
こんにちは。
ディレクターの松村です。
スタッフブログはおよそ半年ぶりとなります。
決してサボっていた訳ではなく、しばらくは実績ブログの方を更新しておりました。
次のスタッフブログもまた半年後かもしれません。
さて、久々のスタッフブログはWordPressサイトの多言語化についてです。
多言語化のためのプラグインは複数あるのですが、いろいろ検討してみた結果「Polylang」が一番使いやすく感じました。
そんな「Polylang」の導入から設定方法までをまとめてみましたので、早速参りましょう。
※翻訳する文章はご自身でご用意いただくものとします。
アドオン追加で自動翻訳も可能ですが、意図しない内容に翻訳される可能性もあり、あまりオススメできません。
Table of contents
Polylangのインストール

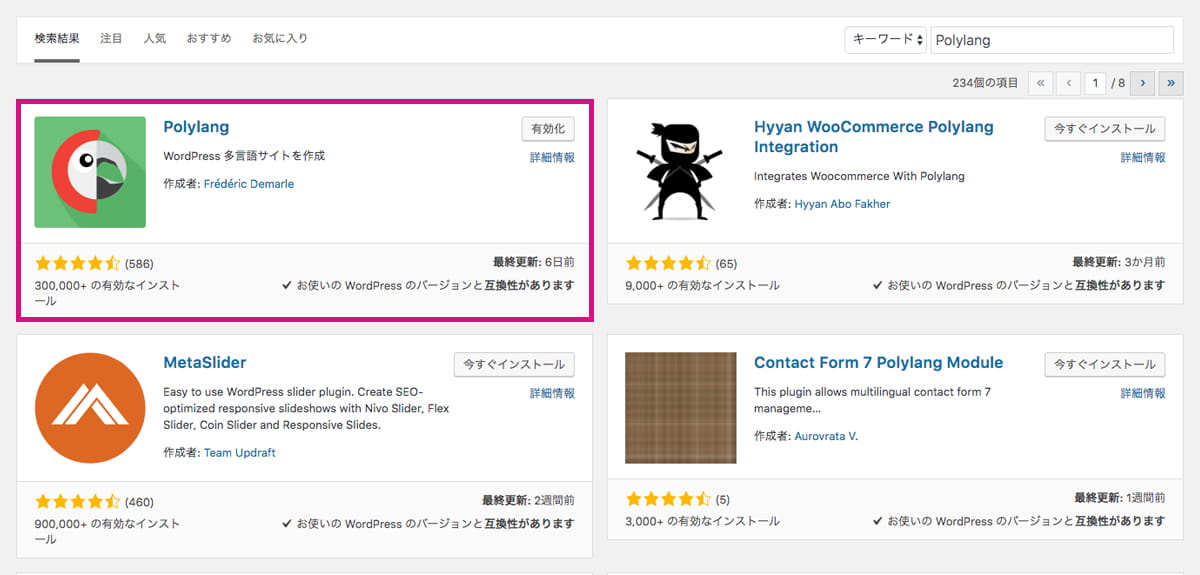
WordPress管理画面内のプラグインメニューから「Polylang」で検索し、インストール→有効化まで行います。
もしくは公式ページからファイルをダウンロードし、wp-content > plugins内にアップロードします。
有効化が完了すると、メニューバーの中に「言語」メニューが追加されます。
初期設定
言語を設定する
まずは、言語の設定から行っていきます。
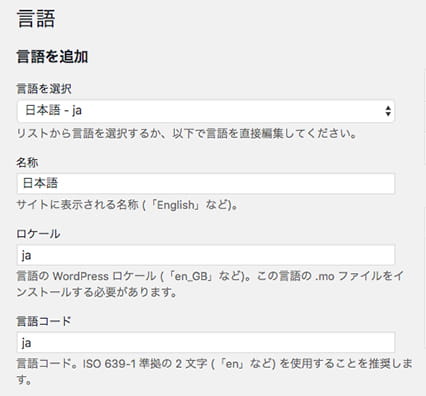
「言語」メニューを開いて、「言語を追加」欄から日本語を選択しましょう。

「ロケール」「言語コード」は基本デフォルトのままにしておきましょう。「名称」は必要に応じて変更してください。
※「日本語」→「JP」など
日本語を追加すると、「言語が設定されていない投稿、ページ、カテゴリー、またはタグがあります」といった警告が表示されます。
作成済みのコンテンツが日本語に対応するものと認識させるため、警告欄に表示されている「これらすべてをデフォルトの言語に設定できます」をクリックしておきます。
続いて第二言語も追加していきましょう。

