こんにちは。デザイナーの山田です。
新型コロナウイルスの流行が世界的な問題に発展しています。
皆様、ご無事にお過ごしでしょうか。
先日、兵庫県内でも感染が確認されたこともあり、「他人事ではないな。」と改めて実感しています。
今回は、タイトルのような開発環境の作り方を、備忘録としてブログにまとめました。
最近ではDockerが主流ということもあり、人によっては「今更?」といった内容かもしれません。
ただ個人的には、これまでLinuxに触れる機会が少なく、基礎的な部分から学んで克服したいと思っていたので、とても勉強になりました。
僕のような、「フロントエンド領域に苦手意識があるデザイナー」にとっては良い機会だと思いますので、是非挑戦してみてください。
Table of contents
インストール
まず、VirtualboxとVagrantをダウンロードします。
ここで「VirtualBox」と「Vagrant」について説明します。
VirtualBox
既存のオペレーティング・システム(ホストOS)上にアプリケーションの一つとしてインストールされ、この中で追加のオペレーティング・システム(ゲストOS)を実行することができる。例えば、Microsoft Windowsが「ホストOS」として動作しているマシン上で、Linuxをゲストとすることができる。あるいは、Solarisが実行されているマシン上で、Microsoft Windowsを「ゲストOS」として実行することができる。
https://ja.wikipedia.org/wiki/VirtualBox
Vagrant
仮想機械の提供自体は、VirtualBoxをはじめとする仮想化ソフトウェアが行う。Vagrantは、これらソフトウェアが用意されているのを前提として、仮想機械の設定や立ち上げに特化している。このため、既存の仮想化ソフトウェア及び構成管理ソフトウェア(例: Chef(英語版)やSalt(英語版)、Puppet、Ansible)をラップしたものとみなすこともできる。
https://ja.wikipedia.org/wiki/Vagrant_(%E3%82%BD%E3%83%95%E3%83%88%E3%82%A6%E3%82%A7%E3%82%A2)
VirtualBoxなどの仮想化ソフトを直接操作するよりも、Vagrantを通じて操作・設定を行ったほうが色々と楽になります。これがVagrantを利用するメリットです。
またVagrantでは、「box」と呼ばれるイメージファイル(仮想マシンの雛形)と、仮想マシンの設定を書き込む「Vagrantfile」を用いていきます。
仮想サーバーの立ち上げ
では、実際に環境を構築していきましょう。
まずboxのインストールです。下記の公式サイトに移動します。
今回は、CentOSの最新版(CentOS7)で環境を作りたいので、こちらのboxを用いることにしました。

https://app.vagrantup.com/idea/boxes/centos7
作業フォルダを作成・移動し、ターミナルからVagrantの初期化をします。
$ mkdir vagrant-ws $ cd vagrant-ws $ vagrant init idea/centos7
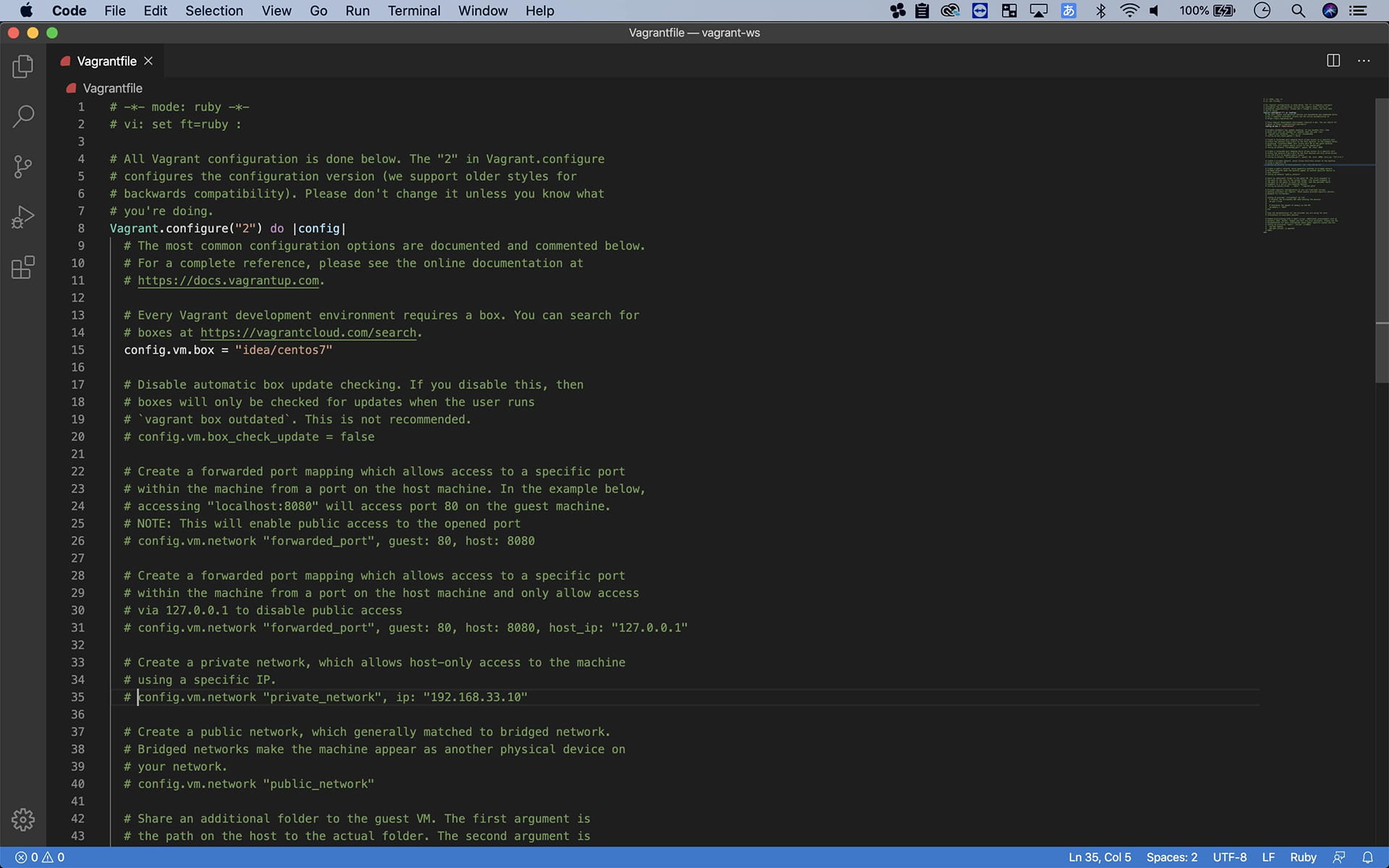
すると、作業フォルダ内にVagrantfileが生成されました。
この設定ファイルを書き換えていきます。
まずは、35行目付近にある下記のコメントアウトを外します。
config.vm.network "private_network", ip: "192.168.33.10"
これでプライベートネットワークipが使えるようになりました。
必要に応じてipは変更してください。
※192.168.x.x (xは任意)
続けて、ホスト名も追記していきます。
config.vm.hostname = "vagrant-ws.test"
メモリの割当を変更したり、速度を改善させるためには、下記のような記述が必要になります。
