
新年明けましておめでとうございます。
デザイナーの大路です。
2017年はウィルスタイルに仲間入りしたり、たくさん新しいことが始まったすばらしい年でした。2018年も健康第一、日々楽しく過ごせる年にしたいと思います。いつもご愛顧頂いているお客様、ブログをご覧の方、皆さまにとってすてきな1年となりますように。
では早速ですが、新年第一回目の今回はWEBデザインに活用する 「 SVG 」 画像についてです。
WEBや紙媒体など制作するツール・用途によって使用する画像の種類が異なります。よく見かける画像の拡張子には 「 JPEG 」「 PNG 」 など様々ありますが、その中でもWEBデザインのUI(※ユーザーインターフェース)にとても繋がりのある 「 SVG 」 画像について記事にまとめたいと思います。
※UIについてはよろしければ過去のブログ記事をご覧ください。
Blog[WEBデザインに欠かせない用語UI・UX]
https://www.willstyle.co.jp/blog/1312/
CONTENTS
SVGの特徴
SVG (Scalable Vector Graphics / スケーラブル・ベクター・グラフィックスの略)
拡張子 .svg
JPEG・PNG・GIFといった「ラスター画像」はピクセルと呼ばれる小さな四角を並べて描画するので、拡大すると画質がガタガタに荒くなってしまうことがあります。
それに対し、SVGファイルはパスによる曲線を計算式の値で拡大縮小する「ベクター画像」なので、画質が安定している為 PC・スマートフォンどのデバイスにも対応する、レスポンシブデザインにはSVGファイルが有効に活用できます。

また、SVGは画像ファイルであるうえに、テキストエディタで編集可能な数式や文字を用いたデータファイルでもあり、WEB上でアニメーションシステムが設定できます。
そんな優れたファイルですが、デメリットもあります。色をたくさん使う写真には不向きで、複雑なものはPNGやGIFよりもファイルサイズが大きくなってしまうこともあるので、特性を活かせる使い方を選ぶのが好ましいです。
画像の作成方法
文章の内容を、ひと目で直感的にわかりやすく伝えるために必須な「アイコン」画像をSVGで作成します。Illustratorソフトを使用して簡単に作成できます。
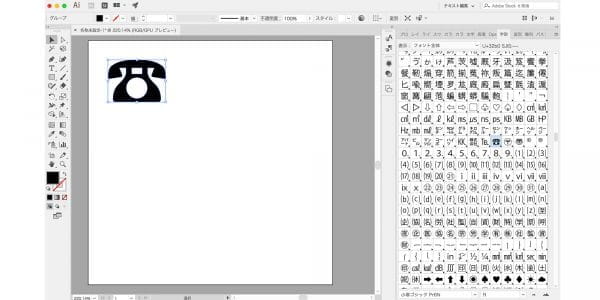
1. 新規ファイル作成で、適当なカンバスサイズを設定します。
2. パスツールなどで作りたいグラフィックを作成します。もっと簡単に作成する方法は、
文字ツール → 字形から好きな絵文字を選択 → 書式のアウトラインを作成の手順でも作成できます。
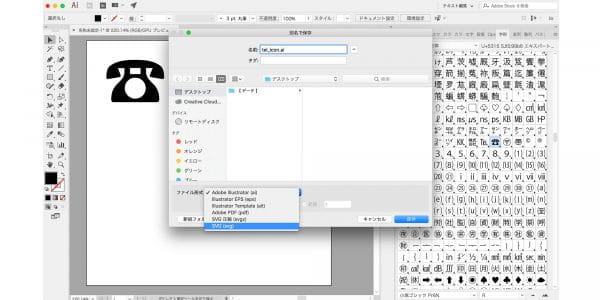
3. 「別名で保存」から保存する際、オプションのファイル形式「SVG」を選択し保存すれば完了です。


Illustrtorで作成したSVGファイルは、Photoshopデータ上にドロップするだけでリンクできるのでとても便利です。デザインデータ上でカラー変更などの編集もできます。
画像ファイルのテキストデータを見てみるとこんな感じです。

活用例
企業様の特徴をさりげなくちょっとしたアニメーションで動きのある演出ができます。
弊社で制作した主な実績サイトをご紹介します。
[ 東送風機株式会社 ]様
http://www.azumancb.co.jp/
TOPページのメインイメージにアニメーションを採用しました。
[ リグナイト株式会社 ]様
https://www.lignyte.co.jp/
主力商品であるフェノールの化学式をローディングのアニメーションとして採用しました。
[ 有限会社エーエフ ]様
https://www.afe.jp/
トムソン木型という木型作成を実施されている会社様のサイトでは道具である木槌に動きをつけています。
どのアニメーションもさりげないポイントですが、お客様やサイトをご覧になった方からご好評を頂いています。
SVGファイルをHTMLで表示する方法
IMGタグ
HTMLのIMGタグにSVGファイルを直接指定します。
<img src="logo.svg" width="150" height="35">
SVGタグ
HTML内に直接SVGタグでベクターパスを指定して描画します。
<svg id="logomark" x="0px" y="0px" width="155px" height="155px" viewBox="0 0 155 155" enable-background="new 0 0 155 155"> <polygon id="logomark-polyline" fill-rule="evenodd" clip-rule="evenodd" fill="#0CB9C7" points="128.25,26 147.19,96.69 95.44,148.44 24.75,129.5 5.81,58.81 57.56,7.06 "/> </svg>
CSSのbackground-image
CSSで背景画像として指定します。
<div style="width:32px; height:32px; background-image:url(logomark.svg); background-size:100%;"></div>
参考:Qiita WEBデザインに関わって知ったSVGですが、今回は初級の内容をご紹介しました。さいごに
画像にはたくさんの種類の拡張子が存在するので、ご存知無い方は一つひとつの特徴を調べてみてはいかがでしょうか。少しでも興味をもって頂けるきっかけとなれば幸いです。