追加が完了すると一覧に表示されます。
この場合、デフォルトの言語は日本語となり、既存の投稿は全て日本語として認識されています。
サイトの基本情報を多言語化する

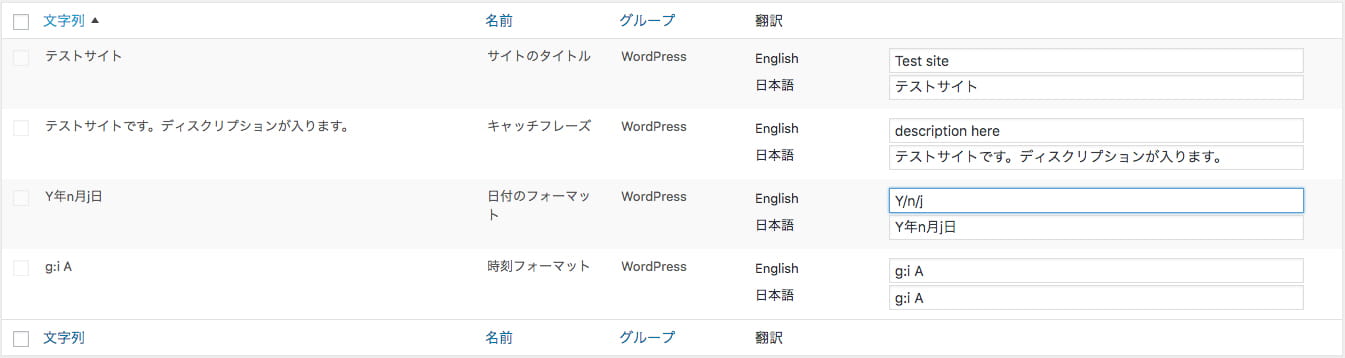
「言語」メニューの中にある「文字列翻訳」をクリックし、サイトの基本情報を多言語化していきます。
タイトルやディスクリプションなどですね。
日本語以外に追加した言語の翻訳内容を入力していきます。
URL設定

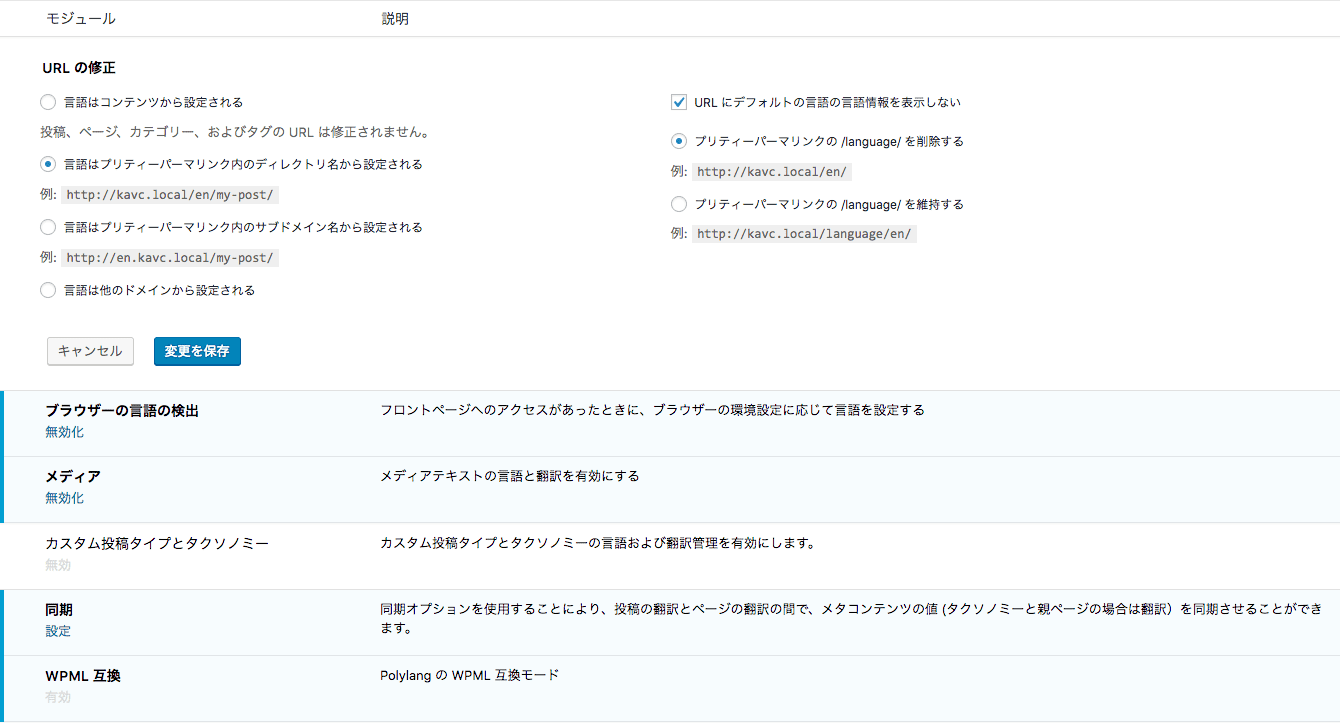
「言語」メニュー内「設定」から、その他の各種設定が行えます。
基本的にどの項目もデフォルトのままで問題ありません。
「URLの修正」欄からは言語切替時のURL設定が可能で、切替時に「http://example.jp/en/」といった以外のものに設定したい場合は、デフォルトから変更しましょう。
コンテンツの多言語化設定
さて、ここからは実際にコンテンツの多言語化を行っていきます。
投稿・固定ページであっても設定方法は基本的に同じです。

