
こんにちは、CTOの奥田です。
新年あけましておめでとうございます。
昨年もたくさんの方にブログをご覧いただき、ありがとうございました。
本年も気を引き締めてより一層良い制作ができるよう努めてまいります。
2020年もどうぞよろしくお願いいたします。
さて2020年1発目のブログはaxiosについてです。
昨今のWebサイトは非同期でアレコレするのが当たり前になっています。
axiosを使えば簡単に非同期処理を実装することができます。
今回はそんなaxiosについてご説明したいと思います。
Table of contents
axiosとは
axiosとはブラウザやnode.js上で動くPromiseベースのHTTPクライアントです。
jQueryで言うところのjQuery.ajaxであり、非同期にHTTP通信を行いたいときに容易に実装できます。
Vue.jsでは非同期通信を行うのにaxiosを使うのがスタンダードとなっております。
インストール
インストール方法は以下です。
npm
npm install axios
bower
bower install axios
yarn
yarn add axios
cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"><script>
GET通信
GET通信はaxios.getメソッドを使用します。
第一引数にパラメータ付きのURLを指定し、.then()で通信が成功した際の処理を書きます。
.catch()でエラー時の処理を書きます。
.finally()は通信が成功しても失敗しても常に実行されます。
axios.get('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.finally(function () {
// always executed
});
レスポンスには以下のようなものが入ります。
基本的にはresponse.dataにデータが返ることにだけ注意しておけば大丈夫です。
// レスポンスデータ response.data // ステータスコード response.status // ステータステキスト response.statusText // レスポンスヘッダ response.headers // コンフィグ response.config
