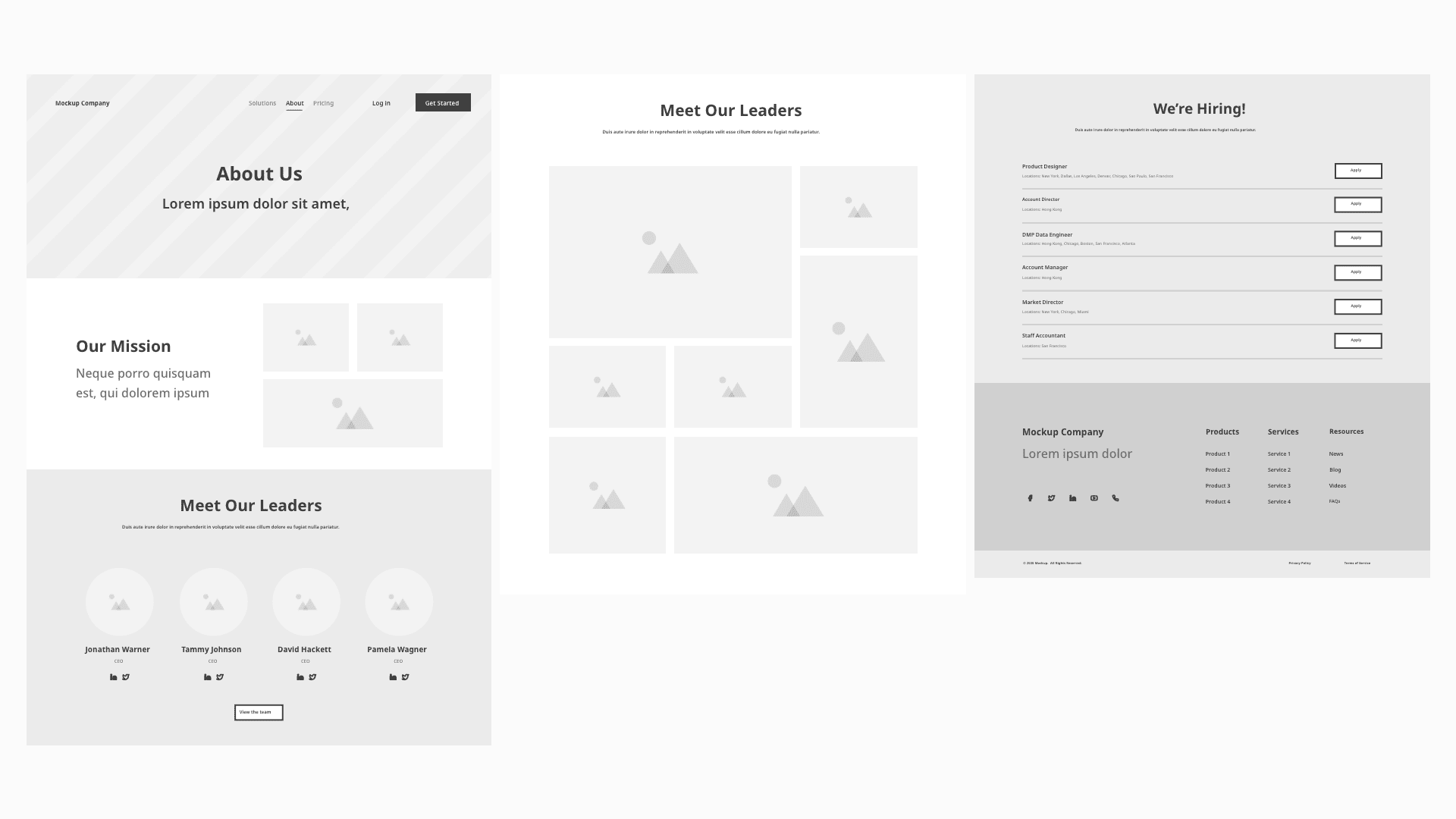
テンプレート
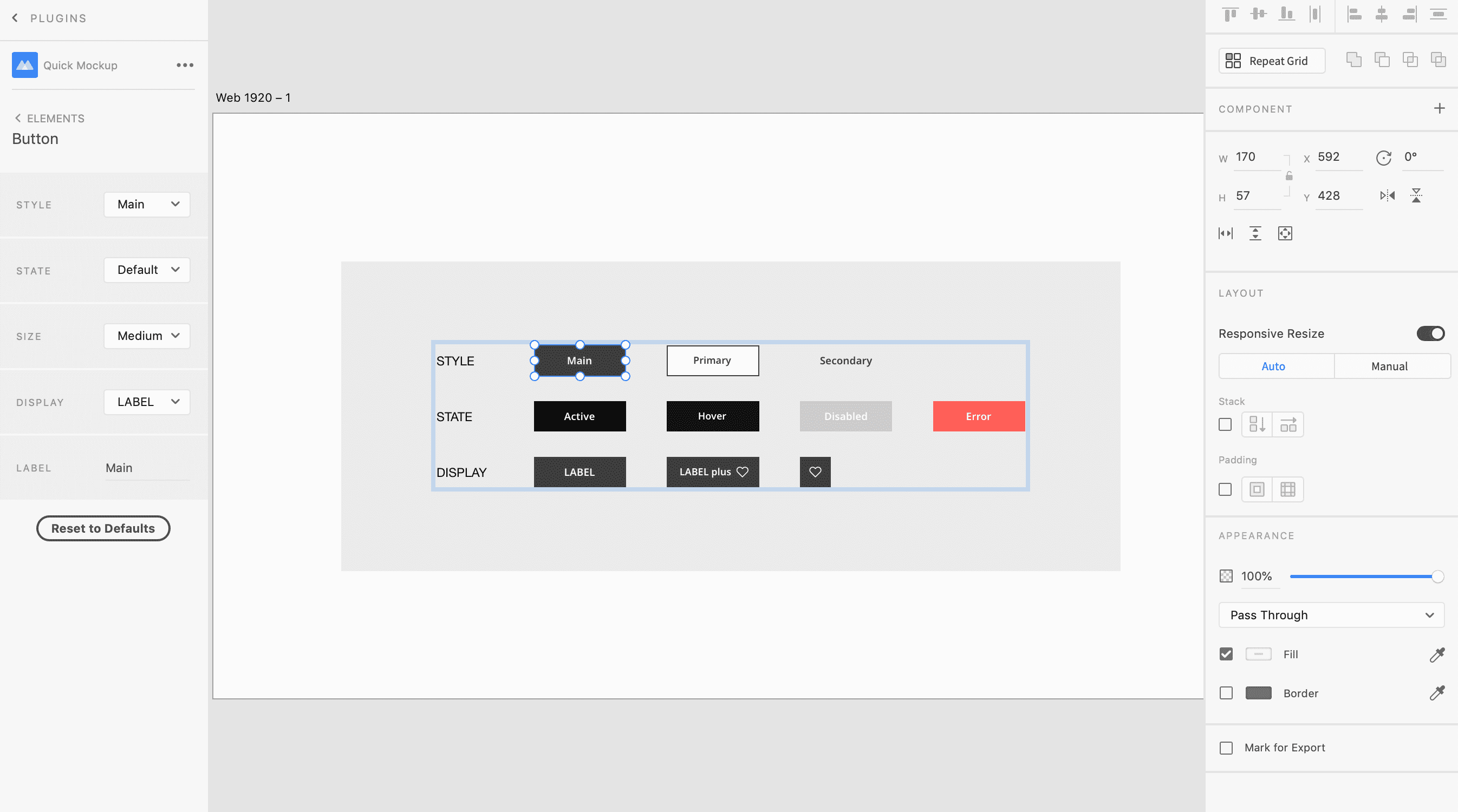
各UI要素も細かく設定することができます。

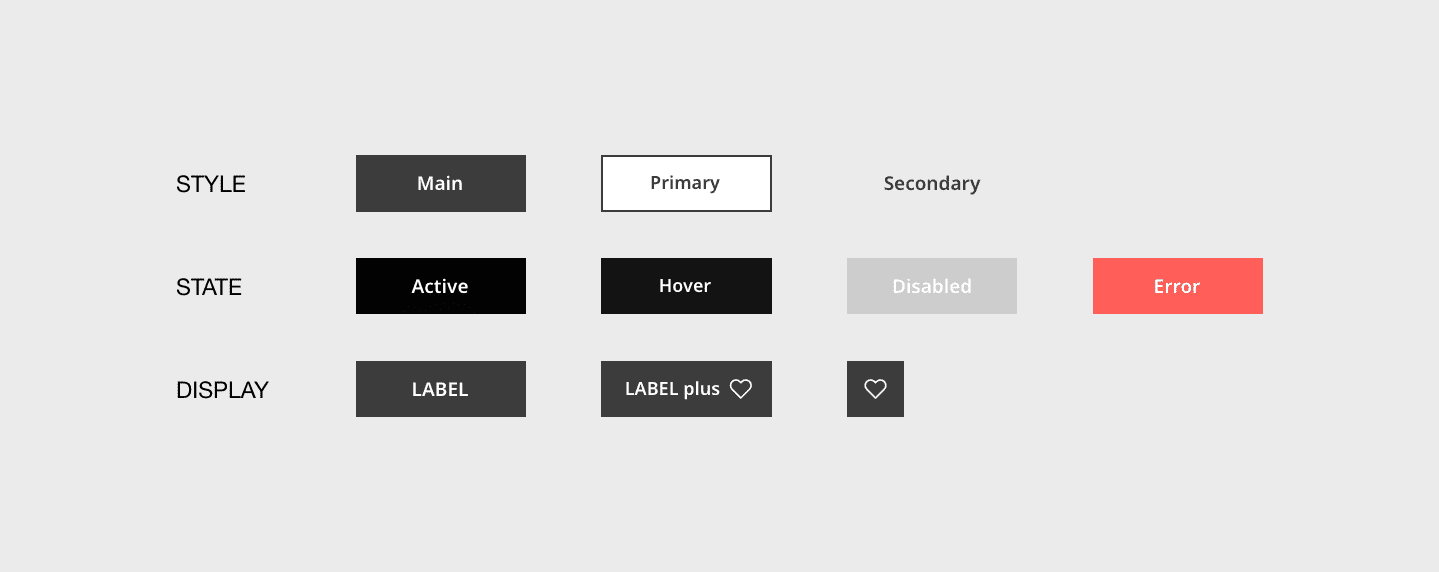
たとえばボタン要素は、Active、Hover、Disabledなどのアクションを指定したり、アイコンの追加など、さまざまな設定が可能です。

はじめに指定したテーマの色がデフォルトとして反映されますが、個別でもカラーやフォントなどを自由に変更できます。