特に問題がなければ、記述がなくても大丈夫だと思います。
config.vm.provider :virtualbox do |vb|
vb.customize ["modifyvm", :id, "--natdnsproxy1", "on"]
vb.customize ["modifyvm", :id, "--natdnshostresolver1", "on"]
vb.customize ["modifyvm", :id, "--memory", "1024"]
end
プラグインも併せてインストールしていきましょう。
$ vagrant plugin install vagrant-vbguest $ vagrant plugin install vagrant-hostsupdater
「vagrant-vbguest」は、利用しているbox(正確にはGuest Additions)とインストールしたVirtualBoxのバージョン差異をなくしてくれます。
「vagrant-updater」は、Vagrant起動時にVagrantfileに書いた接続情報をhostsファイルにも反映してくれるプラグインです。Vagrantfileに記述を加えておいてください。
config.hostsupdater.aliases = [
"vagrant-ws.test"
]
さて、これで準備ができました。仮想サーバーを起動します。
$ vagrant up
また、起動した際に「Vagrant was unable to mount VirtualBox shared folders. ~…」といった、マウントエラーが起きることがあります。
この場合、私は「$ yum update」で解決できました。(参考:Vagrantのフォルダ共有機能Guest Additionsでのトラブル対応)
LAMP環境を構築する
さて、いよいよLAMP環境を構築していきます。
仮想サーバーへsshで接続します。
設定のため、管理者権限でログインしておきましょう。
$ vagrant ssh $ sudo su
epel, remiのインストール
まずはじめに行うのは、リポジトリの追加です。
「epel」、「remi」の2つのリポジトリをインストールします。
これらの外部リポジトリと呼ばれるものは、インストールするパッケージの種類を増やしたいとき、最新のバージョンを使いたいときに必要になってきます。
$ yum -y install epel-release.noarch $ yum -y install http://rpms.famillecollet.com/enterprise/remi-release-7.rpm
またこのとき、viコマンドで、enabled=1をenapled=0に書き換えておいてください。
$ vi /etc/yum.repos.d/epel.repo $ vi /etc/yum.repos.d/remi.repo
Apacheのインストール
Apacheをインストールします。
$ yum -y install httpd
起動します。ついでに自動起動の設定もしておきましょう。
$ systemctl start httpd.service $ systemctl enable httpd.service
続けて、httpd.confの設定を行います。
「AllowOverride none」をAllに、「EnableSendfile on」をoffに書き換えてください。
vi /etc/httpd/conf/httpd.conf
# Further relax access to the default document root:
<Directory "/var/www/html">
#
### ---省略---
#
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# Options FileInfo AuthConfig Limit