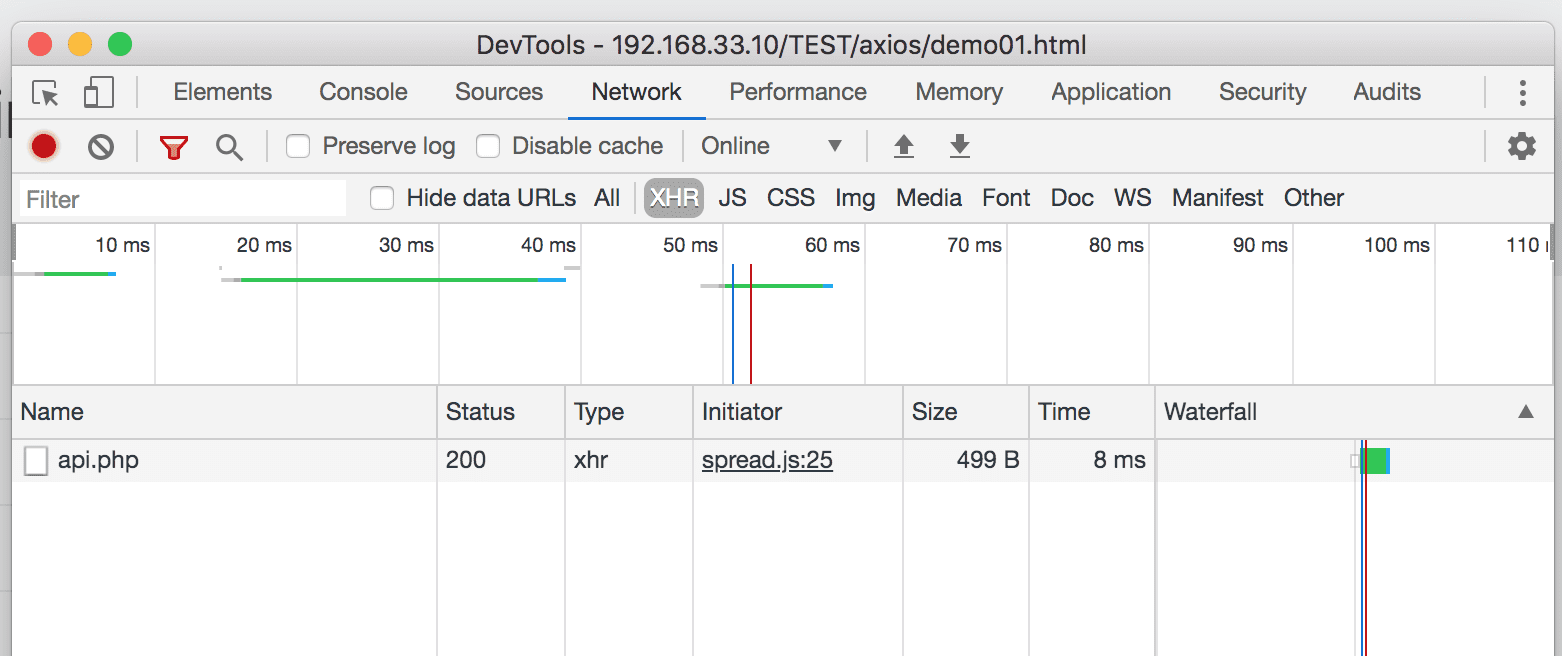
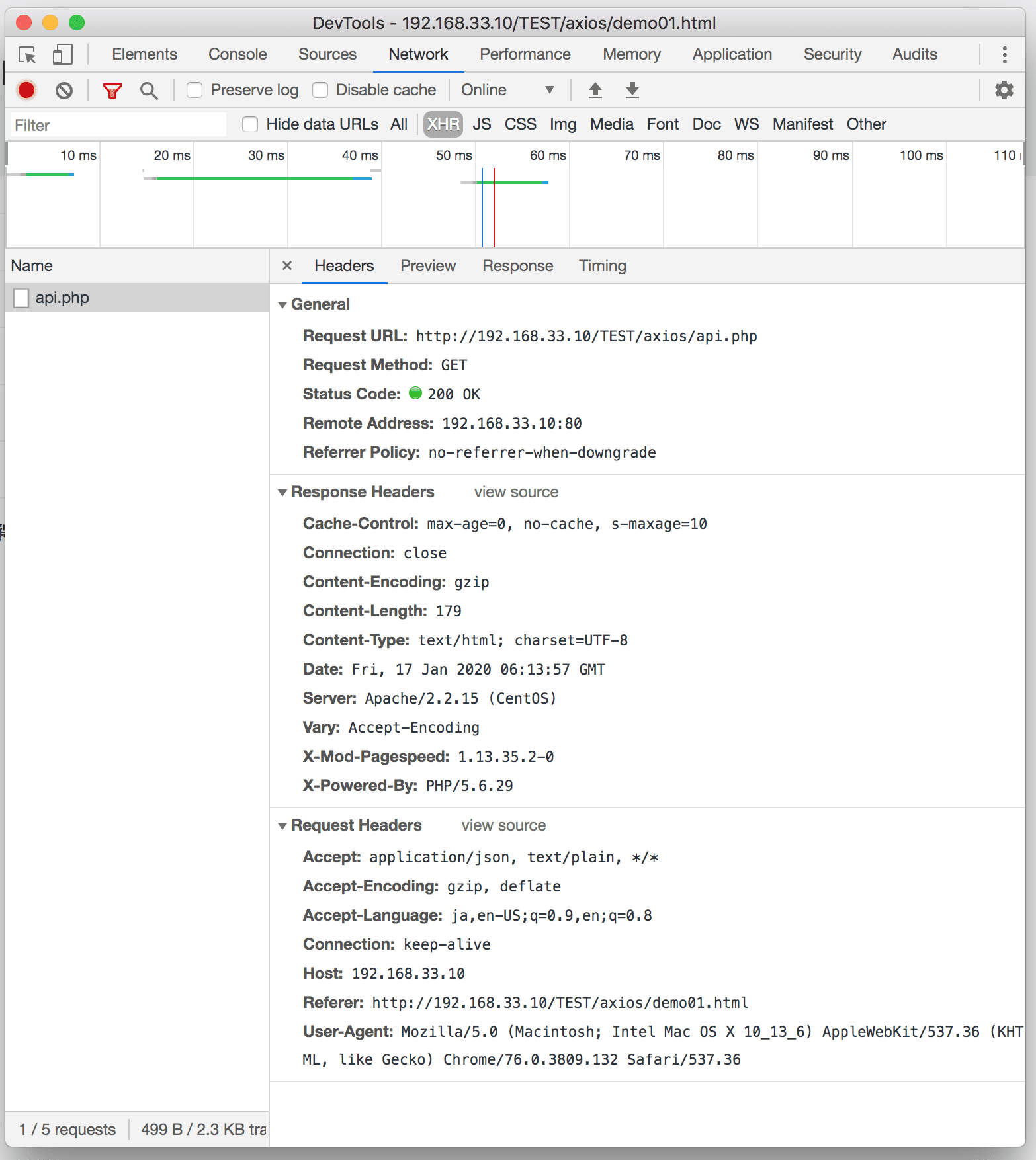
こちらはChromeの場合Developer toolで以下のようにして確認できます。
[Network]タブを選択し、Allでも確認できますがXHRにするとHTTP通信したもののみを出力できます。

HeaderやResponseを見ればどのような処理でどのようなものが返っているのかがひと目で分かります。

GETで取得してDOMに追加する処理を書くと以下のようなことができます。
このデモではボタンを押してリストをランダムに生成し取得していますが、スクロールを検知してページ番号などを送信して取得すればInfinite scrollなコンテンツも作成できます。
POST通信
POST通信はaxios.postメソッドを使用します。
axios.post('/user', {
firstName: 'Mineo',
lastName: 'Okuda'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});第2引数に送信したいデータを指定することでPOST送信できます。
ただこの時、値を$_POSTで受け取ろうとしても取得できません。
値を受け取ってvar_dumpしたデモをみてください。
上記を実行しても$_POSTに値が入っていないことがわかります。
POST通信でデータを送信し、$_POSTで受け取りたい場合URLSearchParams APIを使用すると簡単に実装できます。
※ただし、URLSearchParamsはIE11には対応していないのでpolyfillを使用してください。
const params = new URLSearchParams();
params.append('firstName', 'Mineo');
params.append('lastName', 'Okuda');
axios.post('post-api.php',params)
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.finally(function(){
})
エラーハンドリング
エラーとなった際にerrorに以下のような値が返ります。
中身を確認し、どこに問題があるのかをすぐに確認することができます。
