
こんにちは!
寒さが苦手で春が待ち遠しいディレクターの中田です。
今回はウィルスタイルで使用しているテキストエディタSublime Text 3 のキーバインドについてご紹介したいと思います。
Table of contents
キーバインドとは?
Key Bindings(キーの組み合わせに対する機能の割り当て)
例えば Cntl + C というショートカットキーを皆さん使用したことがあると思います。選択したテキスト・ファイル・フォルダのコピーです。
OSにもともとキーバインドされていますが違う機能の割り当てたり、オリジナルで作ったりと使い方は無限です。
Sublime Text 3 のキーバインド設定方法
- Sublime Text 3を起動
- メニューバーのSublime Textを選択
- Preference
- Key Bindings

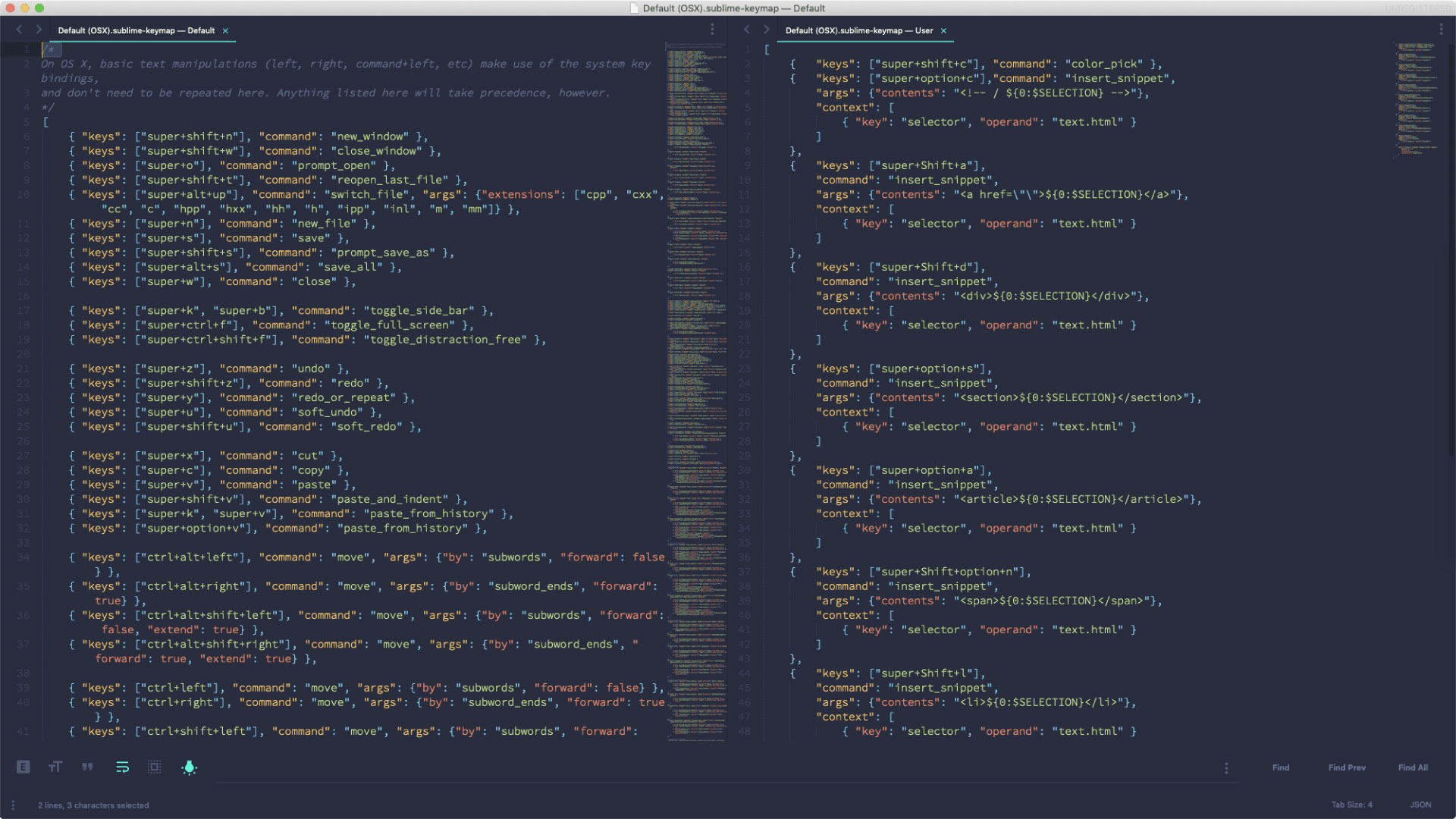
弊社ではMaterial-Theme-Palenightというテーマを使用しております
上記のようなソースコードが表示されたでしょうか。
画面左は初期設定(Default)右がユーザー設定(User)のコードです。
Defaultには現在設定されているショートカットがJSON形式で記述されています。Defaultは直接編集することが出来ないのでキーバインドする際はUserに上書き保存していくイメージです。
弊社で使用しているキーバインド設定
以下はウィルスタイルでUserに記述しているショートカット一覧です。
{ "keys": ["super+shift+c"], "command": "color_pick" },ColorPickerパッケージの起動( Command + Shift + c )
{
"keys": ["super+option+c"],"command": "insert_snippet",
"args": {"contents": ""},
"context": [{ "key": "selector", "operand": "text.html" }]
}カーソルをコメントアウトで囲う( Command + Option + / )
{
"keys": ["super+Shift+a"],
"command": "insert_snippet",
"args": {"contents": "<a href=\"\">${0:$SELECTION}</a>"},
"context": [
{ "key": "selector", "operand": "text.html" }
]
}カーソルをaタグで囲う( Command + Shift + a )
{
"keys": ["super+Shift+d"],
"command": "insert_snippet",
"args": {"contents": "<div>${0:$SELECTION}</div>"},
"context": [
{ "key": "selector", "operand": "text.html" }
]
}カーソルをdivタグで囲う( Command + Shift + d )
{
"keys": ["super+option+s"],
"command": "insert_snippet",
"args": {"contents": "<section>${0:$SELECTION}</section>"},
"context": [
{ "key": "selector", "operand": "text.html" }
]
}カーソルをsectionタグで囲う( Command + Option + s )
