
こんにちは、ディレクターの池原です。
沖縄出身の私ですが、年末年始はお休みを頂き帰省しておりました。
沖縄は12月末とは思えないほど温かく、良い年末年始休暇となりました。
さて、Webディレクターは、「WEB素材の写真撮影」「システム等の仕様の確定」などよいWebサイトを制作する上で重要な材料の収集や、デザイナーやエンジニアと連携をとりながら、クライアントのイメージを現実にしていくお仕事です。
プロジェクトの進捗管理はもちろんなのですが、デザインの前段階である「サイトマップ作成」「サイト原稿の作成(ライティング)」といったWebサイトの基盤の作成も行います。
Webディレクター業務は制作会社によって様々かもしれませんが、今回は私が普段の業務において利用している便利なサイトやツールをご紹介していきたいと思います。
Table of contents
サイト構成を決めるとき
Webサイトを制作する際は、はじめにサイトマップを作成しますよね。
私は初めの頃、Excelを使用して作成していたのですが、ページ量の多いボリューミーなサイトマップ作成にはかなり苦労していました。
普段、サイトマップの作成が大変だと感じているWebディレクターの方には、Xmindをオススメいたします。
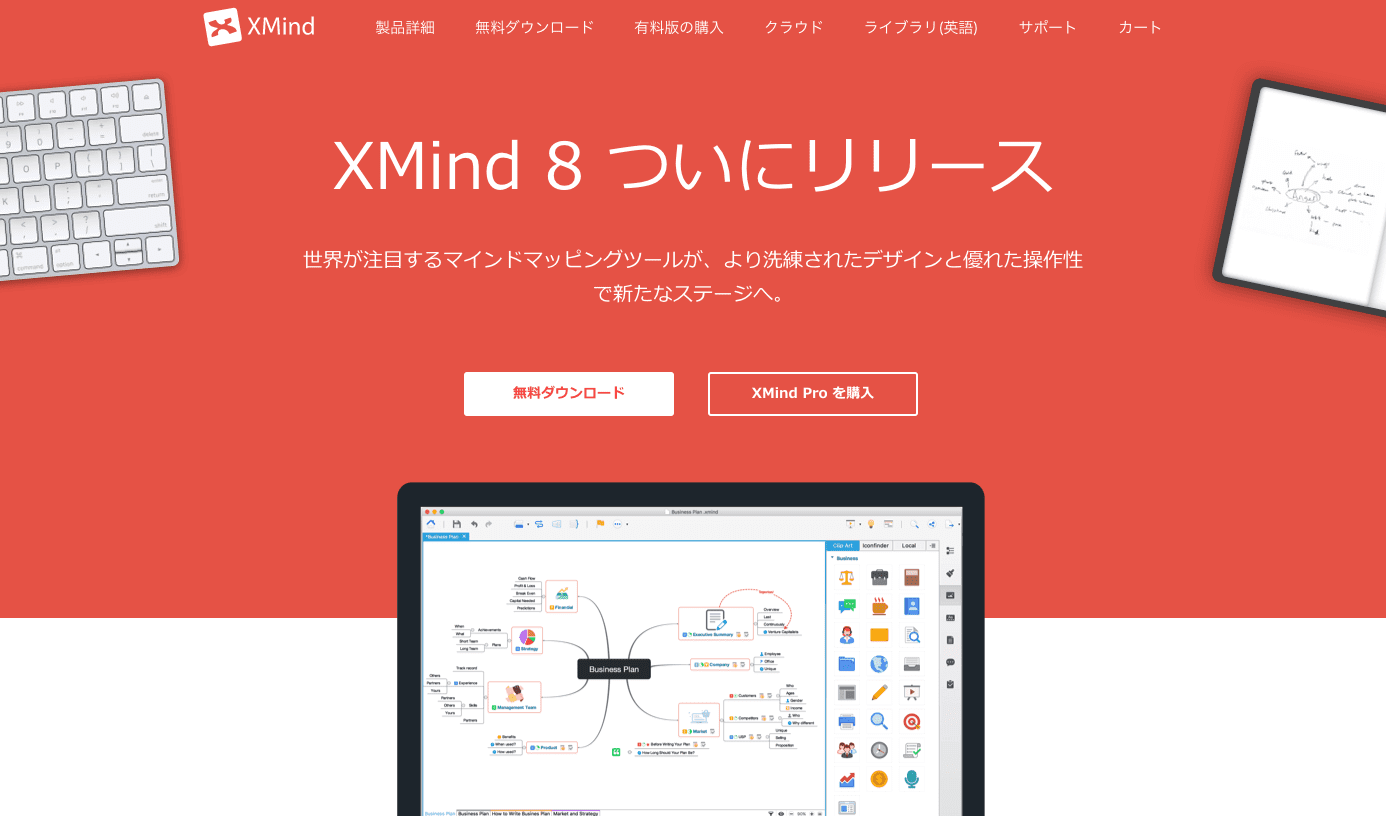
XMind
XMindとは香港のXMindLtd.社が開発しているオープンソースのソフトウェアです。
主には、思考の整理や柔軟な発想を得るための手法であるマインドマップを作成するためのソフトなのですが、実はサイトマップの作成にも大いに役立ちます。