.catch(function (error) {
if (error.response) {
// 要求がなされたとサーバがステータスコードで応答した
// 2XXの範囲外
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// 要求がなされたが、応答が受信されなかった
// `error.request` is an instance of XMLHttpRequest in the browser and an instance of
// http.ClientRequest in node.js
console.log(error.request);
} else {
// トリガーしたリクエストの設定に何かしらのエラーがある
console.log('Error', error.message);
}
console.log(error.config);
});
axios APIを使用する
axios APIでは設定をRequest Config Optionとして渡すことで様々な要求ができます。
詳しくはRequest Configの項目をご覧ください。
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});
例えばベーシック認証のかかったページへ通信を行いたい場合は以下のようにします。
axios({
method: 'get',
url: '/basic-authentication/',
auth: { username : 'user1', password : 'pass1' },
})また、カスタムヘッダーやTokenを同時に送信したい場合など様々な設定があります。
axios({
method: 'post',
url: '/user/abc',
headers: {'X-Custom-Header': 'foobar'},
xsrfHeaderName: "X-XSRF-TOKEN",
withCredentials: true,
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
})さいごに
非同期通信はいまや当たり前の技術ですが、初めてjQueryでさわった時は非常に感動したのを今でも覚えています。
みなさんもぜひ使ってみてください。
