
こんにちは、Designerの松並です。
2018年9月27日でGoogleが20年目の誕生日を迎えたそうです。
創立20周年おめでとうございます。これからもよろしくお願いいたします。
ブラウザはChrome、GoogleドキュメントにGoogleスプレッドシート、動画サイトといえばYouTube、その他にもあらゆる場面でGoogleが登場するようになりました。
さらに先月の9月19日にはGoogle Pixel 3を日本で発売する予定であることが発表されましたね。
皆さんはそんなGoogleが昨年公開した、新しい求人検索機能「Google for Jobs」というサービスをご存知でしょうか?
リスティング広告とオーガニック検索の間に新たに生まれた求人検索に特化したGoogleの新しいサービスです。
本記事では、Google for Jobsの基本情報やマークアップの方法等をご紹介させていただきたいと思います。
本記事執筆時(2018年10月1日現在)では、日本でのローンチは未定となっておりますが日本上陸も時間の問題ではないかと言われています。
「備えあれば憂いなし」とは言いますが、日本では仕様が変更される可能性や、永久に実装されない可能性もございますので、本記事はあくまで現在公開されている構造化データのマークアップ方法等をもとにしており、日本での実装時には変更点等がある可能性がある旨、ご了承ください。
Table of contents
Google for Jobsとは?
Googleが2017年6月に公開した、新しい求人検索機能。
インターネット上に存在するあらゆる求人情報を取得し、Googleの検索上で求人を探しているユーザーに表示させるものです。
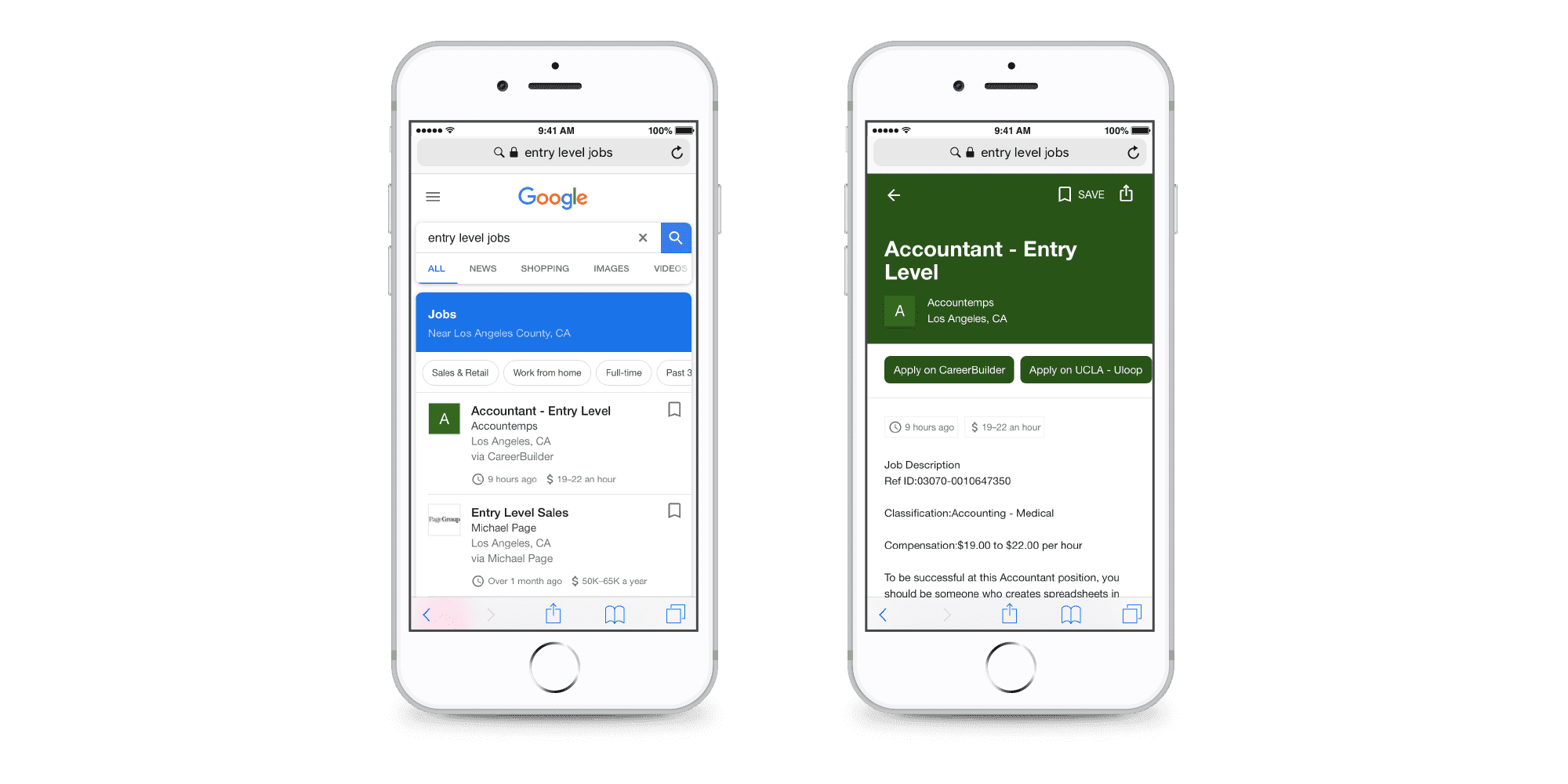
ユーザーがあるクエリで検索した際に、それが求人を探している、もしくは探しているかもしれないとGoogleが判断した際に、Googleはクエリに合った求人情報のリストを表示させるようになります。
検索結果画面内に求人情報のリストが表示され、職種等で絞り込むこともできるようになっています。
さらに詳しく知りたい場合や応募したい場合には、求人情報提供元のサイトに移動することもできます。

また、2018年10月1日現在では、下記の地域でローンチされています。
- アジア: 次の国でご利用いただけます。
- インド
- シンガポール
- ヨーロッパ: 次の国でご利用いただけます。
- スペイン
- イギリス
- 南米: 全地域
- 北米: 全地域
- サブサハラアフリカ: 全地域
Google for Jobsで表示されるためには?
