
こんにちは。
エンジニアの松村です。
騎手を志していた事もあり、競馬好きな私ですが遂に一口馬主になりました。
愛馬を応援する楽しみが出来た事により、競馬の見方も変わってきそうです。
さて、今回は私がGoogle Chromeで実際に導入している拡張機能をご紹介させていただきます。
ディレクター、デザイナー、エンジニアなど立場によって、必要な機能は異なると思いますが参考になれば幸いです。
それでは参りましょう。
Table of contents
- スクリーンショットには「FireShot」
- サイトのカラーコードを取得できる「ColorZilla」
- 使用しているCMSやフレームワークがわかる「Wappalyzer」
- ソースコードがチェック出来る「HTMLエラーチェッカー」
- おわりに
スクリーンショットには「FireShot」
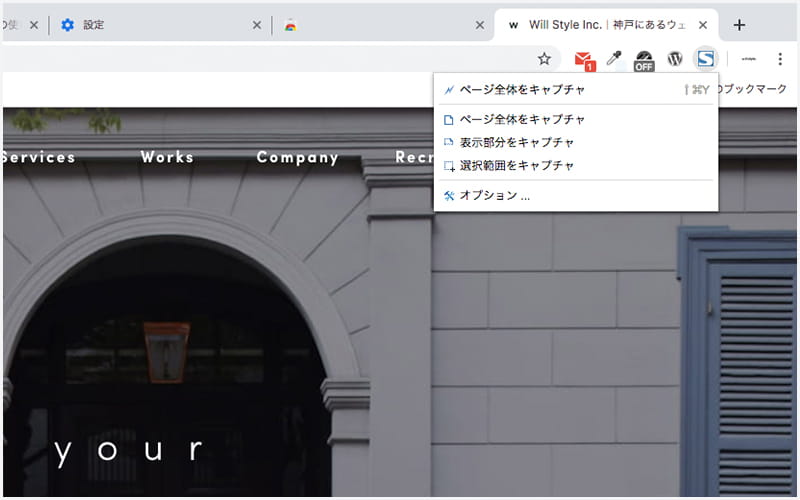
webサイトのスクリーンショットには「FireShot」をおすすめします。
表示部分だけでなく、ページ全体のスクリーンショットにも対応し、使い方も簡単。
アイコンをクリックして表示されるメニューから「表示部分をキャプチャ」「ページ全体をキャプチャ」を選ぶだけです。
オプションより出力される形式も選択可能です。

※スクロールに連動したコンテンツがあるサイトの場合、ページ最下部までスクロール後にキャプチャしてください。
サイトのカラーコードを取得できる「ColorZilla」
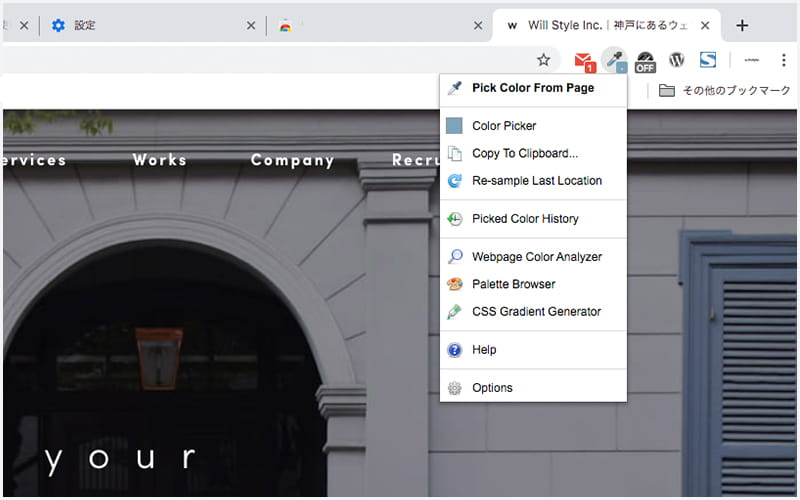
ブラウザ内のカラーコードを調べたい時には「ColorZilla」が役立ちます。
アイコンをクリックして開くメニューの中から「Pick Color From Page」を選択し、調べたい色の箇所でクリックするだけ。
クリックした箇所のカラーコードが表示され、クリップボードにもコピーされているので、非常に使いやすいツールです。