有料版もありますが、サイトマップの作成であれば無料版でも十分に対応が可能です。
以前にブログ記事として作成方法を解説しておりますので、ぜひ参考にしてみてください。
ナビの名称を決めるとき
グローバルナビゲーションの名称を決めるとき、「見ただけで内容が推測できる」「シンプルで長すぎない言葉である」「ユーザーになじみのある言葉である」の3つのポイントに気をつけて名称を決めます。
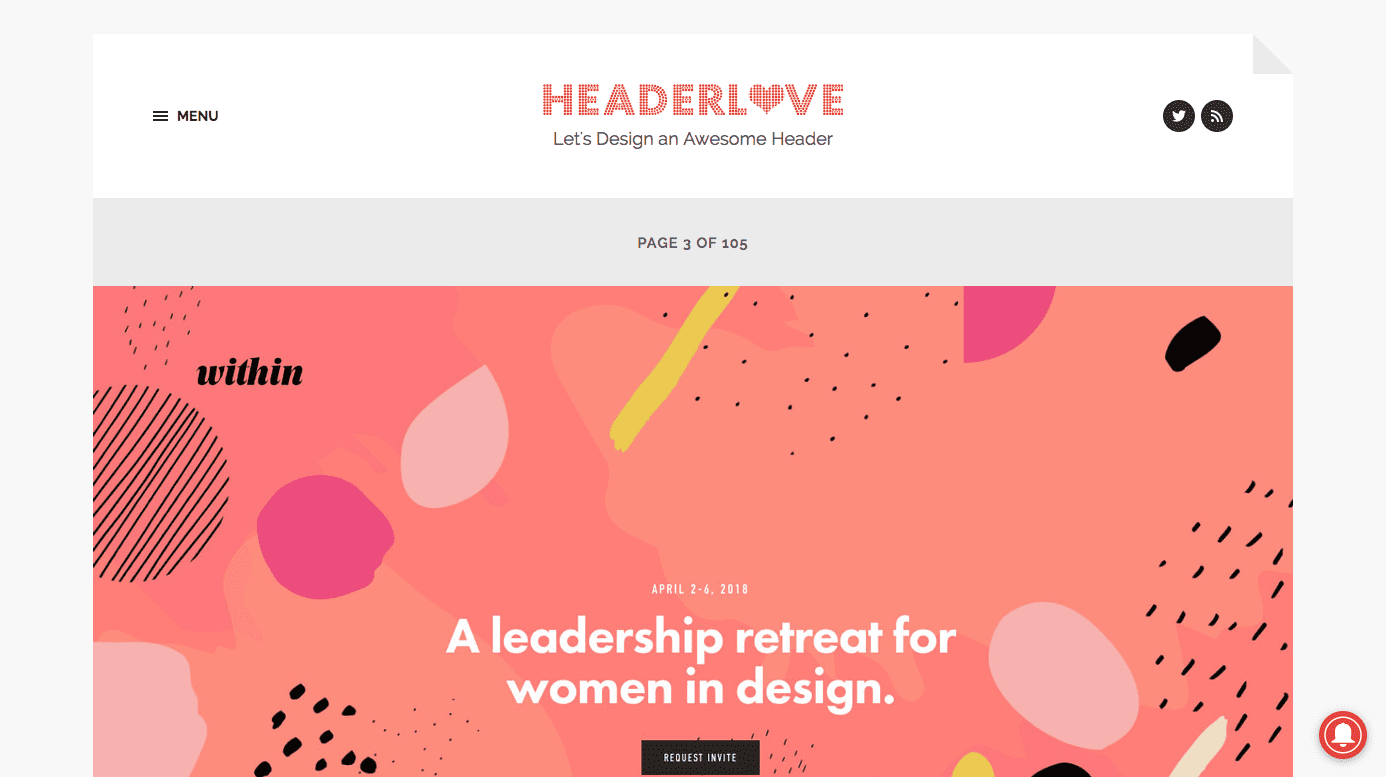
Header Love
日本語でのナビ名称はともかく、弊社サイトのようにナビに英語を使用する場合、センスの良いフレーズや、シンプルで短いフレーズが思いつかない事が多いです。
Header Loveは、ヘッダーに特化した海外のギャラリーサイトです。
良いデザインの海外サイトを1つ1つ見て回るのも良いのですが、このサイトはヘッダーにフォーカスして紹介されているため、一覧でナビ名を見ていく事ができ効率よくアイディアを収集できます。
ちなみにグローバルナビを配置する際は、重要度の高いページやユーザーから見た際の関心が高いであろうページのボタンを左側から並べる方が、クリックされやすいと言われています。
文章を考えるとき
私はプロのライターではありませんし、弊社に入社するまで本格的にライティングをする機会もありませんでした。
当然ながら、文章を考える時は本当に苦労します。
ブログの記事作成はもちろんですが、お客様のWebサイトとなると違和感のある文章や不適切な文章があっては、その企業の印象を損なう恐れがあります。