#
AllowOverride All
#
# Controls who can get stuff from this server.
#
Require all granted
# EnableMMAP and EnableSendfile: On systems that support it, ### ---省略--- #EnableMMAP off EnableSendfile off
VertualHostを使いたい場合は、vhost.confの設定も必要です。
<VirtualHost *:80>
ServerName vagrant-ws.test
DocumentRoot /var/www/html/
<Directory /var/www/html/>
Allow from all
</Directory>
</VirtualHost>
なお、この時点で何かエラーが起きてたら、service httpd configtestで確認できます。
MySQLのインストール
まず、CentOS7にあらかじめインストールされているDBを削除しておきます。
残置しておくと、競合を起こしてしまうためです。
$ yum remove mariadb-libs $ yum remove mysql*
削除が完了したら、使用したいMySQLをインストールします。
$ yum -y install http://dev.mysql.com/get/mysql57-community-release-el7-9.noarch.rpm $ yum -y install mysql-community-server
MySQLを起動します。Apache同様に自動起動も設定しておきます。
$ systemctl start mysqld.service $ systemctl enable mysqld.service
また、MySQLではrootユーザーの初期パスワードが設定されているので、こちらも変更しておいた方が後々楽になります。
# 初期パスワードの確認 cat /var/log/mysqld.log | grep 'password is generated' ## -> 2020-03-09T03:30:28.480324Z 1 [Note] A temporary password is generated for root@localhost: (ここに初期パスワードが入ります。) # パスワードの設定 $ mysql_secure_installation ## -> 旧パスワード・パスワード変更の要否・新パスワードを求められます。
その後に求められる設定については必要に応じて変わってきますが、今回は全てyで答えていきます。
Remove anonymous users? : y Disallow root login remotely? : y Remove test database and access to it? : y Reload privilege tables now? : y All done!
PHPのインストール
最後に、PHPをインストールをしていきます。
今回は下記のパッケージをインストールすることにしました。
$ yum -y install --enablerepo=epel,remi,remi-php73 php php-mbstring php-xml php-xmlrpc php-gd php-pdo php-pecl-mcrypt php-mysqlnd php-pecl-mysql phpmyadmin
このままだと、timezoneなどが全くセットされていない状態なので、php.iniを編集します。