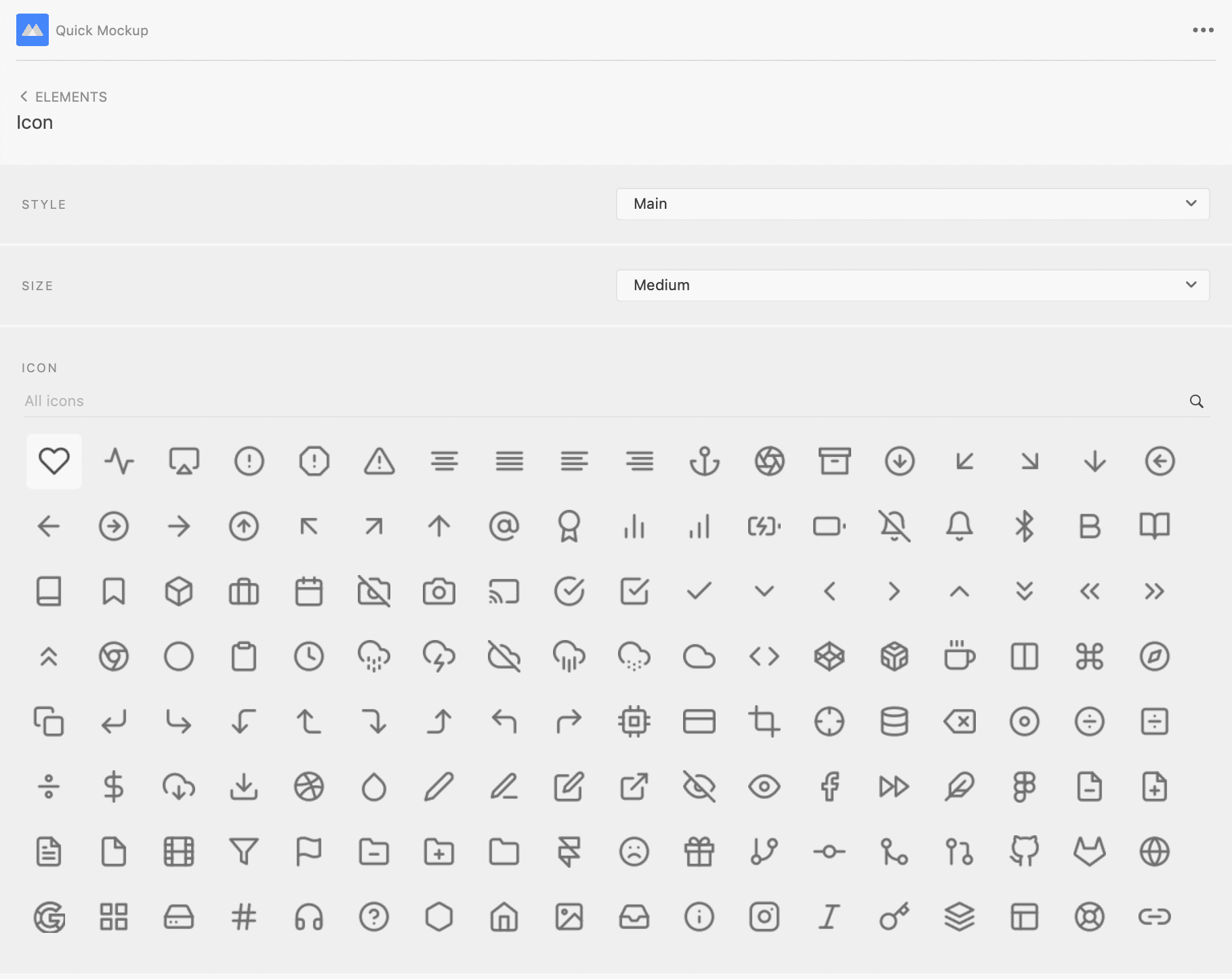
アイコンも種類が豊富なので、素材サイトで探してダウンロードして貼り付けて…といったプロセスが一気に短縮されます。
以下の動画では、Quick Mockupを使ったワイヤーフレーム制作の流れを見ることができます。
すべてのショートカットキーを表示できるようにしておく
Adobe XDではショートカットキーがデフォルトで使用でき、使い慣れるとよりスピーディに操作できるようになります。
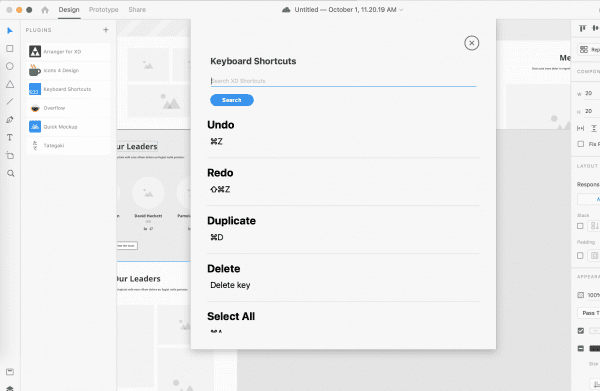
ショートカットキーは、ツールバーの各メニューのコマンド名の横に表示されていますが、「Keyboard Shortcuts」というプラグインを導入すると、Shift + ⌘+f(Windows の場合:Shift+Ctrl+f)を押すだけですべてのショートカットキーを表示できるようになります。

ショートカットキーを覚えるまでは頻繁に確認することになりますので、事前にインストールしておくと良いでしょう。
「Keyboard Shortcuts」の導入手順は、先に紹介したQuick Mockupプラグインの導入手順と同じです。
ショートカットキー一覧はAdobe公式サイトでもご覧いただけます。
まとめ
さて、これでAdobe XDでのワイヤーフレーム作成のための環境が整いました。
今回のポイントは3つ。
- Adobe XDでワイヤーフレームをつくるならQuick Mockupプラグインはmust-haveアイテム
- Quick Mockupプラグインを使えば、テンプレートや使用頻度の高いUI要素を簡単に挿入できるようになる
- 覚えるまではショートカットキーをすべて表示できるようにしておくと◎
準備の一手間でワイヤーフレームが効率よく作成できるようになりますので、ぜひやってみてくださいね。
次回は、実際にトップページのワイヤーフレームを作成する手順を紹介いたします。