
はじめまして。Designerの松並と申します。
私は初めてPhotoshopを開いた時に何だこのワークスペース(ワークスペースという単語も知らない小童でしたが)、と衝撃を受けたことを覚えています。
左に並べられたアイコン、右に広がる意味不明なウィンドウ、圧倒的に威圧されていました。
Photoshopというアプリケーションに。
敗北です。
私が圧倒的敗北を味わったことを思い出したところで、
「PhotoshopCCではじめるWebデザイン」では、Webデザインを始めようと思っている方、最近始めたばかりの方に向けてPhotoshopCCでWebデザイン制作していくために必要な、技術や知識を初歩の初歩からご紹介していこうと思います。
第一回目の今回はWebデザインをするにあたっての基本設定をご紹介いたします。
※タイトルには「PhotoshopCCで~」とありますが、基本的な設定や操作はそれ以前のバージョンでも同じです。
Table pf contents
単位をpixelに変更する
Photoshopは様々な用途に使用することができるため、扱っている単位がたくさんあります。
その中でもWebデザインでの基本となるのが「pixel(px、ピクセル)」と呼ばれる単位になります。
Photoshopの初期設定では、単位が「mm」になっているので、pixelに変更します。
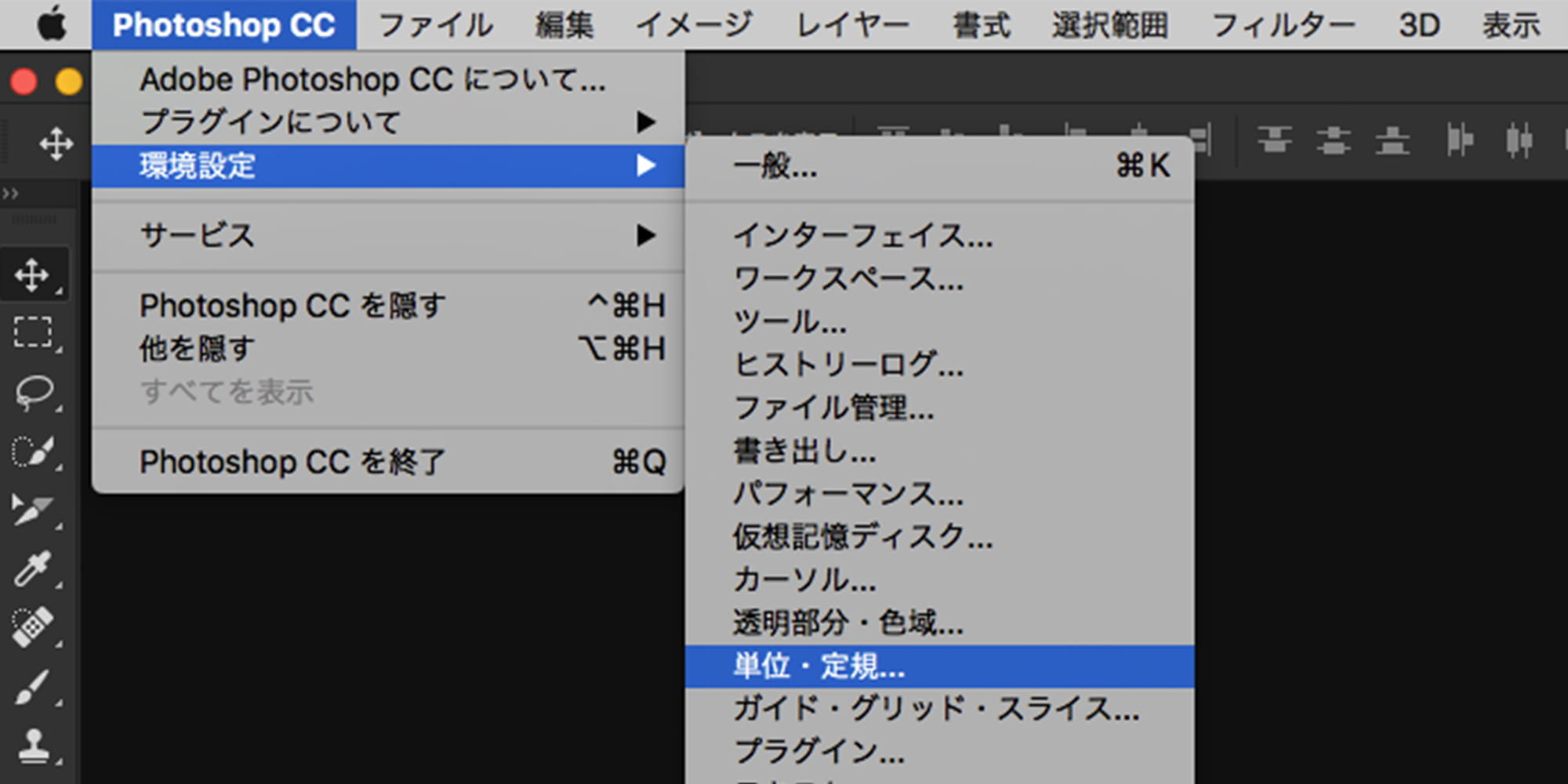
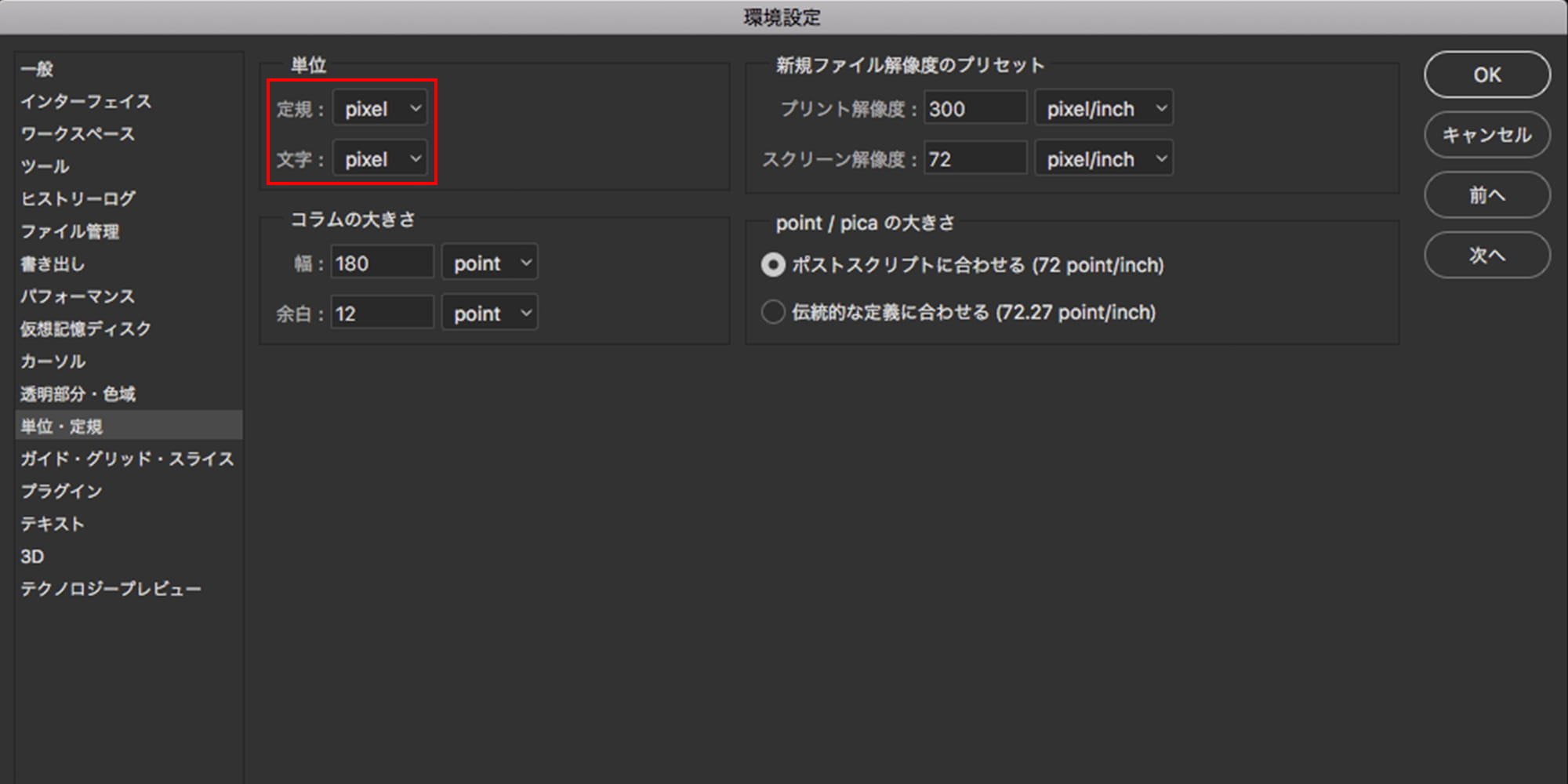
[PhotoshopCC](mac)、[編集](win)→[環境設定]→[単位・定規]を選択し、[定規]と[文字]の単位をpixelに変更し、[OK]をクリックします。