$ vi /etc/php.ini
## php.ini date.timezone = "Asia/Tokyo" display_errors = On default_charset = "UTF-8" mbstring.language = Japanese mbstring.internal_encoding = UTF-8 mbstring.encoding_translation = On mbstring.http_input = UTF-8 mbstring.http_output = pass mbstring.detect_order = auto memory_limit = 512M post_max_size = 100M upload_max_filesize = 100M
また、phpMyAdminも使いたいので、ブラウザ上からアクセスができるようにしておきます。
$ vi /etc/httpd/conf.d/phpMyAdmin.conf
<Directory /usr/share/phpMyAdmin/> AddDefaultCharset UTF-8 <IfModule mod_authz_core.c> # Apache 2.4 # Require local Require all granted ## ↑ 「local」から「all granted」に変更 </IfModule> <IfModule !mod_authz_core.c> # Apache 2.2 Order Deny,Allow Deny from All Allow from 127.0.0.1 Allow from ::1 </IfModule> </Directory>
ここまで完了したら動作検証を行います。
Apacheを再起動し、PHPが正常に動いているか確認します。
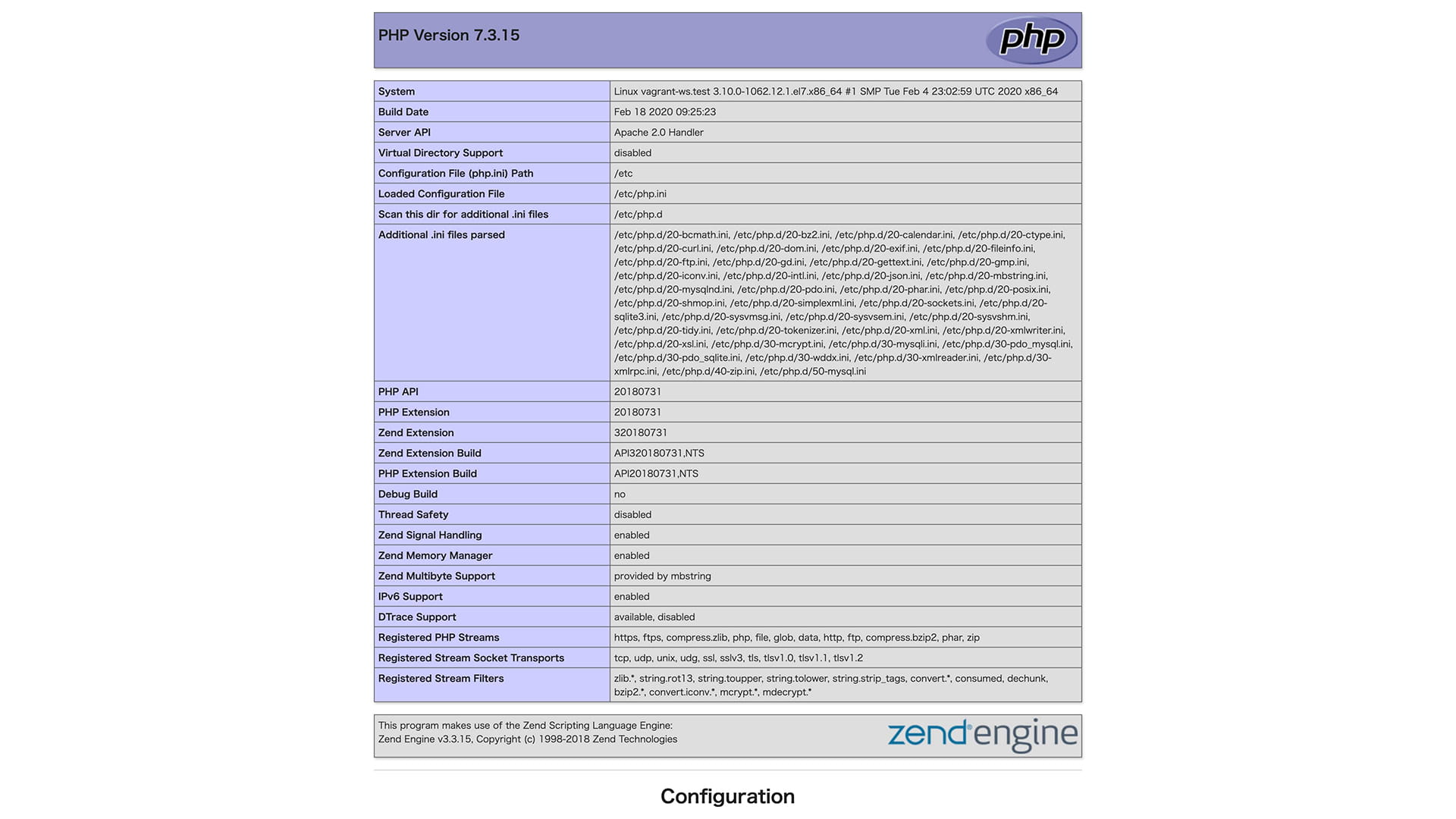
$ systemctl reload httpd $ vi /var/www/html/info.php ## 動作の確認 <?php phpinfo(); ?>
http://vagrant-ws.test/info.phpにアクセスしたとき、下記のように表示されていれば成功です。

また、phpMyAdminのログイン画面が表示されるか、併せて確認しておきます。

共有フォルダへのシンボリックリンク設定
環境構築自体は終わっていますが、ローカルでファイル操作が行えると便利です。
そこで、共有フォルダに、/var/www/htmlのシンボリックリンクを当てます。
Vagrantは、/vagrantディレクトリに共有フォルダがあります。
# フォルダを削除 rm -rf /var/www/html # /vagrantフォルダにシンボリックリンクを当てる ln -fs /vagrant /var/www/html
これで、作成したvagant-wsフォルダにて、直接ファイル操作ができる開発環境をつくることができました。
おわりに
ところどころ端的となってしまいましたが、環境構築の説明は以上となります。
今回の学びを機に、「黒い画面」への苦手意識を克服していきたいと感じました。
まだまだ知らないことは沢山ありますが、一歩ずつ確実に成長していきたいと思います。
参考にさせていただいた記事
CentOS7 + Apache2.4 + MySQL5.7 + PHP7 で作る最新LAMP環境 on さくらVPS
CentOS 7にPHP 7.3をインストールしてApacheと連携させる方法
vagrantの設定を色々調べて(試してみた)
Vagrant + VirtualBoxでアプリがやたら重い時に試した方が良いこと