{
"keys": ["super+option+a"],
"command": "insert_snippet",
"args": {"contents": "<article>${0:$SELECTION}</article>"},
"context": [
{ "key": "selector", "operand": "text.html" }
]
}カーソルをarticleタグで囲う( Command + Option + a )
{
"keys": ["super+option+n"],
"command": "insert_snippet",
"args": {"contents": "<span>${0:$SELECTION}</span>"},
"context": [
{ "key": "selector", "operand": "text.html" }
]
}カーソルをspanタグで囲う( Command + Option + n )
{
"keys": ["super+Shift+l"],
"command": "insert_snippet",
"args": {"contents": "<li>${0:$SELECTION}</li>"},
"context": [
{ "key": "selector", "operand": "text.html" }
]
}カーソルをliタグで囲う( Command + Shift + l )
{
"keys": ["super+Shift+p"],
"command": "insert_snippet",
"args": {"contents": "<p>${0:$SELECTION}</p>"},
"context": [
{ "key": "selector", "operand": "text.html" }
]
}カーソルをpタグで囲う( Command + Shift + p )
{
"keys": ["super+option+u"],
"command": "insert_snippet",
"args": {"contents": "<ul>${0:$SELECTION}<ul>"},
"context": [
{ "key": "selector", "operand": "text.html" }
]
}カーソルをulタグで囲う( Command + Option + u )
{
"keys": ["super+b"],
"command": "insert_snippet",
"args": {"contents": "<br>\n"},
"context": [
{ "key": "selector", "operand": "text.html" }
]
}brタグの挿入( Command + b )
{
"keys": ["ctrl+s"],
"command": "browser_refresh",
"args": {
"auto_save": true,
"delay": 1.5,
"activate_browser": false,"browser_name" :
"Google Chrome"
}
}保存後にブラウザ更新( Control + s )
さいごに
いかがでしたでしょうか。
効率よくコーディングするためにショートカットの活用は必須だと思います。
初期設定のショートカットを覚えて活用するだけでなく
ぜひ、Sublime Text 3 を自分好みにキーバインド(Key Bindings)してみてください。
本記事が少しでも皆さんのお役に立てれば幸いです。
それでは、今回は以上となります。
最後までご高覧いただきありがとうございました。