まだまだライティングは未熟な私ですが、これまで実際に役に立ったサイトをご紹介します。
weblio類語辞典
ライティングをしていると、下記のようなことで悩むことが多いです。
- 文章に違和感がある
- 二重敬語になっている
- 他の言い回しが思いつかない
- 同じ語を何度も使ってしまっている
weblio類語辞典は適切な言い回しを探したり、同じ語の重複使用を避けたい時に、実に役立ちます。
私が最も多く利用しているサイトです。
漢字使用率チェッカー

http://akind.dee.cc/kanjiritsuchk-input.html
文章内の漢字やひらがなは、どちらかに偏りが出てしまうと、読みにくい印象を与えてしまう恐れがあります。
サイトのビジター層に不適切な文章だった場合、サイト離脱の原因にもなってしまいます。
漢字使用率チェッカーでは、文章全体の漢字の使用率をチェックできます。
試しに、私が以前に書いたブログ記事の文章をチェックしてみましょう。

文章をコピー&ペーストし、[漢字率を算出]をクリック。

全体的に締りのない文章と言われてしまいました…。
B2Bのコーポレートサイトなどでよく見られる社長の挨拶文などでは避けたい結果ですね。
Googleトレンド

https://trends.google.com/trends/?hl=ja
同じ意味を持つ語は多くあります。
みなさんは「微妙なニュアンスの違いはあるけれど、どちらを使用しても特に問題のない言葉」の場合、どのように言葉を選定していますか?