使用しているCMSやフレームワークがわかる「Wappalyzer」
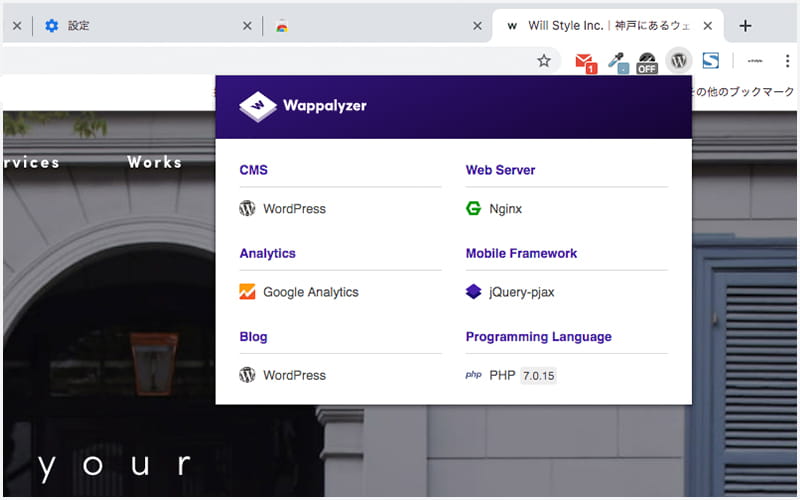
「Wappalyzer」はwebサイトで使用されているCMSやフレームワークなどがひと目で確認できるツールです。
サイトの解析が完了すると、アイコンがそのサイトで使用されているメインのものへ変化します。

※弊社サイトではWordPressのアイコンが表示されます
そして、そのアイコンをクリックするとサイト内で使用されている機能が一覧で表示されます。
CMSからカート機能、フレームワーク、アクセス解析などが確認でき、サイトの中身を簡単に確認する事が可能です。
ソースコードがチェック出来る「HTMLエラーチェッカー」
その名の通り、HTMLの構文チェックが出来るツールが「HTMLエラーチェッカー」です。
主に自分で書いたHTMLの閉じタグ忘れ確認などに使用しています。
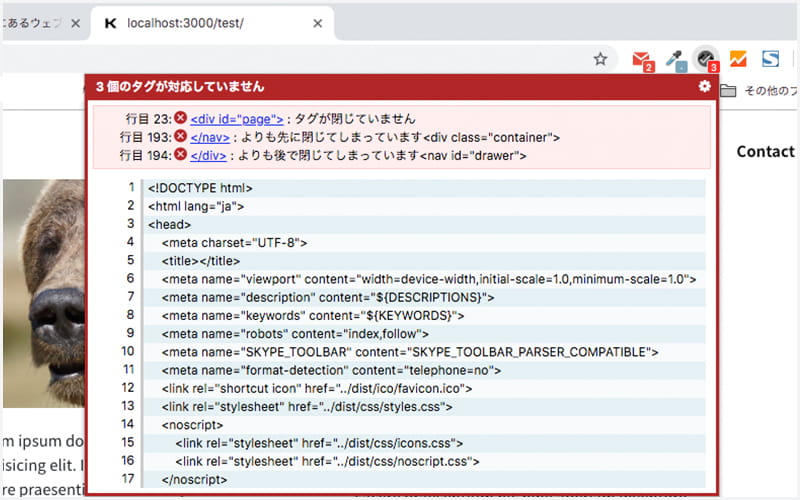
ツール無しで確認すると少し手間取る場合もありますが、このツールであればエラー箇所もすぐに発見できます。
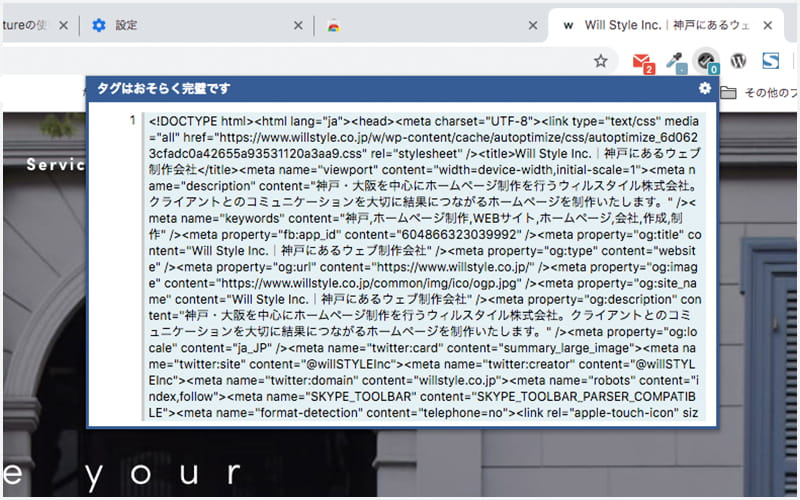
確認方法はアイコンをクリックするだけです。

正常な場合は「タグはおそらく完璧です」と表示されます。

エラーがある場合、タグ忘れがある箇所を表示してくれます。
また、自動エラーチェック機能もあり、右上の歯車マークから設定可能です。
設定しておけばページを開くだけで自動チェックをしてくれます。
おわりに
いかがでしたでしょうか。
どれも便利で重宝していますが、あまり増やしすぎるとchrome自体が重たくなってしまうので、本当に必要なものだけ導入していただければと思います。