グリッド、ガイドと定規を表示させる
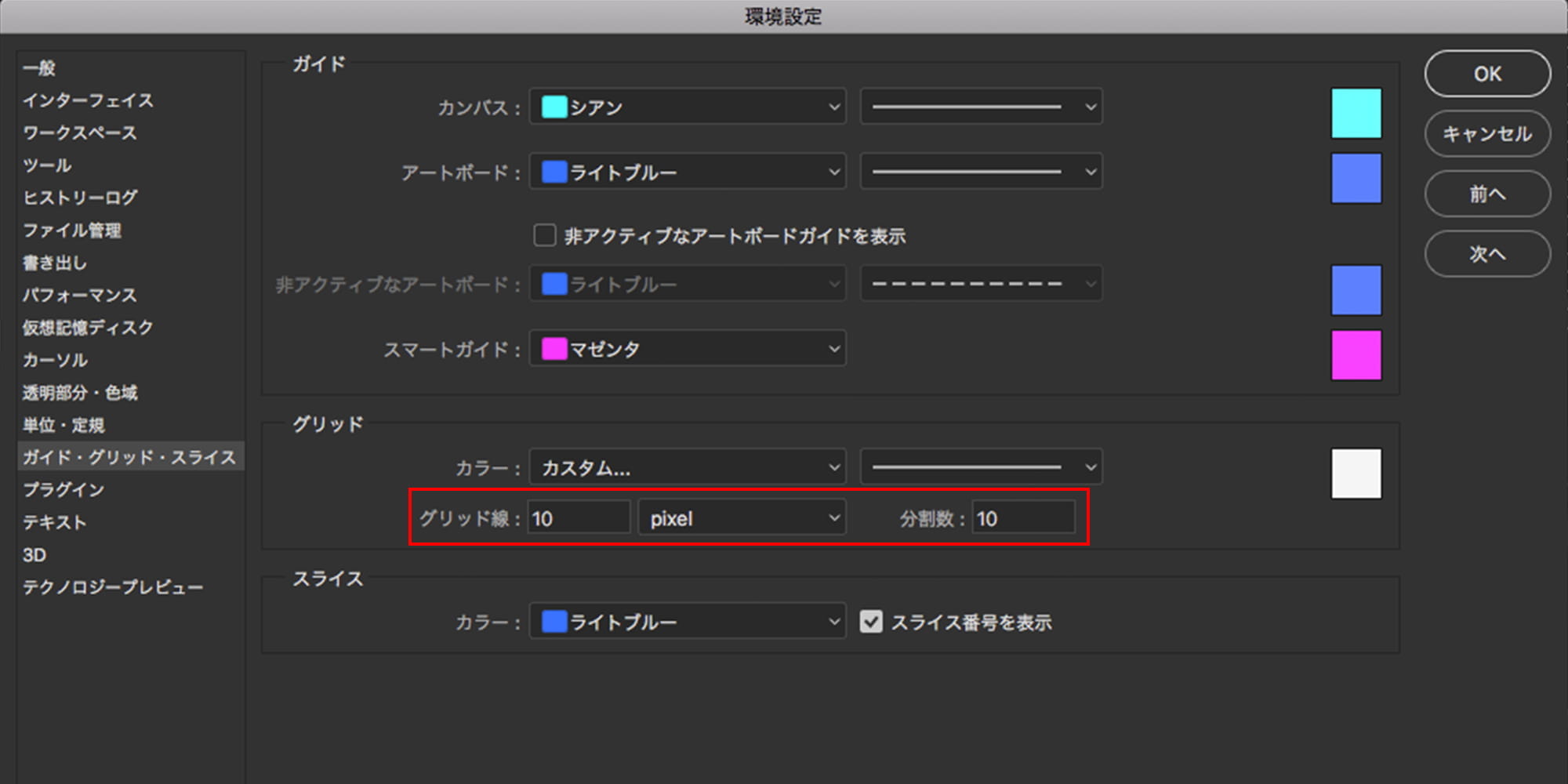
[PhotoshopCC](mac)、[編集](win)→[環境設定]→[ガイド・グリッド・スライス]を選択。
[グリッド]の項目の単位もpixelに設定しておきます。
[グリッド]と[分割数]に同一の数値を入力し[OK]をクリック。今回はそれぞれの数値を[10]と設定しています。

それでは実際に新規ドキュメントを開いて設定を確認してみましょう。
