
こんにちは、Designerの松並です。
今年の夏も終わりですね、朝晩は冷える日が多くなってきました。
皆様、体調管理には十分お気をつけくださいませ。
さて今回は、2017年10月19日に正式版がリリースされた「AdobeXD」を今更ながらですが、紹介させていただこうと思います。
Table of contents
AdobeXDとは
AdobeXDは、Webアプリやモバイルアプリ用のユーザー操作性をデザインし、プロトタイプ化するためのベクターベースのツールです。ワイヤーフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有間の切り替えが簡単な、オールインワンの強力なツールです。(公式サイトより)
AdobeXDには無料の「スタータープラン」があり、誰でも簡単に始められます。
また、アプリケーションの立ち上がりが早く、PCのスペックも気にせずにストレスなく使用できるところも魅力の1つだと思います。
AdobeXDでできること
- ワイヤーフレーム・デザインカンプの作成
- プロトタイプの作成(遷移設定)
- 共有とレビュー
AdobeXDでデータ作成
ここからは、AdobeXDならではの機能をご紹介。
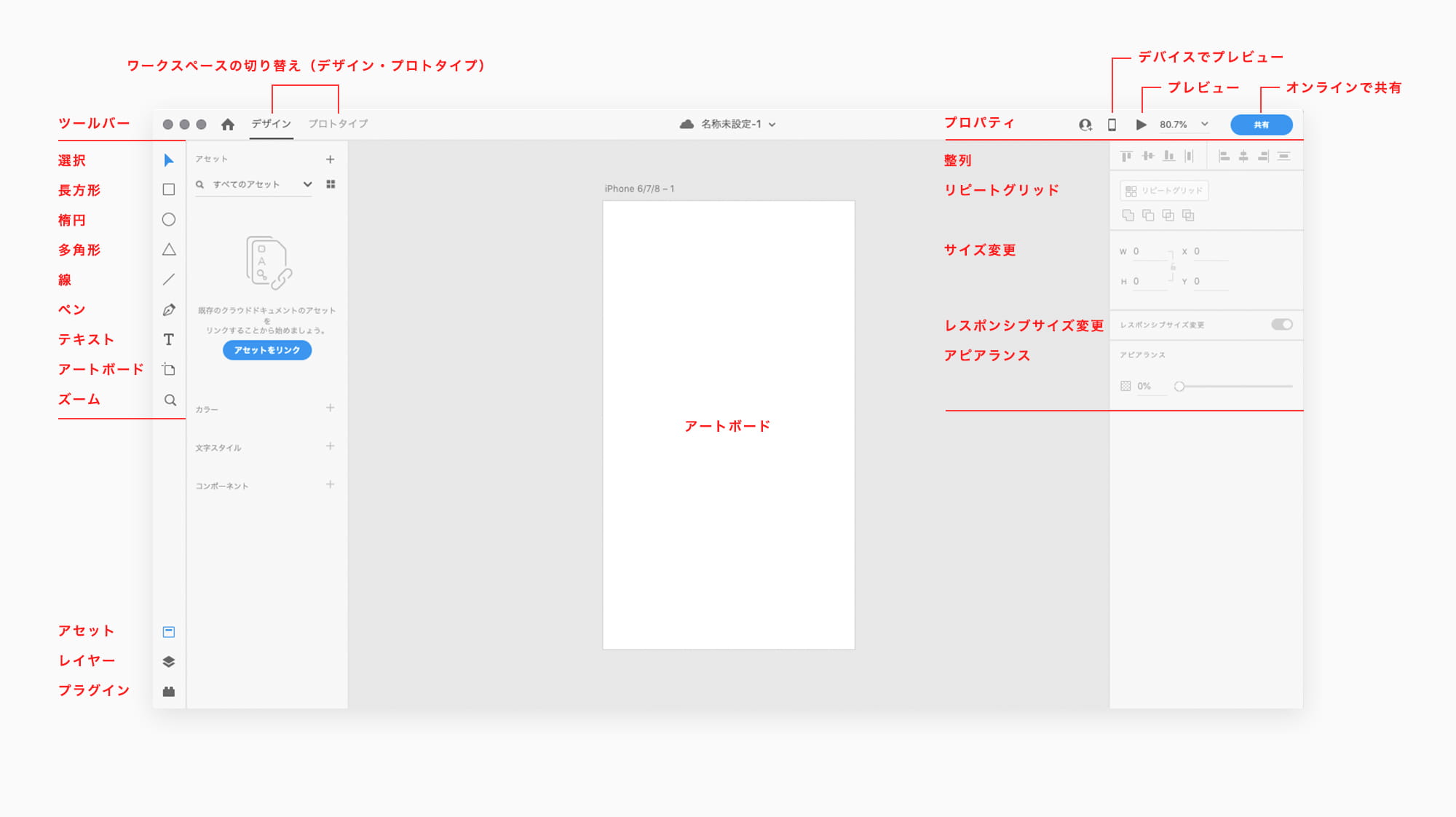
AdobeXDのワークスペース

ワークスペースはIllustratorやPhotoshopに比べるとスッキリとしていますね。僕が初めて使用した感想は、「超シンプルなIllustrator」でした。
しかし、ロゴやアイコンなどの作成はIllustrator、画像編集はPhotoshopには敵わず、現状AdobeXDのみでWebデザインを完結させるのは難しいとも思うので、これからのアップデートに期待したいですね。
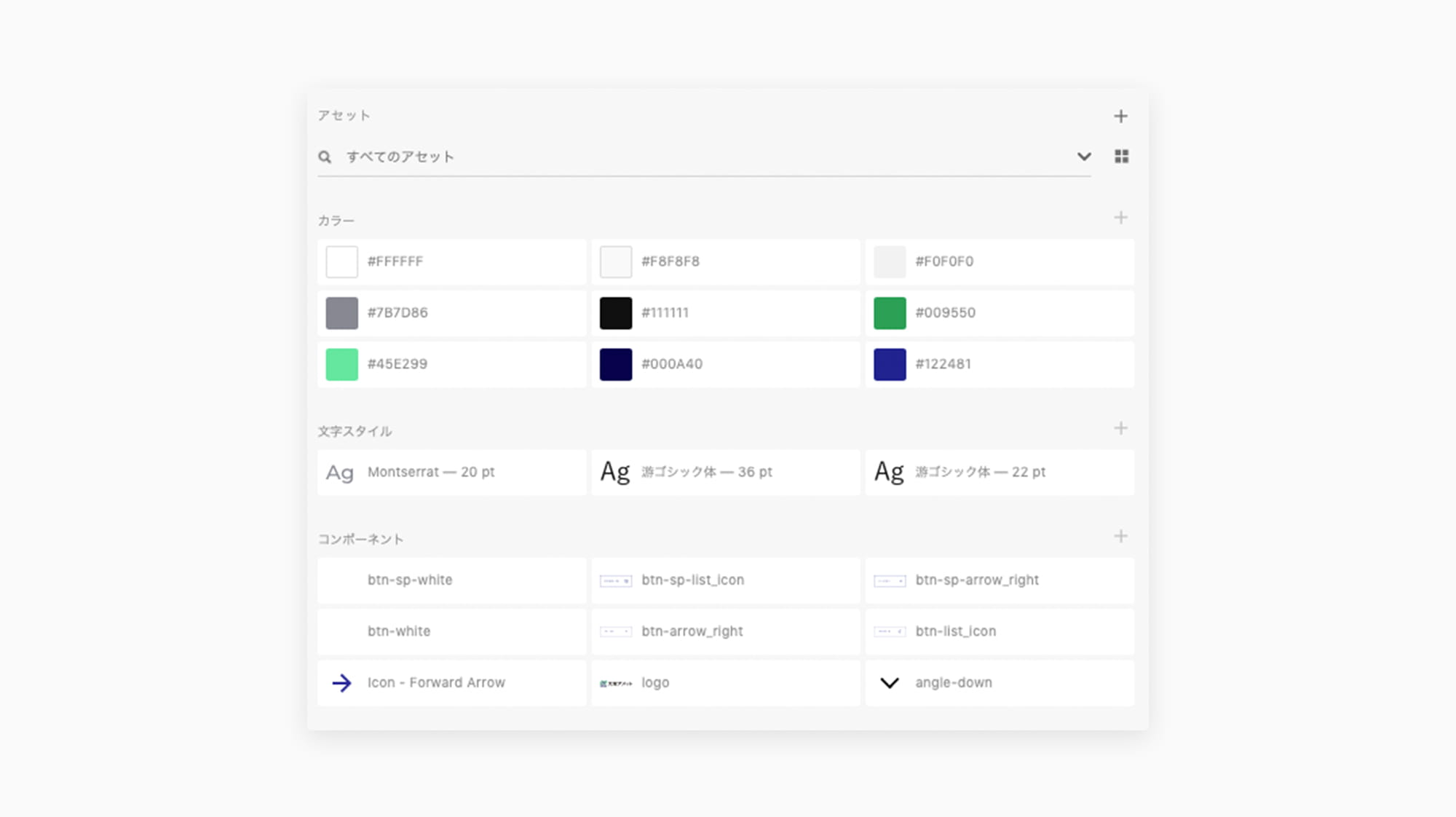