そのWebサイトにとって主役となる言葉(キーワード)の選定は、SEOの観点からは考慮すべき大切なポイントだと思います。
例えば「普段、社内や商談で使用している言葉でも、実は業界用語で一般にはあまり認知されていない言葉だった」という事もあるかもしれません。
そのような言葉をWebサイトで多く使用してしまった場合、「そもそもそのキーワードで検索するユーザーが少ない」→「サイトのアクセス数が増えない」→「結果、いつまでも検索順位が上がらない」といった事になってしまう恐れがあります。
そこで、Googleトレンドが役に立ちます。
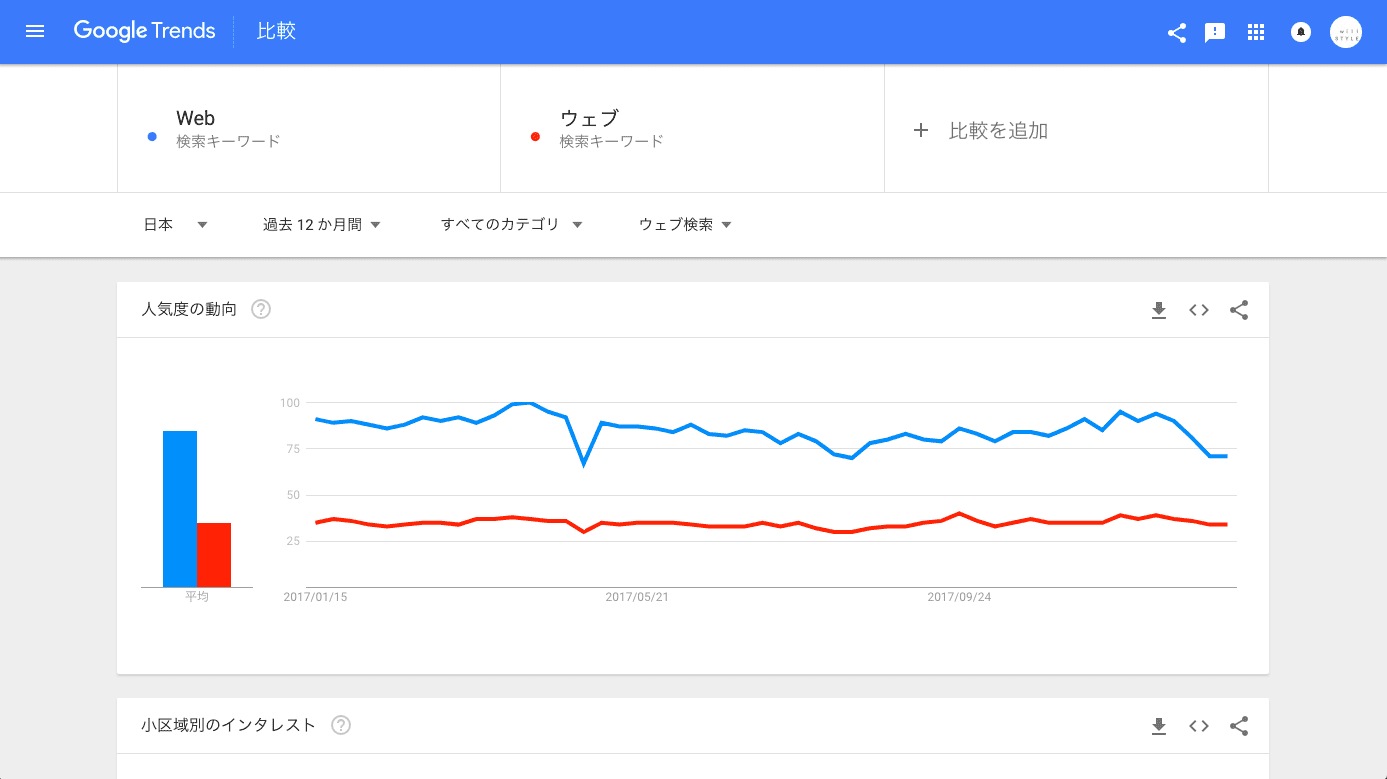
例えば、Web制作会社のコーポレートサイト制作において “ウェブ” と “Web” どちらで統一するか迷った時。
Googleトレンドで見てみると、

日本では“Web”の方が、多く検索キーワードとして使用されているようです。
ということは、文章は“Web”で統一したほうが、検索にヒットする可能性は高くなりますね。
文章校正ツール

https://so-zou.jp/web-app/text/proofreading/