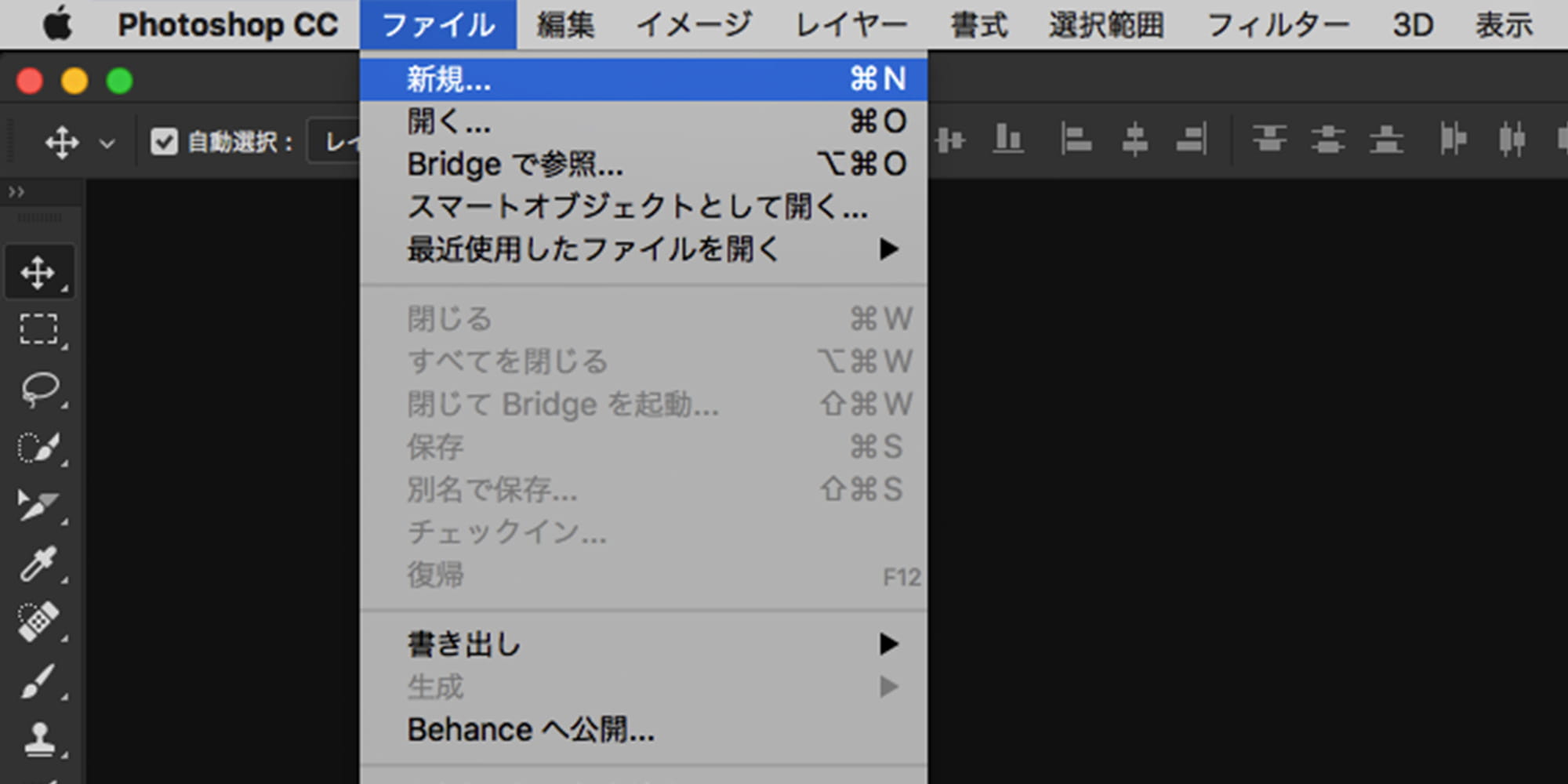
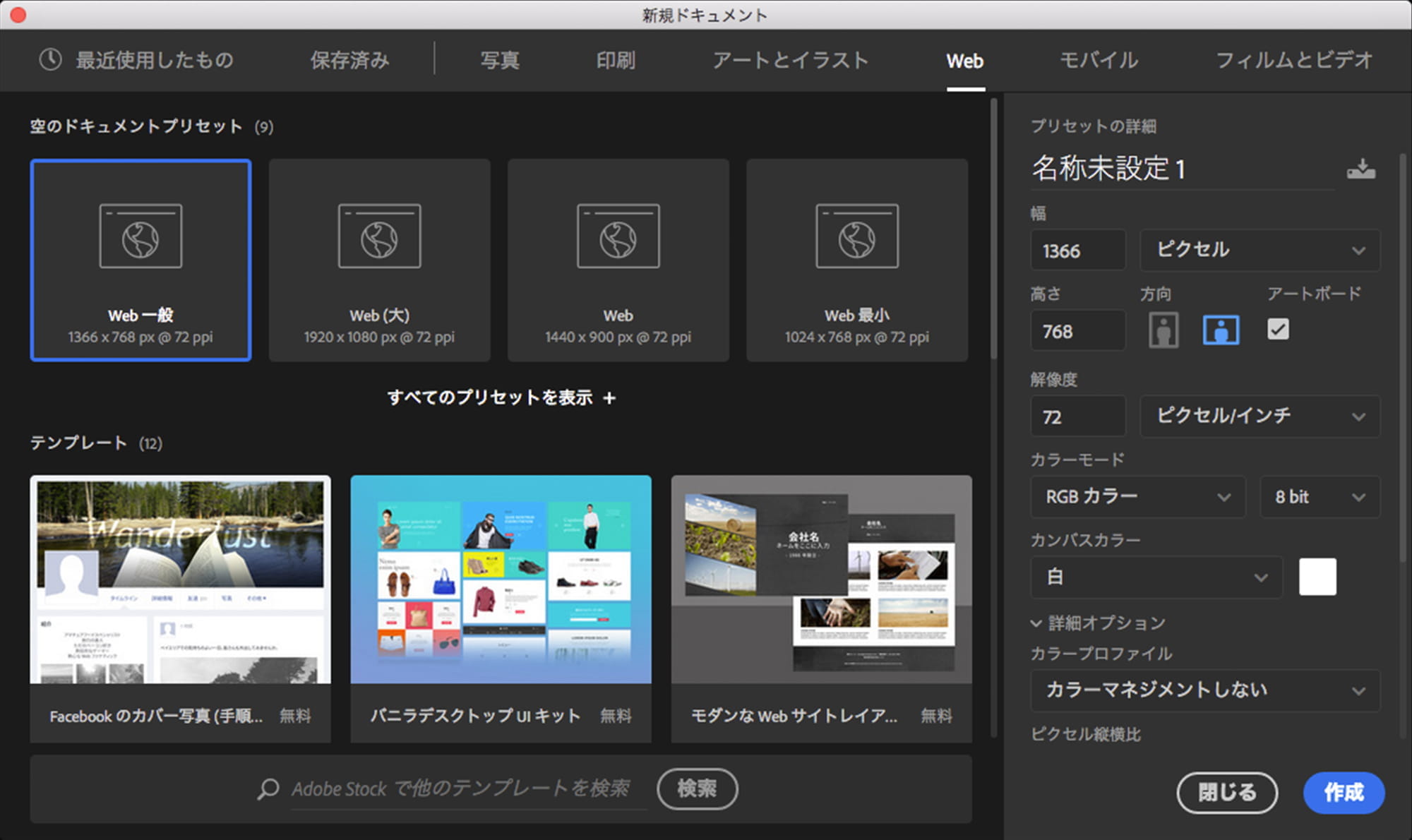
[ファイル]→[新規]を選択しプリセットの[Web一般]にして[作成]をクリックします。


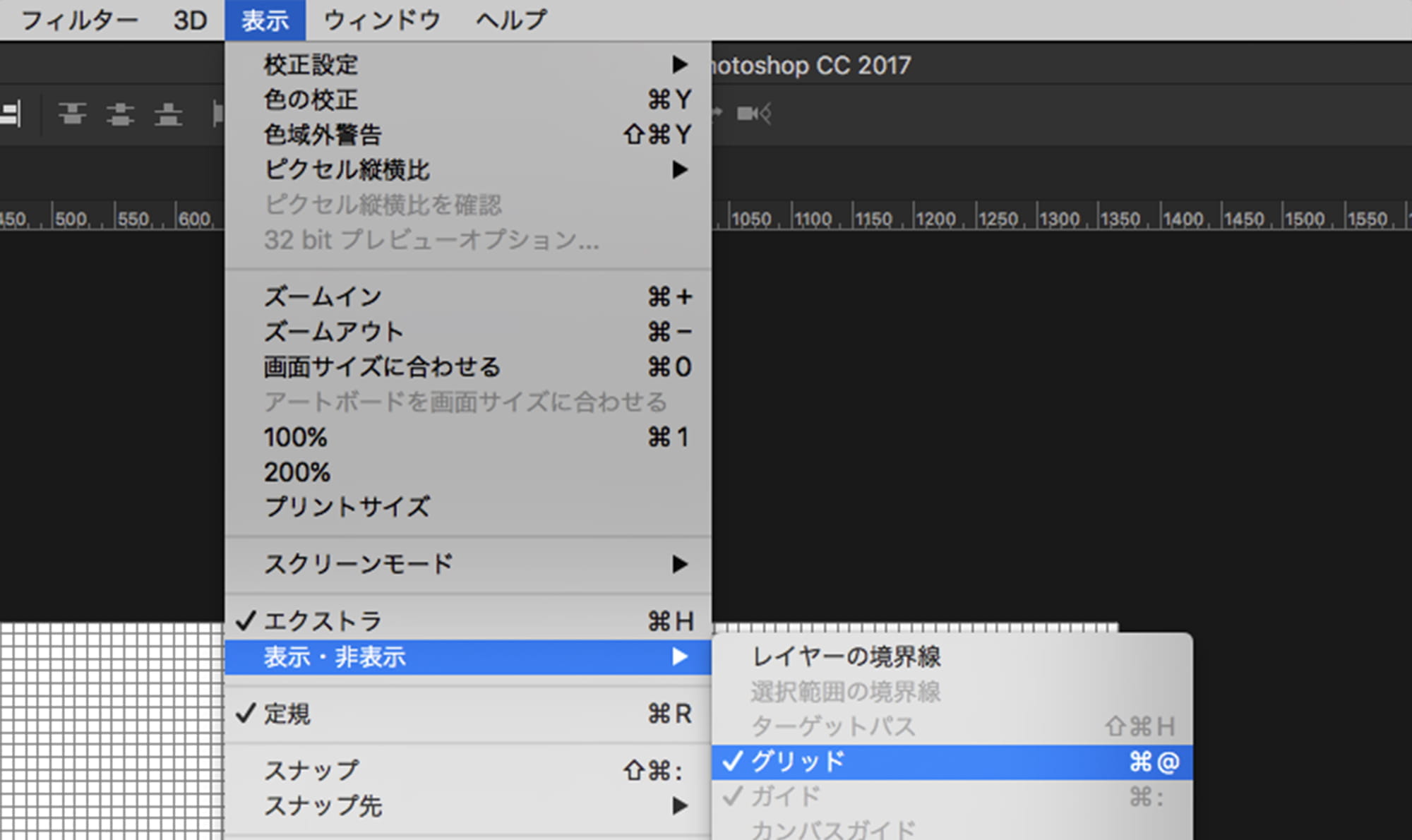
[表示]→[表示・非表示]から[グリッド]と[ガイド]を表示させます(チェックが入っていると表示、マークがなければ非表示です。)