アセットについて
アセットの機能を使用して、カラーやフォント(サイズ・ウェイト・カラー)、シンボルをプロジェクト単位で保存しておくことが可能です。

その中でもシンボルとは、ドキュメントのアートボード間で何度でも使用できるオブジェクトのことを指し、シンボルは入れ子構造にもできます。ボタンやアイコンのみならず、ヘッダーやフッターをまるまるシンボル化することが可能です。
また、あるシンボルに対して行った編集は、それを流用したすべてのシンボルに反映されます。例えばフッターにナビゲーションが追加になった場合、1つのアートボードに変更を加えるだけで、すべてのアートボードのフッターに変更が適用されるので、それだけでかなりの時短になること間違いなしです。
アセットについての詳しい情報は公式マニュアルをご確認下さい。
リピートグリッド
他のプロトタイピングツールにはない、AdobeXDの機能で、要素の繰り返しがドラッグひとつでできます。記事一覧ページなど同じ要素が繰り返される際に大活躍します。

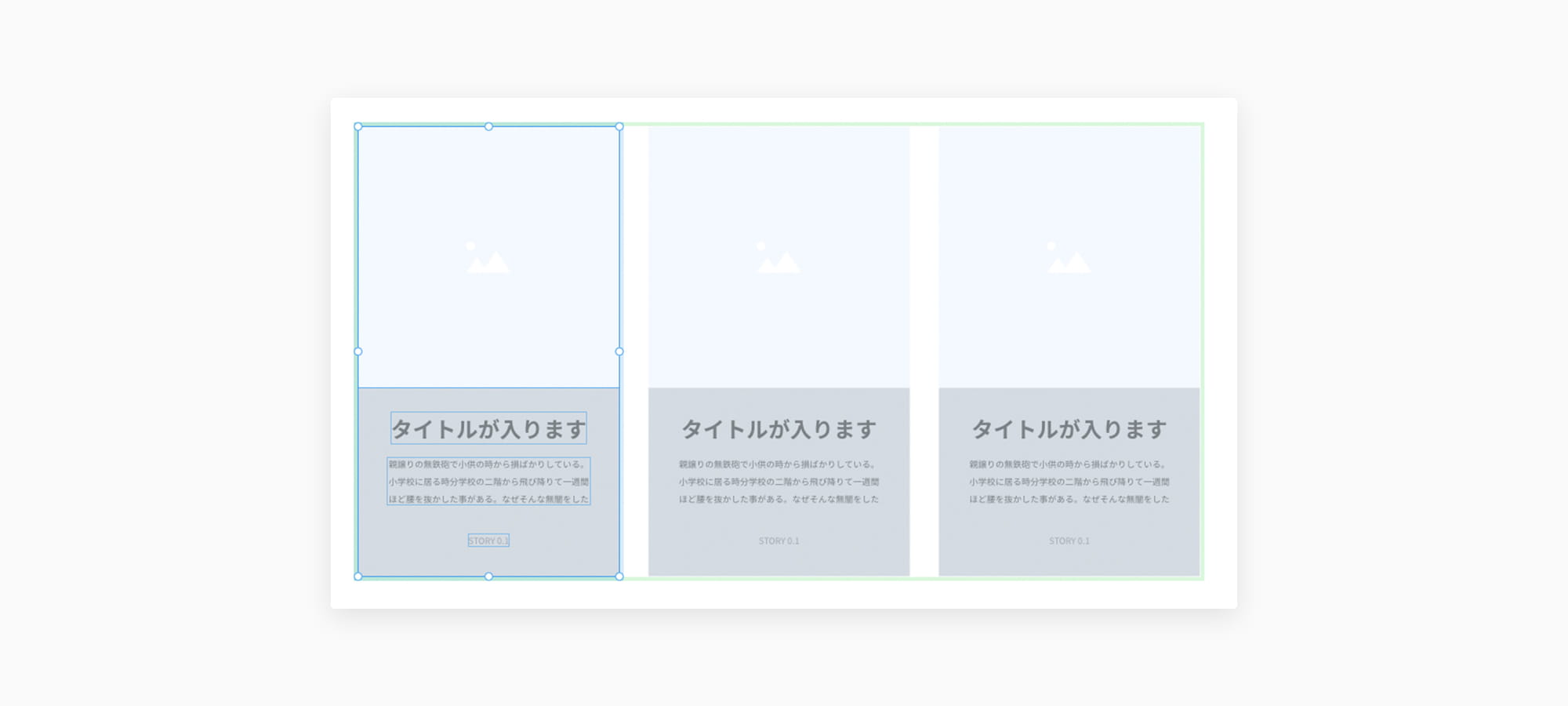
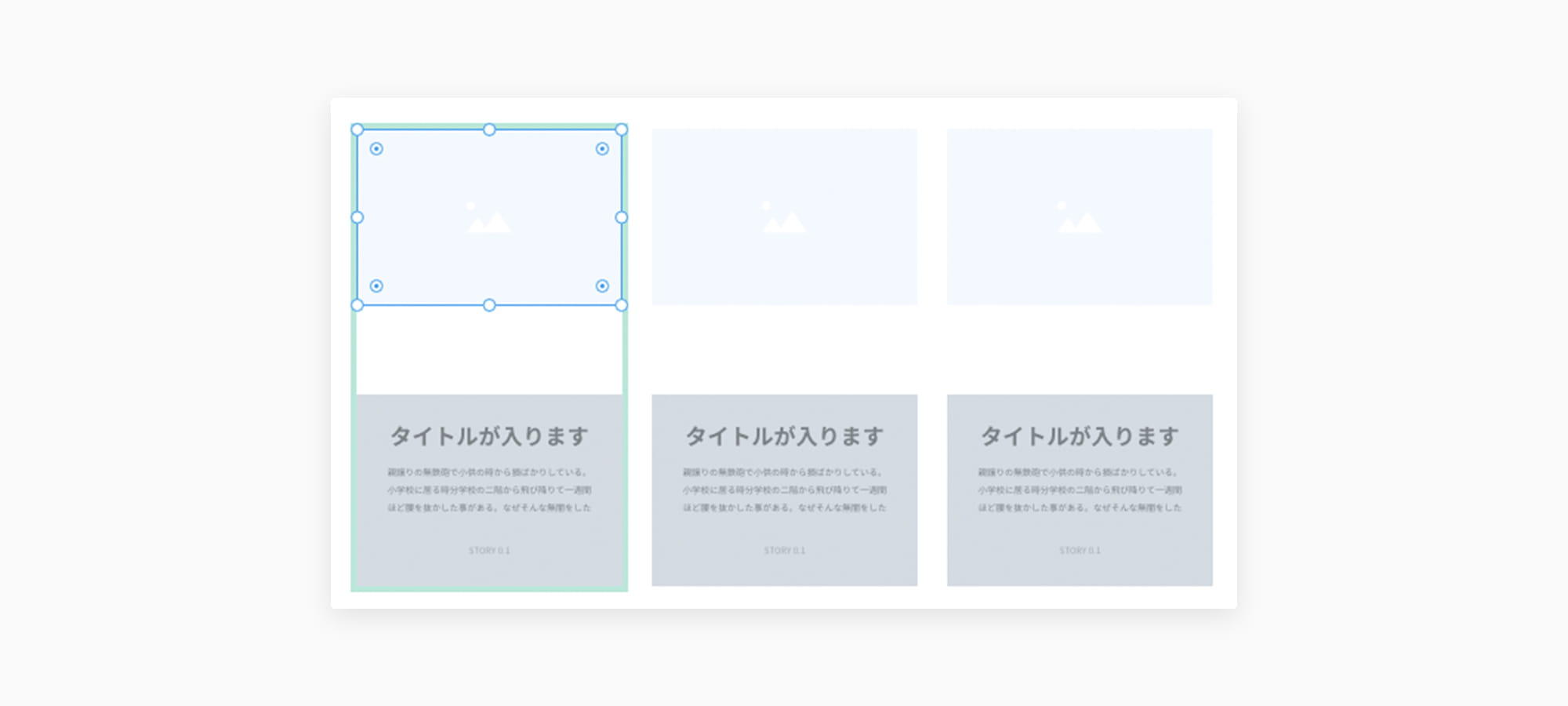
例えば、上記のようなカードが並ぶページ。
カードをひとつ作成し、ワークスペース右上の「リピートグリッド」をクリックします。すると緑の枠が表示されるので右(または下)方向へ伸ばすだけで要素が繰り返されます。

そして、リピートグリッド内のひとつカードを編集することで、すべてのカードへ反映されます。他にもオブジェクト間の余白の調整や、グリッドのグループ解除などの操作を行うことが可能です。
プロトタイプ作成(遷移設定)
プロトタイプ作成方法