求人のエンリッチ検索結果に掲載してもらうためには、schema.orgのJobPostingを構造化データとして設定する必要があります。
自社の求人をGoogle for Jobsに掲載するには現在2つの選択肢があります。
- 自社サイトでマークアップ
- 求人サイトに登録
自社サイトでマークアップ
自社サイトで公開している求人情報をJobPostingでマークアップすればGooglebotがクロール時にその情報を取得してくれます。
また、 Googleは最新の情報をすばやく取得させるためにサイトマップの送信を推奨しています。
ただし、技術的に正しくマークアップしたからといって無条件で掲載されるわけではなく、Googleが定めるガイドラインに準拠している必要があります。
構造化データのマークアップ方法については次の章からご説明させていただきます。
求人サイトに登録
自社サイトでのマークアップは難しいこともあるかと思います。
そんな場合は、Google と提携しているサードパーティの求人サイトに登録すれば掲載することが可能です。
こうしたサイトは、 Applicant Tracking System (ATS) と呼ばれており、LinkedIn、Glassdoor等のサイトが該当します。
上記サイトは海外の求人情報サイトなので、日本に展開された場合どのようなサイトが挙がることになるのかはまだ分かっていません。
構造化データのマークアップ方法
求人情報(Job Posting)の構造化データをJSON-LDでマークアップする方法です。JSON-LDはページのどこに記述しても問題ありませんが、通常は <head> タグ内に記述するようです。
<script type="application/ld+json"> {
"@context" : "http://schema.org/",
"@type" : "JobPosting",
"title" : "Webデザイナー",
"description" : "<p>デザインや、ウェブに関するスキルだけではなく、クライアントとのコミュニケーションの中から未来を見つけ出しカタチにするお仕事です。</p>
<p><strong>雇用形態</strong>:正社員(3カ月間試用期間あり※能力による)</p>
<p><strong>勤務時間</strong>:10:00~19:00(実働8時間)</p>
<p><strong>給与</strong>:月給20万円~</p>
<p><strong>昇給</strong>:年1回(9月)</p>
<p><strong>賞与</strong>:年2回(2.8月)</p>
<p><strong>待遇</strong>:各種社会保険完備・交通費規定支給(3万円/月まで)</p>",
"datePosted" : "2018-10-01",
"validThrough" : "2019-01-01T00:00",
"employmentType" : "FULL_TIME",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "ウィルスタイル株式会社(Will Style Inc.)",
"sameAs" : "https://www.willstyle.co.jp/"
},
"jobLocation" : {
"@type" : "Place",
"address" : {
"@type" : "PostalAddress",
"addressRegion" : "兵庫県",
"addressLocality" : "神戸市中央区",
"streetAddress" : "海岸通5 商船三井ビルディング4F",
"postalCode" : "650-0024",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 200000,
"unitText": "MONTH"
}
}
}
</script>
属性の解説
求人情報(Job Posting)の構造化データの属性の詳細です。
| プロパティ | 必須 | 説明 |
|---|---|---|
| @context | 必須 | "http://schema.org/"を指定 |
| @type | 必須 | "JobPosting"を指定 |
| baseSalary | 推奨 | 実際の基本給(概算額ではない)。 unitText には、次のいずれかの値(大文字と小文字を区別)を使用します。
給料に幅がある場合は、
|
| datePosted | 必須 | 求人情報が公開された日 |
| description | 必須 | HTML形式で求人に関する詳細な説明を記載します
|
| employmentType | 推奨 | 雇用形態
雇用形態は下記から選択
複数の雇用形態を指定することも可能です。
|
| hiringOrganization | 必須 | 求人を出している企業に関する情報
|
| identifier | 推奨 | 求人情報を掲載している組織側の識別子
|
| jobLocation | 必須 | 被雇用者がメインで働く場所に関する情報になります。 できるだけ多くのフィールドを指定するほど、ユーザーに提供する求人情報の質が高くなります。
複数のjobLocationを指定することも可能で、Googleが検索クエリに応じて最適なjobLocationを選択します。
|
| title | 必須 | 求人情報のタイトルではなく、職種の名称を入力します。
|
| validThrough | 必須 | 求人情報が期限切れになる日付 ※ISO 8601 形式 例:”2017-02-24″ “2017-02-24T19:33:17+00:00”
求人情報がいつ期限切れになるかがわからない場合は、このプロパティを指定しないでください。 |
さいごに
いかがでしたでしょうか。
「求人情報が求職者にマッチしているか」が上位表示されるかの基準となることから、検索順位に伸び悩んでいた中小企業にとっては大きなチャンスとなり得る可能性があり、求職者にとっても自身が求める条件に対して、よりマッチした求人情報に辿り着ける可能性が上がるとされているGoogle for jobs。
日本での実装が楽しみですね。
本記事が少しでも皆さんのお役に立てれば幸いです。
それでは、今回は以上となります。
最後までご高覧いただきありがとうございました。