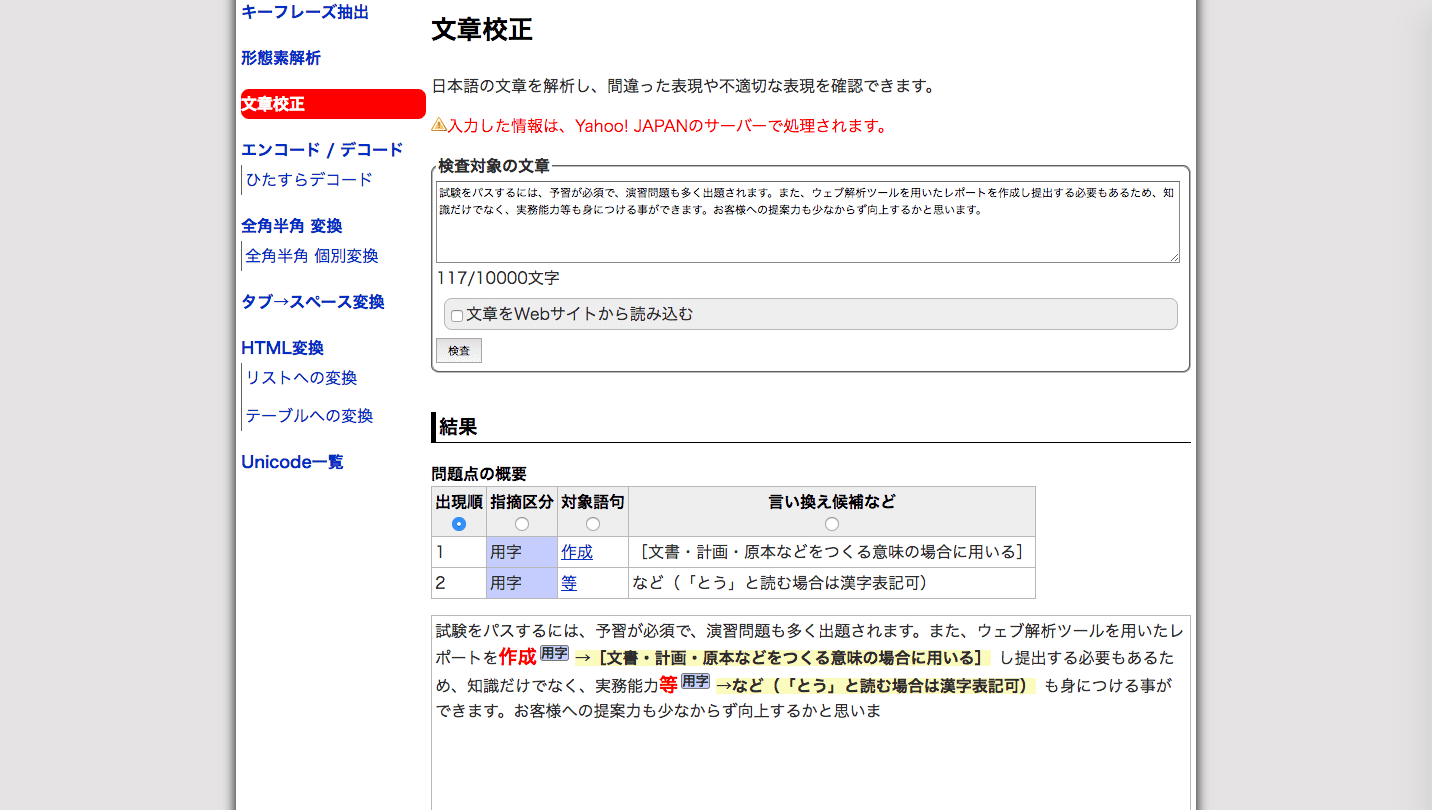
こちらは、当記事を作成している中で見つけたサイトですが、使ってみると意外と便利でしたのでご紹介しておきます。
誤字・脱字や、漢字の誤った使い方など、ただ見て確認するだけでは気づかなかったミスを指摘してくれます。
漢字の使い方では、新しい発見があったりと勉強になることも多かったです。
おわりに
さて、今回は主にライティングやサイトマップなど、サイト制作においては特にデザイン前の準備に役立つ便利なサイトをご紹介して参りました。
Webサイトにおいての「良いデザイン」とは、単にビジュアルだけでなく、中身の内容や、サイト構成なども含んだ上で評価されるものだと思います。
私たちWeb制作会社がクライアントの事業や想いをよく理解し、エンドユーザーの立場から考えて制作をすることで、はじめて「良いデザイン」のサイトを創り上げていけるのではないでしょうか。
すなわち、ディレクター業務として「お客様とのコミュニケーションを大切にする」ということを一番に考え制作していくことが何よりも重要ではないかと思います。
私と同じ悩みを持つWebディレクターの皆様へ、この記事が少しでも参考になれば嬉しく思います。