プロトタイプとは、実際にWeb制作を行う前にモックを作成し、完成形をイメージしやすくするためのもの。AdobeXDでは、作成したデザインカンプに対して、デザイン同士を連結して実際のwebブラウザ上での動きを再現することができます。

ワークスペース左上のデザインモードからプロトタイプモードに切り替えます。
アートボードの左上に家のアイコンがあり、青になっているアートボードがホーム画面(TOPページ)に設定されています。ホーム画面を切り替えたい場合は、対象のアートボードの家のアイコンをクリック。
遷移の設定方法は、対象のオブジェクトを選択し、リンク先のページへ引っ張るだけ。
リンクされた線の端をクリックすることで、遷移のアニメーションやオブジェクトをクリックした際のアクションを設定することが可能です。
プレビューと共有

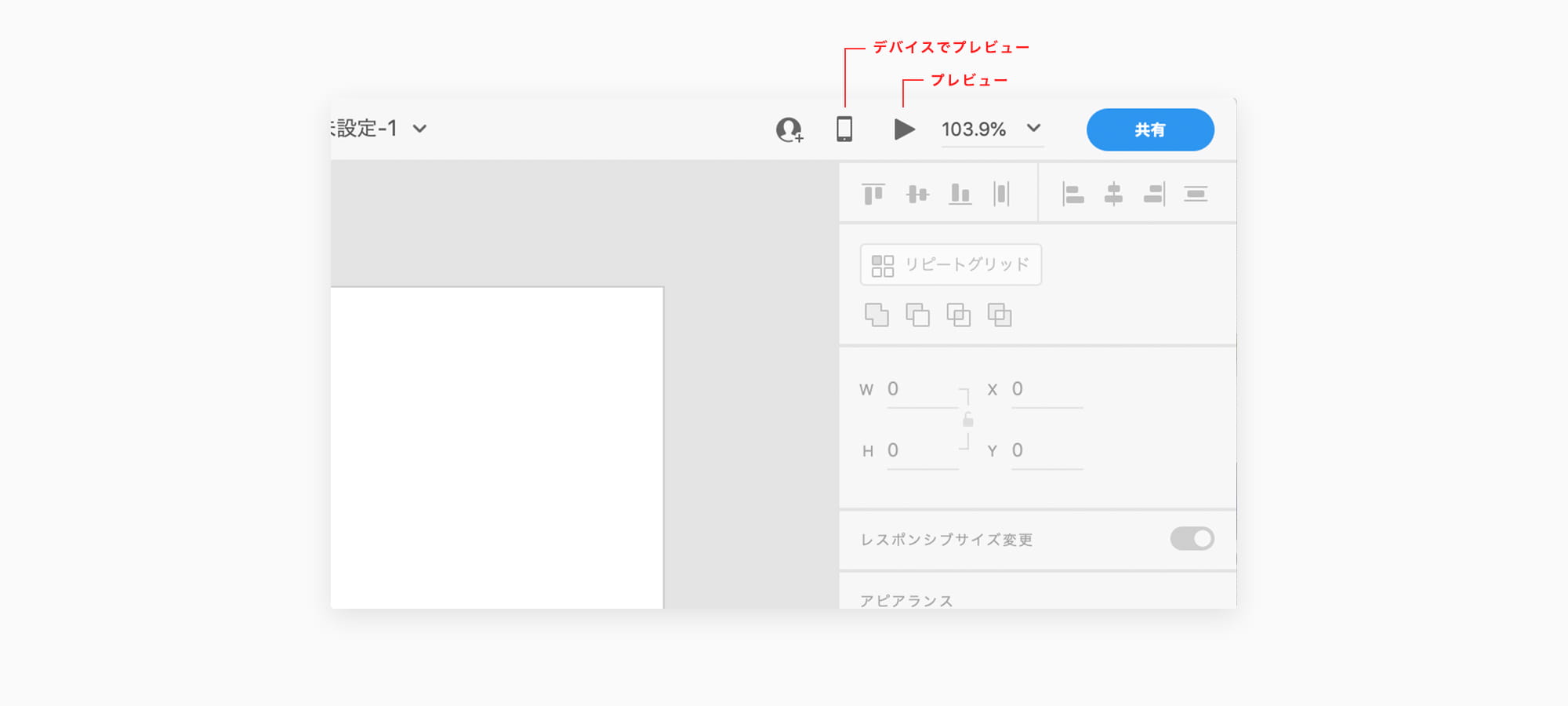
右上の再生ボタンからデザインのプレビューを確認することができます。プロトタイプモードで設定した遷移の確認を行うことができます。