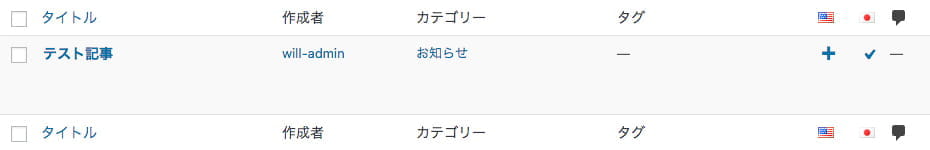
ここでは投稿記事一覧ページを見てみます。
設定した言語の国旗が並んでおり、デフォルト言語にはチェックマークが表示されています。
チェックマークはその言語の記事が作成済みである事を示しており、第二言語用の記事作成はその横にある+マークから行います。
これにより、どの記事を第二言語に対応させるのかといった設定が可能になります。
カテゴリー設定について
仕様上、言語別で同じカテゴリーを使うことが出来ません。
それぞれの言語で同じ内容のカテゴリーを作成する必要があります。
カテゴリ一覧画面を見てみましょう。

「イベント(スラッグ:event)」の第二言語用カテゴリーを作成してみます。
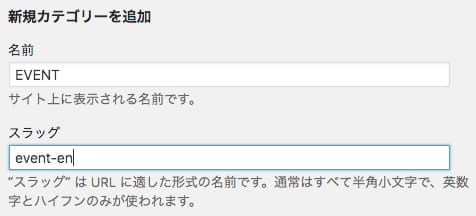
「イベント」欄の+マークをクリックして、「新規カテゴリーを追加」欄から、追加カテゴリの名前とスラッグを設定しましょう。

今回の場合だと名前は「EVENT」、スラッグは「event」が使えないので「event-en」としました。
また、第二言語用に作成したカテゴリーは、第二言語の記事作成時のみ表示されるので、間違えて選択する心配もありません。
固定ページについて
カテゴリーと同様に、言語別で同じスラッグを使用することが出来ません。
なので、第二言語のスラッグ名は「-en」を入れるなどして設定しましょう。
テーマファイルへの設定
記事や固定ページだけでなく、テーマファイルへ直接多言語設定を行いたい場合は、下記の記述をテーマファイルへ追加します。
<?php $locale = get_locale(); if($locale == 'ja'):?> <!-- デフォルト言語(日本語)の内容が入ります。 --> <?php else:?> <!-- 第二言語の内容が入ります。 --> <?php endif;?>
表示させるテキストやリンクを言語別で変更したい場合、上記記述で対応可能です。
おわりに
多言語化プラグインの中で、一番メジャーと思われるPolylangの設定方法をご紹介しました。
グローバル化が進む世の中だからこそ、サイトの多言語対応は非常に重要と言えますね。
みなさんもぜひ活用してみてください。