[ガイド]は一度ガイドを引くと選択できるようになります。

オブジェクトの描画と移動
オブジェクトの描画
Photoshopでは、描いた図形などのことを、「オブジェクト」と呼びます。オブジェクトは色々なツールを使って描画できます。例えば、[長方形ツール]や[楕円形ツール]を使用すれば、「シェイプ」と呼ばれるオブジェクトができます。
また、[編集]→[自由変形]でオブジェクトの形を変えることができます。この自由変形は、command(mac)、Ctrl(win)+ Tでも可能です。shiftキーを押しながら四隅の黒い四角をドラッグすると、縦横サイズの比率を保ったまま大きさを変えることができます。
オブジェクトの移動
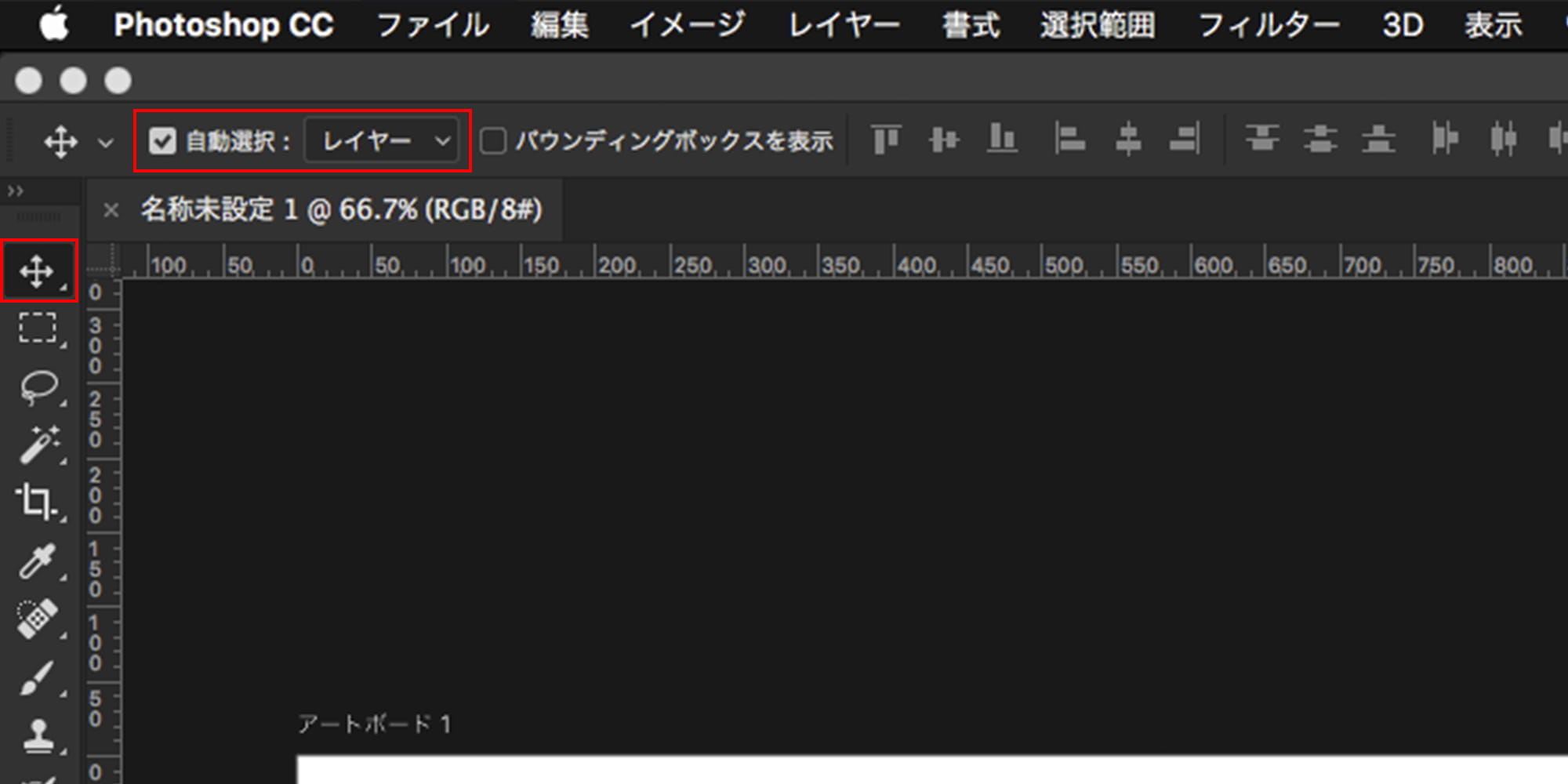
移動ツールを選択した状態でクリック&ドラッグを行うことで、オブジェクトを移動させることができます。
アプリケーションバーの[自動選択]にチェックを入れ、レイヤーに設定しておくことで、オブジェクトの選択が楽になります。

さらに、[自動選択]の右隣にある[バウンディングボックスを表示]にチェックを入れると現在何を選択しているのかが更にわかりやすくなり、拡大縮小も行えます。
最後に
今回は、Webデザインにおける基本設定や、簡単な操作説明をさせていただき、これでWebデザインをはじめる準備が整ったというところでしょうか。
まだまだ、Photoshop様には恐るべきチカラが隠されていますので、随時「PhotoshopCCではじめるWebデザイン」更新していきたいと思います。
次回は初心者がまず覚えるべき最強の技「ショートカットキー」なるものについて(今回も少し出てきていますが)、詳しくご説明していきたいと思います。