また、モバイルアプリ版のAdobeXDが入った、iOSまたはAndroidデバイスをUSB経由で接続することで、実機で確認を行うことも可能です。さらに、デザインにおこなったすべての変更が、モバイルデバイスにリアルタイムに反映されます。

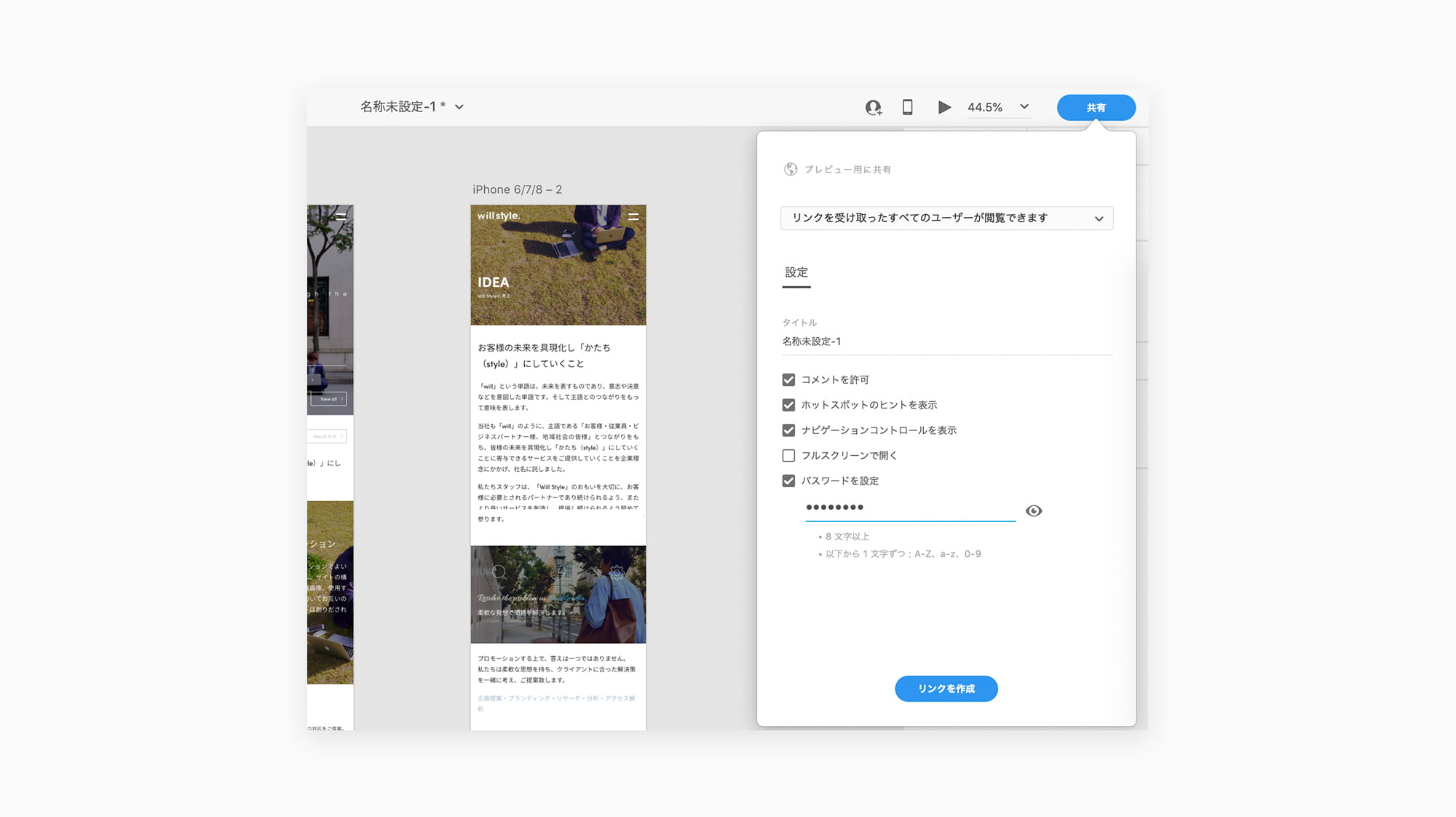
完成したデザインカンプをチームメンバーやお客様と共有する方法です。
ワークスペース右上の共有 > プレビュー用に共有を選択し、設定完了後リンクを作成をクリックします。
- コメントを許可
- 共有されたデザインカンプへWebアプリ上でコメントができるようにするか
- ホットスポットのヒントを表示
- チェックを入れるとホットスポットのヒントが表示されます。ユーザーがインタラクティブでない領域をクリックすると、インタラクティブな領域が表示されます。
- ナビゲーションコントロールを表示
- チェックを入れるとWebアプリ上にホーム画面へのボタンと戻る、次へのボタンが表示されます
- フルスクリーンで表示
- デザインカンプをフルスクリーンで表示させるか
- パスワードを設定
- 閲覧のためのパスワードを設定できます
以上がAdobeXDを使用した大まかなプロセスとなります。
さいごに
いかがでしたでしょうか。
僕もつい先日までは名前程度しか存在を知らなかったのですが、とあるAdobeのセミナーにてAdobeXDの紹介があり、たった数十分の説明だけでもこれはすぐにでも実践で使いたいと思えるような魅力的なアプリでした。
セミナーではAdobeのスタッフの方も、これからどんどん成長させていきたいツールのひとつだとおっしゃっていたので、今後のさらなるアップデートにも期待しています。
以上、AdobeXDの紹介でした。
少しでも皆様のお役に立てれば幸いです。